Web Application for Club Management
Info: 10431 words (42 pages) Dissertation
Published: 28th Oct 2021
Tagged: Information SystemsManagement
INTRODUCTION
1.1 Introduction
Today we are living in a world of technology. We are using technology as our daily needs. Thus as a part of technology internet has become most important thing. Cause now each and every kind of devices are connected to cloud. Thus many of our daily tasks are become dependent on web based. Today many companies or organization even little shops using web based technology for maintaining their business or organization. So we are trying to build something that is related to web technology and can make life easier to people.
Now there are many clubs that formed for different kind of activities. And there are also many variation of clubs that running across the world. As far I have talked about the management system, that is vastly used for managing their activities. But if we check there is no management system that is used by a club. So then we have taken the step to make a system for all type of clubs.
In this management system application, we tried to cover all the necessary things that can be used by a club. The interesting part is, our system is not likely only management system. There is an integrated ready-made website that can be controlled by the management system. So the club can get a website also and can work something like CMS like WordPress. On the other hand we have also integrated a fully functional Event Manager thus the club can easily handle event users without any hassle and can make the event more comfortable. There is also auto ticket generate system that help the event organizer to make their event more secure and ensure the all participant. So our main goal is to make a club fully technology based that can be easily handled. So that many of the clubs can maintain their activity easily and smoothly. On the other hand thought it is an open source project so that they can rearrange all the components according to their needs.
1.2 Motivation
We have searched all over the internet for finding a better solution of the club manager. Then we found that there are nearly no application that can help to a club. There are also several online that provide online club manager service but they are not well organized and they need to pay to use. Thus we have worked on a club, then we found that a web application management system is really necessary for maintaining the club works. Thus all of the online resources are paid, then we decide to making an open source platform thus all of the club can use this and all the developers can contribute their best on this application. So to make a better and easier life for a club manager or volunteer, we have decided to make such kind of web application. We have tried to make this application installation more easy so that any person who don’t know about technology can easily install the software. On the other hand, though we provide open source application, so that they can also maintain their activities on their private network also. Hope this will help all the clubs to maintain their tasks more easily.
1.3 Objectives
So we have decided to make our web application about the club management. Then there are some objectives that we need to fulfill. Here are some of the targets of objectives that can be gained by our club management system:
- Making a system that is not well developed yet.
- Making a friendly user interface.
- Trying to build a raw coded application without helping a framework.
- Well designed and interactive dashboard features.
- Open source project for contribute all developers.
- Finding necessary resources and works that need to run a club.
- Making club activities more efficient by making web application.
- Passing control to the users to maintain club.
- Take challenge on complex raw coding.
- Trying to add all types of work that club can easily do.
- Making an application that can handle any SQL injection.
1.4 Expected Outcome
This club management system will produce some outcome. Here we will discuss about it:
- Making a full furnish web application.
- Well written clean code for developing.
- Understanding pattern of relational database and relationship.
- Easy installation software system.
- Well managed front-site manager.
- More simple and easy UI to navigate.
- Get user comment and problem in one click help desk.
- Transfer event management access to volunteer.
- All users can register for club easily.
- Integrated blood bank will help to find blood doner easily.
- Ticket manager will help the organizer to identify their participants.
- Alumni and project section will help to find out the exclusive members and project for further works.
1.5 Report Layout
Here is the report format that used to make this report on web application of club management system:
- All the topics are covered with the related information.
- All topics are divided with some paragraph thus it can be easy to understand.
- Figs and images are used to get the topics content more easily.
- Tables are shown to compare data with one and another.
- Required font and size is used to organize all the contents of the report.
- Specific margins and spaces are used to format the contents.
- Bullet points are used to describe the content value more exact.
- Required format and menus are used to get all the contents more easily.
BACKGROUND
2.1 Introduction
A management system can rule a vital part for a company or an organization. On the other hand it makes the life more easy and comfortable for the business holder. So then we are trying to search something that has not moved into a management system. Then we found that there are so many clubs that are formed day by day. But their works are not well managed. So then we find that there are so many works that need to do for each and every club. So then we felt that a management system is necessary for them. And on the other hand, we found some of the club manager that need to pay to use. But there are so many restrictions and not properly made. So we have decided to make one. Thus our club management system idea comes. Hope this can be helpful to all the clubs.
2.2 Related Works
There are some related management systems like our Club Management System. We have tried to do something better and unique in our system. Some Club Management Systems are available on web but most of them are not available on free version. You have to pay a high amount of money in order to buy and maintain them and they have some limitation with their feature. Some systems are well designed but functionalities limitation and some are having some great feature with monthly subscription fees. That’s why we have tried to make something different from theirs. Here’s some club management systems list are given bellow with their details.
Here’s a list of some existing club management systems and their list with their website features and drawbacks.
Website link: http://portalbuzz.com/ [1]
This management system have Great UI/UX design , no installation , no programming skill needed to maintain , event management , program management , international payment method which is very useful but Monthly Subscription process is includes here and not open source that’s why you have limitation with their features.
This figure 2.1 show a site which provides club management system software for a club.

Figure 2.1:Reference site 1
Website link: https://friendlymanager.com [2]
This Club management system also have minimalistic design with their some awesome feature like email confirmation, event handling , member control system , and also the cost management like others but again there’s the problems with some features limitations.
This figure 2.2 will show another online based system who provides club management system.

Figure 2.2:Reference site 2
Here’s the man difference of our club management system with other like we also have the smooth design and more unique features like Mail confirmation with auto generated ticket, event management, blood search from user data, alumni system with their project that anyone can download if it is open source, different dashboard for club admin and user with integrated website with event notice board along with volunteer system and all of them are free of charge and open source that means anyone can contribute with our club management system.
2.3 Comparative Studies
As we can see that there are some Club management systems like our system but obviously there are some difference between them and us. First of all our project have some unique features which meat client goal and also have the permission to add their personal features with the system because it is an open source project for club management. As it’s an open source project so that anyone can use it without any copyright problem and can change or add the functionality. And they don’t need any subscription fees like other services. We also have some awesome feature included in the system like blood bank, event management with volunteer feature, cost management and also the mail confirmation with auto generated ticket system. That’s why we can assure the user satisfaction with our system also they can add some more feature as it is open source, that’s why our project is different and useful for the users whom have any type of club and want to maintain them digitally.
2.4 Scope of the Problem
As we have mentioned that there are some club management systems available on web but they have some limitation and all of them are not available free there.
- Most of the Club management systems that are available on web gives a month free trial to check that if that software meet your goal or not and then it will ask for payment which could be hassle after buying this system. That’s why we made our system open source and free for use.
- We have integrated a blood bank on our system which is not available with any other club management system.
- We have made a feature named alumina system where the alumina student can contact with each other, can upload their project and easily a club member can download their project if the owner of the project made it open source. It will be beneficial for the members of the club.
- In our club management system we have event manager where organizer can make events if they want and also can make volunteer to event handle.
- We have email confirmation with ticketing system, like selected member for event will got a mail confirmation with an auto generated ticket where ticket no , name , and other details will be available on ticket . That system is not available on other club management system.
- Some of the club management system doesn’t contain help desk, but we have made a help desk to contact with the administration for any kind of help.
2.5 Challenges
In this management system we have faced so many challenges in order to make user experience better and make the functionality useful to the user. Some challenges are too difficult to meet the goal and some are totally new to us to find the solution like,
- Establish Easy Installation: It is not easy to make a easy installation system of the user, and it’s the most important part of a system. If the user don’t know how to setup the system or how to use it then why they will use it? That’s why we have tried to make a simple and easiest way to install the Club management system for the user.
- Making relation to all the tables in databases: To make database tables are too much complicated job to do, we tried to do our best and normalized database table for our project that’s why we have maintained so many data for club members.
- User deletion process: Maintaining user is a great part of Club management system. We have the feature to maintain club members , if the admin of the club want to remove any user then easily they can delete them by a simple process.
- Event user handle: In this club management system we can have event management, by there we can easily shout on event , can create option poll for the user and can maintain them . It was a difficult part to maintain the user with specific users.
- Front page processing: This system has a integrated website, and it’s a difficult job to maintain a website with a backend dashboard. We have maintained it smoothly for better user experience.
- User file encryption: Each and every uploaded file have a unique id , that’s why if anyone uploaded a file on same name the fill will be visible and no clash will be happened there . It’s a tough work for development.
- Generating ticket process: Auto ticket will be generated for user invitation for the event, and the name or any kind of data will add from the user profile.
- Give a user to control event users as volunteer: An event volunteer have some power to maintain the event without being an admin.
REQUIREMENT SPECIFICATION
3.1 Business Process Modeling
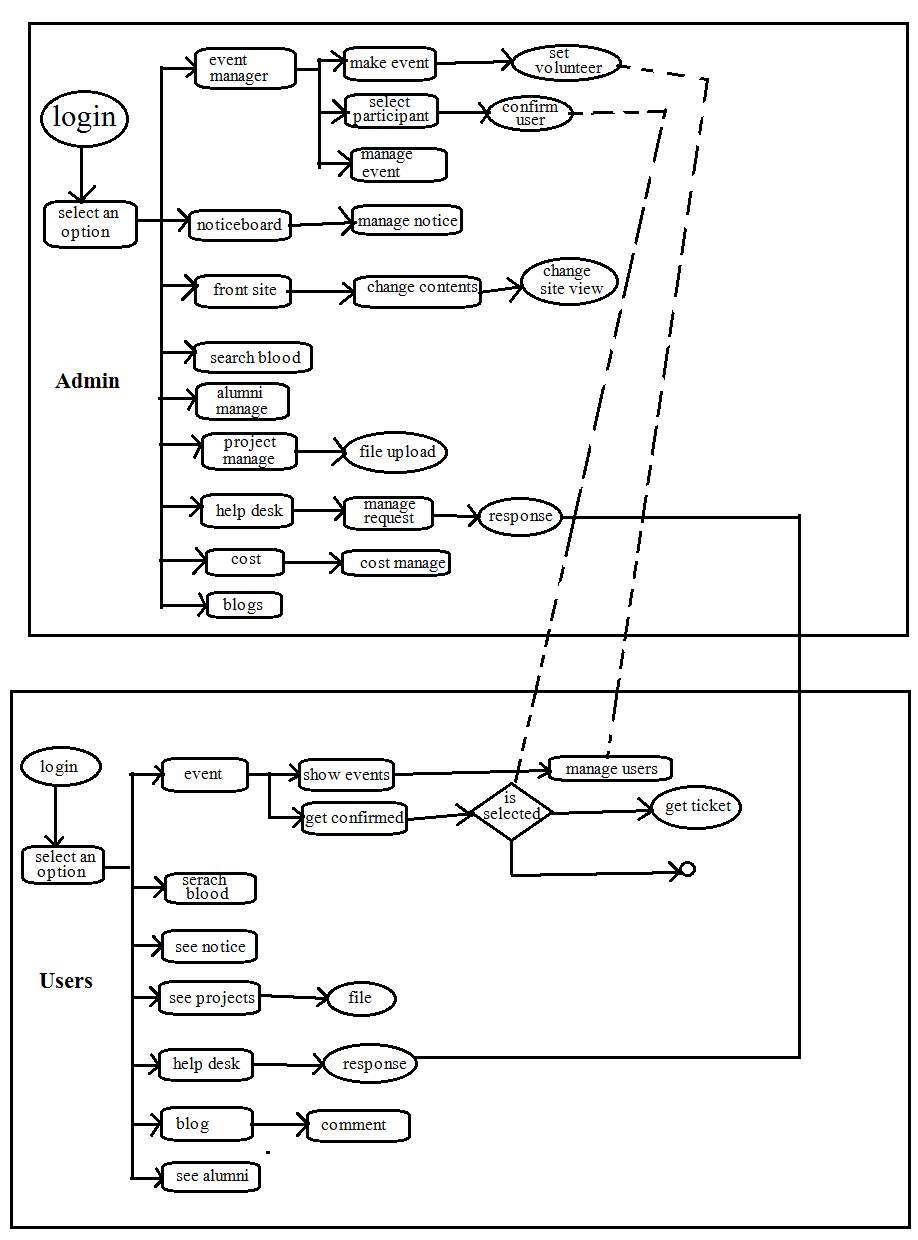
Business process modeling is a part where all the process of the system can be shown. So we have made a model that has fully working flow of the full management system. Here is the figure 3.1 which shows the business process modeling of the system:

Figure 3.1:Business Process Modeling
In this model we have tried to show the full system working procedure. Both of the way with user and the admin section part. On the other hand it has also showed the relationship that showed with dotted line. Which give complete statement of the process how the action is working with the steps.
3.2 Requirement Collection and Analysis
The requirement starts with which technology is most used across the world. Then we found all web based technology. Then we have searched for the topics or something that is needed to the people but they cannot get it. When we began to search that, then we found that there are most companies and organization who used paid software. Then we found that a club can be formed at any time for any kind of purpose. But purchasing the software for them is much more cost variant. And most of the clubs cannot get proper things in the software. So we have found our project as the club management software.
So after that then we are researched that what kind of things and tasks that need to do most of the clubs. Then we summarize many clubs requirements and find the common things that a club need mandatory. Thus we find our necessary menu that need to be include in the project. After that, we tried the technology that used by maximum people. So this application can go to the maximum peoples hands. Thus we select our all web based technology. Then we searched for the software development file structure that can be easily understand by the people. Thus we find the file structure. Then we searched for the mostly used backend technology. Then we found php for that. So after all of this researching and analyzing we have decided to make this kind of web based application.
3.3 Use Case Modeling and Description
3.3.1 The Model
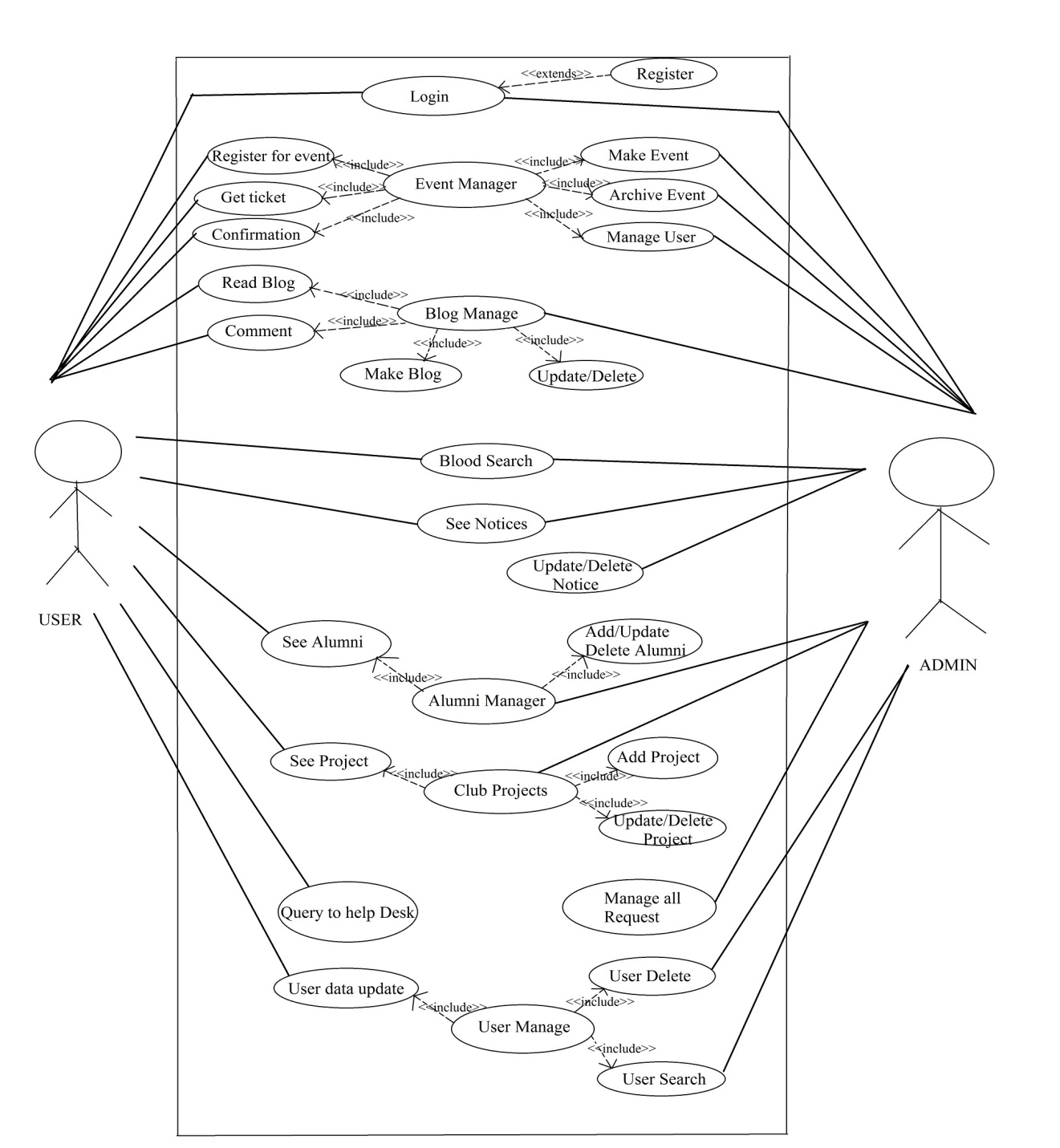
Use case diagram represent all the actors whose are related to the system and then show them how they can participate to the system. Here is the figure 3.2 which will show the use case diagram of the club management system with relations among tasks:

Figure 3.2:Use Case Diagram
3.3.2 Description of use case
For the description of this use case diagram, we can see there are two actors in here. They are admin and the user. In this case user will be the primary actor. Cause all the activities that are taken that according to user. And there is admin panel, who will control all the user and the whole application activity. Well now if we see the user actor, it can do login then doing project see, event registration, alumni show, help desk question, read blog, and also comment on blog. So user can perform this action according to the use case diagram. And also user can get access to the admin’s event user section with the support of the admin. Now if we can see the admin section all the user activities are controlled by the admin. To know more about this let’s see all the use case table model.
This figure 3.1 use case will tell about the login process of the system.
Table 3.1: Use Case of Login
| Cases | Details |
| Actors | Admin, user |
| Pre-Condition | nothing |
| Post-Conditions | After successful login actor will go to the desire dashboard. |
| Basic Flows | Actors will login with their login data. Then successful login will get them into their dashboard for further works. |
This table 3.2 will tell about the event manager use case. And make the brief about the full tasks of the event manager that includes various options to make.
Table 3.2:Use Case of Event Manager
| Cases | Details |
| Actors | Admin, user |
| Pre-Condition | – Login to the system – Enter to the event manager |
| Post-Conditions | -Admin will control the event manager. -User will register themselves for the event. -User can get access to control event by admin. |
| Basic Flows | -Admin will make event, and manage the users who can attend. -Admin can make volunteer by add volunteer option, then an user can handle event user. -User can find all of the running event list, and can register if they want. -User can maintain registered user by the admin. -User can get ticket if they are selected |
Now this table 3.3 will show you about the blog use case. Which will use to post something and comment on it.
Table 3.3:Use Case of Blog Manager
| Cases | Details |
| Actors | Admin, user |
| Pre-Condition | -Log into the system |
| Post-Conditions | -Admin can make/delete a post -User can see or comment. |
| Basic Flows | -Admin actor will produce a post if he likes. Then he can update the blog post at any time. He can see that how the users are commenting and can also remove comments. -User actor can resad a blog post and they can put a comment. |
This following table 3.4 will show about the blood search use case which will be use to search blood.
Table 3.4:Use Case Of Blood Bank
| Cases | Details |
| Actors | Admin, user |
| Pre-Condition | -Login to system |
| Post-Conditions | Actors can search blood doner. |
| Basic Flows | All users are registered with their blood and their doner status. Admin and also the users can find the blood doner by searching them and find their contact and location. |
This table 3.5 will show about the notice manager use case, which need to show notice to the users.
Table 3.5:Use Case Of Notice
| Cases | Details |
| Actors | Admin, user |
| Pre-Condition | -Login to the system. |
| Post-Conditions | -Admin can make a notice to user. -User can read the notice. |
| Basic Flows | -An admin will making a notice according to the club need. Then he can update or delete it. Admin can also mark the notice as new that can show on the front site. -Users just see the latest notices. |
This table 3.6 will show the clubs alumni and their data so that important members of the club can be saved.
Table 3.6:Use Case Of Alumni
| Cases | Details |
| Actors | Admin, user |
| Pre-Condition | -Login to the system |
| Post-Conditions | -Admin can add a alumni or delete it |
| Basic Flows | -Admin can manage like add or remove or update a alumni data. -User just can see them . |
This table 3.7 will show the use case of the club projects, which is really helpful to the new members about the projects.
Table 3.7:Use Case Of Projects
| Cases | Details |
| Actors | Admin, user |
| Pre-Condition | -Login to the system |
| Post-Conditions | -Admin can manage the projects of the club. -Users can see and download the project. |
| Basic Flows | -Admin can add a project and can also delete or update it. -User can see the projects of the club. They can also download it by clicking download button. |
This table 3.8 will show about the use case of help desk which will perform the request from the users to admin.
Table 3.8:Use Case Of Help Desk
| Cases | Details |
| Actors | Admin, user |
| Pre-Condition | -Login to the system |
| Post-Conditions | -Admin can reply and perform action to the request. -User will get response and anwers |
| Basic Flows | -Admin need to manage all the request according their user needs. -Admin can also mark the request as complete. -User can get direct reply from admins. |
This use case table 3.9 will show the user management use case which can manage a admin.
Table 3.9:Use Case Of User Manage
| Cases | Details |
| Actors | Admin |
| Pre-Condition | -Login to the system |
| Post-Conditions | -Admin can manage users who can enter into the system. |
| Basic Flows | -A search bar is there. Admin can search by name, email or number. Then admin can delete a user if the user is seems fake to the admin. Then the user cannot get no longer access to the system. |
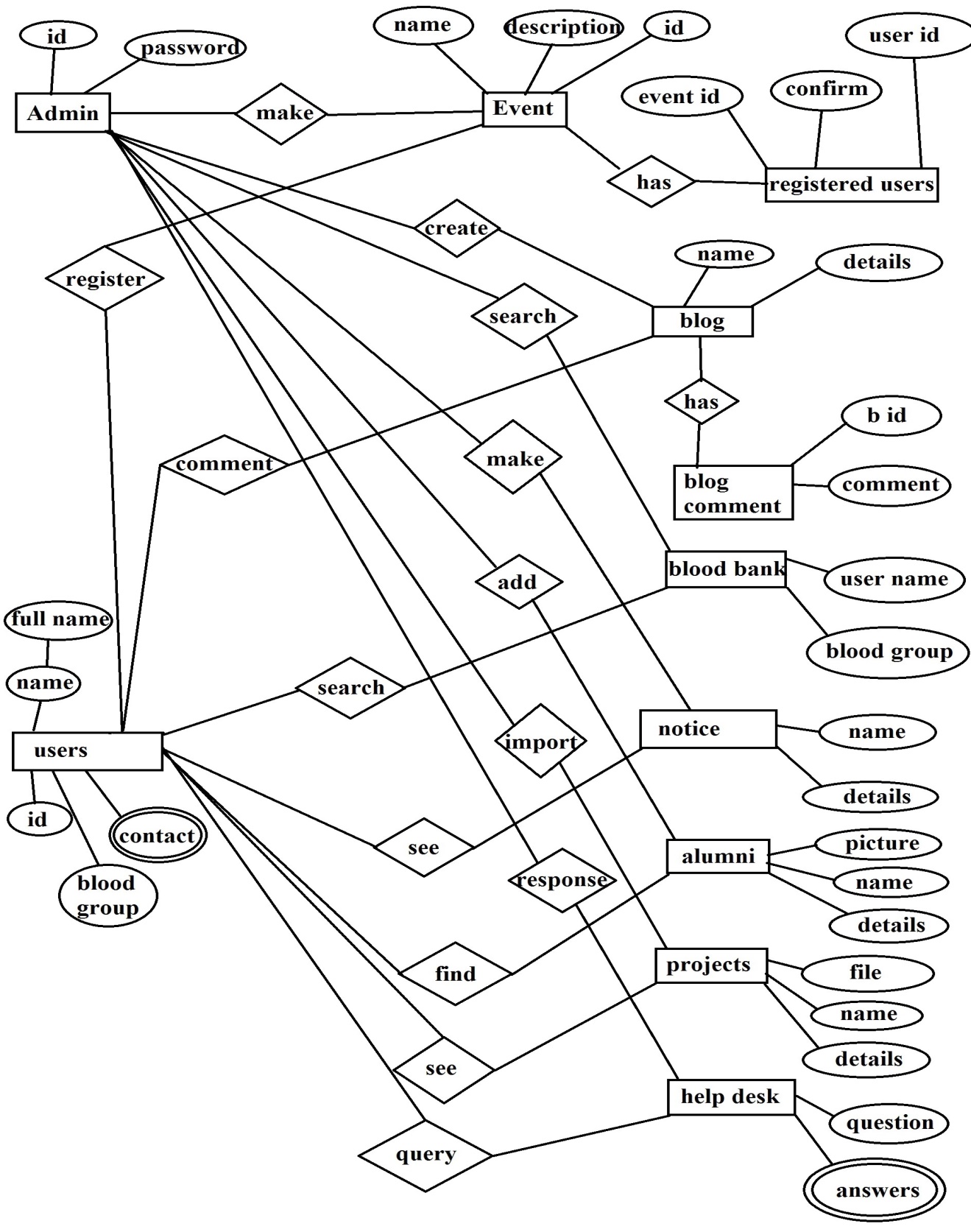
3.4 Entity Relationship Diagram
The following figure 3.3 will show the E-R diagram of this club management system.

Figure 3.3:E-R Diagram
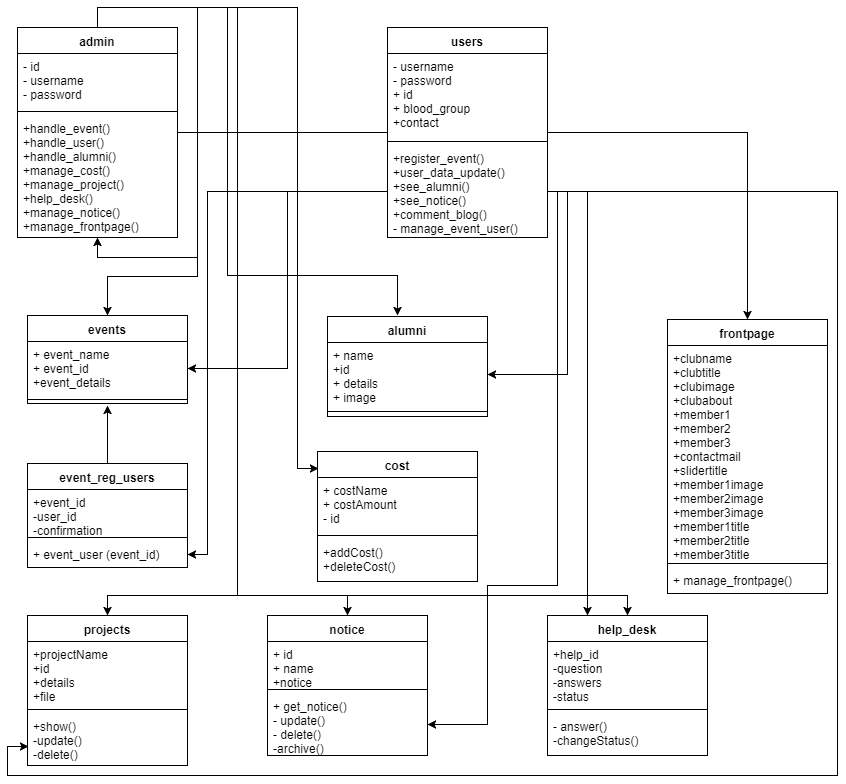
3.5 UML Class Diagram
This figure 3.4 will show the uml class diagram for this club management system.

Figure 3.4:UML Class Diagram
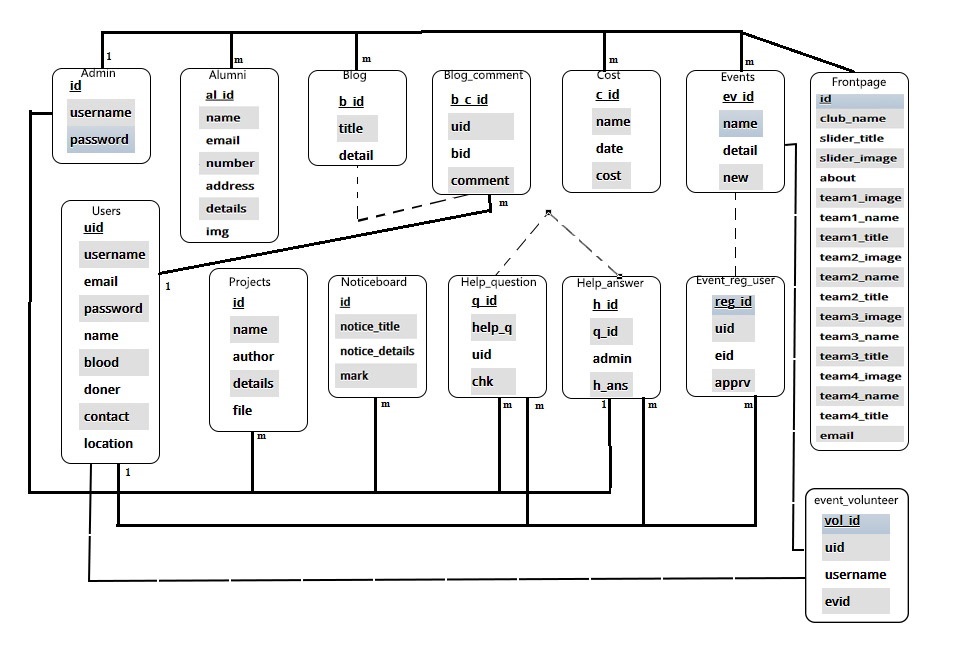
3.6 Logical Data Model
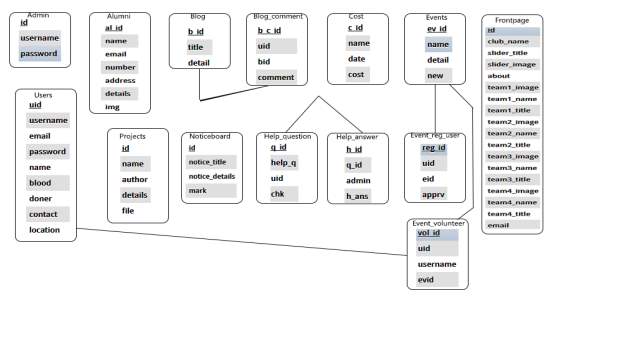
Logical data model will represent the whole system on entity, relationship and the attributes. Here is the figure 3.5 represents logical model of this club management system:

Figure 3.5:Logical Data Model
This logical data model has represented by all the tables with their primary id that has marked by underline. And also shown relationships between all the data models. There are also shown one to one , one to many relationship between them. And also there are dotted relationship that denotes the foreign key relationship between them. So this will represent the full system logical data model.
3.7 Design Requirements
To develop this project there need to do some designs to make this management system more easy and reliable to user. So this has two types of design one is frontend another one is backend.
So to do the frontend design there need to be sketch the layouts into paper first. Then we need to find the necessary columns and rows to develop clean code. Then when the coding begins of the frontend, then it need to be include bootstrap, bootstrap js and some of jquery for complete the design. Then we need to design the project as the documentation requirement and finish coding.
Now for the backend design, we need to know about the database structure and the knowledge on relational database. There is also need to gain the relationship between the tables in the database and also need to mind that the redundancy things. So that we need to do some kind of normalization to avoid this kind of things. And for backend coding we were trying to follow the object oriented coding pattern. Then find the file structure for the code repository. Thus we get our all the requirement on backend design.
So that’s the all design requirement that needed in this project.
DESIGN SPECIFICATION
4.1 Front-end Design
As you know that it is a web-based Club-Management-System, so we have different user interface for admin and user and also some awesome features that we have already discussed in previous chapters. Now we are showing some front-end design of our system:
This following figure 4.1 show the GUI of Admin LOGIN system and this will take to admin dashboard.

Figure 4.1: Admin Login
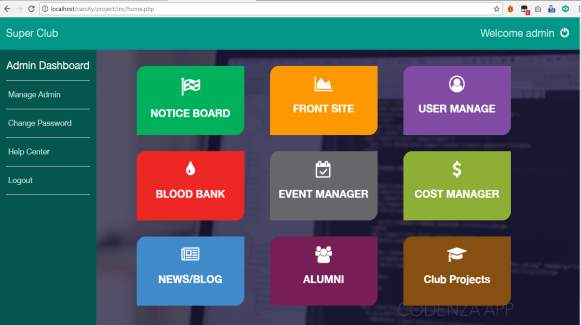
This following figure 4.2 shows the GUI of Admin Dashboard and this will show all the menus of admin dashboard.

Figure 4.2: Admin Dashboard
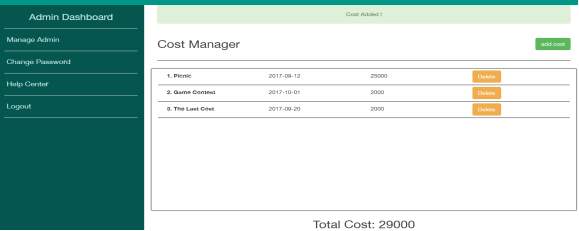
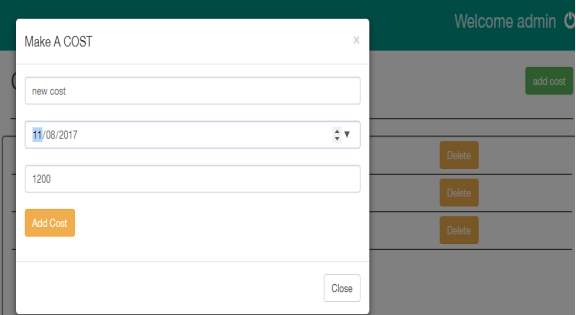
This following figure 4.3 will show the GUI of Cost Manager and this will show how the cost manager will work.

Figure 4.3: Cost Manager
This following figure 4.4 show the GUI of Front-site of the club management system and it contains all the feature of the front-site.

Figure 4.4: Front-site
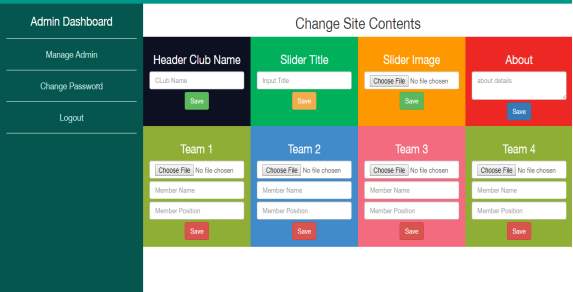
This following figure 4.5 show the GUI of changing all details of front-site that anyone can change without having any idea of coding.

Figure 4.5: Front-site-Management
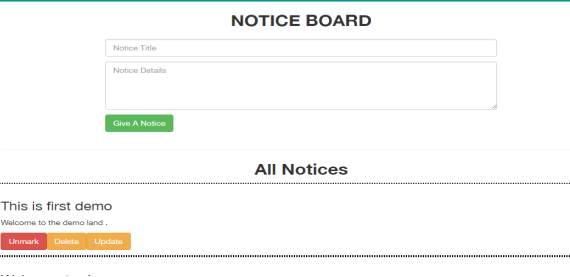
This following figure 4.6 will show the GUI of Notice board for updating all the notice for club users.

Figure 4.6: Notice Board
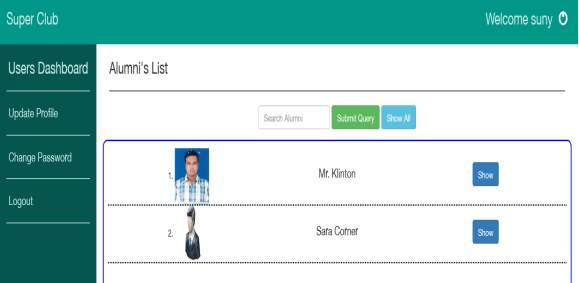
This following figure 4.7 will show the GUI of Alumni Dashboard and the list of alumni’s list and also can control them and theirs profile.

Figure 4.7: Alumni Dashboard
This following figure 4.8 will show the GUI of Alumni projects that contain all open source projects for user to view and download them.

Figure 4.8: Alumni project
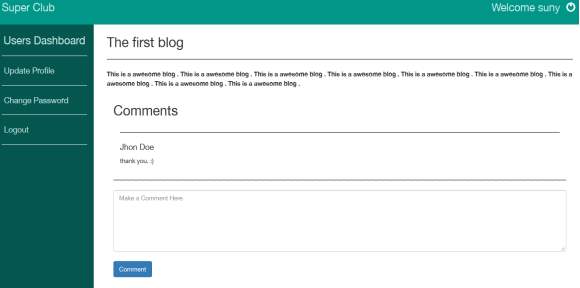
This following figure 4.9 will show the GUI of User Blog where user can post and comment, basically it’s used for discussion about relevant topic.

Figure 4.9: User Blog
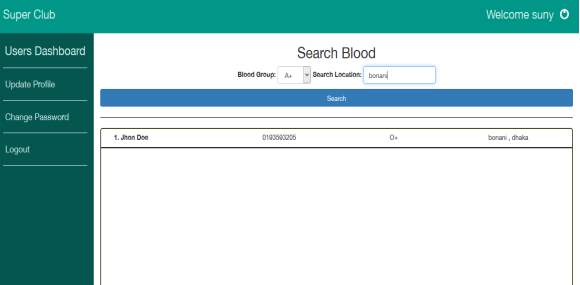
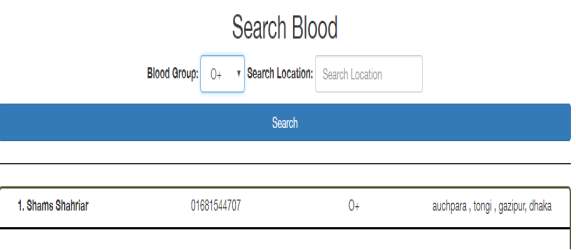
This following figure 4.10 will show the GUI of Blood search integrated with the system. Easily one can find the donor of the searched blood group.

Figure 4.10: Blood Search
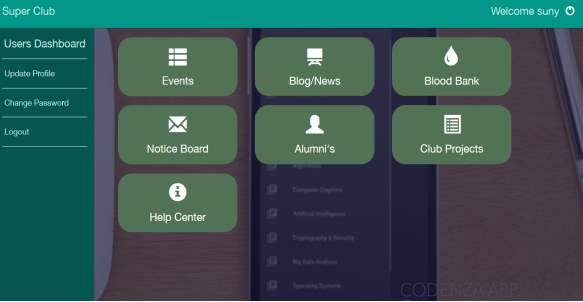
This following figure 4.11 will show the GUI of user dashboard where user can see the menu for users.

Figure 4.11: User Dashboard
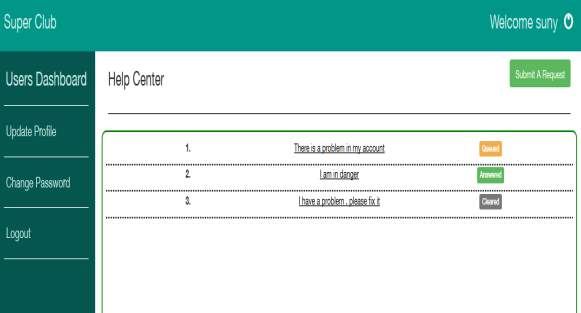
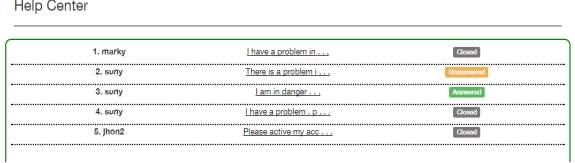
This following figure 4.12 will show the GUI of Help Center details and how it works and it’s the image of admin site where all request will be stored.

Figure 4.12: Help Center
4.2 Back-end Design
Here’s the database relationship table for our club management system. Here user table is connected with the event_volunteer table to make an user volunteer for event. That’s why event volunteer is also connected with event table to make sure that which user is volunteer for which event. Blog are connected to blog comment table and help section are also connected with each other for the helping section of management. Database relationship table are made for showing the relation between table to table , to generate new data and get data easily form database . that’s why we have made a database table for our own purpose to make our project more efficient for future work age to understand problems and data sorting easily. This figure 4.13 will show database table:

Figure 4.13:Database Relationship Table
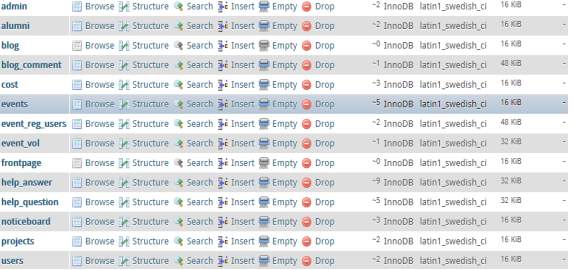
And this following figure 4.14 will describe about the database table that have been created. There are 14 table has been build for database where data has been passed and stored on some predefine places.

Figure 4.14:Database Table
4.3 Interaction Design and UX
This following page will show figure 4.15 and ask for admin details like username and password. Then it will take an admin to the Admin Dashboard where he can find all the option for the system.

Figure 4.15:Admin Login
This following figure 4.16 will simply describes how to update the club details, it shows how to change them.

Figure 4.16:Update Front-site
Here figure 4.17 will show admin who can search blood for by location or by blood group. Firstly the user will see some blood donor data as the list are shown. After search by location or blood group we will got the exact result from the user data that they are given at the time of registration as a club user.

Figure 4.17:Blood Search
Admin Cost manager is an important option for club management. Here is a button for adding cost. Which will interact with user’s click and popup an window for add cost. This figure 4.18 will show this.

Figure 4.18: Admin Cost Manager
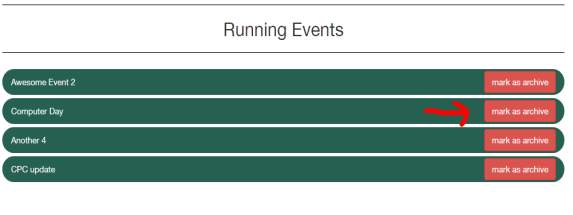
There is an option for event management and an admin can create event, update event archive event. Any type of changing event details can be done from one page and that is event manager. Here is the figure 4.19 which will show of making event archive.

Figure 4.19: Archive Event
Admin can handle user who have register for any event. Anyone can register for any kind of event, but not everyone is allowed for every event. This figure 4.20 will show the interaction of filter selected users who are confirmed for the event and the all users.

Figure 4.20: Event User Handle
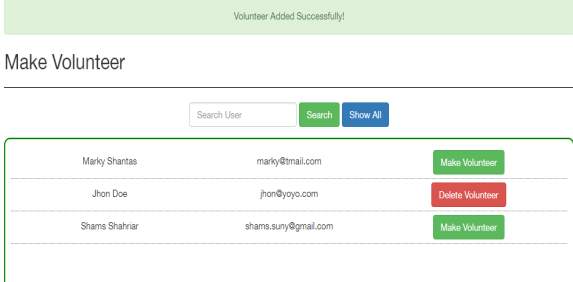
This figure 4.21 will show how admin can also make volunteer for the event. And anyone can be volunteer if the admin wants and could be removed by admin. They can handle the event control the other members and much more. Here’s the way to make volunteers to any member.

Figure 4.21:Volunteer Control
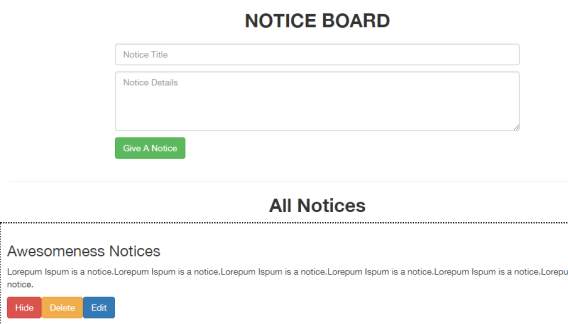
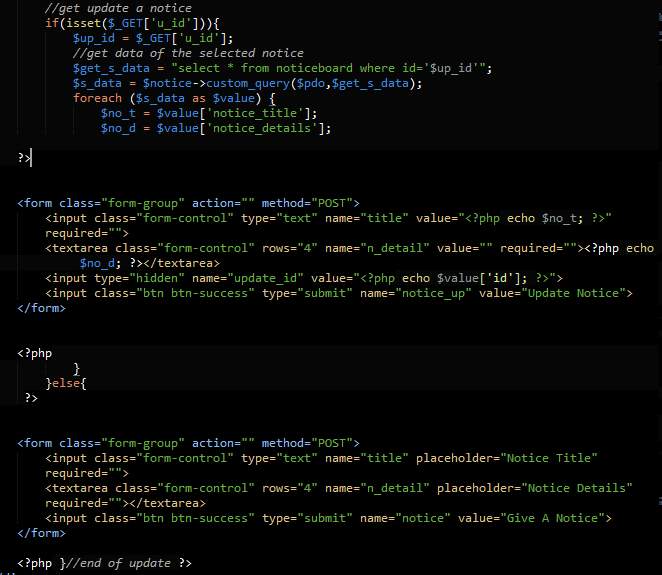
Admin have a notice section where notice will be posted and it will be updated on Front-site. Firstly he will show a panel where the previous notice is shown and new notice board will be appear here. This following figure 4.22 will show notice manager.

Figure 4.22:Update Notice
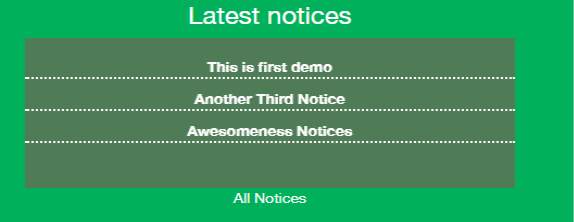
User can see all notices here and by clicking the notice they can see the details of the notice. This figure 4.23 will show how notice appear in front page.

Figure 4.23: User Notice Board
Admin can update any notice that previously published on front-page or dashboard. The GUI will interact when admin click on update button, then the fields are filled with the original data and admin can change it. This following figure 4.24 will show this effect.

Figure 4.24: Update Notice
There is a blog option for the user for discussion where club/event related or any question can be posted for discussion. Here other users can comment or reply on the post. This figure 4.25 will show how admin can interact with comments.

Figure 4.25:Comment on Blog
User will get confirmation message when admin will allow them for event. Admin will confirm them for the event then a message will appear on the event registration page. It will be count as the entry pass for an event. This figure 4.26 will show the notification.

Figure 4.26:Registration Confirmation
User will get a confirmation notification along with a ticket. This figure 4.27 will show how the ticket will appear.

Figure 4.27:User Ticket
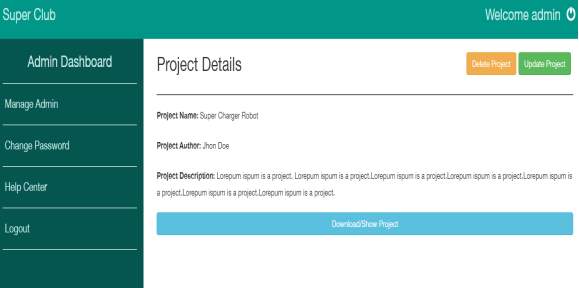
User can see the project details, author details, project description and many other things. They can download it also by click download button. This figure 4.28 will show the process.

Figure 4.28:Project details
Admin have a specific section for help desk, admin will get a message when any query will post. Only admin can reply that and after giving reply or solving the problem they can change the status of the queries. This figure 4.29 will show the status of admin panel help desk.

Figure 4.29:Admin Help Desk
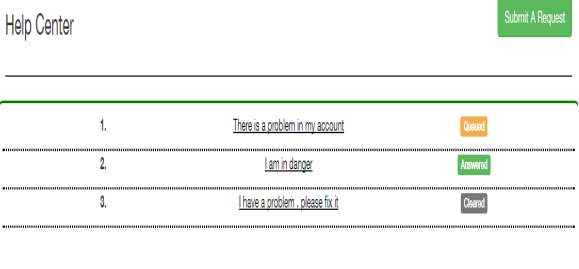
User also have a help desk where they can see all the queries they have asked with the status like they have got replied or not. If answered they will got an banner like answered if they answered , if they solve it then it will appear Cleared and if admin still didn’t seen it then it will stay on queue. This figure 4.30 will show the users question status.

Figure 4.30:User Help Desk
4.4 Implementation Requirements
These are the following things and technologies that we need to implement this project. Here are the list below:
- Internet Browser
- Sublime Text [3]
- Wamp Server [4]
- PHP Storm [5]
- PHP [6]
- HTML [7]
- CSS [8]
- Jquery [9]
- Bootstrap [10]
IMPLEMENTATION AND TESTING
We will be talking about how we implement this project. Though it is a web based project so it will include front end and back end implementation. All of the implementation will show with several figures.
5.1 Implementation of Database
This part will show how we implement our database. This will cover how we make connection our databases with how it reacts with the users. And also the relationships implementation process.
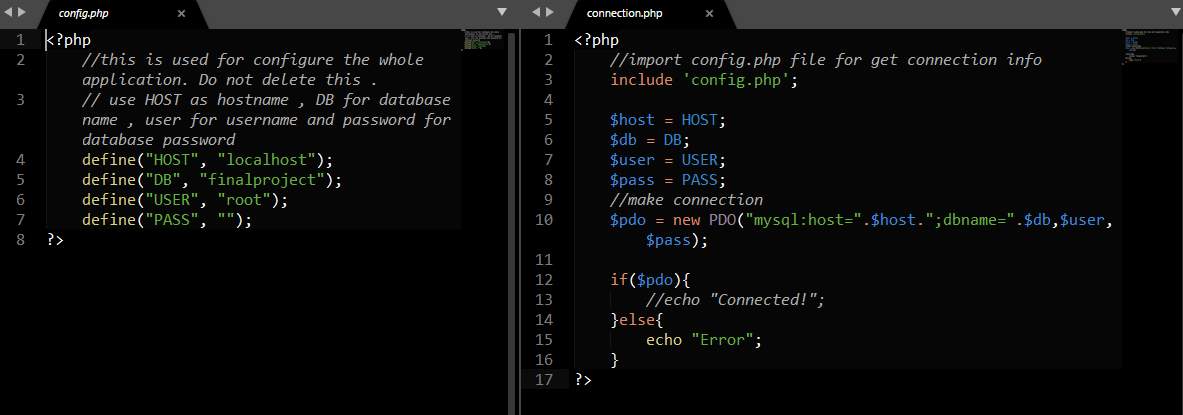
Now here this figure is showing the database connection process. Though we have used easy installation process for the users. So we used pre-defined method for accessing the database name, username, passwords etc. Then after get all the data from the admin all the data are used to establish secure database connection with object oriented format. This figure 5.1 will show the code of connections.

Figure 5.1:Implementation of Database
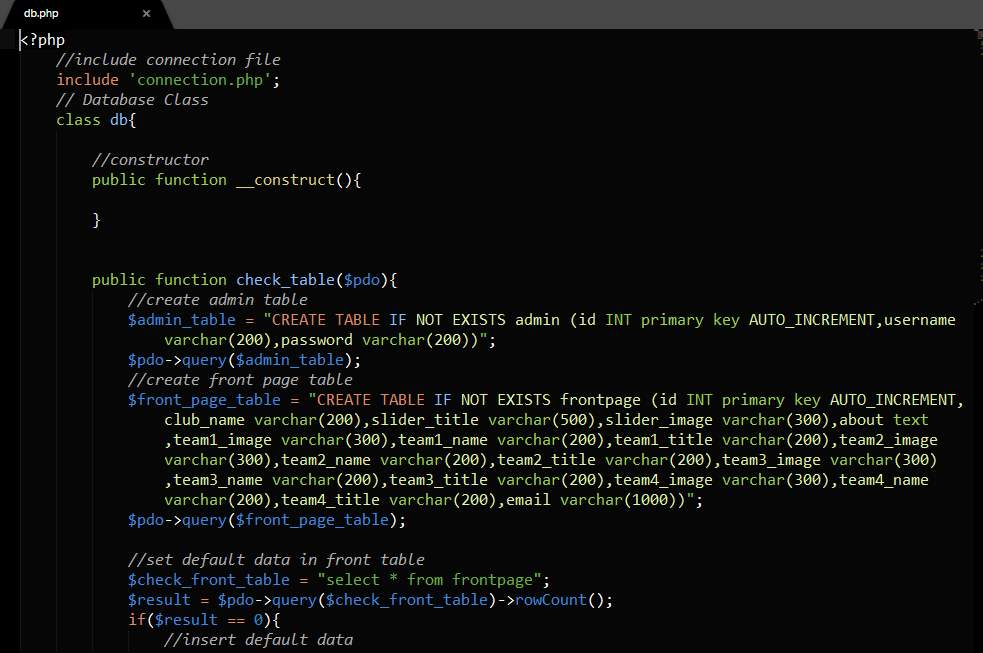
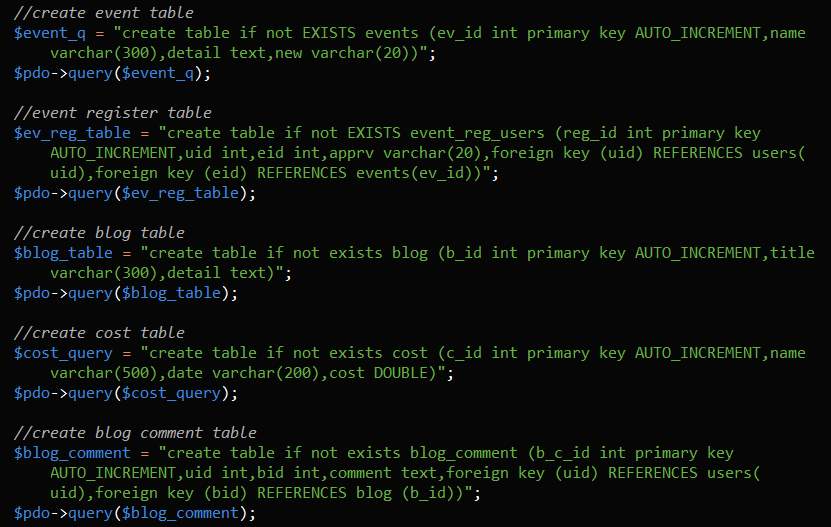
Now after the database connection implementation we will talk about how all the tables are implemented. Here is the part of table implementation.
As we have talked before that we have used easy installation. So for doing this process we need not to implement the database tables manually. So to do this we need to define all the tables along with their primary id’s. So we used here wordpress kind of installation process. Like you just give your database name and all the tables will be created automatically for you. So to do that, we used pre-called method thus when we establish the connection with the database then all the tables are generated automatically.
Here this figure 5.2 will show the implementation of the auto generated tables:

Figure 5.2:Auto generated table generation
Well after that that auto table generation now we will talking about how we maintain relationships between the tables. Though we have made all our tables with pre-defined methods. So we also need to define the relationships between the tables. Thus we have used foreign key constrains for maintain the database tables relationship. Because of doing pre-made tables then the tables relationships should be maintained. And to make perfect relationships we have used sequential relationships maintaining , so that no relationship can conflict with another. And because of this relationships, we have also make perfect deleting process when a data is going to remove from tables. Cause a data can be related to other data on other tables. So also need to maintain these also.
So here is the figure 5.3 that will show the relationships making process:

Figure 5.3: Foreign Key Relationships
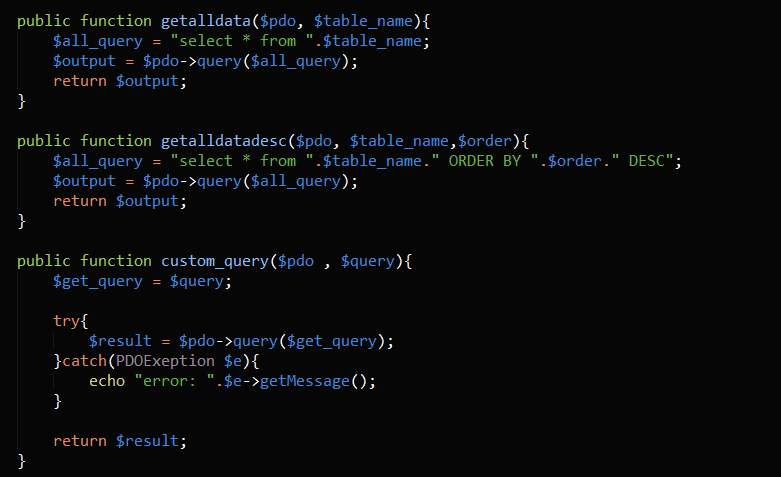
Now after doing about implementation of database and it’s all tables. Now we are going to show how optimally we will use this database. So to do that we already know that there need to execute many queries to maintain data pass to database and retrieve from it. So there will be so much queries that need to execute many times. But these same queries are written every time is not a good practice and also not efficient. So we define some queries that are used most of the times. Like the get all the data or get a data by some order. So we have define some methods that we can get them when we need and no need to write the same queries. And also the execute process is same for all the query. So there we have also used another method that will get all the custom query and execute them.
So here is the figure 5.4 that will show that how we used our methods for maintaining our query execution:

Figure 5.4: Pre-defined methods for query.
So after doing all the connection and method tasks now it’s time to see how we used these on our all over project. From this below figure we can see that, we had initialize our connection to the database by import the db class. Then we make our object oriented method for initialize an object for the db class. So all the connection and pre-defined method are initialized also. Now then we will use our pre-define method to call the data from the database and also put the data and can analyze with the data. Thus we used all of our connection and the methods to maintain our project.
So this below figure 5.5 will show how we using our database from our connection and methods:

Figure 5.5: Implementation of all methods and connection.
5.2 Implementation of Front-End Design
So, our application is web based. So that there are many working with the front end design. Cause the users are seeing this front end and make their interaction with the application. So for our web based project we have used html, css, bootstrap, jquery for the front end implementation. We have tried to make our user interface more simple so that the users can get their all of the data by easily viewing. Now we here the implementation process will describe:
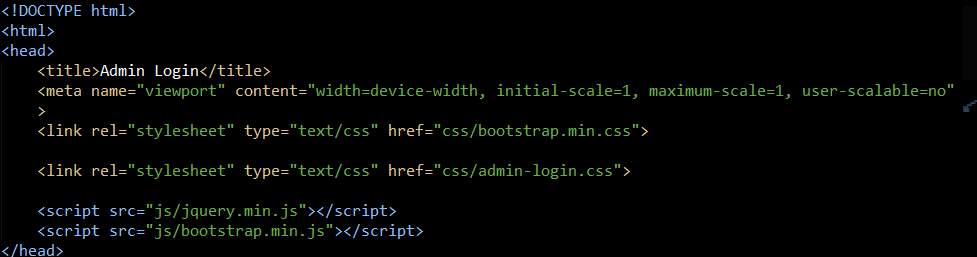
At first take a look how we initialize our bootstrap and our initial of the page. Here we have declared our title of the page and then there is a scaling for getting the exact screen ration for all the devices. Then we have integrated our bootstrap and the css of our page.
So here is the figure 5.6 will show the initialization of front end design of the pages:

Figure 5.6: Initialize front end
Though we are using bootstrap for our front end design, here we have used bootstrap 3. So in our project we have used the design methods of bootstrap. So here below we have shown that we have maintained our hierarchy of bootstrap. Like at first taking container for the full body and then put them in a row. Thus we have divided them with column according to the bootstrap documentation.
So here the figure 5.7 will show the bootstrap hierarchy maintaining in our project. So any one can understand what design was happened here:

Figure 5.7: Bootstrap hierarchy maintaining.
Well now after the bootstrap hierarchy maintaining, now we will show how we have implemented our admin login page. This figure 5.8 will show the menus design and the column maintain of the project.

Figure 5.8: Admin menu design implement.
So after make the column based design now we will see how we styling our frontend. In this case we have used both in header css and also separate css also. Here we are going to show how we have implement css as a header css. This figure 5.9 will show how we styling our contents on the html.

Figure 5.9:In html head CSS implementation.
So after implementation of the css now we will see how we have used pre defining bootstrap css in our project. For this case we are showing a form designing by the bootstrap pre-defining class. Thus we can get a perfect layout and design without making another external css. Here is the figure 5.10 will show the rest:

Figure 5.10:Using pre-defined css class.
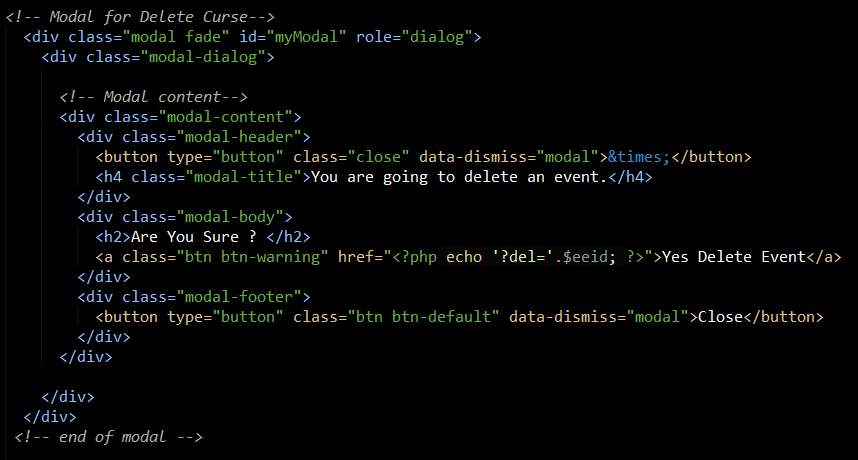
Now in our project there are so many popups are used. And they were making by bootstrap modal class. This will set a target to a link and a popup will show wen click on the link. Here the figure 5.11 is the popup modal class implementation is shown:

Figure 5.11:Using bootstrap modal popup.
We have also using dynamic styling and design process to our project. So in this project there is not only static css, there are also some css those are controlled by the backend code. This style will interact with the users activity to the application. Here is the figure 5.12 with code that is controlled by the backend php code, and define styling and html also.

Figure 5.12: Front-end control with php.
5.3 Implementation of Interaction
This part we will discuss about how we manage the user interaction with our code. So we are going to describe some part of our project that help to understand the interaction with users with our web application.
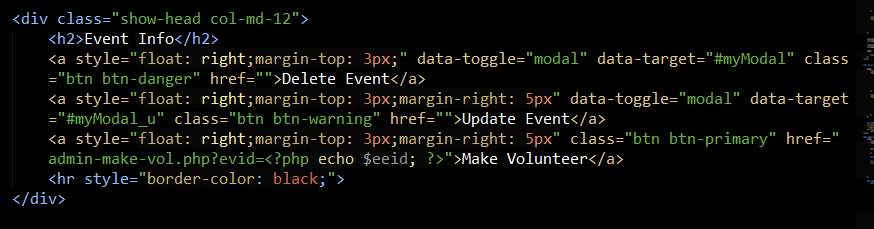
So at first let’s talk about the popup modal. We have seen the code of the modal before. But here from the below figure 5.13, we can see that the modal popup will be triggered with data-toggle and data-target keywords. Which are target the modal and interact when users click here.

Figure 5.13: Interaction of modal popup.
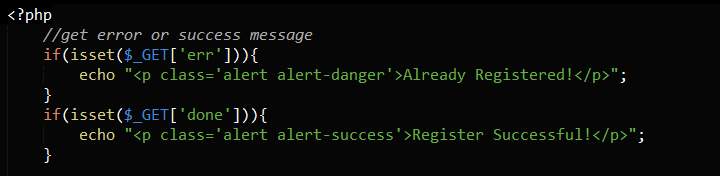
After the modal interaction, now we will talk about the error or the success messages that appear with the user action. Well there is backend code responsible for these messages. When a success occurs on some event, then the backend php code will show the success part. Otherwise it shows the error part. We can see the action from the code given figure 5.14:

Figure 5.14: Alert message interaction.
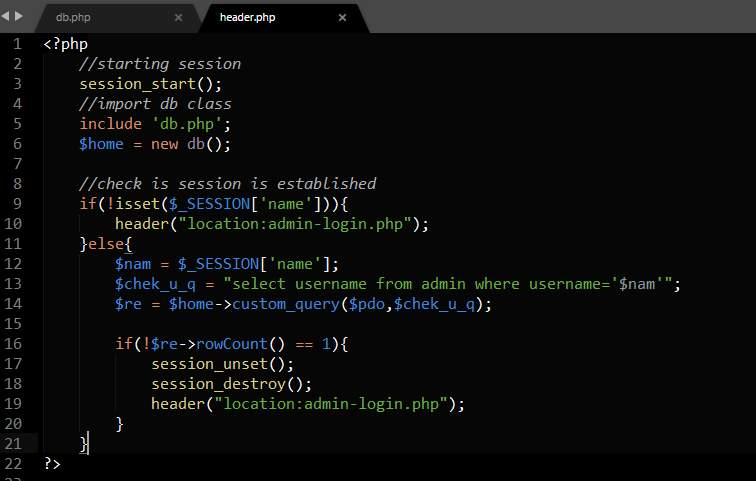
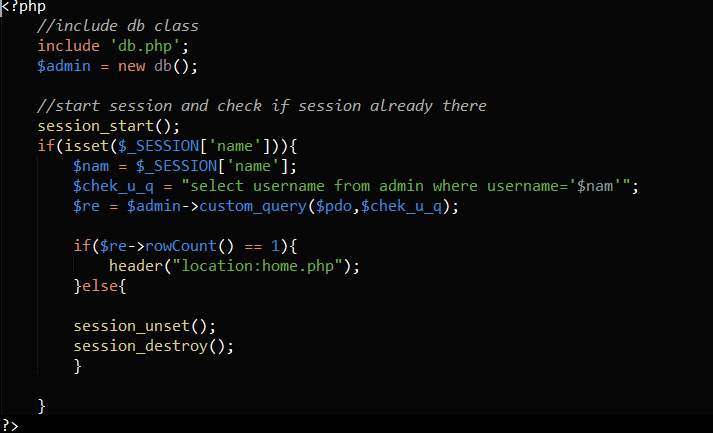
Well now we are going to talk about the user access to the system. We know that every application has a way thus the user or the admin can access to the main panel to the web application. So that there is a gateway to enter into the system.
In this case we have used the session method for checking the users login availability. Then we have making a check thus we can check if the user or admin come to the session. Then we will put the valid users to go and invalid attempt will go the main page and turning off the session. So then if a user is going to enter to the admin zone unauthorized manner, then he will see admin login page and he will lost all of his session. So thus our login interaction works with the user. Here is the figure 5.15:

Figure 5.15: Interact with valid users.
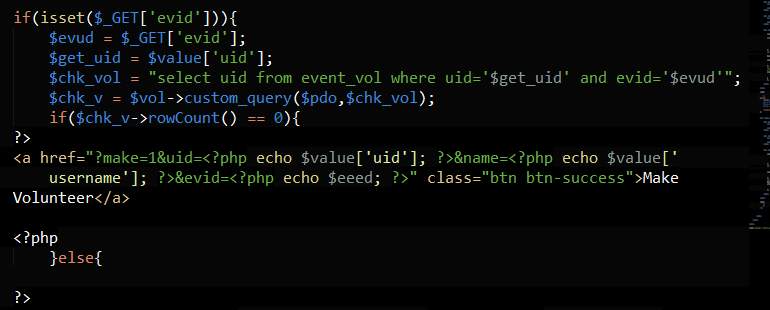
So just before we have talked about the user authorization. Now we will cover how the user can interact with the link. They are accessing one page to another. But this links are not static. They are interacting with the user action.
The users of the application make their action and move one to another section by the linking. Below we can see the figure. There we can see that the backend code has generated the backend code. Here we get that a user action will set a variable and then the full function will active. Then it will generate the links that user just make action. Then the user will go to the link with some additional data that can be shown on the browser. Thus the user can get interaction with the application through links.
Here is the figure 5.16 of link generation for users:

Figure 5.16: User interaction with links.
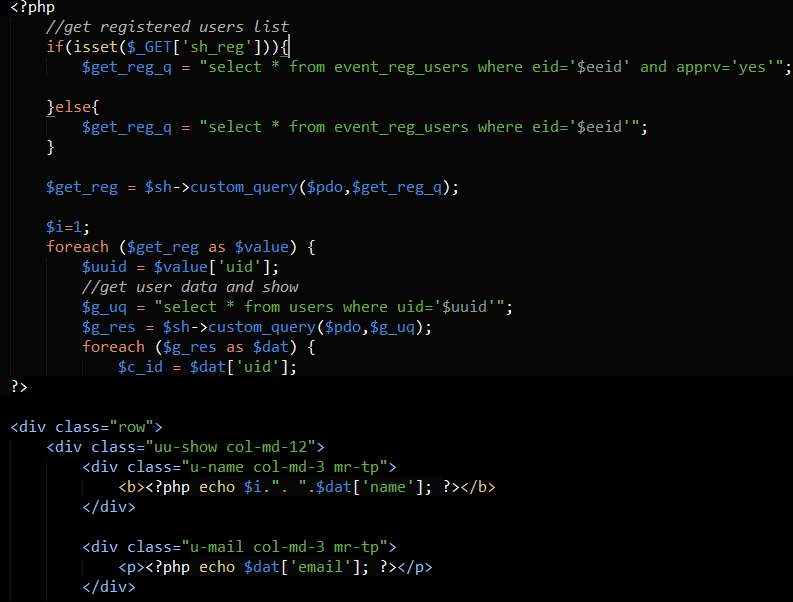
Then after the user linking, now we are moved to the admin panel on event manage. Thus the admin can manage the event users and can also select them.
So for this purpose admin wants to see that which users he selected for the event. Then he will click on show registered users. Then what code will execute that are shown in the figure below. So from that we can see in the initial state there will be a query execute which will show all the registered users. And then when admin want to show the selected users, then another code will execute and then the view will be change. So by that the admin’s action will interact with the code.
Here is the figure 5.17 will show how the admin interaction works for registered users:

Figure 5.17:Admin interact with users.
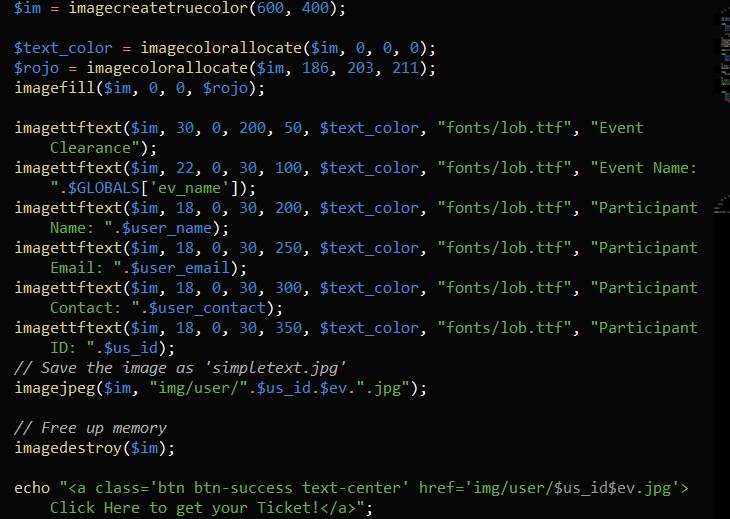
So there are more interaction that are shown above. Now we are going to show the interaction with the users when they selected for the event and get their ticket.
Usually when a user registered then he won’t get instant confirmation. After the registration admin manage that who will come to the event. So when admin select a user, then in user end this code will occur that given below. Here all the codes that goes for generating the ticket. This code will get users data and also event data then make a unique ticket for the users.
So here is the figure 5.18 of generating ticket for the users:

Figure 5.18: User ticket interaction.
5.4 Testing Implementation
Though it is a fully web based application software. So definitely needs some test before deploy the application. Cause it will measure the overall performance and can get the knowledge that the application input and output measurement. On the other hand a test can give the feedback that how much times it can manage to run and can give exact performance. There are so much testing that can be done for the application. For this application we have also done some testing. Here are some of them.
5.4.1 Unit Testing
Unit testing is used for when the coding is implementing then the developer checked for his own initial mistakes. So in our case we have checked when we coding, and tried to find out the initial errors. It happens when we coding and then test instantly.
5.4.2 Integration Testing
We have firstly done the front end design. Then we have integrated all the backend code. Then we have checked that if any kind of layout is broken or not. And also checked that all the user interface works perfectly or not.
5.4.3 Functional Testing
All the functions that we have selected for our application initially. We have finished all the initial requirement of the project that need to be. And all the functions are tested separately.
5.4.4 System Testing
System testing measures that if the application is working on other system environment. Though our application is fully web based so we have checked all the browsers and other operating system and also on different pc’s.
5.4.5 Usability Testing
The usability testing measures the user interaction and how friendly the UI is. So to do that we have testing on several users and get their experience on the UI and how much they can navigate easily.
5.5 Test Results and Reports
Though after get all the testing there are some result on that test. And here are the test results and their reports below:
5.5.1 Result of Unit Test
Some errors are occurred during the coding. Then all of them are solved immediately and then no other further issue was not found.
5.5.2 Result of Integration Testing
Well in this case we have integrated the front end and backend code successfully. There was no error or problem found during this test.
5.5.3 Functional Testing
In this testing our login seems sometimes bad behavior. Then we found that there are some logical errors in code. And then it was fixed. Another front end site management there was a cache problem on the browser. This problem was overcome also by removing older files and input new one. Thus we have complete out functional test.
5.5.4 System Testing
Well our system has successfully run on other system and other environment. So there was no error found for this test.
5.5.5 Usability Testing
So this test has run on different type people. So that most of them get this system easily. But some of them cannot get the dashboard button is clickable. But after some minutes using they can found it and can use it without any hassle.
CONCLUSION AND FUTURE SCOPE
6.1 Discussion and Conclusion
Well, all above we are tried to show all of the things of our project. We have also make this report as a real life software development like feel. Now let us know you about that what we have get by doing this project and what we learn from it.
We think as we have done this project so we need some outcome of it. And we need to get something from this. So in our opinion we have get vast idea about it. As our main goal is to this web development, so we have taken this project to take challenge like real life projects that done in industry level. So we know fully about the layout design that never break and can also know how to make a layout that can easily be fully responsive. On the other hand, though we have making a web application so we have a vast knowledge on that how to develop the programming knowledge into development sector. There were an important part that was database design. We can get a very nice idea how to develop a database with according to the database models and styles. So far as we have talked about, we can get much more things from this project.
On the other hand there are so much difficulties that we need to face to develop the project. Here are some of them that we need to share. At first we have to generate a ticket for each confirmed participant and store it to the database. This case we did not use any kind of library. We need to use full php image processing function to that. There the task to maintain the ratio of the ticket along with the color and the font also. Then there need to much code for each image to place the data correctly. So here goes the first one. For the second one we need to face the admin permission to the user to maintain the event registered users. To solve this, we need to give access to the user of admin, and then we need to maintain user direction to the specific way thus the user cannot access to the main admin panel. There we need to create complex logic thus the user can just access to manage the user and cannot use the other option. So there are some of the things we faced difficulty. So that’s some of the conclusion of our project.
6.2 Scope For Further Development
Though we need to complete the project at a short amount of time, so obviously cannot fulfill our complete goal. So what’s the point that we need to develop for further scope. We can integrate a search engine for this club management system. Cause sometimes user need to search something that they cannot found in the option. Then we can use this search engine for user can search their data and then they can find their necessary things. Thus anyone can learn AI to build this type of search engine.
On the other hand we are tried to integrate a chatbot in to the system. So the admin need not to stay online to reply the message. Our AI bot will reply event store the user data for further query to the admin. So the user can get instant and useful reply from the bot.
There is another thing, we have a cost manager that has integrated to site. But this has just maintain cost that admin want to. But we need to integrate a system here, thus the admin can get alert the amount of money that he spend. So the admin can get an alert if he used excess use of money and if that going to out of the budget.
So that’s all about our project and it’s total future plan. If these all steps can be taken, then this can a best club management system ever.
REFERENCES
[1] Portal Buzz online club manager, available at: http://portalbuzz.com/, last accessed on 15-10-2017, at 10.22am.
[2] Friendly Manager club system, available at: https://friendlymanager.com/, last accessed on 22-10-2017, at 9.02am.
[3] Sublime Text editor, available at: https://www.w3schools.com/html/default.asp, last accessed on 06-10-2017, at 12.02pm.
[4] Wamp Server, available at: http://www.wampserver.com/en/, last accessed on 15-09-2017, at 2.52pm.
[5] Php Storm interpreter, available at: https://www.jetbrains.com/phpstorm/, last accessed on 25-8-2017, at 8.16am.
[6] Php server side scripting language, available at: http://php.net/, last accessed on 23-9-2017, at 7.43pm.
[7] HTML, available at: https://www.w3schools.com/html/, last accessed on 05-07-2017, at 9.30pm.
[8] CSS available at: https://www.w3schools.com/css/default.asp, last accessed on 7-08-2017, at 3.26pm.
[9] Jquery javascript framework, available at: https://jquery.com/, last accessed on 10-08-2017, at 8.29pm.
[10] Bootstrap css framework, available at: https://getbootstrap.com/, last accessed on 13-08-2017, at 9.13pm.
APPENDIX A
PLAGIARISM CHECK
As per requirements, we had checked our full project report on online based plagiarism application. And the report has come after checking as showing below here:

Cite This Work
To export a reference to this article please select a referencing stye below:
Related Services
View allRelated Content
All TagsContent relating to: "Management"
Management involves being responsible for directing others and making decisions on behalf of a company or organisation. Managers will have a number of resources at their disposal, of which they can use where they feel necessary to help people or a company to achieve their goals.
Related Articles
DMCA / Removal Request
If you are the original writer of this dissertation and no longer wish to have your work published on the UKDiss.com website then please:




