Online Reservation Request Application
Info: 17563 words (70 pages) Dissertation
Published: 11th Dec 2019
Tagged: Information Systems
- INTRODUCTION
1.1 Purpose of the system:
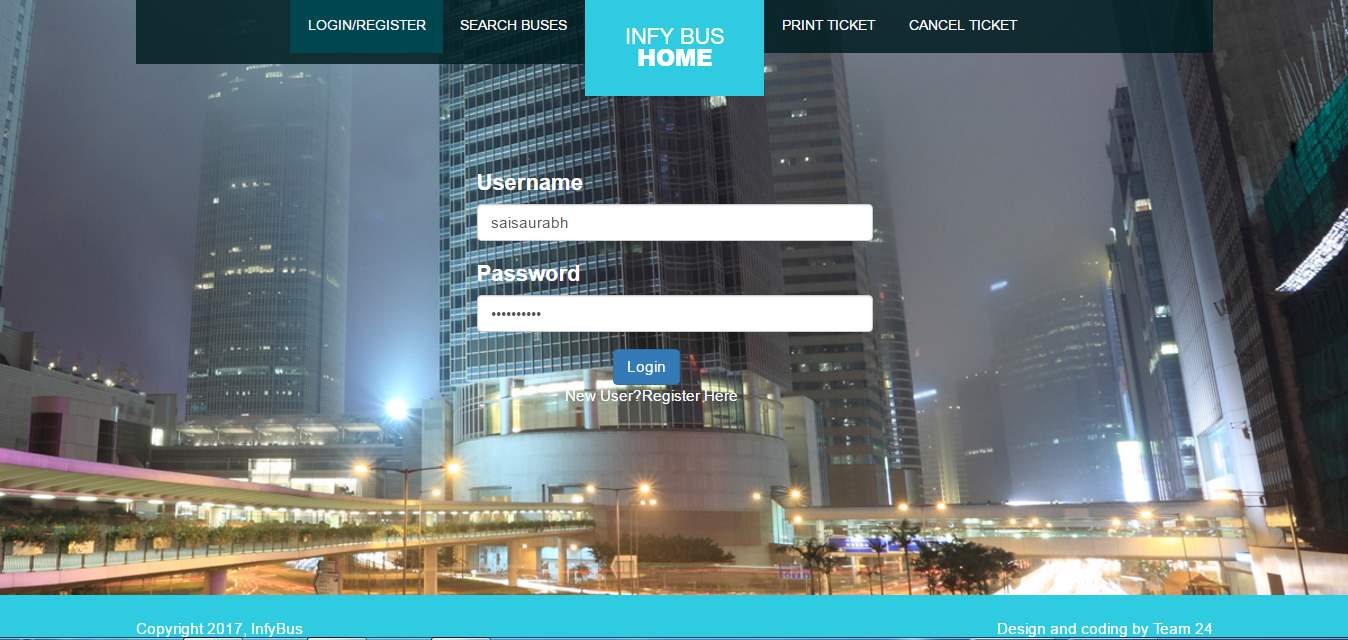
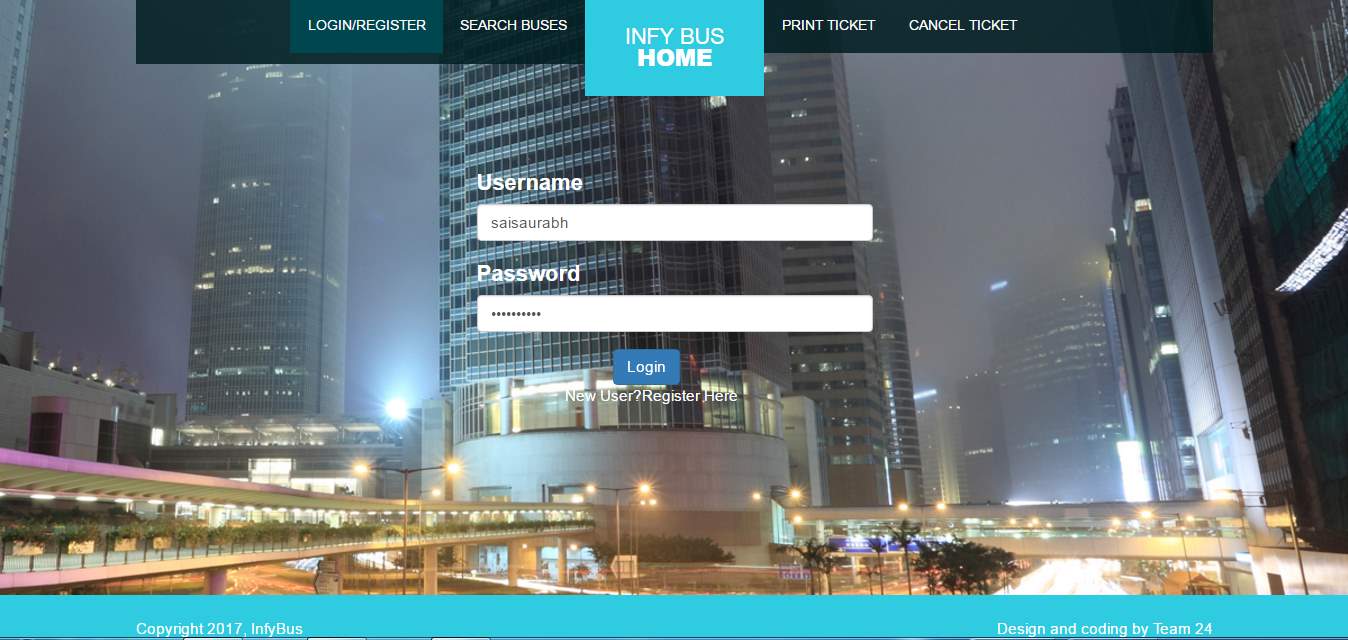
Infy Bus is an online reservation request application. It allows users to book tickets via the Internet from any source to any destination. The application allows the user to obtain bus information from the required resource to the desired destination. It not only provides information on bus availability to the user but also allows the user to book tickets for the required date at the required time by confirming to the user the bus number, route name, start time, reachable time, number of seated seats in the bus, Bus stops on the road, etc. The user can also print tickets that are confirmed (in the application) so that they can be used at the time of boarding. / It is also possible to cancel the tickets before the travel date and you can also book return tickets for return trip with this request. You can do either of these without registering or signing in to the app. However, before you book tickets, you must sign in to the application. To sign in, you must have an account with the application that you create when you sign up (sign in with) the app.
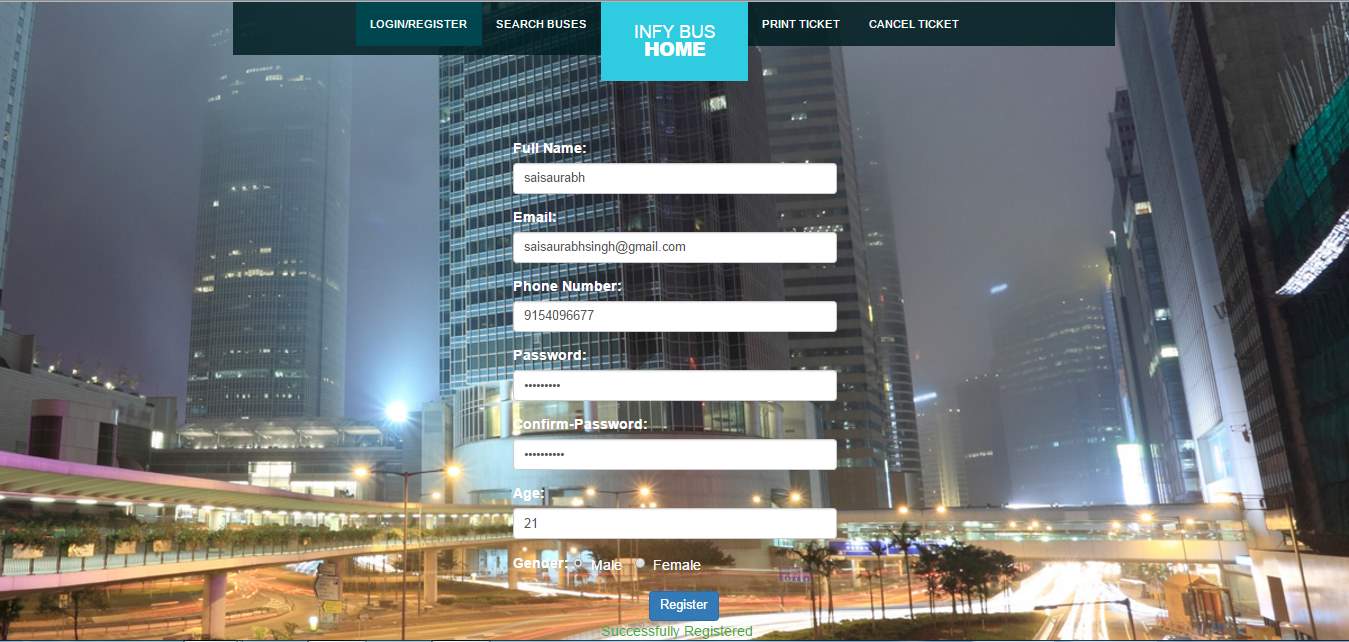
• Log in
• Registration
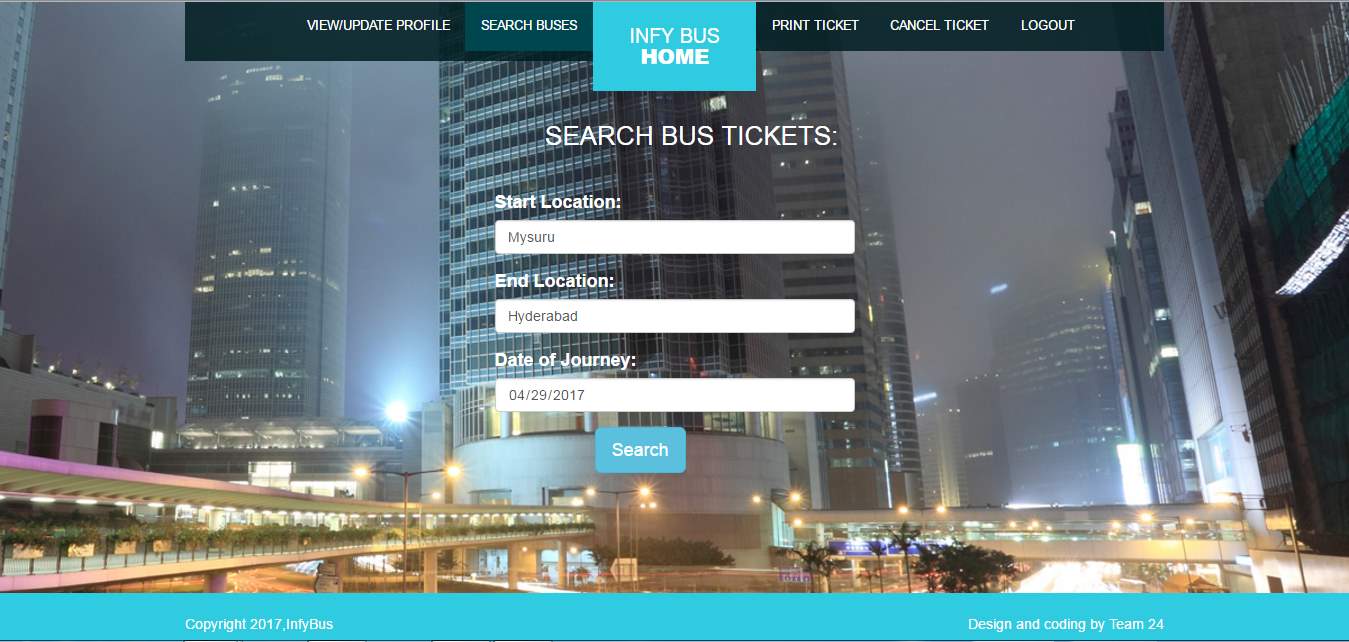
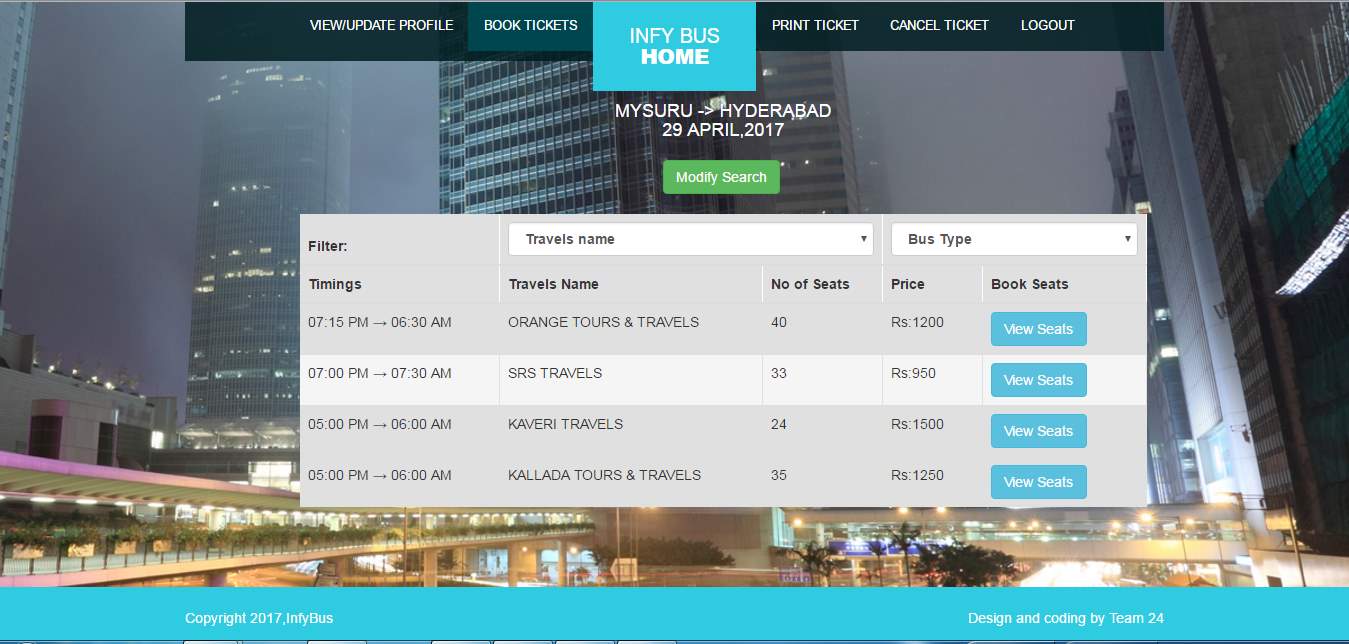
• Book your ticket
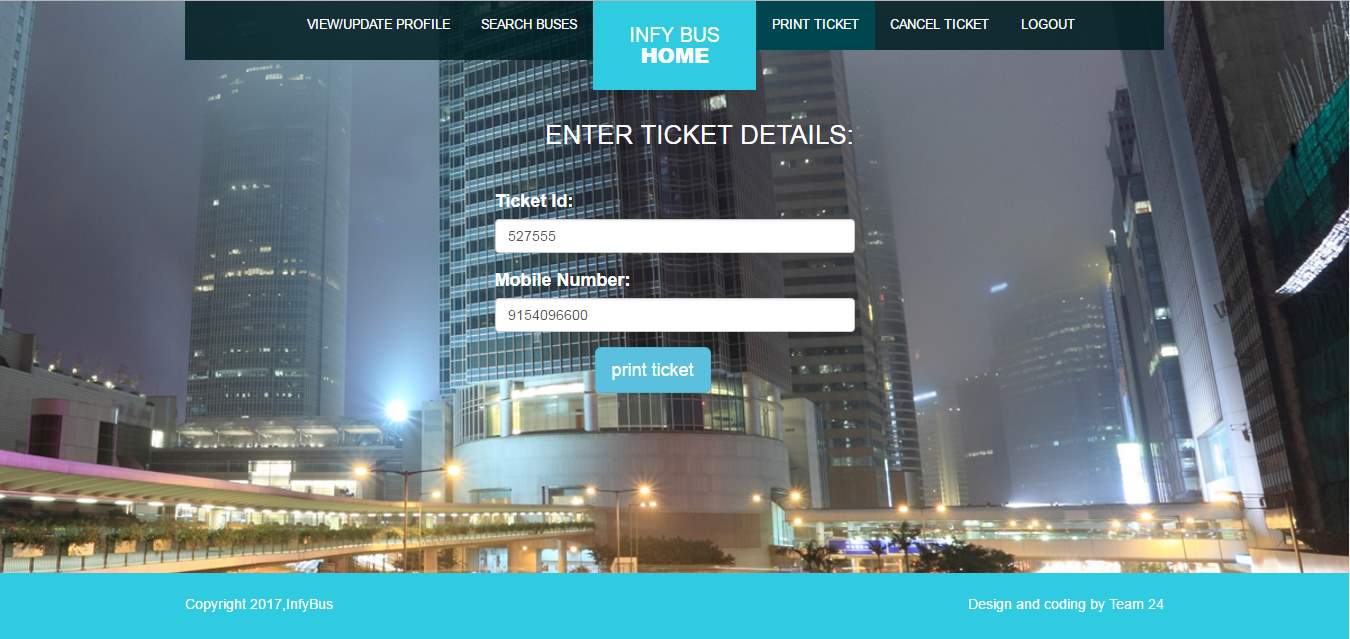
• View the ticket
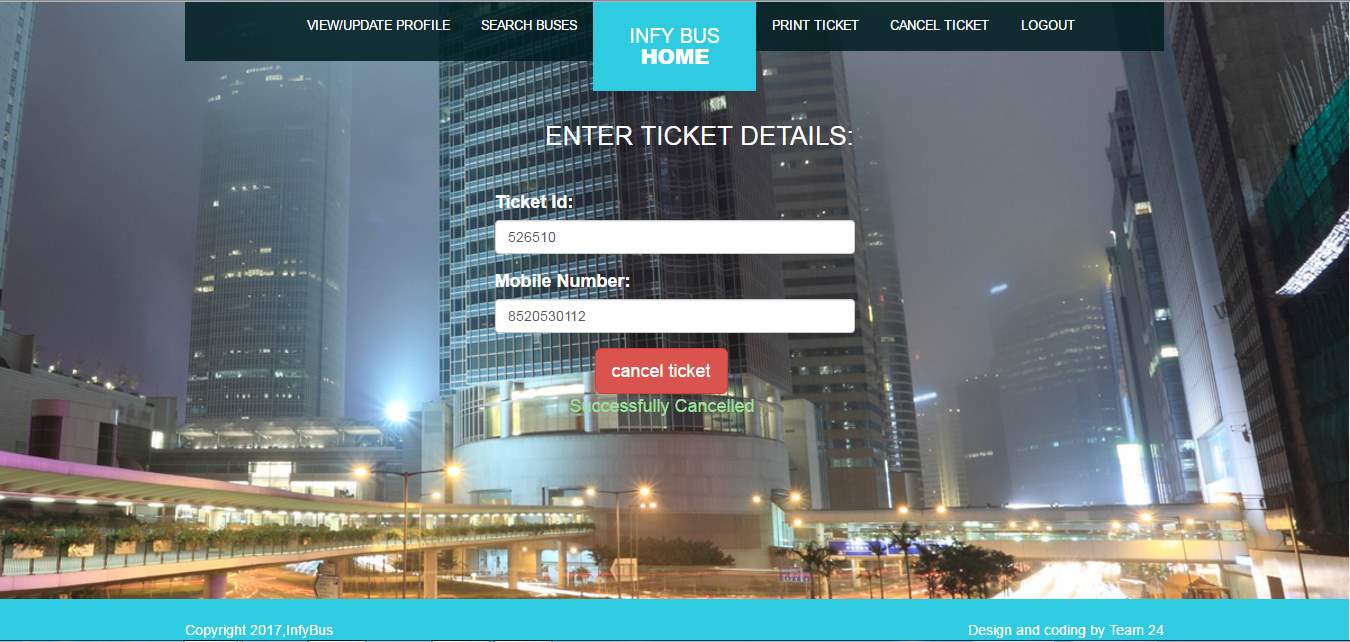
• Cancel the ticket
1.2 Known Issues
A bit of a state problem with account modification and validation. If the account is modified (submitted), but fails validation, the state of the active account is modified in memory (not in database). A separate “working copy” of the account form is needed. This is a simple fix, but time is short right now, so it will be fixed in the next release.
1.3 SYSTEM OVERVIEW
1.3.1 Proposed system
Whenever the developer makes changes in the code and pushes into the shared repository, CI will integrate the existing code with modified code, test it and gives a rapid feedback about the defects. Tools like Gradle and Jenkins are used for automating.
1.3.2 Proposed system scope
This system is used by the developer. Developer writes the code, integrates it with existing code, gets the feedback and works on it.
1.3.3 Objective of the system
The system provides the developer with rapid feedback which in turn increases the productivity. It also ensures low risk releases and faster time to market.
2. REQUIREMENT SPECIFICATION
Software Requirements Specifications play an important role in creating quality software solutions. The specification is essentially a representative process. Requirements are represented in a way that ultimately leads to a successful implementation of the software.
Requirements can be specified in different ways. There are, however, some worthwhile guidelines:
• The format and content of the representations should be relevant to the problem
• The information contained in the specification should be nested
• Schemas and other notation forms should be limited in number and consistent in use.
• Representations should be changeable.
The software requirements specification is created when the task analysis is completed. The functionality and performance of the software as part of system engineering is enhanced by creating a complete description of the information, a detailed description of functionality and behavior, and specifying performance requirements and design limitations, appropriate validation criteria, and other data requirements.
Software Requirements Specifications (SRS) – Requirements specification for the software system is a complete description of the system behavior to be developed. It contains a set of usage cases that describe all interactions that users will have with the software. Except for use cases, SRS also contains non-functional requirements. Non-functional requirements are requirements imposed by design or implementation constraints (eg Performance Engineering Requirements, Quality Standards, or Design Restrictions).
System Requirements Specifications: Structured collection of information that embodies system requirements. A business analyst, sometimes called system analyst, is responsible for analyzing the business needs of his clients and stakeholders to help identify business problems and propose Solution. Within the life cycle development domain of BA systems, it typically carries out liaison functions between the enterprise side of the enterprise and the IT department or external service providers. Projects are subject to three types of requirements:
• Business requirements describe in business terms what needs to be delivered or realized in order to achieve value.
• Product requirements describe system or product properties (which may be one of several ways to meet a set of business requirements.)
• Process requirements describe the activities performed by the development organization. For example, process requirements could be specified.
The preliminary investigation examines the feasibility of the project; The likelihood that the system will be useful to the organization. The main objective of the feasibility study is to test the technical, operational and economic feasibility of adding new modules and debugging the old running system. The whole system is possible if there are unlimited resources and infinite time. There are aspects in the part of the feasibility study of the preliminary investigation.
2.1 SOFTWARE REQUIREMENTS
Operating system: Windows 7
Application Server: Tomcat7.0.62
Front end: HTML ,CSS, JS, Bootstrap, AngularJS
Back end: Java, Hibernate, Gradle
Database Connectivity: Oracle 10g
2.2 HARDWARE REQUIREMENTS
Processor: Pentinum-III
Speed: 1.1 GHz
RAM: 256MB (min)
Hard Disk: 20GB
Floppy Drive: 1.44MB
Key-Board: Standard Windows keyboard
Mouse: Two or Three button mouse
Monitor: SVGA
Chapter 3
System Analysis And Feasibility Study
3.1 Analysis
This system analysis is closely related to the requirement analysis. It is also an “explicit formal investigation that helps somebody identify a better way of negotiating and make better decisions than he could otherwise do.” This step involves breaking the system in different parts, analyzing the situation, analyzing the project’s Goals, dividing what needs to be done and trying To engage users in order to define specific requirements.
Performance is measured in terms of output provided by the application. Requirements specifications play an important role in analyzing the system. This rests mostly with users of the existing system who give specification requirements because they are people who are finally using the system. This is because the requirements must be known during the initial phases, so the system can be designed according to these requirements. It is very difficult to change the system once it has been designed and, on the other hand, to design a system that does not respect user requirements is not useful.
The requirement for a specification for any system can generally be listed as follows:
• The system should be able to connect to the existing system
• The system should be accurate
• The system should be better than the existing system
• The existing system is completely dependent on the user’s ability to fulfill all obligations.
3.2 Feasibility Study
At this stage, the feasibility of the project is analyzed and the business proposal is presented with a very general project plan and some cost estimates. This is to ensure that the proposed system is not a burden for the company. For the feasibility analysis, it is essential to understand the main system requirements. The three key considerations regarding feasibility are economic feasibility, technical feasibility, social feasibility
3.2.1 Economical Feasibility
This study is conducted to control the economic impact of the system on an organization. The amount of funds that a company can use to research and develop the system is limited. Expenditure must be justified. Both the developed system and the budget were achieved because most of the technologies used are freely available. Only tailor-made products were purchased.
In our project, there is no need to buy any commercially available software or product because we only use technology that is free to use and we have all created ourselves.
3.2.2 Technical Feasibility
This study is performed to check the technical feasibility, ie the technical requirements of the system. Any developed system may not have significant demands on available technical means. This will lead to high demands on available technical resources. This will lead to a high demand on the client. The developed system must have a mild demand; Because only minimal or zero changes are required to implement this system.
3.2.3 Social Feasibility
The task of the study is to verify the level of acceptability of the system by the user. This includes the process of training a user to use the system effectively. The user may not feel compromised by the system but must accept it as a necessity. The level of user acceptance depends solely on the methods used to educate and familiarize the user about the system. His level of trust must be emphasized so that he can also make some constructive criticism that is welcomed as he is the end user of the system.
4. SYSTEM DESIGN
4.1 Input Design
Input design is the connection between the information system and the user. It includes development specifications and procedures for data preparation and these steps are necessary to make the transaction data into a usable form for processing can be achieved by viewing the computer to read data from a written or printed document, or this may occur by having people keying Data directly into System. The input design focuses on checking the amount of input needed, checking errors, avoiding delays, eliminating additional steps, and keeping the process simple. The input is designed to ensure security and ease of use while maintaining privacy.
Input Design considered the following:
• What data should be included as input data?
• How should data be arranged or encoded?
• Dialogue for the guidance of the service personnel when providing inputs.
• Methods for preparing input verification and steps to be taken when errors occur.
OBJECTIVES:
1. Input Design is a process of converting a user-defined description of input into a computer system. This proposal is important in order to avoid errors in data entry processes and has shown the right direction of control to get the right information from the computer system.
2. It is achieved by creating user-friendly data input screens to handle a large amount of data. The goal of the input design is to easily enter data and be error-free. The data input screen is designed to handle all data manipulations. It also provides recording equipment.
3. After entering the data, check its validity. Data can be entered using the screen. Appropriate reports are provided as necessary so that the user is not at the time of the corn. The goal of the input design is to create an input layout that can be easily done
4.2 Output Design
A high-quality output is one that meets the end-user requirements and clearly provides information. In all systems, processing results are passed to users and to another system via outputs. The output design determines how the information is to be relocated for immediate use, as well as output from the print. This is the most important and direct source information for users. An efficient and intelligent output design improves the relationship of the system that helps users make decisions.
1. The computer output design should be organized in a well-thought-out manner; A correct output must be developed, ensuring that each output element is designed so that people find a system that can be easily and efficiently used. When analyzing the design of the computer output, they should determine the specific output that is needed to meet the requirements.
2. Choose ways to present your information.
3. Create a document, report, or other formats that contain information created by the system.
4. The output form of an information system should meet one or more of the following objectives.
• Inform about past activities, current status, or projects
• Future.
• Sign important events, opportunities, problems or warnings.
• Start an action.
• Confirm the action.
4.3 UML Concepts
The Unified Modelling Language (UML) is a standard language for writing software blue prints. The UML is a language for
- Visualizing
- Specifying
- Constructing
- Documenting the artifacts of a software intensive system.
UML is a language that provides vocabulary and rules for combining words in this vocabulary for communication purposes. Modeling language is a language whose vocabulary and rules focus on conceptual and physical representation of the system. Modeling brings understanding of the system.
4.3.1 Building Blocks Of The UML
The vocabulary of the UML encompasses three kinds of building blocks:
- Things
- Relationships
- Diagrams
Things are the abstractions that are first-class citizens in a model; relationships tie these things together; diagrams group interesting collections of things.
4.3.1.1 Things in The UML
There are four kinds of things in the UML:
- Structural things
- Behavioral things
- Grouping things
- Annotational things
Structural things are the nouns of UML models. The structural things used in the project design are: Classes, Use Cases and Nodes
| Window |
| Origin
Size |
| open()
close() |
First, a class is a description of a set of objects that share the same attributes, operations, relationships and semantics.
Fig 4.3.1.1 Classes
Second, a use case is a description of set of sequence of actions that a system performs that yields an observable result of value to particular actor.

Fig 4.3.1.2 Use Cases
Third, a node is a physical element that exists at runtime and represents a computational resource, generally having at least some memory and often processing capability.

Fig 4.3.1.3 Nodes
Behavioral thingsare the dynamic parts of UML models. The behavioral thing used is:
Interaction:
Interaction is a behavior that involves a set of messages exchanged between a set of objects in a particular context to achieve a particular purpose. Interaction includes a number of other elements, including messages, action sequences (message-driven behavior and links (links between objects).

Fig 4.3.1.4 Messages
4.3.1.2 Relationships in the UML
- Dependency
- Association
- Generalization
- Realization
A dependency is a semantic relationship between two things in which a change to one thing may affect the semantics of the other thing (the dependent thing).

Fig 4.3.1.5 Dependencies
An association is a structural relationship that describes a set links, a link being a connection among objects. Aggregation is a special kind of association, representing a structural relationship between a whole and its parts.

Fig 4.3.1.6 Association
A generalization is a specialization/ generalization relationship in which objects of the specialized element (the child) are substitutable for objects of the generalized element (the parent).

Fig 4.3.1.7 Generalization
A realization is a semantic relationship between classifiers, where in one classifier specifies a contract that another classifier guarantees to carry out.

Fig 4.3.1.8 Realization
Diagram is the graphical presentation of a set of elements, rendered as a connected graph of vertices (things) and arcs (relationships). A diagram may contain any combination of things and relationships.
4.4 UML DIAGRAMS:
4.1.1Use case Diagram:
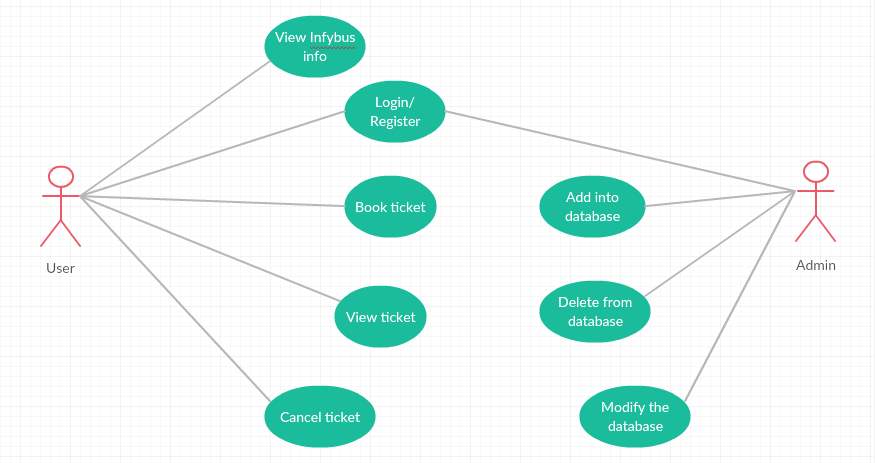
The usecase scenarios is a set of use cases, actors and their relationships. They represent a case-by-case approach to the system. Use is a specific function of the system. Using a case diagram is used to describe the relationships between functions and their internal / external controllers. These regulators are known as actors.
The schema of using the Infy Bus application has two main users, namely administrator and user. The administrator can enter the details of the bus, also has the authority to modify the bus data or to cancel the bus where as a user the application has the right to book a place for a particular bus and generate a trip ticket.
 Fig.4.1.1.1 Use Case Diagram
Fig.4.1.1.1 Use Case Diagram
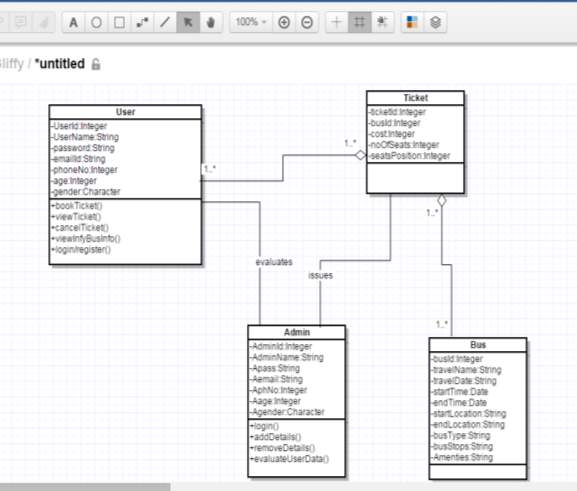
4.1.2 Class Diagram:
Class diagram represents the object orientation of a system. So it is generally used for development purpose. This is the most widely used diagram at the time of system construction.

Fig.,4.1.2.1 Class Diagram
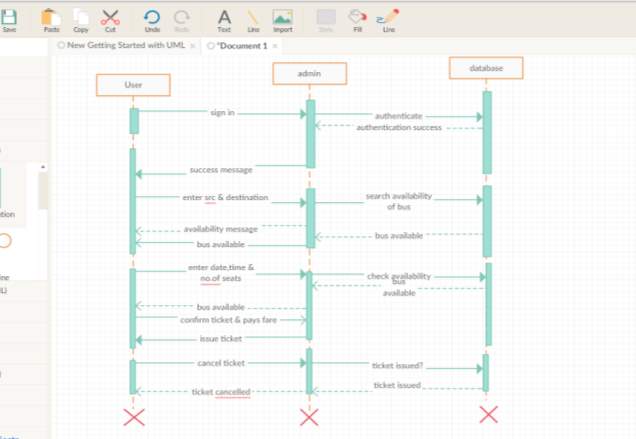
4.1.3 Sequence Diagram:
The sequence diagram is an interaction scheme. It is clear from the title that the schema deals with some sequences, which is a sequence of messages flowing from one object to another. Interactions between system components are very important in terms of implementation and execution. So the Sequence Diagram is used to visualize the call order of the system to perform specific functions.

Fig.,4.1.3.1 Sequence Diagram
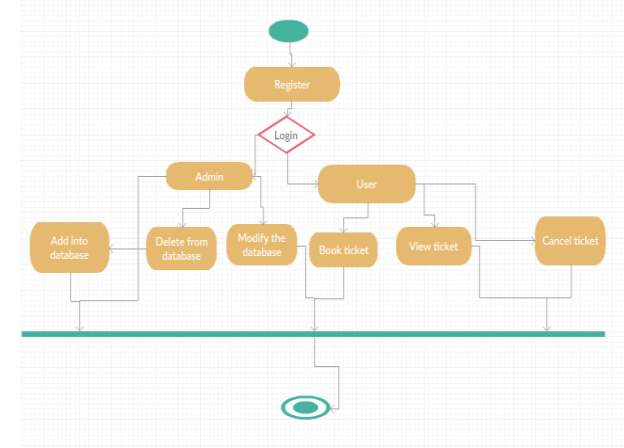
4.1.4 Activity Diagram:
The activity diagram describes the flow of control in the system. So it consists of activities and links. The flow can be sequential, concurrent or branched. Activities are nothing but a function of the system. Activity Diagram Numbers are ready to capture the entire flow in the system. Activity diagrams are used to visualize the flow of controls in the system. This is ready to have an idea of how the system will work at startup.

Fig.,4.1.4.1 Activity Diagram
5. IMPLEMENTATION
5.1 AGILE MODEL:
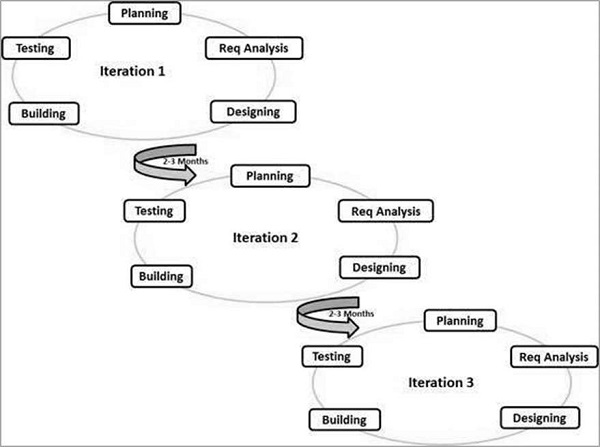
The agile SDLC is a combination of iterative and incremental process models focusing on process adaptability and customer satisfaction through the rapid delivery of a working software product. Agile methods interrupt the product to small increments. These reports are provided in iterations. Each iteration usually takes about one to three weeks. Each iteration includes different functional teams working simultaneously in different areas:
• Planning
• Requirements analysis
• Design
• Coding
• Testing the unit and
• Acceptance testing.
At the end of the iteration, a work product is displayed to the customer and important stakeholders. Agile model believes that each project must be solved differently and existing methods must be tailored to best suit the project requirements. In Agile, tasks are divided into time boxes (small timeframes) that provide specific release features. An iterative approach is adopted and a work program set is provided after each iteration. Each building is incremental in terms of properties; The final report contains all the features requested by the customer.
Here is a graphical illustration of the Agile Model –

Fig.,5.1.1 Agile Model
Agile software development principles:
The Manifesto for Agile Software Development is based on twelve principles:
- Customer satisfaction by early and continuous delivery of valuable software
- Welcome changing requirements, even in late development
- Working software is delivered frequently (weeks rather than months)
- Close, daily cooperation between business people and developers
- Projects are built around motivated individuals, who should be trusted
- Face-to-face conversation is the best form of communication (co-location)
- Working software is the principal measure of progress
- Sustainable development, able to maintain a constant pace
- Continuous attention to technical excellence and good design
- Simplicity—the art of maximizing the amount of work not done—is essential
- Best architectures, requirements, and designs emerge from self-organizing teams
- Regularly, the team reflects on how to become more effective, and adjusts accordingly
5.1.1 Evolutions
Later, Ken Schwaber with others founded the Scrum Alliance and created the Certified Scrum Master programs and its derivatives. Schwaber left the Scrum Alliance in the fall of 2009, and founded Scrum.org. In 2005, a group headed by Alistair Cockburn and Jim Highsmith wrote an addendum of project management principles, the Declaration of Interdependence, to guide software project management according to agile software development methods. In 2009, a movement by Robert C Martin wrote an extension of software development principles, the Software Craftsmanship Manifesto, to guide agile software development according to professional conduct and mastery. In 2011 the original Agile Alliance created the Guide to Agile Practices, an evolving open-source compendium of the working definitions of agile practices, terms, and elements, along with interpretations and experience guidelines from the worldwide community of agile practitioners. Related disciplines, including project management ,business analysis have extended or updated their bodies of knowledge and certifications to embrace working with agile methods.
5.1.2 SCRUM:
- Scrum is an iterative and incremental agile development program for product development.
- Defines a “flexible, holistic product development strategy where the development team works as a unit to achieve a common goal,” challenges the “traditional, step-by-step” approach to product development, and enables teams to self-control by supporting physical co- location or close online collaboration of all team members, As well as everyday personal communication between all team members and participating disciplines.
- The key to Scrum’s knowledge is that customers can change their minds on what they want and need (often called volatility of requirements) when developing products, and that unforeseen problems cannot easily be resolved in a traditional predicate or planned fashion.
- As such, Scrum adopts an empirical evidence-based approach, agreeing that the problem can not be fully understood or defined, focusing more on maximizing the team’s ability to deliver quickly, respond to emerging demands, and adapt to evolving technologies and changes in market conditions.
5.1.3 SCRUM MODEL:

Fig.,5.1.3.1 Scrum Model
5.1.4 Values
Scrum is an empirical feedback-based approach that, like all empirical process control, is supported by three pillars of transparency, control and adaptation. All Scrum work should be visible to those responsible for the outcome: process, workflow, progress, etc. To see these things, Scrum teams must often check the development product and how well the team works. With frequent checks, the team can find out when their work deviates from acceptable limits and adjust their process or product development.
These three pillars require trust and openness in the team, allowing the following five Scrum values:
1. Commitment: Team members are individually committed to achieving team goals, each Sprint.
2. Courage: Team members know they have the courage to work through conflicts and common challenges to do the right thing.
3. Focus: Team members concentrate exclusively on team goals and Sprint Backlog; No work should be done except through their outstanding issues.
4. Openness: Team members and their attendees agree to be transparent about their work and the challenges they face.
5. Respect: Team members respect each other so they are technically capable and working with good intentions.
5.1.5 Roles
There are three core roles in the Scrum framework. These core roles are ideally co-located to deliver potentially shippable Product Increments. They represent the Scrum Team. Although other roles involved with product development may be encountered, Scrum does not define any team roles other than those described below.
5.1.5.1 Product Owner
The product owner represents the stakeholders and the voice of the customer; And it is responsible for the fact that the team provides value for business. The product owner writes customer-targeted items (usually user stories), prioritises them based on importance and dependency, and adds them to product backups. Scrum teams should have one product owner. This role should not be combined with the role of Scrum Master. The product owner should concentrate on the business side of product development and spend most of the time in contact with stakeholders and should not dictate how the team will achieve the technical solution. This role is equivalent to the role of customer representative in some other agile frameworks, such as extreme programming (XP).
Communication is the primary responsibility of the product owner. Ability to pass on priorities and sympathize with team members and stakeholders is essential to the right direction of product development. Product owners span the communication gap between the team and its stakeholders. It serves as a representative for team members and as a team representative to the overall community of stakeholders.
As a face of the team to stakeholders, there are some of the communication tasks of the Stakeholder product for stakeholders:
• Demonstration of solutions for key stakeholders who were not present in the Sprint report
• Defines and announces the release
• Communicates team status
• Organizes milestones
• Educates stakeholders in the development process
• negotiates priorities, scope, funding, and plan
• Ensures visibility, transparency and clarity of Product Backlog.
Empathy is a key attribute for the Product Owner – the ability to put yourself in the shoes of others. The product owner communicates with different stakeholders who have a variety of backgrounds, jobs, and goals. The product owner must be able to see from these different points of view. To be effective, it is reasonable for the product owner to know the level of detail the audience needs. The development team needs thorough feedback and specifications to put the product up to expectations, while a powerful sponsor may only need a summary of progress. Providing more information than needed may lose interest and waste time. Direct communication means is most preferred by experienced agile product owners. The ability to communicate effectively is also improved by being skilled in techniques that determine the needs of stakeholders, negotiating priorities among stakeholder interests and collaborating with developers to ensure effective implementation of Requirements.
5.1.5.2 Development Team:
The Development Team is responsible for delivering potentially shippable increments (PSIs) of product at the end of each Sprint (the Sprint goal). A team is made up of 3–9 individuals who do the actual work (analyze, design, develop, test, technical communication, document, etc.). Development Teams are cross-functional, with all of the skills as a team necessary to create a Product Increment. The Development Team in Scrum is self-organizing, even though there may be some interaction with a project management office (PMOs).
5.1.5.3 Scrum Master:
Scrum makes it easy for Scrum Master, who is responsible for removing obstacles to the team’s ability to meet product goals and results. Scrum Master is not a traditional team leader or project manager, but acts as a bumper between the team and all the disturbing influences. Scrum Master ensures that the Scrum framework is maintained. Scrum Master helps ensure that the team adheres to agreed Scrum practices, often facilitating key meetings and encouraging them to improve. This role was also referred to as a team broker or lead assistant to reinforce these dual views.
The main tasks of Scrum Master include (but are not limited to):
• Helps the product owner maintain product backlogs in a way that ensures that the work needed is well understood so that the team can continually progress
• Help the team to determine the definition of the product, with the benefit of key stakeholders
• Coaching the team, within the Scrum principles, to provide high quality features for your product
• Support self-organization in the team
• Help Scrum team avoid or remove obstacles to its progress, whether internal or external
• Facilitate team events to make progress
• Educating key stakeholders in the product on the Scrum principles
• Coaching the development team within self-organization and cross-functionality
One way Scrum Master differs from the project manager is that it can have responsibility for managing people and Scrum Master does not. Scrum does not formally recognize the role of the project manager as the traditional tendencies of command and control would cause difficulties.
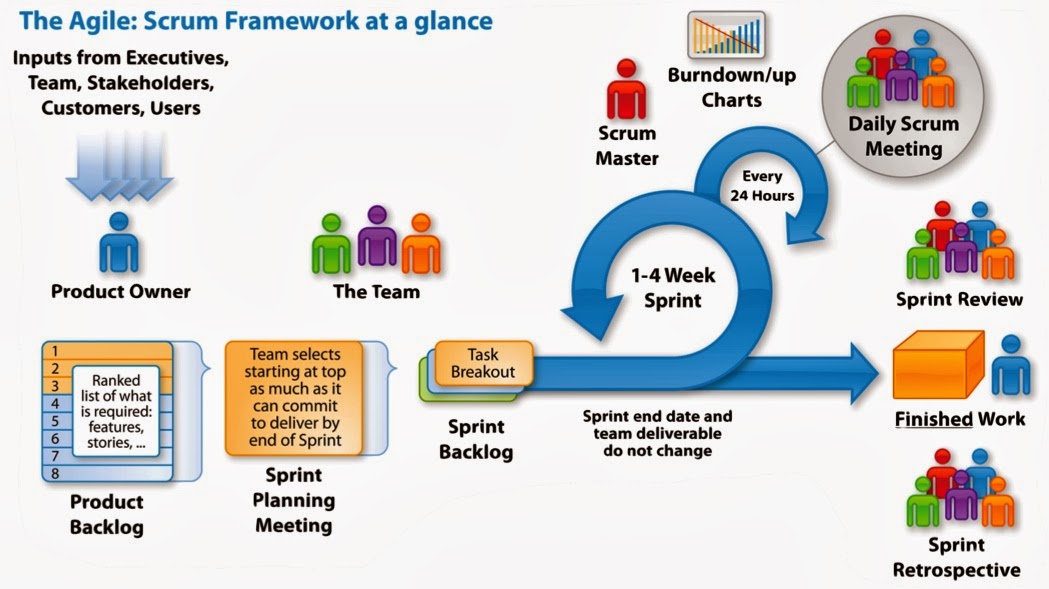
5.1.6 Workflow:

Fig.,5.1.6.1 Scrum framework

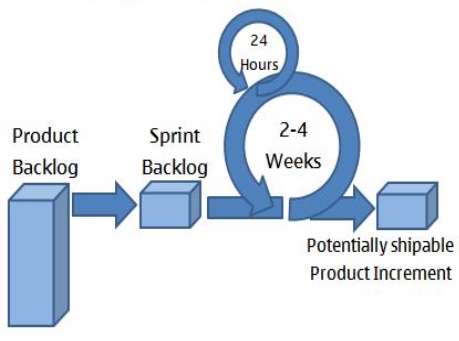
Fig.,5.1.6.2 Scrum process
Sprint (or iteration) is a basic development unit in Scrum. Sprint is a time-consuming effort; This means that it is limited to a specific duration. Duration is set in advance for each Sprint and is usually between one week and one month, with two weeks being the most common. Each Sprint begins with Sprint Planning, which aims to define Sprint Backlog, identify Sprint’s work and estimate commitment to Sprint’s goal. Every Sprint ends with the Sprint Review and Sprint Retrospective, which evaluates progress that shows participants and identifies lessons and improvements for the next Sprint. Scrum highlights the working product at the end of Sprint, which is really done. In the case of software, it probably means that the software has been fully integrated, tested and documented and is potentially capable of sending.
5.1.7 Planning:
At the beginning of a Sprint, the Scrum Team holds a Sprint Planning event to:
- Communicate the scope of work that is intended to be done during that Sprint
- Select Product Backlog Items that can be completed in one Sprint
- Prepare the Sprint Backlog that details the work needed to finish the selected Product Backlog Items
- Time-boxed to a four-hour limit for a two-week Sprint (pro rata for other Sprint durations)
During the first half of the year, the entire Scrum Team (Scrum master and product developer team) selects Product Backlog items that can be reached in this Sprint. During the second half, the development team decomposes the work items (tasks) needed to deliver these items with pending product items; Which leads to Sprint’s confirmed sprint. Some Product Backlog items can be split or deprioritized if the identified work is not available in this Sprint. Once the development team prepares Sprint Backlog, it will implement (usually by voting) tasks within Sprint..

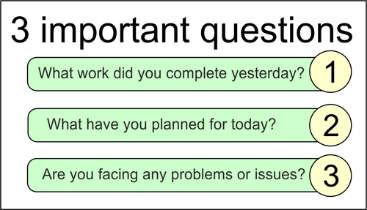
Fig.,5.1.7.1 Daily Scrum

Fig.,5.1.7.2 Questionnaires
A Daily Scrum in the computing room. This centralized location helps the team start on time. Each day during a Sprint, the team holds a Daily Scrum (or stand-up) with specific guidelines:
- All members of the Development Team come prepared. The Daily Scrum…
- Starts precisely on time even if some Development Team members are missing.
- Should happen at the same time and place every day.
- Is limited (time-boxed) to fifteen minutes.
- Anyone is welcome, though normally only Scrum Team roles contribute.
- During the Daily Scrum, each team-member answers three questions:
- What did I do yesterday that helped the Development Team meet the Sprint goal?
- What will I do today to help the Development Team meet the Sprint goal?
- Do I see any impediment that prevents me or the Development Team from meeting the Sprint goal?
Any impediment (e.g., stumbling block, risk, issue, delayed dependency, assumption proved unfounded) identified in the Daily Scrum should be captured by the Scrum Master and displayed on the team’s Scrum board or on a shared resolved, owned, accepted, mitigated (ROAM) board, with an agreed person designated to working toward a resolution (outside of the Daily Scrum). No detailed discussions should happen during the Daily Scrum.
5.1.8 Review and retrospective:
At the end of the Sprint team, the team has two events: the Sprint Review and the Sprint Retrospective.In Sprint Review team:
• Review the completed work and the planned work that has not been completed
• Represents the completed work of stakeholders (aka demo)
Sprint Review Guidelines:
• Incomplete work can not be proven
• The recommended duration is two hours for a two-week Sprint (pro-rata for another Sprint duration)
In Team Sprint Retrospective Team:
• Reflects Sprint’s past
• Identifies and agrees with continuous actions to improve processes
Sprint retrospective guidelines:
• There are two main questions in Sprint Retrospective: What happened during Sprint? What could be improved in the next Sprint?
• The recommended duration is one and a half hours for a two-week Sprint (pro-rata for another Sprint duration)
• This event is facilitated by Scrum Master
5.1.9 Extensions:
The following activities are commonly done, although not considered by all as a core part of Scrum:
5.1.10 Backlog refinement:
Backlog refinement (once called pending backups) is an ongoing process of reviewing product extension items and verifying that they are properly favored and prepared to be clear and manageable for teams as they enter Sprint through Sprint Planning. Product take-back items can be divided into several smaller ones; Acceptance criteria; And addiction, investigation, and preparatory work can be identified and agreed as technical peaks. Although originally not based on Scrum’s experience, refining pending backups was taken as a way to manage the quality of products with incomplete entry to Sprint with a recommended investment of up to 10% of Sprint’s capacity.
5.2. SOFTWARE ENVIRONMENT:
5.2.1 JAVA:
Java is the high-level programming language originally developed by Sun Microsystems and released in 1995. Java runs on various platforms like Windows, Mac OS, and various UNIX versions. The Java programming language was originally developed by Sun Microsystems, initiated by James Gosling and released in 1995 as the main component of the Java platform of Sun Microsystems (Java 1.0 [J2SE].) The latest version of Java Standard Edition is Java SE 8. With Java Development And its widespread popularity, multiple configurations have been built to accommodate different types of platforms. For example: J2EE for enterprise applications, J2ME for mobile applications. New versions of J2 have been renamed Java SE, Java EE and Java ME. Java is guaranteed to be written once, running anywhere.
Java is −
• Object Oriented – In Java, everything is an object. Java can easily be expanded because it is based on an object model.
• Platform independent – Unlike many other programming languages, including C and C ++, when compiling Java, it is not compiled into a platform-specific machine, rather in a platform-independent byte code. This apartment code is distributed on the web and interpreted by the virtual machine (JVM) on which platform it is running.
• Simple – Java is designed to be easy to learn. If you understand the basic concept of Java OOP, it would be easy to handle.
• Safe – Thanks to the secure Java functionality, it allows the development of virus-free systems without manipulation. Authentication techniques are based on public key encryption.
• Neutral Architecture – The Java compiler creates an object-neutral object file format that makes compiled code executable on many processors in the presence of Java runtime.
• Portable – Because architecture is neutral and has no implementation dependency on the specification, Java is portable. The Java compiler is written in ANSI C with a net portability limit, which is a POSIX subgroup.
• Robust – Java tries to eliminate error-prone situations, especially by focusing on compile-time and runtime checking.
• Multi-Threaded – Using multiple threaded Java features, you can write programs that can perform many tasks at the same time. This design feature allows developers to create interactive applications that can run seamlessly.
• Interpreted – Java byte code is translated based on native instructions and is not saved anywhere. The process of development is faster and more analytical, because interconnection is an incremental and light process.
• High performance – thanks to the use of Just-In-Time compilers, Java enables high performance.
• Distributed – Java is designed for a distributed Internet environment.
• Dynamic – Java is considered to be more dynamic than C or C ++ because it is designed to adapt to the evolving environment. Java programs can contain extensive runtime information that can be used to validate and resolve access to objects at runtime.5.2.2
HTML:
HTML is the language that is the most used language on the web to develop websites. HTML was created by Berners-Lee at the end of 1991, but “HTML 2.0” was the first standard HTML specification that was released in 1995. HTML 4.01 was the main version HTML and was released at the end of 1999. Although HTML 4.01 is widely used but we are currently using the HTML-5 version, which is an extension to HTML 4.01, and this version was published in 2012.HTML stands for Hypertext Markup Language and is the most widely used language For writing web pages. Hypertext refers to the way web pages (HTML documents) are linked.
Therefore, the link to the website is called Hypertext. As its name suggests, HTML is a markup language, which means you use HTML to simply “tag” a text document with tags that tell the web browser how to structure it to appear. Originally, the HTML program was developed to define the structure of documents such as chapters, paragraphs, lists, etc. To facilitate the sharing of scientific information among researchers. Now HTML is widely used to format web pages using various tags available in HTML.HTML is a markup language and uses different tags for formatting content. These tags are enclosed in <Tag Name> angular barriers. Except for several brands, most brands have the corresponding end marks. For example, <html> has a closing tag </ html> and the <body> tag has a closing tag </ body>
5.2.3 CSS:
CSS is for easy and easy control of the web document style.
• CSS is the acronym for “Cascading Style Sheet”
• Cascading style sheets, affectionately called CSS, are a simple design language to simplify the process of creating web pages.
• CSS handles the appearance and feel of a web page component. With CSS, you can control text color, font style, paragraph spacing, layout and layout of columns, background or color images used, layout suggestions, display variations for different devices, and screen size Like many other effects.
• CSS easily learns and understands, but provides powerful control over HTML presentation.
• Most often, CSS is combined with HTML or XHTML markup languages.
CSS benefits
• CSS saves time – once you can write CSS and reuse the same sheet on multiple HTML pages. You can define the style of each HTML element and use it for as many web pages as you want.
• Pages load faster – If you use CSS, you do not always need to write HTML tag attributes. Just write one rule CSS tag and use it in all occurrences of this tag. So less code means faster downloads.
• Easy maintenance – To make a global change, simply change the style and all the elements on all web pages are automatically updated.
• Top styles with HTML – CSS have a much wider array of attributes than HTML, so you can give a much better view of an HTML page than HTML attributes.
• Multi-device compatibility – Stylized sheets allow you to optimize content for more than one device type. Using the same HTML document, different versions of a Web page for handheld devices such as PDAs and mobile phones or for printing may be available.
• Global Web Standards – Now HTML attributes are obsolete and CSS is recommended. So, it’s a good idea to start using CSS in all HTML pages to make them compatible with future browsers.
• Browsing Offline – CSS can locally store web applications using offline caching. That’s why we can browse offline pages. Cache also ensures faster retrieval and better overall website performance.
• Platform Independence – Script offers consistent platform independence and supports the latest browsers.
CSS version
Cascading Style Sheets of Level 1 (CSS1) come from W3C as a recommendation in December 1996. This version describes CSS as well as a simple visual formatting model for all HTML tags. CSS2 has become a W3C recommendation in May 1998 and builds on CSS1. This release adds support for media-specific style sheets, such as Printers and Audio Devices, downloadable fonts, element placement, and spreadsheet. CSS3 has become a W3C recommendation in June 1999 and builds on older versions of CSS. Divided into documents is called Modules, and each module has a new extension defined in CSS2.
5.2.4 JavaScript
• JavaScript is a lightweight, interpreted programming language.
• It is designed for creating network-oriented applications. It is free and integrated with Java.
• JavaScript is very easy to implement because it is integrated with HTML. It is open and multiplatform.
• JavaScript is a dynamic computer programming language.
• It is lightweight and most commonly used as a part of websites whose implementations allow a client-side script to communicate with the user and create dynamic pages.
• This is an interpreted programming language with objectively oriented functions.
JavaScript was first known as LiveScript, but Netscape changed its name to JavaScript, perhaps because of the excitement that Java generates. JavaScript first appeared in Netscape 2.0 in 1995 with the name of LiveScript. The universal kernel of language has been embedded in Netscape, Internet Explorer and other web browsers.
The ECMA-262 specification defines the standard version of the basic JavaScript language.
• JavaScript is a lightweight, interpreted programming language.
• Designed for creating network-targeted applications.
• Complementary and integrated with Java.
• Complementary and integrated with HTML.
• Open and multiplatform
• JavaScript on the client side is the most common form of language. The script should be included or referenced to an HTML document for the code that the browser should interpret.
• This means that the webpage may not be static HTML, but may contain programs that interact with the user, control the browser, and dynamically create HTML content.
• The Java client-side mechanism provides many benefits over traditional CGI server scripts. For example, you can use JavaScript to check whether the user has entered a valid e-mail address in the form field.
• The JavaScript code is started when a user submits a form and only when all items are valid will be sent to the web server.
• JavaScript can be used to capture user-initiated events, such as button clicks, a navigation link, and other actions the user initiates explicitly or implicitly
Basics of using JavaScript:
• Fewer server interactions – You can verify user input before sending a page to a server. This saves server traffic, which means less load on your server.
• Instant feedback to visitors – do not wait to reload the page to see if they have forgotten something to enter.
• Enhanced interactivity – You can create interfaces that react when a user moves over them or activates them using the keyboard.
• Enhanced Interfaces – You can include JavaScript elements such as drag-and-drop components and scrollbars that will give you a rich interface to your site visitors.
JavaScript Restrictions:
JavaScript can not be considered as a full-featured programming language. Missing these important features –
• Client-side JavaScript does not allow you to read or write files. This was preserved for security reasons.
• JavaScript can not be used for network applications because such support is not available.
• JavaScript has no multithreading or multiprocessor capabilities.
JavaScript is again a lightweight, interpreted programming language that allows you to create interactivity in otherwise static HTML pages. JavaScript can be implemented using JavaScript commands, which are located in HTML tags <script> … </ script> on a web page. The <script> tags that contain your JavaScript can be placed anywhere on your website, but it is usually recommended that you keep it within the <head> tag. The script tag has two important attributes –
• Language – This attribute determines which scripting language you are using. Typically, it will have its JavaScript value. Although the latest version of HTML (and XHTML, its successor) have gradually ceased to use this attribute.
• Type – This attribute is now recommended to indicate the scripting language used and its value should be set to “text / JavaScript”.
• JavaScript is a case sensitive language. This means that language keywords, variables, function names, and other identifiers must always be entered with consistent capital capitalization.
• So Time and TIME identifiers will have different meanings in JavaScript.
5.2.5 BootStrap:
Twitter Bootstrap is the most popular front-end framework recently. It’s an elegant, intuitive and powerful mobile front-end framework for faster and easier web application development. It uses HTML, CSS and JavaScript. Bootstrap is an elegant, intuitive and powerful mobile first-to-end framework for faster and easier web application development. It uses HTML, CSS and JavaScript.
• First-class mobile access – Bootstrap 3, the framework consists of mobile first styles throughout the library, not in stand-alone browser support
• Browser support – Supports all your favorite browsers.
• Easily Start – Only HTML and CSS knowledge can start with Bootstrap. Also, the official Bootstrap site has good documentation.
• Matching design – Bootstrap’s CSS sensitivity adapts to desktop, tablet, and mobile. For more information on reactive design, see Bootstrap Responsive Design.
• Provides a clean and unified solution for creating developer interfaces.
• Contains beautiful and functional embedded components that can be easily customized.
• It also allows personalization on the web.
• And it’s best an open source.
The Bootstrap package includes:
• Scaffolding – Bootstrap provides a basic structure with Grid, interconnection styles and backgrounds.
• CSS – Bootstrap comes with a feature of global CSS settings, basic HTML elements designed and expanded with extensible classes and advanced grid system.
• Components – Bootstrap contains over a dozen reusable components built for iconography, dropdowns, navigation, alerts, pop-overs, and much more.
• JavaScript Plugins – Bootstrap contains over a dozen custom jQuery plugins. You can easily include them all or one by one.
• Customize – You can customize the Bootstrap, LESS and jQuery plugins and get your own version.
• The jquery.js, bootstrap.min.js, and bootstrap.min.css files are included to create a normal HTM file into the Bootstrapped templates. Be sure to include the jQuery library before embedding the Bootstrap library.
Bootstrap – Network system:
In graphical form, the grid is a structure (usually two-dimensional) consisting of a series of intersecting straight (vertical, horizontal) lines used to structure content. It is widely used to design layout and content structures in print design. Web design is a very effective method for quickly and efficiently creating a consistent layout using HTML and CSS. Bootstrap includes a mobile first mobile grid system that allows you to scale up to 12 columns to increase the size of the device or cutout. It includes predefined classes for easy layout as well as powerful mixes for creating semantic layouts. Grid systems are used to create page layouts through a series of rows and columns that contain your content. Here’s the Bootstrap grid system –
• The lines must be placed in the .container class for correct alignment and padding.
• Use rows to create horizontal column groups.
• Content should be placed in columns, and only columns can be immediate children of rows.
• Predefined grid classes like .row and .col-xs-4 are available for quick grid layout. LESS mix-in can also be used for more semantic layout.
• Columns create gutters (spaces between columns) with padding. This padding is indented in the rows for the first and last columns using a negative span of .rows.
• Grid columns are created by entering the number of the 12 available columns you want to pair. For example, three identical columns use three .col-xs-4.
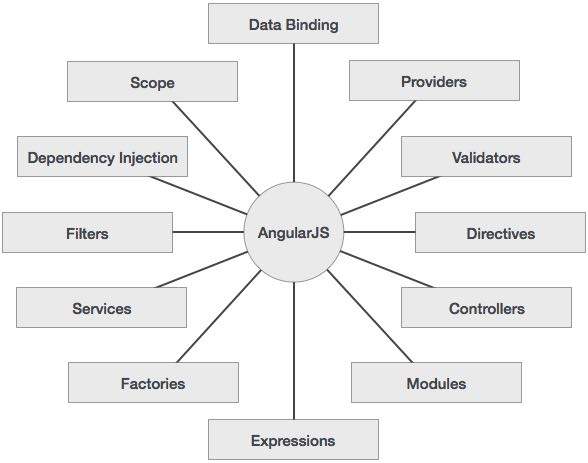
5.2.6 AngularJS
• AngularJS is a very powerful JavaScript framework.
• Used in single-page projects (SPA). Expands HTML DOM with other attributes and makes it more user-friendly.
• AngularJS is an open source, free of charge, and used by thousands of developers around the world.
• Licensed in Apache version 2.0.AngularJS is a structural framework for dynamic web applications.
• Allows you to use HTML as a template language and allows you to extend the HTML syntax so that it clearly and concisely expresses application components.
• Angular data binding and addiction injections exclude most of the code you just write. And all this happens in the browser, making it an ideal partner with all server technologies.
Following are the most important main features of AngularJS –
• Data Binding – This is an automatic data synchronization between models and display components.
• Range – These are objects that refer to the model. It acts as a glue between control and display.
• Controller – These are JavaScript functions that are bound to a particular region.
• Services – AngularJS come with several embedded services, such as $ https: to create XMLHttpRequests. These are simple objects that are only instantiated once in the app.
• Filters – Select a subset of items from the field and return a new field.
• Directions – Directions are markings on DOM elements (such as elements, attributes, CSS, and more). These can be used to create custom HTML tags that serve as new custom widgets. AngularJS has built-in directives (ngBind, ngModel …)
• Templates – This is a rendered view with controller and model information. This is a single file (eg Index.html) or multiple views on one page using “partials”.
• Routing – this is the concept of switching views.
Model View Controller – MVC is a pattern for splitting applications into different parts (called Model, View and Controller), each of which has different responsibilities. AngularJS implements MVC in the traditional sense, but rather something closer to MVVM (Model-View-ViewModel). The JS Angular Team is humorously referred to as Model View Any.
• Deep Linking – Deep linking allows you to encode the application’s status in the URL so that it can be labeled as a bookmark. The application can then be restored from the URL to the same state.

Fig.,5.2.6.1 AngularJS Features
Advantages of AngularJS
• AngularJS allows you to create a simple page in a very clean and maintainable form.
• AngularJS provides the ability to link data to HTML by providing a rich and sensitive experience for the user
• The AngularJS code is readable in units.
• AngularJS uses injecting and uses anxiety department.
• AngularJS provides reusable components.
• With developer AngularJ, developer writes less code and gains more functionality.
• AngularJS views are purely html pages and JavaScript-compiled controllers process business processes.
In addition, AngularJS can work on all major browsers and smartphones, including Android and iOS phones and tablets.
Disadvantages of AngularJS
Although AngularJS comes with many plus points, we should also consider the following points
• Unsecured – Because it is only a JavaScript framework, the application written in AngularJS is not secure. Verification and authorization on the server side must be to ensure a secure application.
• Not degradable – If your user disables JavaScript, then the user will only see the basic page and no more.
AngularJS components
The AngularJS frame can be divided into the following three main parts –
• ng-app – This directive defines and links the AngularJS application to HTML.
• ng-model – This directive binds the values of AngularJS applications to HTML controls.
• ng-bind – This directive combines AngularJS data with HTML tags.
When the page is loaded into the browser,
• The HTML document is loaded into the browser and evaluated by the browser. The angularJS JavaScript file is loaded, an angular global object is created. JavaScript is also running, which registers the controller functions.
• Another AngularJS system scans using HTML to search for AngularJS applications and views. When the view is displayed, this view connects to the corresponding function of the controller.
• The function of the controller also performs the AngularJS function. Then it displays data from the model occupied by the controller. The page is now ready.
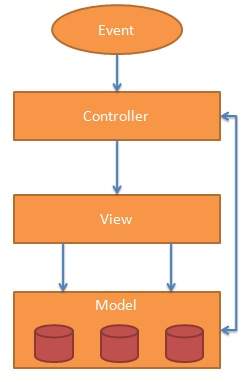
AngularJS – MVC architecture
Model View Controller or MVC, as it is popularly called, is the design of a software model for web application development. The model model view of the controller is made up of the following three parts –
• Model – This is the lowest level of model responsible for maintaining data.
• View – is responsible for displaying all or part of the data to the user.
• Controller – This is the software code that controls model and display interactions.
MVC is popular because it isolates application logic from the user interface layer and supports separation of worries. The controller receives all application requests and then works with this device to prepare the data to be displayed. The view then uses the data prepared by the controller to create the final representative response. MVC abstraction can be represented graphically as follows.

Fig.,5.2.6.2 AngularJS MVC model
The Model
The model is responsible for managing application data. It responds to the request from view and to the instructions from controller to update itself.
The View
A presentation of data in a particular format, triggered by the controller’s decision to present the data. They are script-based template systems such as JSP, ASP, PHP and very easy to integrate with AJAX technology.
The Controller
The controller responds to user input and performs interactions on the data model objects. The controller receives input, validates it, and then performs business operations that modify the state of the data model.
AngularJS is an MVC based framework. In the following chapters we will see how AngularJS uses the MVC methodology.
AngularJS integrates with HTML
• The ng-app directive marks the launch of AngularJS.
• The ng-model directive then creates a model variable called “name” that can be used with the html page and within the div with the ng-app directive.
• ng-bind then uses the model name to be displayed in the html span tag whenever the user inserts the text into the text box.
• Closed tag </ div> indicates the end of the AngularJS application.
5.2.7 Hibernate
• Hibernate is a high-performance objective / relational persistence and query service that is licensed under the GNU Lesser General Public License (LGPL) and is freely available for download.
• Hibernate mode not only looks at mapping from Java classes to database tables (and from Java data types to SQL data types), but also provides data query and lookup devices.
• Hibernate is a JAVA Object Relational Mapping (ORM) solution that originated as an open source persistent framework created by Gavin King in 2001.
• This is a powerful and high-performance Object-Relational Persistence and Query service for any Java application.
• Hibernate maps Java classes to database tables and from Java data types to SQL data types, and frees developers from 95% of common program tasks associated with data persistence.
• Hibernate is located between traditional Java objects and the database server to handle all the work while these objects persist, based on appropriate O / R mechanisms and samples.

Fig.,5.2.7.1 Hibernate Architecture
Object Relational Mapping (ORM)
When we work with an object-oriented systems, there’s a mismatch between the object model and the relational database. RDBMSs represent data in a tabular format whereas object-oriented languages, such as Java or C# represent it as an interconnected graph of objects
| S.N. | Advantages |
| 1 | Lets business code access objects rather than DB tables. |
| 2 | Hides details of SQL queries from OO logic. |
| 3 | Based on JDBC ‘under the hood’ |
| 4 | No need to deal with the database implementation. |
| 5 | Entities based on business concepts rather than database structure. |
| 6 | Transaction management and automatic key generation. |
| 7 | Fast development of application. |
An ORM solution consists of the following four entities:
| S.N. | Solutions |
| 1 | An API to perform basic CRUD operations on objects of persistent classes. |
| 2 | A language or API to specify queries that refer to classes and properties of classes. |
| 3 | A configurable facility for specifying mapping metadata. |
| 4 | A technique to interact with transactional objects to perform dirty checking, lazy association fetching, and other optimization functions. |
Hibernate Advantages:
• Hibernate takes care of mapping Java classes to database tables using XML files and without writing any line of code.
• Provides a simple API for storing and retrieving Java objects directly from the database.
• If there is a change in the database or in any table, you only need to change the XML file properties.
• We omit unknown SQL types and provide us with Java Objects knowledge.
• Sleep does not require an application server to work.
• Manipulates complex database pooling.
• Minimize database access through Smart Loading Strategies.
• Provides simple data querying.
Supported databases:
Hibernate supports almost all major RDBMS. Below is a list of several database machines supported by Hibernate.
• HSQL database engine
• DB2 / NT
• MySQL
• PostgreSQL
• FrontBase
• Oracle
• Microsoft SQL Server database
• Sybase SQL Server
• Informix Dynamic Server
Supported technologies:
Hibernate supports a host of other technologies, including the following:
• XDoclet spring
• J2EE
• Eclipse plug-ins
• Maven
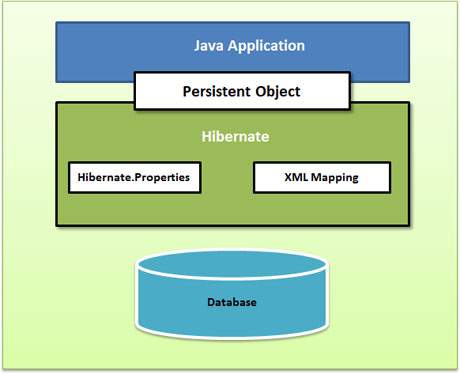
The Hibernate architecture is designed to isolate you from basic API knowledge. Hibernate uses the database and configuration data to provide persistence (and persistent objects) to the application. The following is an overview of the very high level of Hibernate architecture.
Fig.,5.2.7.2 High level view of hibernate architecture
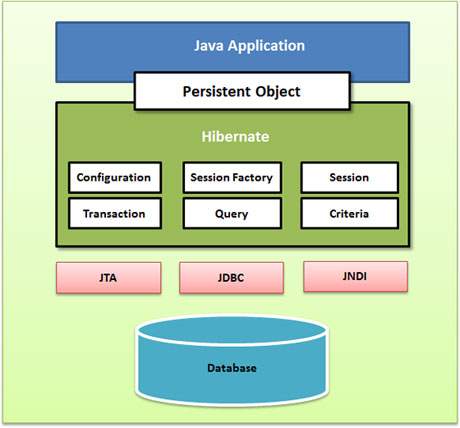
Following is a detailed view of the Hibernate Application Architecture with few important core classes.

Fig.,5.2.7.3 Detailed view of hibernate architecture
Hibernate uses various existing Java APIs, like JDBC, Java Transaction API(JTA), and Java Naming and Directory Interface (JNDI). JDBC provides a rudimentary level of abstraction of functionality common to relational databases, allowing almost any database with a JDBC driver to be supported by Hibernate. JNDI and JTA allow Hibernate to be integrated with J2EE application servers.
Following section gives brief description of each of the class objects involved in Hibernate Application Architecture.
Configuration object:
The Configuration object is the first Hibernate object you create in any Hibernate application, and it is usually created only once during the initialization of the application. Represents the configuration file or properties required by Hibernate mode. The Configuration object contains two key components:
Database connection: This is one or more configuration files supported by Hibernate mode. These files are are hibernate.properties and hibernate.cfg.xml.
Class mapping settings: This component creates a link between Java classes and database tables.
SessionFactory Object:
The configuration object is used to create a SessionFactory object that inturn configures the sleep mode for an application using the supplied configuration file, and allows an instance of the Session object. SessionFactory is a secure thread object and is used with all threads of the application.
SessionFactory is a high-weight object, so it is usually created when the application is run and saved for later use. You will need one SessionFactory object on a database using a separate configuration file. So if you use multiple databases then you would have to create more SessionFactory objects.
Session Object:
The session is used to get a physical connection to the database. The Session object is lightweight and is designed to be instantiated every time you interact with the database. Permanent objects are stored and loaded through the session object. Session objects should not remain open for a long time, as threads are usually not safe and should be created and destroyed as needed.
Object transaction:
Transaction represents a work unit with a database, and most RDBMS supports transactional functionality. Transactions in sleep mode are processed by a transaction and transaction manager (JDBC or JTA). This optional object and Hibernate application may choose not to use this interface instead of managing transactions in its own application code.
Query object:
Query objects use SQL or Hibernate Query Language (HQL) to retrieve data from a database and create objects. The query instance is used to bind query parameters, limit the number of results returned by the query, and finally query.
Criteria object:
The Criteria Object is used to create and execute object-oriented criteria for loading objects.
5.2.8 GRADLE:
Gradle is an open source, advanced universal construction management system. Supports Groovy Domain Specific Language (DSL) over XML.
Features of Gradle:
• Declarative build and build by convention – Gradle is available with a Groovy language-specific language-specific domain (DSL). Gradle provides declarative language elements. These features also provide support for Java, Groovy, OSGi, Web, and Scala.
• Language for any programming – The declarative language is at the top of the general task chart that you can fully use in your work.
• Structure Assembly – Gradle allows you to use general design principles to build. It gives you the perfect construction structure to design well-structured and easy-to-maintain, comprehensible buildings.
• Deep API – You can use this API to track and customize the configuration behavior and execution of its kernel.
• Multiproject build – Gradle can easily increase productivity, from a simple and single project to a huge corporate multi-project build.
• Multi-project reports – Gradle supports multi-project assemblies as well as partial assemblies. If you create a subproject, you will be responsible for creating all the subprojects on which it depends.
• Various ways to manage your projects – Gradle supports various strategies for managing your dependencies.
• First-class integration tool – Gradle fully supports ANT, Maven and Lavy infrastructure for publishing and acquiring addictions. It also provides a converter for turning slow Maven pom.xml into the Gradle script.
• Easy Migration – Gradle can easily adapt to any structure you have. That’s why you can always develop your Gradle construction in the same branch where you can build
• Gradle Wrapper – Gradle Wrapper allows you to build Gradle buildings on computers where it is not installed. This is useful for continuous server integration.
• Free open source – Gradle is an open source project licensed under the Apache Software License (ASL) license.
• The Groovy – Gradle script is written in Groovy. The entire Gradle design is geared towards use as a language, not as a rigid framework. Groovy lets you write your own script with some abstractions. The entire API Gradle is designed in Groovy language.
Why Groovy?
The complete Gradle API is designed using Groovy. This is the advantage of internal DSL over XML. Gradle is a basic building tool; Its main focus is Java projects. In such projects, the members of the team will be very familiar with the Java language and it is better for the team to be as transparent as possible to all members of the team. Languages such as Python, Groovy or Ruby are better for creating a framework. Why Groovy was chosen because it offers the greatest transparency for people who use Java. Groovy’s basic syntax is the same as Java. Groovy provides much more to it.
Gradle is a Java-based tool. Before installing the Gradle, you need to install several prerequisites before installing it.
Assumptions
JDK and Groovy are prerequisites for installing Gradle.
• Gradle requires JDK version 6 or later to be installed on your system. It uses the JDK libraries that are installed and set the JAVA_HOME environment variable.
• Gradle carries Groovy’s own library so you do not have to install Groovy explicitly. If installed, Gradle is ignored.Following are the steps to install Gradle in your system.
Step 1 − Verify JAVA Installation
First of all, you need to have Java Software Development Kit (SDK) installed on your system. To verify this, execute Java –version command in any of the platform you are working on.
Step 2 − Download Gradle Build File
Download the latest version of Gradle from the Download Gradle link. In the reference page, click on the Complete Distribution link. This step is common for any platform. For this you will get the complete distribution file into your Downloads folder.
Step 3 − Set Up Environment for Gradle
Setting up the environment means we have to extract the distribution file and copy the library files into proper location. Setting up GRADLE_HOME and PATH environmental variables.
Step 4 − Verify the Gradle Installation
Gradle builds a script file for handling two things; one is projects and another one is tasks. Every Gradle build represents one or more projects. A project represents a library JAR or a web application or it might represent a ZIP that assembled from the JARs produced by other projects. In simple words, a project is made up of different tasks. A task means a piece of work which a build performs. A task might be compiling some classes, creating a JAR, generating Javadoc, or publishing some archives to a repository.
Gradle uses Groovy language for writing scripts.
Writing Build Script
Gradle provides a Domain Specific Language (DSL), for describing builds. This uses the Groovy language to make it easier to describe a build. Each build script of Gradle is encoded using UTF-8, saved offline and named as build.gradle.
build.gradle
We are describing about tasks and projects by using a Groovy script. You can run a Gradle build using the Gradle command. This command looks for a file called build.gradle. Take a look at the following example which represents a small script that prints sample. Copy and save the following script into a file named build.gradle. This build script defines a task name hello, which is used to print sample string.

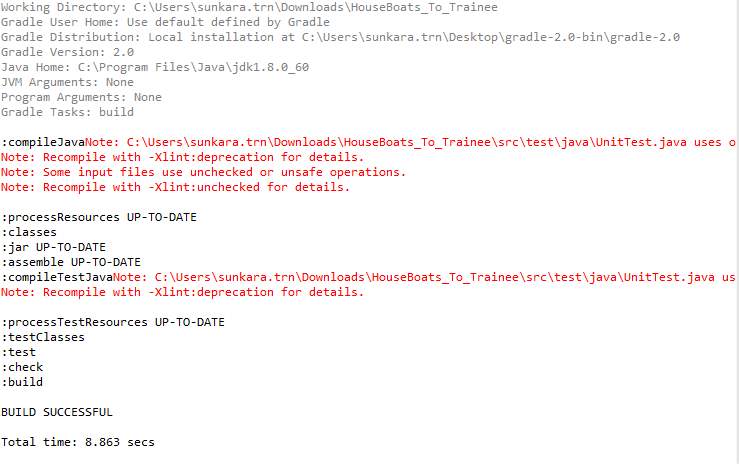
Fig 5.2.8.1 Gradle build
task hello {
doLast {
println ‘sample’
}
}
Execute the following command in the command prompt. It executes the above script. You should execute this, where the build.gradle file is stored.
C:> gradle –q hello
If the command is executed successfully, you will get the following output.
sample
If you think task works similar to ANT’s target, then that’s right – Gradle task is equivalent to ANT target.
5.2.9 JENKINS:
• Jenkins is an open source automated server written in Java. The project was split into Hudson after a dispute with Oracle.
• Jenkins helps automate a non-human part of the whole software development process with common things like ongoing integration and by empowering teams to realize the technical aspects of continuous provision
• It is a servlet server system including AccuRev, CVS, Subversion, Git, Mercurial, Perforce, Clearcase and RTC and can perform Apache Ant. Apache Maven and sbt-based projects as well as any shell scripts and Windows batch commands.
• Jenkins’ creator is Kohsuke Kawaguchi.Released under the MIT license, Jenkins is free software.
• You can run reports in different ways, such as entering a version control system, programming a cron-like mechanism, and requesting a specific build URL. It can also be run when other queues are finished in the queue.
• Jenkins can be expanded with Plugins.
• Plugins for Jenkins are enabled, which extend its use to projects written in non-Java languages. Plugins are available for Jenkins integration with most version management systems and large databases.
• Many creation tools are supported through the appropriate plug-ins. Plugins can also change the way Jenkins looks or adds new features.
• There are a set of test drive plugins that create testing protocols in different formats (for example, JUnit in Jenkins, MSUnit, NUnit, etc.) and automated testing that supports automated testing. Reports can generate test reports in various supported plug-in formats (JUnit support is currently associated), and Jenkins can view reports and generate trends and render them in a GUI.
- Jenkins is a powerful application that allows continuous integration and continuous delivery of projects, regardless of the platform you are working on.
- It is a free resource that can handle any building or continuous integration.
- You can integrate Jenkins with a variety of testing and boot technologies.
- Jenkins is software that allows continuous integration. Jenkins will be installed on a server where a central building will be built.
Continuous integration is a development practice that requires developers to integrate code into a shared repository at regular intervals. This concept should eliminate the problem of finding a later occurrence of problems in the assembly life cycle. Permanent integration requires developers to have common situations. The usual practice is that whenever the code is acknowledged, the report must be run.
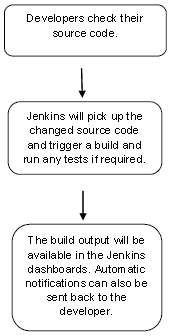
Jenkins Flowchart:

Fig.,5.2.9.1 Jenkins flow chart
6.TESTING
The purpose of testing is to detect errors. Testing is a process that tries to find out any imaginable flaw or weakness of the work product. Provides a way to check the functionality of components, subassemblies, assemblies, and / or finished products; it is the process of software implementation to ensure that the software system meets its requirements and user expectations and does not prevent it from occurring in an unacceptable manner. There are different types of tests. Each test type addresses a specific test requirement.
6.1 UNIT TESTING
6.1.1 JUNIT:
JUnit is a unit test framework for the Java programming language. It plays a key role in test-driven development, and is a family of unit test frames collectively known as xUnit. JUnit supports the idea of ”first testing and subsequent coding”, which emphasizes setting test data for a piece of code that can be tested first and then implemented. This approach is like “test a bit, code a bit, test a bit, code a bit”. Increases programmer productivity and program code stability, which in turn reduces programmer’s strain and time spent tuning.
JUNIT function:
• JUnit is an open source framework that is used for writing and running tests.
• Provides annotations to identify test methods.
• Provides assertions for testing expected results.
• Provides test runners for routine tests.
• JUnit tests allow for faster code writing, which improves quality.
• JUnit is elegantly simple. It is less complex and takes less time.
• JUnit tests can be run automatically and check their own results and provide instant feedback. There is no need to manually review the test results.
• JUnit tests can be organized into test sets containing test cases and even other test units.
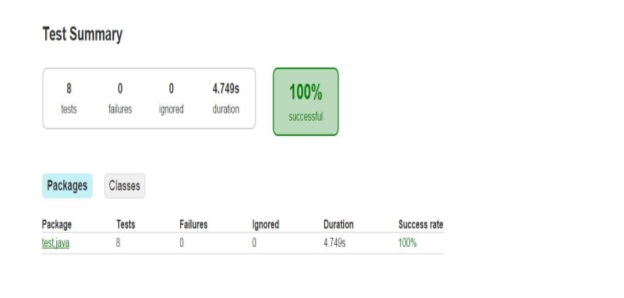
• JUnit displays progress in the test on the bar, which is green if the test runs smoothly and the test are not executed smoothly so the result of the test case is shown as failure in the test report.
Fig 6.1.1.1 JUnit Test Summary
6.2 Integration Testing
Integration tests are designed to test integrated software components to see if they actually run as one program. Testing is event-driven and is more focused on the basic screen result or field. Integration tests show that although individual components were individually satisfied, as demonstrated by successful unit testing, the combination of components is correct and consistent. Integration testing is specifically aimed at identifying the problems that arise when combining components.
6.3 Functional Test
Functional tests provide systematic demonstrations that tested features are available according to technical and business requirements, system documentation, and user manuals.
Functional testing is focused on the following items:
• Valid input: the identified class of valid input must be received.
• Invalid input: The invalid input class identified must be rejected.
• Functions: certain features need to be performed.
• Output: Approved application output classes must be used.
• Procedures: Interconnection systems or procedures must be initiated.
The organization and preparation of functional tests is focused on requirements, key functions, or special test cases. In addition, systematic coverage of the identification of business process flows; Data fields, predefined processes and subsequent processes have to be taken into account for testing. Additional tests are detected prior to completing the functional test, and the effective value of the current tests is determined
6.4 System Test
Testing the system ensures that the entire integrated software system meets the requirements. It tests the configuration to ensure known and predictable results. An example of system testing is a system integration test configuration. System testing is based on a description of processes and flows that emphasize pre-controlled process linkages and integration points.
6.4.1 WHITE BOX TEST
Testing a white box is a test in which the software tester has knowledge of the internal functioning, structure and language of the software, or at least its purpose. It’s a purpose. It is used to test areas that can not be reached from the black box level.
6.4.2 BLACK BOX TEST
Black Box Testing tests software without knowledge of the internal functioning, structure or language of the module being tested. Tests on a black box, like most other types of tests, must be written from a definitive source document such as a document of specification or requirements, such as document specifications or requirements. This is a test where the tested software is handled as a black box. You cannot “see” it. The test provides inputs and responds to outputs no matter how the software works
6.5 Acceptance Testing
User Acceptance Testing is a critical phase of any project and requires significant participation by the end user. It also ensures that the system meets the functional requirements.
Test Results: All the test cases mentioned above passed successfully. No defects encountered.
6.6 TEST CASES
| TEST CASE NUMBER | TEST CASES | EXPECTED OUTPUT | ACTUAL OUTPUT |
| 1. User LoginValidation | 1. Username and Password are valid
2. Username and Password are invalid |
Login Successful
Login Unsuccessful |
Login Successful
Login Unsuccessful |
| 2. User Registration | 1. If valid details are given
2. If valid details are not given |
Registration Successful
Registration Unsuccessful |
Registration Successful
Registration Unsuccessful |
| 3. Viewing all details | If the link is directed to the dashboard after successful login. | Display all the details of the user. | Details of the corresponding user is displayed successfully |
| 4.Book ticket
5.Source and Destination point |
1. If the date of journey is before the current date.
2.If the date of journey is on or after the current date. 1.If source and destination are the same. 2. If source and destination are not same |
Display error message saying that “the date should be on or after the current date”
Booking Successful Display error message that “source and destination cannot be the same” 2.Display message “Buses available/unavailable” |
Display error message saying that “the date should be on or after the current date”
Booking Successful Display error message that “source and destination cannot be the same” 2.Display message “Buses available/unavailable” |
| 6. Logout | 1.If Logout is Successful
2.If Logout is Successful |
Successful
Unsuccessful |
Successful
Unsuccessful |
Table 6.6.1 Test Cases Home Module
- Author : Vaishnavi Tupran & Supriya Nutheti
- Tested By : Vaishnavi Tupran & Supriya Nutheti
- Functionality Tested : All policies
- Test Data :
6.6.1 TEST CONDITIONS
| S.No: | Condition to be tested | Expected Result | Test Cycle |
| 1 | Valid username and password. | Display the dashboard page of the application | PASSED |
| 2 | Invalid username or password. | Display the same login page prompting the user to give valid credentials. | PASSED |
| 3 | If form submitted without filling the details | Display the same page prompting the user to enter all the details. | PASSED |
- Author : Vaishnavi Tupran and Soumya Dharba
- Tested By : Vaishnavi Tupran and Soumya Dharba
- Functionality Tested : Login
- Test Data :
| Sl: No: | Condition to be tested | Expected Result | Test Cycle |
| 1 | If the user is an authentic user it should navigate to dashboard page. | Display the details of the user. | PASSED |
| 2 | If the user enters valid source,destination and date of journey and clicks submit | Display the list of available buses | PASSED |
- Author : Apuroop Reddy and Saurabh Singh
- Tested By : Apuroop Reddy and Saurabh Singh
- Functionality Tested : Availability of bus
- Test Data :
|
Sl: No: |
Condition to be tested |
Expected Result |
Test Cycle |
| 1 | If user is wants to book the no. of seats click the respective button | Display the no. of seats booked and generate the ticket Id for the bus | PASSED |
| 2 | If the desired no. of seats are not available | Display some error message reporting that the desired no. of seats are not available | PASSED |
- Author : Krishna Mohan and Apuroop Reddy
- Tested By : Krishna Mohan and Apuroop Reddy
- Functionality Tested : Availability of seats
- Test Data :
|
Sl: No: |
Condition to be tested |
Expected Result |
Test Cycle |
| 1 | If user wants to choose the location of the seats click the respective button | Display the seat layout and book the desired seats | PASSED |
| 2 | If the desired location of seats are not available | Display error message reporting that the desired locations for the seats are not available | PASSED |
- Author : Saurabh Singh and Krishna Mohan
- Tested By : Saurabh Singh and Krishna Mohan
- Functionality Tested : Availability of desired locations of seats
- Test Data :
|
Sl: No: |
Condition to be tested |
Expected Result |
Test Cycle |
| 1 | After booking tickets the user wants to view the ticket by entering ticket id and phone number | Display the ticket details and user details | PASSED |
| 2 | If the ticket id or phone number is incorrect | Display error message reporting that the entered details are incorrect and ticket was not generated under that ID | PASSED |
- Author : Supriya Nutheti and Soumya Dharba
- Tested By : Supriya Nutheti and Soumya Dharba
- Functionality Tested : View Tickets
- Test Data :
6.7 CODE COVERAGE
6.7.1 Cobertura:
- Cobertura is a coverage tool.A coverage tool shows how many lines of code are touched.
- It sees how good your regression tests are.
- It’s also used to see how many lines of code are reached or to improve code that is accessed a lot.A high coverage doesn’t need that your code is free of bugs.
- It is very easy to write code that touches many lines but doesn’t really do anything.
- It’s important to write useful tests only then Cobertura will be a useful tool.

Fig 6.2.1.1 Cobertura Coverage Report
6.7.2 Cobertura-instrument:
If you want Cobertura to see your compiled classes, you need to use them. Instrumentation is done by executing the following command: cobertura-instrument target / classes /.
It is possible to include multiple directories, some people think it is useful to include unit test files. Jar can also be included.
Instrumenting classes is nothing but manipulation of the java byte code (with ASM). On each line of java code, there are 3 lines for counting things for your message to existing classes.
• To communicate with Cobertura, the cobertura.jar file must be in your classpath. Now it’s time to do your classes. It usually means running all JUnit tests, but basically it can be something (TestNG, no frame, etc.).
• When the courses are equipped correctly, the message is displayed as “Cobertura: Loaded information on 39 classes”. Cobertura uses a data file (the default is cobertura.ser) to generate the report.
• The .ser file is generated after the class instruction and modified after the classes are done. (Note that the data file parameter only defines the location of the first .ser file). When starting classes, the .ser file ends in the directory where the classes are running (in Tomcat it is /jakarta-tomcat-5.5. Directory 12 / bin, s
Maven2 is the directory where it is pom.xml) If you notice strange behavior, check your (sub) directories for .ser files (all should be deleted)
Do not forget to recompile your courses when you finish with Cobertura, otherwise Cobertura will be executed each time.
• It is possible to generate instructional classes in a user-defined directory, but Maven is not really practical. If you use Ant and JUnit, it is done automatically for you. It is also possible to sort webapp.
• The first problem that you encounter is that the .ser file is not updated.
• Exit when leaving the servlet container. Testing a web file is useful for detecting unused code or rows that are executed many times. It is possible to write a .ser file.
6.7.3 Cobertura-report
We’re not finished yet. The report has to be generated. Execute the following command to generate report. cobertura-report –format html –destination c: empcobertura –source srcmainjava
Now there should be a nice site in c: empcobertura.It is possible to include multiple source directories. You can do this by adding –-source link odir to the existing command.

Fig 6.2.2.1 Cobertura Coverage Report
6.8 ANALYSIS OF CODE QUALITY
6.8.1 SONARQUBE:
The SonarQube server is used to permanently integrate and improve code quality.
• SonarQube (formerly known as sonar) is an open source platform for ongoing code quality control.
• It is written in Java and supports more than 25 languages, such as Java, C / C ++, C #, PHP, Flex, Groove, JavaScript, Python, PL / SQL, COBOL etc.
• Helps with various tasks and provides reports of duplicate codes, coding standards, unit tests, code coverage, complex code, possible bugs, comments and design, and architecture.
• SonarQube is internally using PMD, Findbugs, CheckStyle, etc. Additionally, you can add plugins to your request and we can easily use them by integrating to the Jenkins server.
Fig 6.3.1.1 Sonarqube test result
7. RESULTS AND ANALYSIS
This is the main home page where user can login or Register into the InfyBus ticket booking website.Also can navigate to other pages of it.The following are the pages a user can navigate to:
- Home
- Book Ticket
- View Ticket
- Cancel Ticket
- Login
InfyBus Home page:

Fig 7.1
Login Page:
This is the Login page where the user can either login or register by entering the required details.To login,user has to enter username and password.

Fig 7.2

Fig 7.3
Print Ticket page:
This is Print Ticket page where in users can can print tickets by entering ticket id and mobile number.

Fig 7.4
Search Tickets Page:
This is Search Tickets page where in the users can search the available ticket details for their desired location by entering Ticket Id and Mobile number.

Fig 7.5
Book ticket page:
This is book ticket page where in the user can select the travels name and the bus type in which he/she wants to travel and further view the seats.

Fig 7.6
Cancel Ticket page:
This is Cancel Ticket page where in the user can cancel the tickets by entering ticket id and mobile number.
 Fig 7.7
Fig 7.7
8. Conclusion And Future Scope
8.1 Conclusion
Development of Web application for booking tickets online has been successfully designed and implemented using the continuous integration pipeline. The users, be that individuals or the bus operators, shall find this web application extremely beneficial not only for booking of tickets but also to enjoy fast updates. The developers can also ensure quality at all times by anticipating the risks beforehand and resolving them at earlier stages for faster and continuous delivery of the application. All in all, we think that this project has been an incredible journey and is quite awesome, in our opinion
8.2 Future Scope
It is not possible to develop a system that makes all the requirements of the user. User requirements keep changing as the system is being used. Some of the future enhancements that can be done to this system are:
- Support for Linux Environment
- Addition of other ticket booking services for movies ,trains etc.
- Solve the problem of modality of Windows of the application
- Make the application more robust and appealing to the eye
- To add Continuous Delivery pipeline to the application.
BIBLOGRAPHY:
https://www.w3schools.com/html/
https://www.w3schools.com/css/default.asp
https://wiki.jenkins-ci.org/display/JENKINS/Cobertura+Plugin
https://www.tutorialspoint.com/junit/
https://www.w3schools.com/js/default.asp
https://www.w3schools.com/bootstrap/default.asp
https://www.w3schools.com/angular/default.asp
https://www.tutorialspoint.com/java/
http://tutorials.jenkov.com/gradle/gradle-tutorial.html
Cite This Work
To export a reference to this article please select a referencing stye below:
Related Services
View allRelated Content
All TagsContent relating to: "Information Systems"
Information Systems relates to systems that allow people and businesses to handle and use data in a multitude of ways. Information Systems can assist you in processing and filtering data, and can be used in many different environments.
Related Articles
DMCA / Removal Request
If you are the original writer of this dissertation and no longer wish to have your work published on the UKDiss.com website then please:




