Development of Tournament Management System
Info: 11677 words (47 pages) Dissertation
Published: 20th Feb 2025
Tagged: Information Systems
Abstract
In this work, the species of various tournament systems are analysed and an object data model is proposed that can be used to model these tournament systems conveniently. A tournament management application and website that implements this model comprises another part of the work.
Contents
- 1. Chapter 1 Introduction
- 1.1 Objectives:
- 1.2 Process:
- 1.3 Objectives of study:
- 1.4 Research
- 1.5 Actions Required
- 1.6 Draw and scheduling
- 1.7 Project Description:
- 1.8 Project useful to society:
- 1.9 Project Aims:
- 1.10 Personal Objectives:
- 1.11 Problems
- 1.12 Solutions
- 1.13 Objectives study:
- 1.14 Software:
- 2 Chapter 2: Literature review
- 2.1 Football History:
- 2.2 Events in the competition:
- 2.3 Scoring System:
- 2.4 Crossing the Line
- 2.5 Body Basics
- 2.6 No Point Rules
- 2.7 Football Draw
- 2.8 Knock Out Format:
- 2.9 Uefa Champions league draw Format
- 2.10 Fifa eworld cup
- 2.11 Qualification
- 2.12 Grand Finals
- 2.13 Notepad++
- 2.14 Notepad++ Pros:
- 2.15 HTTP
- 2.16 Usability:
- 2.17 Web accessibility
- 2.18 Colours
- 2.19 Font
- 2.20 Security
- 2.21 Waterfall
- Objective setting and the initial talks
- Prototyping stage.
- Materials and content.
- 2.22 Agile
- 2.23 1. Faster Feedback
- 2.24 2. Keeping Up With Change
- 2.25 3. Higher Productivity
- 2.26 Agile project techniques
- 2.27 The following techniques are:
- 2.28 Waterfall
- 3 Chapter 3: Design
- 3.1 Website layout, structure and referencing:
- 3.2 Screen Design
- 3.3 HEAD:
- 3.4 BODY:
- 3.5 FOOTER:
- 3.6 LOGO TOURNAMENT WEB DESIGN
- 3.7 COLOURS WEB SELECTION
- 3.8 Main menu:
- 3.9 Software
- 3.10 Communication
- 3.11 Flow
- 3.12 Data Structure Diagram
- 3.13 Structure Chart:
- 3.14 Systems Development Cycle
- 4 Chapter 4 Implementation
- 4.1 Player/Team manager
- 4.2 Tournament Committee
- 4.3 Match Making Programme
- 4.4 The process consists of two activities:
- 4.5 Managemenet software
- 5 Chapter 5:
- 5.1 Purpose of feedback
- 5.2 User Evaluation:
- 5.3 5.2 Evaluation of aims and objectives
- 5.4 Questionnaire
- 6 Chapter 6 Conclusion
- 6.1 Issues
- 6.2 Feedback
- 6.3 Future work
- 6.4 Overall
List of Figures
- 2.22.1 – Figure 1: Waterfall Cycle
- 2.25.1 – Figure 2: Agile Cycle
- 3.6.1 – Figure 3: Logo Design
- 3.8.1– Figure 4: Web design
- 0 Figure 5: Management Design
- 3.9.2 Figure 6: Tennis Management system
1. Chapter 1 Introduction
The Manchester Metropolitan University would like to host a football tournament for their science and engineering students. MMU will bring 36 football teams to compete in the tournament. Each of the teams will compete against each other at the university’s own football pitch. This football tournament will be a yearly event for students. The purpose of this project will be to help promote this tournament by making a simple PHP website for students from that certain department, the reason behind this is for students to visit and gain more information about the tournament. This website will include, time, date and venue of the tournament. My other task will be to create a tournament system software, which automatically sets up my tournament, by randomly sorting out groups and fixtures and automatically generates the results.
1.1 Tasks
The study will basically concentrate on the tasks, which is mainly draws, match schedules and results. These are the most important tasks because they’re mostly directly related to the competition, which require amount of time and staff members with a range of skills and experience in organising a tournament for example accurate, perfect and quick work.
Project Description:
A regular tournament promotional website. Features many different headings, and useful information about the tournament. Also, background information about how tournaments in the past have been developed and how successful it turned out to be.
In an ordinary tournament management system, there is no different tournament. In our proposed system, system will allow creating multiple tournaments. Tournament organisers are the users to have access of the system. In our system, match scheduling can be done automatic. It provides the overall result of each match and the progress of each knockout round.
1.2 Project useful to society:
This application is very useful for various sport organization and sport clubs. It will also help to school and colleges for manage at school, universities and
college. Therefore, our application provides them a single platform for all the details and management of tournament.
1.3 Project Aims:
The main aim of this project is to create a website, and software application to support Manchester Metropolitan Met, football tournament.
Other aims include multiple different designs, and a structure layout to create a suitable website for users, to access and explore the information provided. In addition, the other aim is to have a suitable software that will keep everything in order for my objective to succeed, for example having the tournament very well structured, with teams, groups all in order.
1.4 Objectives:
Well-structured and designed website that includes all the information about my tournament.
Creativity is the main objective for the website, with multiple colours and fonts.
Well coded software, to structure the tournament.
Well-structured Layout
Research Web site comparisons
Methodology research
Majority of different diagrams research
Developing a software along with the website for tournament management, concentrating on the information about the tournament and match scheduling.
1.5 Problems
The main problem in organising tournament. The processes are manual. Nowadays, people pay much attention to sports, which is a good thing because there will be more players in each sport. Therefore, a tournament competition, a majority of players will participate; this caused a problem in management, especially in making a match. This requires a lot of amount of data for example amount of players in each events.
Often, the organiser of sports tournaments confronted issues on dealing with the calendar of the games engaged with the round robin stage, which will at that point lead to knock out stage. The organisers will be in charge of turning out with a timetable before the competition happens, and after that the organiser additionally need to figure the mark and give the standing outcome result. This while, the way toward making the schedule, giving the score sheet just as standing outcome is being done physically by the organiser utilizing manual spreadsheet. This will prompt issues, for example, wrong calculation of scores are being made.
1.6 Solutions
The solution for the first problem is by having a certain amount of teams and players in each tournament, this will cause less stress for organisers. In addition, another solution, for this problem will be having a certain amount of workers on this small problem, many workers on a solution will use a lot of time.
The solution for the second problem is by having a certain time in which you can let the organisers know your team will be withdrawing. This saves a lot of time and less hassle for the workers. In addition, this will give organisers time to find replacements, to fill in the spot, the more time, the better.
The development of the tournament organiser system is proposed. The system is relied upon to have the capacity to automatically generate schedules for football tournaments and auto figure the imprints and scores for these tournaments. In the vast majority of the game tournaments, there are two pieces of planning; round robin and knock out stage. The issue of booking the matches for the round robin and thump out stage in a sports league will be handled.
1.7 Software:
The software used for both software and website is notepad++, which mainly works with JavaScript and php coding.
A simple installation of notepad++, on your computer software, will allow the files to be opened, and accessed. The website and software does not have a simple access http address, so access will be a hassle for most of users.
2 Chapter 2: Literature review
Introduction
This chapter will include the correlations of various sites to my sites, for instance the distinctive sort of similarities. Additionally, I will likewise discuss, what might make a decent competition organiser, for instance I will include the major things a typical organiser would do to have a competition. The conclusion of this chapter will include, the historical backdrop of football, which will incorporate competitions, that have been played consistently.
Comparison:
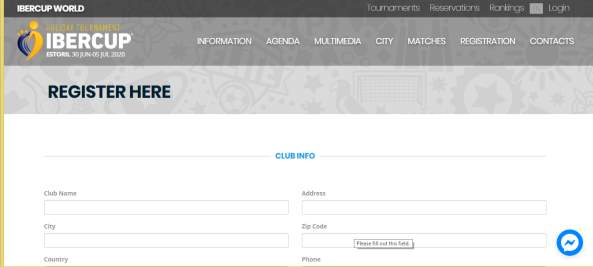
IBERCUP WEBSITE

My website

Similarity
This is the website of a football tournament called IBERCUP. This tournament is hosted around many different cities around the world. The design layout has multiple headings, for example the information of the tournament, on how it is setup and played.
Both sites are similar in terms of their content and structure, due to the fact that they are aimed at similar statistics. Also, both sites display large bold text, this is obviously done in order to attract the user to the page and improve content.
2.1 What makes a good organiser?
Methodical and reliable
To make a decent tournament organiser, the individual must be orderly and dependable. The importance an individual must consider detail and things in an exact way or following a method. An individual who gradually and cautiously following all headings and after that follows them precisely how it is. Additionally somebody who has the right stuff to do what you need done.
Excellent organisation and communication skills
A person who will have a solid hard working attitude and an inspirational frame of mind. Amazing communication and organisational skills to have the capacity to deal with various projects all at once without any problems. A solid, detailed arranged self-starter with creativity and critical thinking abilities.
2.2 Organised tournament structure
An organized and well-prepared tournament can be put on easier and with less work than one that is not easier. An Effective tournament management implies getting the best event for the effort expended.
Tournament Date
The planning for the date depends upon what kind of tournament is to be held. For example, football, golf, or basketball, then the date will usually be determined to a great degree by the sanctioning organization.
Advertising
Advertising is the main key in promotion of a tournament. An organiser must have the idea of Promoting there football tournament throughout any available online and offline media. Sports websites is also one option for promotion along with newspapers, online communities and discussion groups. It is recommended to keep telling people about your tournament on a weekly basis in order they will not forget. Have printable versions of the poster as well to post them around your venues.
Awards
The design, ordering and manufacture of awards is another long-range planning item. The winners of the tournament are required to have the main trophy handed to them. The team finishing second only have medals provided to them.
Rules
As many previous tournaments that have been held, there are always certain rules held. The tournament organisers strongly recommend that all players wear shin protection and that all goalkeepers use goalkeeping gloves. This is to avoid any injuries in the upcoming manner.
2.3 Football History:
The evolution about how football was developed started around 3,000 years ago. A ordinary team game involved a small ball made out of a rock. Varieties of sources have all declared, the ball would symbolize the sun and the captain of the losing side would be sacrificed to gods.
The first known ball game, took place in China, which also involved kicking which had taken place in the 2nd and 3rd century, under the name (Cuju). This certain game (Cuju) was played with a ball on a square.
The popularity was improving that this game, began spreading to japan. Like many different sports in today’s generation involves certain rules.
An attempt to create proper rules for this game was done at a schedule meeting in Cambridge in 1848, as many questions were asked about this game a final solution was not achieved at the end of the meeting.
2.4 Events in the competition:
UEFA Champions League
World Cup
Copa America
Europa league
European championship
2.5 Scoring System:
The rules for the football scoring system appear to be straightforward. In addition, when the ball crossed the certain line, a point will be added to the football team who scored. The referee is in charge of deciding if the goal will stand, and the referee keeps track of each teams score on a scratchpad. FIFA sets the scoring rules, in which most football associations pursue.
2.6 Body Basics
Any part of the body can be used to score a goal except for the arm or hand. Usually, players use the head or a foot. Football players have a history of scoring goals with hands or arms, in which the referee must have missed out thus the goal standing.
2.7 UEFA Champions league draw Format
This competition happens to be one of the most famous competitions in football, which is competed by the best teams across Europe, thus making this an interesting tournament. The football leagues they are competing develop the teams that will be entered into this tournament. For example, teams that have finished in the top four in their leagues will automatically be entered into the tournament. The draw is made up of 32 clubs, 26 of whom qualified directly while six came through the play-offs. The teams have been be split into four seeding pots for the draw, with Pot 1 consisting of the Champions League holders. Pots 2 to 4 have been determined by the club coefficient rankings, which is derived from results in the five previous seasons of European competition.
One team will be taken from each pot to form a group, but teams from the same association cannot face each other. This competition is formatted in each tie in the knockout phase apart from the round of 16. This will be played in two legs in which each team will play at their own home stadium. The teams that score more goals than the other team will be through to the next round, but this tournament has an away goal rule which is applied after extra time for example any goals scored during this period and scores remain level, the visiting team will advance to the next round.
2.8 Notepad++
The Notepad++ is a content and source code proof reader, which was created by Don Ho. This product was made to supplant Microsoft Notepad. The program is open-source, which is administered by GPL License. It depends on Scintilla and it is written in C++ programming language.
The program highlights Syntax Highlighting and Folding. Language structure Highlighting can be utilized to demonstrate message in different hues and text styles, while Syntax Folding enables areas of codes to be covered up or crumbled. The Syntax Highlighting of this application is likewise adjustable
The primary offer Notepad ++ gives, Auto-fulfilment enabling the program to foresee content/source codes before the client types in the whole word/state. Multi-Document and Multi-View highlights are accessible in this program.
2.9 Notepad++ Pros:
- It’s free
- It supports multiple line endings (units + windows)
- It can support multiple text encoding (this is because not everyone speaks English).
- It supports syntax highlighting for multiple languages.
- it can open multiple files.
- It can search through multiple files.
2.10 HTTP
This means Hypertext Transfer Protocol. HTTP is the underlying protocol used by the World Wide Web and this protocol defines how messages are formatted and transmitted, and what actions Web servers and browsers should take in response to various commands.
For example, when you enter a URL in your browser, this actually sends an HTTP command to the Web server directing it to fetch and transmit the requested Web page. The other main standard that controls how the World Wide Web works is HTML, which covers how Web pages are formatted and displayed.
2.11 Usability and Accessibility:
Ease of usability and Accessibility are both basic parts while making a site. Ease of use alludes to giving the clients a pleasant and agreeable experience for example giving a framework that is anything but difficult to learn, productive amid utilization, effectively recalled and leaves the client fulfilled. While availability is custom-made toward making the site reasonable for those with who experience visual weakness. In spite of the fact that ease of use may not be viewed as a crucial factor when structuring an interface.
Ease of usability is tied in with meeting the clients’ desires, for instance fundamental targets. This is a basic for any business or association.
2.12 Web accessibility
Web accessibility is the inclusive practice of ensuring there are no barriers that prevent interaction with, or access to, websites on the World Wide Web by people with disabilities. When sites are correctly designed, developed and edited, generally all users have equal access to information and functionality.
Interfaces
2.13 Colours
Colours utilized within a website contribute hugely to usability and accessibility. The right blend, contrast and colour should be adhered to produce a readable piece of text. It is recommended that at most four colours are displayed within the main areas of the site or it is at risk of being called unprofessional or unstructured.
When inputting a textual piece of writing on a webpage, it is best to stick to light, cool colours for the background and dark for the text. This provides the highest level of readability because there is a high perceptible difference between the two colours
2.14 Font
Serif is a font families used when styling website text because most of the fonts are available on different types of browsers. Serifs texts rely on fine detail that work well for high-quality materials such as magazines and books.
Screen resolutions on computers are significantly lower than print resolution, so font that may be seen as ideal in paper can have an adverse effect when displayed online.
Methodology
2.15 Waterfall
The waterfall technique is the clearest, and effectively plannable for both the office and customer. Likewise, the waterfall strategy has for quite some time been the unchallenged method for growing new sites. This procedure comprises of a progression of stages, with designers beginning with one and finishing it before proceeding onward to another.
The upsides of the waterfall approach make it speaking to engineers, for instance clear due date are set up, which make it simple to anticipate expenses and advancement time. This is a simple system to learn, it doesn’t require involvement in following the waterfall design.

2.15.1
2.16 Objective setting and the initial talks-
2.17 Prototyping stage.
A prototype is the future website for example, a skeleton version of the real website. Web studios use prototypes so that the client, and all production departments involved in the development process can catch the same tune. Approving the prototype from your side means that you agree with the proposed website structure (pages hierarchy, arrangement of elements, enters, exits, and linking).
This is a broad procedure, which more often than not goes parallel to the standard advancement chain. In the event that structure is a dressing, content is the fundamental course for your site guest. Along these lines, you need to ensure the substance is at standard with your site, and sends the correct message in the correct manner. Numerous organizations need to fall back on expert photograph sessions, video generation and promoting copywriting, in light of the fact that they do not have the materials adequate for their sites. Your web office can help you in this – yet once more, its need ought to be obviously comprehended by the two sides, and the prior, the better.
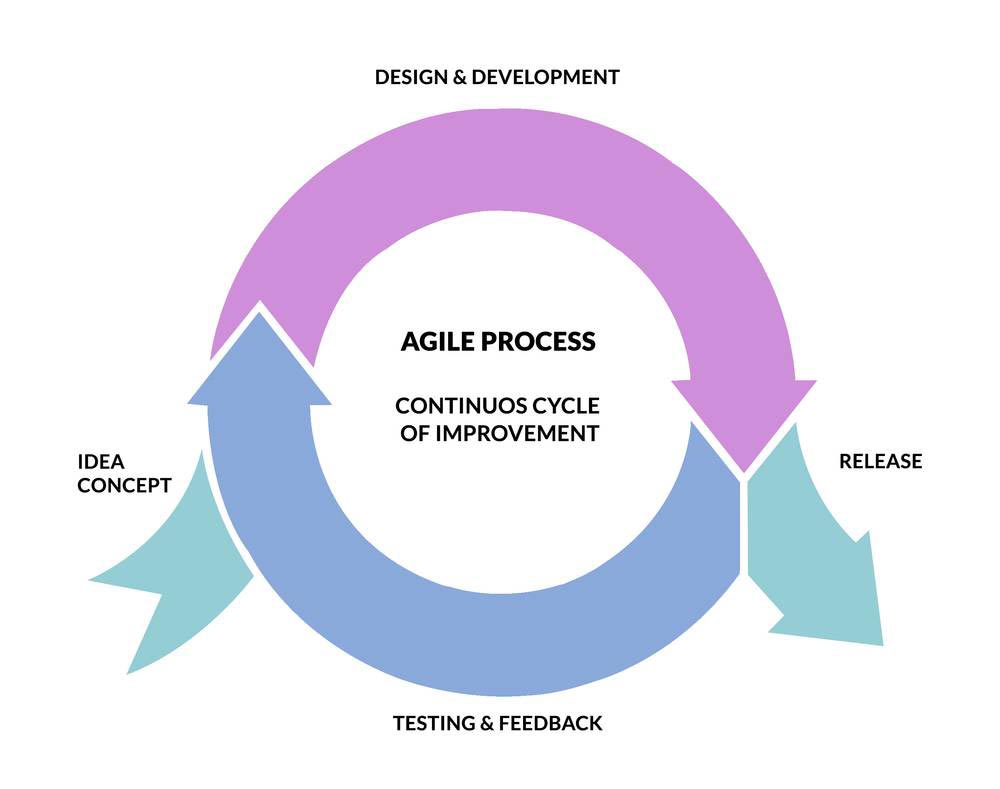
2.18 Agile
It gives an approach to engineers, architects and supervisors to concentrate on giving the best item to their clients through criticism, joint effort and versatility. For the web, the dexterous procedure has given a principal move by the way we convey items to our clients.

2.18.1
2.19 1. Faster Feedback
By publishing a website early, you allow the opportunity to receive feedback quickly and often.
2.20 2. Keeping Up With Change
The familiar proverb “change is the no one but steady” could not be more genuine with regards to web improvement. Rather than survey changes as startling to survive, designers hold onto change as an unavoidable piece of the learning procedure.
2.21 3. Higher Productivity
Agile processes provide ample opportunities to measure productivity, which helps project manager’s better estimate workloads.
2.22 Agile project techniques
A few project techniques typically used on agile projects and that directly contribute to accelerating the time to delivery and the increased quality of the product being delivered on time.
2.23 The following techniques are:
Frequent inspection of the product and adaption to the changes and input during the project.
Aligning development with customer needs and company goals.
Becoming a team player.
2.24 Waterfall
- Itemized, long haul venture plans with single timetable
- Authoritative and unbending undertaking the board and group jobs
- Changes in expectations are disheartened and exorbitant
- Completely finished item conveyed toward the finish of the course of events
- Contract-based way to deal with degree and prerequisites
3 Chapter 3: Design
3.1 Website layout, structure and referencing:
The Objective of the first website is to promote the football tournament around the university, this website includes, a poster, information about the tournament and a sign up page, to make it easy for teams to enter.
The objective for the software is to produce a comprehensive management system, which allows its organisers to enter how many teams are competing in the tournament and naming the tournament option. Teams will not have access to this website, as it will only be private for organisers of the tournament only. After entering how many teams are competing, this software automatically generates random fixtures for each team, to get the tournament started.
3.2 HEAD:
This is the location for the logo that has been designed for the web and the main menu.
3.3 BODY:
This part contains the main content of each section of the main menu. Furthermore, in cases that there is a submenu, it is located here on the left side.
3.4 FOOTER:
The two displayed boxes are for the logo and header. One is for the contact, in where is the information of the contact persons and it is also possible to send a message with a question or a suggestion.
In addition to the page explained in the preceding paragraphs, the web includes a home page that shows the logo of the tournament. It also displays information regarding each header, for example clicking on tournament information tab will open the right research.
Body
Footer


Head
Logo

Header
Information
Footer

Logo
Tab
Information
3.5 LOGO TOURNAMENT WEB DESIGN
The design of the tournament it has tried to make a logo representative of what is on the web. To do this, it has been made using the software Photoshop. Thus, it has managed to create an attractive logo while simple. For the choice of the colours, it has been taken into account the representative colours of the tournament poster that collaborate in the project. These colours are green, light blue and red. I has been decided to use red and blue because they combined better and correspond to the colours of the stars that are around the main. Finally, fulfilling the requirement that the title of the tournament must be Power of the Tournament, the logo created is:

3.5.1
3.6 COLOURS WEB SELECTION
Having defined the structure of the web and the index page it’s time to start with its appearance. First, it is necessary to define the colours to use. As it is already said for the logo, it has seen fit to use the colours representatives of the tournament logo green and red; I have not really used the colour blue for this page. As the red and green has been used for the logo, it has been decided to use green for the background of the website. In addition, it has been used red tone for the main menu and the footer. This colour has been chosen to give a more serious aspect to the content and to read it more clearly. The tabs right above the logo, has a red background to highlight it to the rest of the content.
3.7 Main menu:
– REGISTRATION – AIM – VENUE – REGULATIONS – TOURNAMENT INFORMATION

This is the opening page, which features the official logo of the tournament.
3.7.1

Finally, the text and poster of a section is introduced. Here is an example of one section.
At the bottom of the page, after the text of the body, my contact information is displayed along with the official tournament poster. To distinguish this information it is written with cursive letter. The tournament poster is available to download for any user this has the time and date of the tournament along with the venue.

3.8 Software
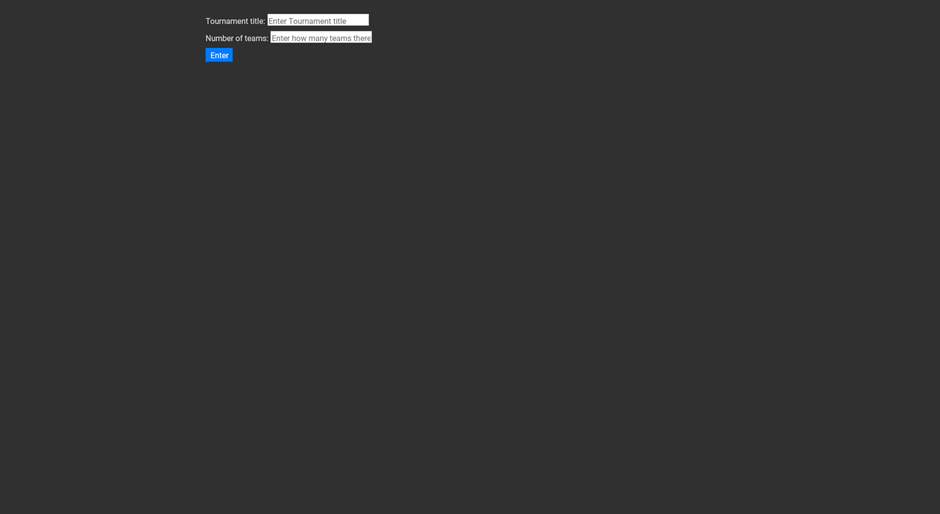
On the image below, there is an example of my design for the tournament schedule selection. I have decided to use a simple and easy to use, yet effective design. There are just the two header boxes, along with information boxes to their right, detailing what needs to be processed in each box. The aim of this design was to ensure minimal simplicity. This is effective for the schedule selection because there is no need for a more complex approach for such a straightforward process.

Information
Header
Information
Header
Body

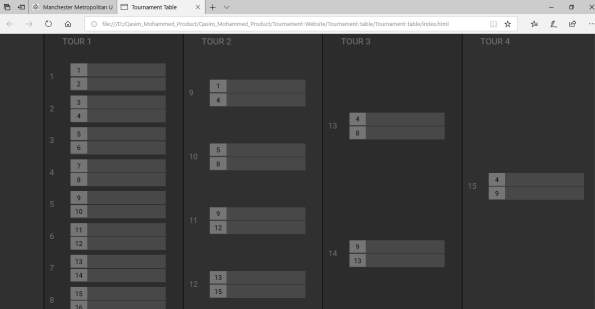
The system used for the fixture list is a simple bracket style layout. To generate the fixture list, the organiser of the tournament will be required to enter the tournament name – in this case, it will be ‘power of the tournament’. Next, the number of teams competing within the tournament would have to be entered. Once this is done, the programme will automatically generate the schedule and winners of each match.
Tournament tab
When the application is started, it shows the uppermost level in the match group hierarchy that is the whole tournament. If there is a match group in the tournament, its contents can be displayed by selecting it in the viewer and clicking the View Match Group button. The viewer will display structure of the match group.

This is the official result when all the teams are entered, displaying the official outcome. The software automatically generates the schedule by random teams facing each other; this software also determines an outcome. I have decided to make this automatic software instead of manual, this saves time for organisers.
3.8.1
Existing applications
Issuing the variety of tournament management systems available on the World Wide Web. The choice of the individual applications is not based on any rigid criterion, instead I chose the applications that stood out the most because of their position in web searches and professional look and feel or features that make them representatives for a certain group of applications.

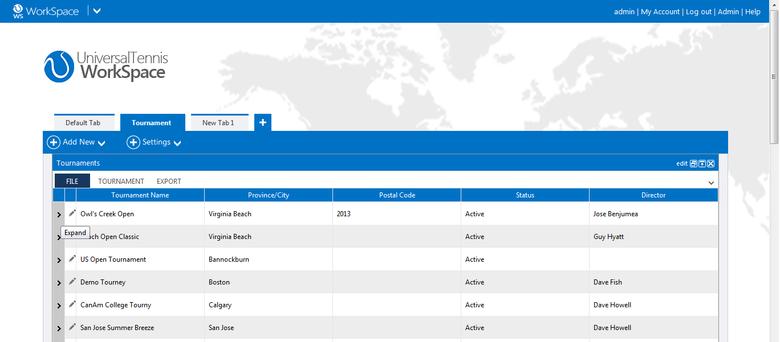
3.8.2
Tournament management system (tennis)
This management system is a good representative of the commercial tournament management software. The graphical user interface looks well designed and professional, and the application offers many interesting features like scheduling, automatic or manual draw making, sheet printing and internet publishing. The official website claims that the United States tennis association has purchased a nationwide licence for this system. The system goes a long way in simplifying the usability, which is due to its commercial nature.
Universality and modularity are not fuelled in this application, because it is intended for use in tennis tournaments.
Conclusion
Research shows that the supply of computerized tournament management solutions on the market is relatively vast. Nevertheless, most of these tools are online and commercial and the rest is either narrowly specialized, too restrictive or lacking important features. Moreover, some of the commercial solutions tend to utilize a pay-per-usage approach, requiring the user to pay a person and amount of money not only for every tournament, but also for every contestant that enters the competition. Together with limitations on the number of teams and contestants and other restrictions, these systems will not be an alternative for many of their potential users.
3.9 Clarity
A standout amongst the most critical perspectives in making an incredible structure is the specialty of Clarity. This implies everybody associated with the marking procedure or structure should be sure about what they need for instance objectives and targets, and everything engaged with the procedure needs to well. To one gathering, however to all gatherings.
3.10 Communication
Communication is one of the foundational elements of a good website. It is essential for a positive user experience and for successful website that truly benefits its owners. Because of the significance of communication with visitors, it is an essential consideration for every designer and website owner and the responsibility of both. There are different types of clear communication in web design.
- Methods of communication
Websites communicate with visitors in a number of different ways. Not all websites take the same approach, but almost every website will use at least a few common methods of communication.
- Text
Text is, of course, the most obvious form of communication that takes place online. Whether the text is in the main body content of the page
Or a headline, most website visitors rely on text to understand the basic messages of a website.
3.11 Links
It is recommended to make sure your website has links from as many likely sites as possible. This makes it easier to find both because of the links themselves, and because the search engines (such as Google) give greater priority to sites with lots of incoming links.
3.12 Contact information
Obviously, you will need to identify a contact to call for further information. For example, an individual might have trouble having access to a certain page in order to gain more information.
3.13 Flow
3.14 Data Structure Diagram
The Data Structure Diagram is also a graphic technique. It is based on a type of notation dealing with classes specifically, with classes of entities and the classes of sets that relate them. For example, individual people and automobiles are entities. When they are taken collectively, they make two quite different classes of entities.
3.15 Structure Chart:
A design tool that pictorially shows the relation between processing modules in computer software, Describes the hierarchy of components modules and data that are transmitted between them. Includes analysis of input to output transformations and analysis of transactions.
3.16 Systems Development Cycle
The system development life cycle method is classically thought of as the set of activities to develop and implement an information system. Either way, it is an object management tool used to plan and I execute and control system development.
The Systems Development Cycle can be divided into seven sequential phases, although in reality the phases are interrelated and often are accomplished simultaneously. The phases are identifying problems, opportunities, and objectives; determining information requirements; analysing system needs; designing the recommended system; developing and documenting software; testing and maintaining the system; and implementing and evaluating the system.
4 Chapter 4 Implementation
The implementation process for Tournament management was simple. Looking at the design documents, implementation started with the simplest classes with the fewest dependencies, and worked up from there. This meant that the score class was the first to be implemented, as it had no reliance on other classes in the design, and only used simple Java structures. Once that class was finished, the description and Elimination Bout classes could be implemented, as they only relied on the score class, but were a bit more complicated in the functionality they provided.
The final logic class to be implemented was the Event class, as it mainly served as the glue to hold all the others together, and was responsible for the major actions involved in using the software to run a tournament. The Event class actually began its development while the Elimination Bout class were still being developed as well, but only so that that the Event class development could progress to reflect when development of certain functionality was finished in one of the other classes.
4.1 Data Flow Diagram:
A data flow diagram maps out the flow of information for any process or system. It uses defined symbols like rectangles, circles and arrows, plus short text labels, to show data inputs, outputs, storage points and the guide between each destination. Data flowcharts can range from simple, even hand-drawn process overviews, to in- depth, multi-level DFDs that dig progressively deeper into how the data is handled. This is reason why Data Flow diagram is popular after all these years.
The diagram below shows the context of the football tournament management system, which consists of external entities that will be concerned with system.
Player/Team Manager
CV
Application Form
Tournament Management System
CV

Tournament Organiser

 Draws Schedules
Draws Schedules
 Schedules Result Report
Schedules Result Report
 Result Report Draws
Result Report Draws
4.2 Player/Team manager
What to deal with the system is just sending the application form that contains player’s information and when all of the data are completed in the system, the next is to await for the output, which is draws, schedules, and match results.
4.3 Match Making Programme
4.4 The process consists of two activities:
- Calculate the total of players
This is to know the kind of draws to use with the number of players is each event of the competition
- Calculate match scheduling
In this process the competitions schedule will be fixed for each match. It will get the data of competition periods and the number of matches and rounds from tournament information data store. All of the data will be calculated.
 Player Information
Player Information
Calculate the total of players

 Tournament Information
Tournament Information

 Tournament Draws
Tournament Draws
Calculate match schedules
Tournament
Player


 Draws Tournament Information
Draws Tournament Information


Schedules
4.5 Coding
HTML
HTML (Hypertext Mark-up Language) is the main mark-up language for web pages. HTML elements form the building blocks of all websites. It allows images and objects to be embedded and can be used to create interactive forms. It provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes and other items. It has been used to insert all the text, images, links, etc., in all the pages that form the web.
CSS
CSS (Cascading Style Sheets) is a style sheet language used to describe the presentation semantics (the look and formatting) of a document written, in this case, in HTML. It has been used to define the style of all the pages. It includes all font colour and styles, background styles, element alignments, borders and sizes and many other typographic characteristics. CSS files are inserted into HTML documents using the following syntax:
PHP
PHP is a general-purpose server-side scripting language originally designed for Web development to produce dynamic web pages. It is among one of the first developed server-side scripting languages to be embedded into an HTML source document, rather than calling an external file to process data. Ultimately, the code is interpreted by a Web server with a PHP processor module which generates the resulting web page.
It has been used in the implementation of the web to separate the content of the header and the footer. That is, it has been used to avoid duplication of the header and the footer in all the pages of the web. These two parts are fixed in all pages and the only thing that changes is the body with the content.
In addition, it has been used in the contact section of the web to send an email and to highlight the options of the menu that are being visited.
C++
I chose C++ as the main programming language for my application because of its multi-platformers, the right level of abstraction from the hardware species availability of a lot of libraries and mostly because of my previous experience with the language. The C++ STL library is also used.

The figure above is an example of the headings inserted onto the website. Constraints such as primary and foreign keys were implemented in order to uniquely identify each record. The HTML code is used to create a link to another page. The HREF is an attribute of the anchor tag, which is also used to identify sections within a document.
Notepad ++
As previously mentioned, the notepad++ framework is used within the project to provide a predesigned platform, which allows the focus of the project to be deeply rooted in ensuring that the system works. Webpage.

The code, used in the picture above is linking the certain header, as I previously mentioned. Once a user has clicked this header, the information provided below the header will display.
Poster Link

This code, gives user the option to download the poster provided, for the certain tournament. Although hyperlinks are not clickable in Notepad++ by default, you can make them clickable by changing the settings of the program. After you change the settings, you can test your links by clicking them; links are opened using the default Web browser. This feature is especially useful to test links to pages stored in different folders within your website.
4.6 Managemenet software
Inputting fixtures and teams was one of the essential faucets within the tournament system. This integrated system provided the basis for the unique features only available to rsutible organisers. Although, all users have the luxury to browse through the fixtures provided for the tournament, only those that are registered are allowed to have a look through. A registration form was initially created to collect the user’s personal details such as their name, address and contact information through the use of a HTML form.

Teams Amount

This generates how many teams are competing in the tournament I have done the option of 4-128 teams.
Testing
Once the project is finished, it is necessary testing the tools to verify proper operation. In the case of this project, it will be only necessary to test the web. The tests that have been done are:
Website
- Check that all menus work correctly, that each menu option leads to the correct part of the web.
- Check that the link to the poster, works.
- Check that the information is displayed, as you want it.
Software
- Check if you can enter how many teams are competing in the tournament
- Check if you can enter the tournament name.
- Check if the match schedule is generated.
- Check if Scores are automatically displayed.
It has also been tested that the web is displayed properly in three different web browsers: Internet Explorer, Google Chrome and Mozilla Firefox.
5 Chapter 5:
5.1 Purpose of feedback
There are a majority of reasons businesses collect feedback on their website. The reason behind is they want to be sure their customers don’t become victims of technical issues that might drive them away, such as login problems, download errors and bug reports. In addition, while these technical flaws are heavily consequential issues in terms of website performance, it is important to consider the other side of things as well: the website content your customers use to make purchase decisions as well as find information regarding products or services.
All students have access within the website and have the ability to browse throughout to consider about participating in the tournament, which is beneficial to the organisers.
The tournament system was evaluated based on the set of predefined objectives and expected functionalities it was able to fulfil. The tournament system was designed to randomly generate fixtures for an upcoming tournament and after a careful evaluation process; it met a portion of those expectations.
The main objective was to design a system, which inputs how many teams are competing, along with a tournament name. As far as this is concerned, the system met this expectation by giving the exact fixtures of each team, along with the results, and who finishes where.
5.2 User Evaluation:
This overview utilizes a five point positioning framework to assemble information on every user’s experience. The review contains a rundown of five inquiries, which was changed to mirror the item structured. The poll was sent individually to every user who participated in the evaluation. Users who had no participation did not receive this email.
While figuring the System Usability Scale (SUS) score, a scientific equation is used. The equation used was for each of the odd numbered questions, subtract 1 from the score. For each of the even numbered questions, subtract their value from 5. Take these new values, which you have found, and add up the total score. Then multiply this by 2.5 resulting in the outcome.
This produced results ranging from one to 100, however, the score is not considered a percentage, but presented in this manner, as it is a clear and concise option.
Examining the outcomes, most of the users found the site simple to utilize. They completely were delighted in the straightforwardness while exploring and were inspired with the consistency of the plan. The direct methodology, in the entirety of its straightforwardness without a doubt delivered phenomenal ease of use. The one disadvantage that was pointed out most users was, the lack of more information provided, they believed more should have be added to the website.
Although the results are great for both the website and management system. However, reviewing the table, the last set of results returned a perfect score. It was mainly hard to conclude with using usability as a survey, depending on the results.
5.3 5.2 Evaluation of aims and objectives
The aim of this project was to produce a website for university students to promote a football tournament that has up to 32 teams competing. In addition, the other task was to create a management system, which would automatically generate all the teams competing in a random fixture list.
Website:
- Access the information
- Download poster
- Access venue, time and date.
- Login / signup system
System:
- Enter how many teams
- Tournament name
- Teams generated
The aims to the university students were successfully completed during the course of the project. Although, more suitable information would have been an advantage with the website.
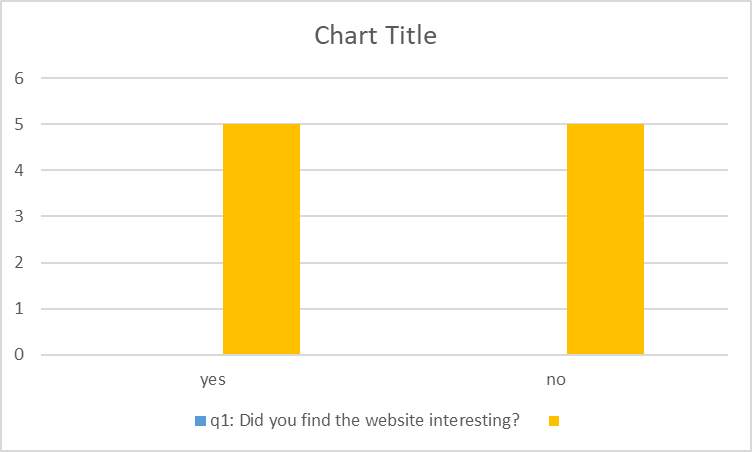
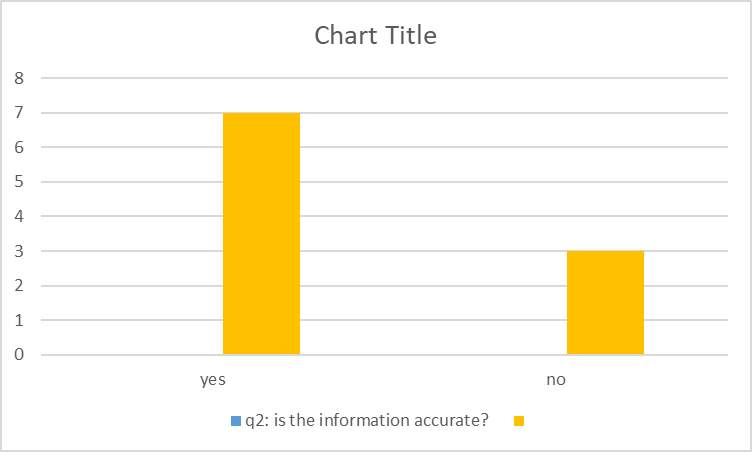
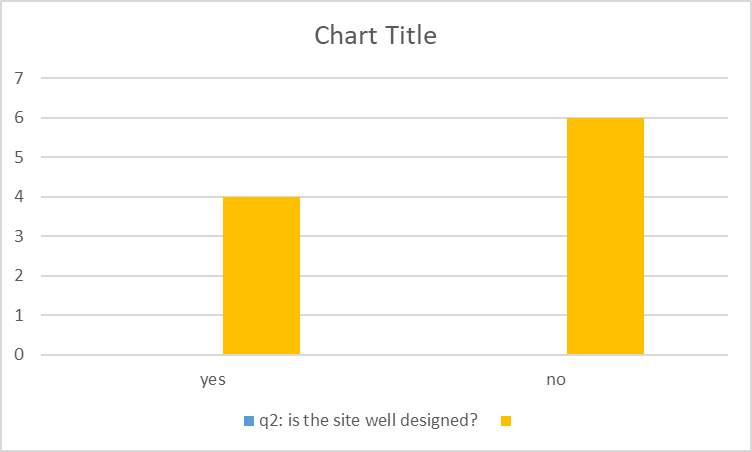
5.4 Questionnaire
Questionnaires, like many evaluation methods occur after the event, so participants may forget important issues. Questionnaires are standardised so it is not possible to explain any points in the questions that participants might misinterpret. The downfalls that occurred was the amount of questions to be answered by every team, and how long will the question be. This was a slight problem because open-ended questions can generate large amounts of data that can take a long time to process and analyse. One way of limiting this would be to limit the space available to students so their responses are concise or to sample the students and survey only a portion of them.
The questions that were in the questionnaire:

5.4.1 


6 Chapter 6 Conclusion
Match statistics are managed using the club manager administrator view. Administrators can update the system and the plugins by pushing updates to the open shift server repository. The solution is built to be responsive and can be accessed using.
This project was set out to create a simple php website to promote an upcoming football tournament for a university. In addition, a software that would manage the tournament, for example implementing match schedules, alongside results.
This study could build the application program for football tournament management and website, which met the requirements and achieved all study objectives. This management system could manage the cycle of competition, beginning with collecting data (Teams competing, tournament name), making the draw, setting the match schedule as well as result reporting.
Football tournament website and management system is not only rewarding but it also helps the programmer to quickly organize the events and lists in an interval of time. The system is user friendly and easy to use.
This will give the user a satisfaction from finding how each feature of sports management is implemented. Furthermore, the website will give a user the basic information on how the tournament is developed.
6.1 Issues
Throughout the project, occasionally there were a few issues that prevented progress, which needed to be solved before continuing. The first issue, occurred during the design stage of the website, it became clear that some of the functionality that was intended to be implemented, could not. This functionality was to do with the website headers, some headers could not link with the intended target, thus not displaying the required information. This caused a little setback, but eventually was repaired.
6.2 Feedback
Feedback for the website and the tournament was gathered through a questionnaire. In regards to the website, the feedback received was generally positive with a number of improvements suggested. The website was generally commended on its simplistic layout, ease of use and accurate information provided. The suggested improvements are detailed below, in the future work section.
The feedback for the tournament was overwhelmingly positive, with very few if any changes needed. In particular, the schedule system was very effective in reducing the workload when organising each match.
6.3 Future work
With hindsight and user evaluation through the questionnaire, I understand that an overhaul of the website will be needed. Arguably the weakest part of my project, this website was not eye-catching enough with a very basic design and layout. Along with this, there were other smaller issues with the website that need addressing. One of these was a lack of information provided on the tournament; a more clear and detailed explanation of the tournament process is required. Other issues involve the website only having a singular page and the sub-sections at the top of the page not lining up in the correct chronological order throughout the page. These problems with the website are easily fixable; the information needs to be spread over a number of pages, with a more focused and logical layout. Due to these issues, my website was not as strong or dynamic as I had initially intended it to be, but after the feedback, I understand the changes that need to be made and my future focus will be to ensure the website is a lot more stronger and effective than it currently is.
I had many ideas in mind for the tournament management system. The main thing I would work on in the future would be an input system, for example, an organiser can enter which team is competing by name, and send out emails to each team that competed. Prizes are also one of the objectives I have in mind.
6.4 Overall
Overall, my experience of working on the tournament website and system has been both enjoyable and educational. My work in the notepad++ and with c++ has helped me to understand how to better use the software and given me a broader perspective on how to approach problems within it that I may encounter in the future. I have also gained a better understanding of the features within the engine and the manner. In which they are used or how then can be used to resolve a large variety of issues. It has been fun to steadily build up a website and system from scratch and see it at the end both working and enjoyed by a majority of the testers.
Referencing
Footballhistory.org. (2019). The history of football (soccer). [online] Available at: https://www.footballhistory.org/ [Accessed 3 Mar. 2019].
Interactive, C. (2019). Agile v. Waterfall: How to Approach your Web Development Project. [online] Commonplaces.com. Available at: https://www.commonplaces.com/blog/agile-v-waterfall-how-to-approach-your-web-development-project/ [Accessed 3 Mar. 2019].
Interactive, C. (2019). Agile v. Waterfall: How to Approach your Web Development Project. [online] Commonplaces.com. Available at: https://www.commonplaces.com/blog/agile-v-waterfall-how-to-approach-your-web-development-project/ [Accessed 3 Mar. 2019].
Affairs, A. (2019). Usability and Accessibility: Looking at User Experience through Two Lenses | Usability.gov. [online] Usability.gov. Available at: https://www.usability.gov/get-involved/blog/2013/01/accessibility-and-usability.html [Accessed 3 Apr. 2019].
Affairs, A. (2019). Usability and Accessibility: Looking at User Experience through Two Lenses | Usability.gov. [online] Usability.gov. Available at: https://www.usability.gov/get-involved/blog/2013/01/accessibility-and-usability.html [Accessed 3 Apr. 2019].
UEFA.com. (2019). UEFA Champions League – History. [online] Available at: https://www.uefa.com/uefachampionsleague/history/ [Accessed 3 Apr. 2019].
7 Feasibility study
Title: Tournament Organiser
Learning Outcomes:
The outcome I have with this project that relates to my course, is Acquiring the knowledge and understanding of behavioural systems most commonly employed in games design and be able to apply these appropriately.
Project Background
A football company that organises tournaments for football teams to compete in, they have called me to design them a website, which will make it easier for people to enter by simply visiting the website and entering their team. Also a software, which will generate random teams in different groups, the reason for this is because you don’t want to have the best teams all in one group, u prefer to have them in different groups as this will make the tournament more competitive.
Aim:
The aim of this project is by having a successful website for this company, it will lead on to future website creations for companies. This will also look good for future jobs you apply that relates to web design. This project will also help a certain company of keeping this website for a long time to help them make tournaments. Updating yearly, would only be a key.
Objectives:
I intend to have my own logo creation for the website and a design layout before creation, this will give me a good idea what to create or not. A successful website, lots of design, colours etc. Marketing strategy, also one of the objectives.
Problems:
The problems I am aware off, “Outdated design”, for example, every company would like a website that looks like it is from the year 2018. Companies would feel disappointed to receive a website, hardly any design or creativity. My own creations when it comes to the logos etc. Avoiding images from certain websites in the major key factor. Having an over coloured website, with too many textures would not look good; also it would no attract attention. A designer can use texture to focus the eye on headings, titles, icons, footers, artwork, fonts, or logos
Timetable and deliverables:
I plan weekly to work on my website to make it the best possible and regular reviews would be Exceptional. After this has been completed, working on my software, daily is necessary, because I Believe his is more difficult than the website. I intend on leaving the reports towards the end, to sum everything up. If I stick with this routine, most likely I will have this project completed sooner than expected.
Required resources:
The software I intend on using is Notepad++, I believe this is one of the greatest software’s to use to Create a website, because there’s a lot of things it includes, for example, a document map so you can See where you are in your work at any time, a tabbed interface so you can work in multiple Documents, auto-completion and text shortening, macro recording so you can customize short cuts.
Conclusion:
Overall, after this project, I intend to have a good working website that can be accessed From everyone around the world. Successful website is the main target I have set myself to hit. I am Hoping I have a great time whilst doing this project, it can give me the motivation to carry on creating websites in the future.
Cite This Work
To export a reference to this article please select a referencing stye below:
Related Services
View allRelated Content
All TagsContent relating to: "Information Systems"
Information Systems relates to systems that allow people and businesses to handle and use data in a multitude of ways. Information Systems can assist you in processing and filtering data, and can be used in many different environments.
Related Articles
DMCA / Removal Request
If you are the original writer of this dissertation and no longer wish to have your work published on the UKDiss.com website then please:




