A Game in Elm - Functional Programming for the Web Browser
Info: 8420 words (34 pages) Dissertation
Published: 11th Dec 2019
Tagged: Internet
| What is the project about?
The project has a dual aim (1) to produce a dynamic game for the web browser using the Elm language and (2) to evaluate Elm as a platform for game development. “Tankmania” represents an action battle-arena game, where up to 4 players are battling against each other who can score most points in a set time. Each player will select one of provided armoured vehicles from different nations. Each vehicle type will have its own advantages that can be effectively used to succeed in the round. |
| What is the project deliverable?
Elm code implementing the game, reflection on the process of learning and using Elm, analysis of pros and cons compared to Java or plain JavaScript, report describing all aspects of the project |
| What is original about this project?
Originality of my project mainly comes from the language it will be written in. Elm language is a good alternative to JavaScript that has not yet been widely used in the World and I believe that my project written in Elm will be one of its kind. Also, while there are games similar to Tankmania around, some aspects of the game will be my original ideas. |
| Timetable showing main stages in work plan
I will develop the game iteratively, analysing requirements, designing, implementing and testing the software in short cycles. 15th of November – basic parts of the system implemented, learned all essential aspects of Elm in the process 1st of December – most of the main functions of the game implemented 1st of January – all of main functions implemented, including graphics 31th of January – additional features implemented 15th of February – the game is polished and packaged for a release Until Deadline – report writing and evaluation |
Contents
2.1 EXAMPLES OF SUCCESFUL COMMERCIAL GAMES
3.2 Initial & Advanced Wireframe Designs
3.3 Setting up the working environment
Appendix A – Abbreviation list
Appendix B – User Instructions
Abstract
With the recent great advances in the web application industry, game developers looking for the new ways to use the web as a platform for the game development. Web applications has a significant advantage over the downloadable software due to its accessibility from every part of the world through all kinds of devices, such as smartphones, tablets, PCs and Smart TVs. The project has a dual aim: Developing a dynamic action based web game, and produce analysis of the Elm language as a platform for the web game development.
The report starts by introducing the general terms of the web based game development, and move on to explain the techniques applied to the project discussing the design and architecture of the web application.
It also discusses the implementation process of all game parts, the problems encountered and what has been done to solve them. Finally, the report discusses the evaluation process, answering question:” How good is Elm language as an alternative to the JavaScript?”
1 Introduction
The aim of this project is to produce a dynamic web browser game using functional programming language. “Tankmania” represents an action battle-arena game, where up to 4 players are battling against each other who can score most point in a given time. Each player has an opportunity to select one of the provided armoured vehicles from different nations. Each vehicle type will have its own advantages that can be effectively used to succeed in the round. The game will also include training mode, where you will be able to improve you skill by competing against Artificial Intelligence.
The aim of the report is to provide a detailed documentation of the design and implementation of the game as well as evaluation of the Elm language. The following part of this section describes the general introduction to the project.
Section 2 of the report will discuss the background research that was made to gain a good understanding of the developing the web browser games. It provides explanation of the tools that game developers use to produce web browser games, some examples of the largest and most successful browser games and their problems. It also will provide a brief explanation of the nature of the Elm language.
The following section 3 discusses the design ideas and how they have been achieved using the background research information from section 2. It also briefly explains how the working environment has been set up for the project. In addition, it will talk about the basic aspects of the Elm language that have been learned before the implementation took place.
Section 4 describes the implementation of the different parts of the game and discusses the problems that has been met during the code writing and how they have been resolved. It goes through all modules of program, explaining different features and approaches.
The final section of the report will provide a realistic evaluation of the Elm language as a platform for game development. It also will bring the conclusion to the report and summarise the project progress and results. Moreover, it will provide a suggestion on the further improvements and features that can be added to the existing game.
2 Background
In order to gain appropriate understanding of web browser games, it is necessary to research for tools that are mainly used in creating browser games and examples of existing web games. It also important to understand how good functional programming language suits for developing dynamic web games.
2.1 EXAMPLES OF SUCCESFUL COMMERCIAL GAMES
The great performance improvements in JavaScript and Application Programming Interface (API) has made web a viable platform not just for creating a dynamic high-quality games, but also for distributing them. The following games represent the commercial examples of the web browser games and discusses how the have evolved over the time.
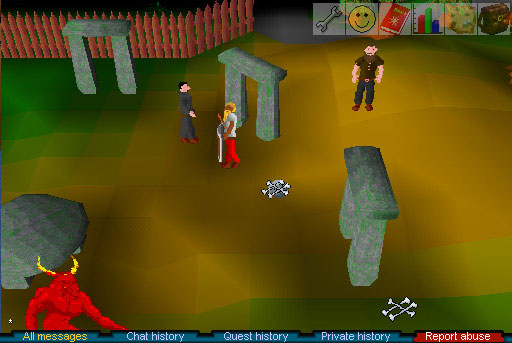
RuneScape (Figure 2.1) is an early example of the dynamic browser game. “It is a fantasy Massively Multiplayer Online Role Playing Game (MMORPG) developed by British web developing company Jagex using JavaScript engine and was released back in 2001. The RunScape represents an open world map divided into different kingdoms, regions and cities, where players can select one from many available activities depending on their preferences.” (Wikipedia, 2017)

Figure 2.1
In the recent iteration of the game (Figure 2.2), developers introduced a completely reworked game engine, allowed significantly boost graphics and mechanics of the game.

Figure 2.2
Contract Wars (Figure 2.3) is another example of the successful dynamic browser game. “It is modern First Person Shooter (FPS) with a RPG elements developed by Russian company AbsolutSoft in 2012. In Contract Wars, players can select one of the two parties to fight for. There is a big set of modern firearms from all over the World that each player can choose from.” (AbsolutSoft, 2017)

Figure 2.3
Despite the significant amount of progress in performance, there are still several limitations to the existing web browser games. First of all, the size limitation. Because there is no download required for the game, all data comes from the server. Therefore it will cause strain on the network if the size of game is too large which would be inconvenient for the user. Secondly, not all browser support all of the tools that are required for creating the game. For example, the WebGL is used to render images in browser games. However, not all browsers are supporting this tool. Moreover, browser games are not supported in several platforms, such as Mobile devices and Tablets. In addition there are several minor limitations including audio support, pointer lock and gamepad support.
2.2 Tools
Currently most of the existing web browser games use the following tools:
JavaScript is the main programming language used for the majority of the web applications. It is not only used to add interactions to the websites, but it also provides grounds for libraries and frameworks, such as jQuery and NodeJS.
WebGL is a JavaScript API that is used to render 3D and 2D images within the web browser. It has become a new web standard that allows the Graphical Processing Unit (GPU) to accelerate usage of physics, image processing and effects.
“WebRTC (Web Real-Time Communications) is a technology which enables Web applications and sites to capture and optionally stream audio and/or video media, as well as to exchange arbitrary data between browsers without requiring an intermediary.” (E. Shepherd. 2017)
Depending on the device the application will be used on, there are several different input methods. Such as, touch events, which are mainly used in touch screen devices. On the other hand, there are mouse and keyboard input methods, which are used for stationary devices and laptops.
“IndexedDB is a low-level API for client-side storage of significant amounts of structured data, including files/blobs. This API uses indexes to enable high-performance searches of this data.” (R. Dlugy-Hegwer. 2017).
2.3 Elm language
Elm is a functional programming language for building dynamic front end web applications. It compiles into three programming languages that are mainly used to create browser applications, including HTML5, CSS and JavaScript. According to the Evan Czaplicki talk “Let’s be Mainstream 2015” the Elm language is not only easy to use, but also has no runtime errors and makes refactoring much easier. “My primary goals is for Elm to be extraordinarily easy to learn and use productively. I want a new user to start playing with real code in minutes. I want programmers to feel confident in Elm in a few days.” (Philip Poots. 2016).
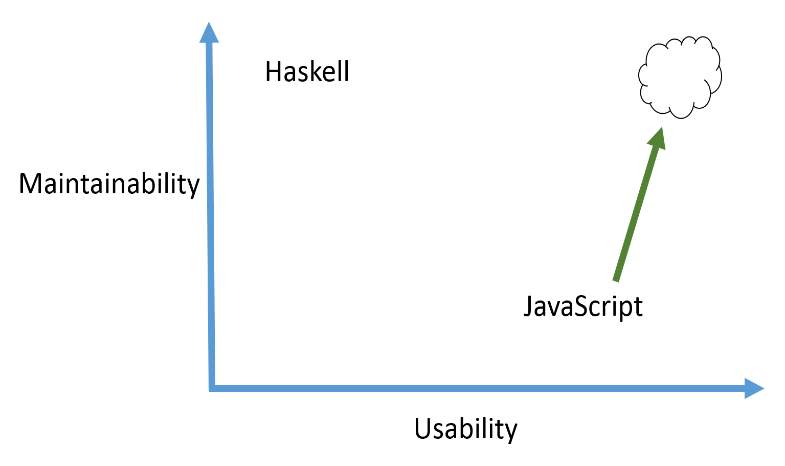
The graph below displays the idea of what Elm language is trying to achieve and how it is trying to achieve it.

The two axis of the graph represent the essential requirements for the programmer. The Usability on the x-axis represents how quickly the novice programmer can start implementing the code, while the Maintainability on y-axis represents how easily a programmer can add a new feature to the system without breaking the others. The first point on this graph is JavaScript. As shown on the diagram the JavaScript is highly usable and easy to learn. However, the level of maintainability is significantly low. On the other hand, Haskell is a highly maintainable language, but it takes a long time to become a confident user of it. The idea of the Elm language is to create something which is highly usable and at the same time highly maintainable. This is achieved through enhancing the level of maintainability of JavaScript.
2.3.1 EXAMPLES OF ELM GAMES
Although, the popularity of the Elm language is increasing, however it is still relatively new compared to the JavaScript. Therefore, most of the existing projects written in Elm are recreations of already existing games.
 The figure 2.4 represent one of the examples of the games that have been written in Elm. As you can see, Elm can be used to create a relatively complex games, which include features, such as randomly generated objects, preview of those objects. The game also includes reserving feature which allows the user to save an unwanted object for the later use. Additionally, the game consists of multiple levels with increasing difficulty.
The figure 2.4 represent one of the examples of the games that have been written in Elm. As you can see, Elm can be used to create a relatively complex games, which include features, such as randomly generated objects, preview of those objects. The game also includes reserving feature which allows the user to save an unwanted object for the later use. Additionally, the game consists of multiple levels with increasing difficulty.
Figure 2.4
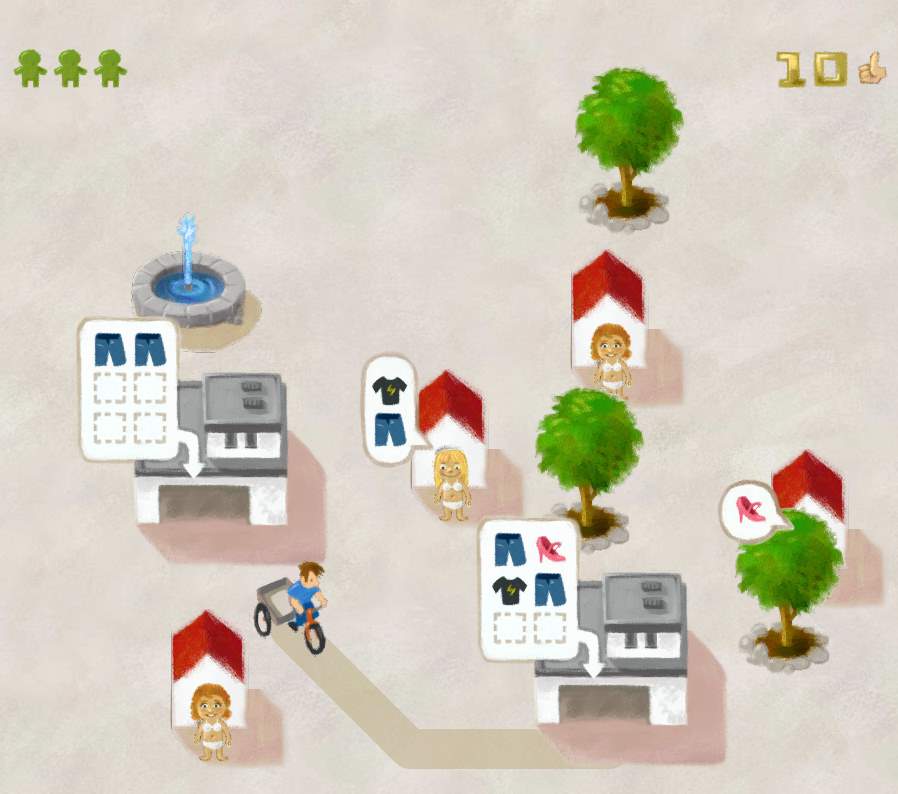
The 404 Elm Street (Figure 2.5) is another perfect example that demonstrates the capability of the Elm language to create a complex and dynamic web game. “404 Elm Street is a browser game in which you play as a courier who deliver packages to Zalando customers and shuttles returns back to the company. Players have to plan the route carefully to prioritize deliveries and pick-ups at top speed.” (K. Wilcke, A. Kuzmin. 2016). The game introduces the several new feature, such as path find to the location selected by the user. It also includes the different types of animation. For example, the idle animation of the fountain and the moving animation of the cyclist. Furthermore, the game has a storing feature, which records the current location of the item.

Figure 2.5
2.4 Aims of the project
The aim of the project is to explore the Elm language in order to determine how suitable the language is for the development of web browser games. This will be achieved through the development of the game which will then conclude whether the Elm language is a good alternative to JavaScript. The deliverable of the project is completely unique, because currently there are no other implementations of this application within the Elm language.
The importance of the project lies in finding out the potential of Elm language. Since it is a relatively new language, its maximum possibilities are unknown, therefore the language needs to be explored to discover its limit. Also due to the fact that the language is in its early development stage, newer versions are facing significant changes, such as syntax updates. This opens potential to the new features which need further exploration.
Despite the fact that Elm language compiles into three different languages, it still works faster than JavaScript. Therefore, exploring Elm is important, because it may open up windows to developing more resource efficient games.
3 Preparation
The following sub-sections display the work that was undertaken prior to the creation of the dynamic browser game using Elm language.
3.1 Functional Requirements
The MoSCow approach has been used to prioritise the functional requirements of the game. The requirements marked as Must (M) are the crucial functionality of the game without which the game will not function. The Should (S) requirements are important requirements that could be omitted. The Could (C) requirements represent the optional requirements.
| Description | MoSCoW | |
| 1 | Rules | |
| 1.1 | A player shall earn a 10 point every time he hits the target (opponent or AI enemy) | M |
| 1.2 | A player shall earn a 50 point every time he destroys a target (opponent or AI enemy) | M |
| 1.3 | It shall take 5 shoots to destroy a player | M |
| 1.4 | It shall take 2 shoots to destroy AI enemy | M |
| 1.5 | The game shall last 10 minutes | M |
| 1.6 | The player with the highest score by the end of the 10 minutes wins | M |
| 2 | A gameplay | |
| 2.1 | A player shall be able to move the vehicle back and forward | M |
| 2.2 | A player shall be able to rotate the vehicle 360 degrees | M |
| 2.3 | A player shall be able to shoot | M |
| 2.4 | A player shall be able to destroy a tank | M |
| 2.5 | A destroyed tank shall respawn in its starting location 10 seconds after being destroyed | M |
| 2.6 | A player shall be able to rotate the turret of the tank | S |
| 2.7 | A player shall not be able to intersect with other objects in the scene | M |
| 3 | Artificial Intelligence | |
| 3.1 | AI enemies shall be able to move towards the player | S |
| 3.2 | AI enemies shall be able to shoot the player if the player is in their line of sight | S |
| 3.3 | AI enemies shall be able to destroy a players tank | S |
| 3.4 | AI enemies will act according to their level of difficulty | C |
| 4 | Game modes | |
| 4.1 | The player shall be able to compete against other player online | S |
| 4.2 | The player shall be able to play in practice mode against AI enemies | S |
| 5 | Menu | |
| 5.1 | Player shall be able to select different game mode | S |
| 5.2 | Player shall be able to change settings | C |
3.2 Initial & Advanced Wireframe Designs
The following drawings are the initial sketches for the game and the graphical user interface (GUI).
Tank Design
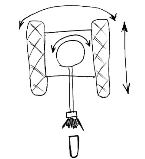
Figure 3.1 shows the initial design of the tank. It has two separate parts, which has their own functionality. The hull part was responsible for the movement of the tank, while turret part was responsible for shooting. The turret also rotates to allow player shoot in different directions while standing still.

Figure 3.1
Battlefield Design
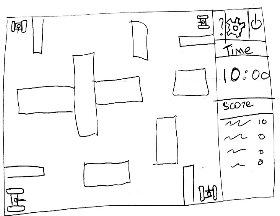
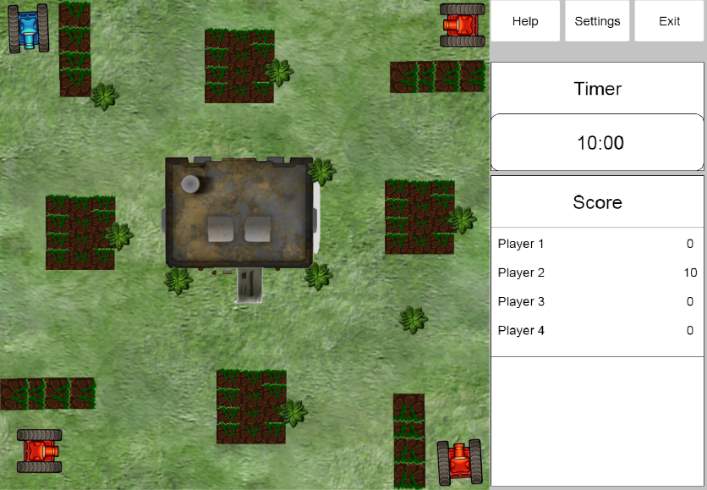
Figure 3.2 represents the initial sketch of the main interface of the game. The board on the left shows the main game battlefield, where the initial starting position for each player is in the corners of the canvas. The battlefield also contains environment objects, such as wall which allow players to hide behind. The panel on the right shows the status of the game including some navigation menu, which allows player to change the settings, leave the game and guide themselves using help menu. The figure 3.2.1 represent the advanced UI design of the main interface of the game.


Figure 3.2 Figure 3.2.1
Main Menu Design
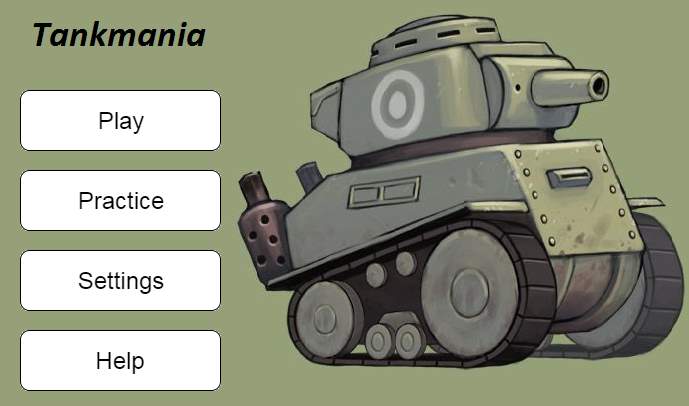
Figure 3.3 show the main menu interface of the game. The main aim of the interface was to create the simple and intuitive menu. From here, the player can access the different game modes, such as practice mode against the AI enemies or standard mode, where player will compete against other people. It also include a settings menu allowing user to adjust different settings of the game. Additionally, there is a help menu that will help player to get familiar with game rules and controls.

Figure 3.3
Game over Design
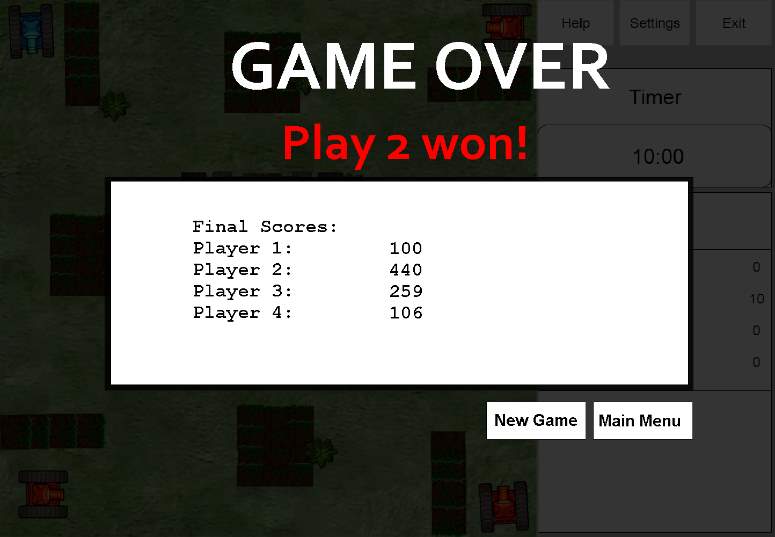
Figure 3.4 display the game over screen of the game. It presents the results of the game by displaying the winner and the table of the final scores. It also allows the player to play a New game or return to the Main menu.

Figure 3.4
Additional requirements
In addition to the features above, other potential ideas include the following:
| Description | MoSCoW | |
| 6.1 | Players shall be able to select different types of vehicles | W |
| 6.2 | Players shall be able to level up their tanks and crew members | W |
| 6.3 | Players shall be able to modify the tank | W |
| 6.4 | Each tank shall have different modules (engine, tracks, ammo rack) which can be damaged in the battle | W |
| 6.5 | Players shall be able to view their battle statistics | W |
| 6.6 | Some of the environmental objects are destructible | W |
| 6.7 | Player shall be able to register a new account | W |
These requirements are marked as Want (W) to signify that implementation of these requirements is not necessary.
3.3 Setting up the working environment
Before implementation phase could take part in the project, it was required to set up a working environment for Elm language. The setup is divided into three following parts:
Atom – is an open source text editor that has been used throughout the whole implementation of the project. It support the Elm plugins, which format the code makes it more readable and understandable.
Elm language is developed based on the Linux operating system and uses bash scripting to run the elm-reactor. Reactor starts the server, where you can navigate yourself through all Elm files which are contained in the folder allocated in the reactor. Fortunately, the recent versions of Windows started to support Linux subsystem and allow you do install bash into command prompt.
3.4 Basics of Elm language
Initially, the basic aspects of the Elm language were learned in order to begin the implementation stage. However, the majority of the language was learned during the implementation of the deliverable.
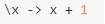
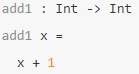
There are two main types of functions used in creating Elm programs. The first type are anonymous functions (Figure 3.5). They do not have a name signature and consist only of the arguments and their executables. The second type are named functions (Figure 3.6). They consist of the several lines. The first line represents the signature of the functions. It is optional, but recommended to make the purpose of the function more apparent. The following lines are an implementation of the function that must follow its signature.


Figure 3.5 Anonymous Function Figure 3.6 Named Function
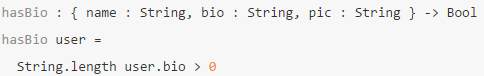
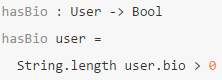
Throughout the implementation the program are becoming bigger and more complicated, so the Elm language uses Type Aliases to make the annotation easier to understand and read. For example, the figure 3.7 represents the simple Elm function:

Figure 3.7 initial function
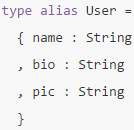
The function checks whether the user has bio or not. However, the format of the annotation type is inappropriate, because if there is a large number of attributes the code can become difficult to read. This is why the Type Aliases are used in Elm language.


Figure 3.8 type alias for User Figure 3.9 improved function
The main structure of the Elm language needed to produce the deliverable are:
- Imports is responsible for including standard libraries, packages and other modules from the project
- Model represent the state of the application. It consists of two parts. First part represents the type alias of the Model, while second part show its initial value.
- Message indicates when and action is occurring
- Update responds to Message signals updating the state of the Model accordingly
- View is responsible for rendering the Html elements using the application model
- Subscriptions is used to receive input from external devices, such as Mouse and Keyboard
- Main combines all parts and produces the Html element that user will see on the screen
4 Deliverable
The following section represent the stages of the development that were undertaken during the implementation stage.
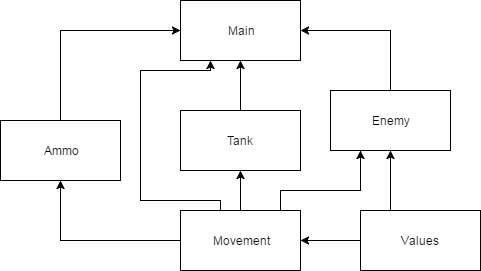
Figure 4 represent the UML diagram of the game

Figure 4
The Values module is responsible for calculating different parameters that are used by other modules. For instance, it calculates the current position of a moving object using the speed and direction that the object is facing. It also calculates the targets location and turn direction for Enemy module.
The Ammo module is responsible for the visualisation of all bullet that were shot by the Players and AI enemies within the canvas. It checks that the bullets are within the canvas and moves them forward at each time tick.
The Tank module is a player controlled object that can move, rotate and shoot. It is mainly a Movement module, which also has health, reload time and fire variables. It also responsible for cooling down the weapon of the tank. In the initial design, the tank had a revolving turret which was able to rotate 360 degrees. At first it was a good idea, since it allowed player to take better positions on the battlefield, however, in the recent version of the design this idea was abandoned, since it makes the game less dynamic. All players will simply hide behind the obstacles waiting for others to attack.
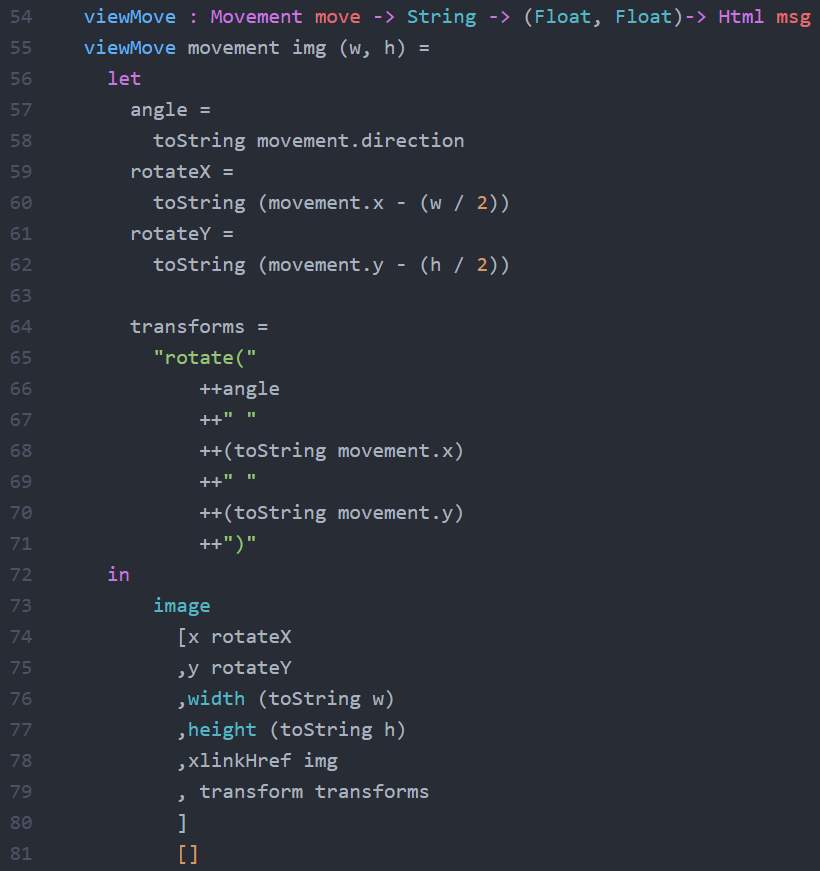
The Movement module is responsible for moving objects within the scene. It is made to be a generic module, so any other module with different moving capabilities can use Movement module without any risk of errors and to avoid code repetitions. For example, The Tank module can go back and forward as well as rotate 360 degrees, while Ammo module is only able to go forward. Figure 4.1 represents the code written to visualise the movement of the objects. It takes the parameters of the object as an input and produces the Html message as a browser output. This done by initially taking the rotation angle of the object and converting it to a string. Then it rotates the object and outputs the new position values.

Figure 4.1
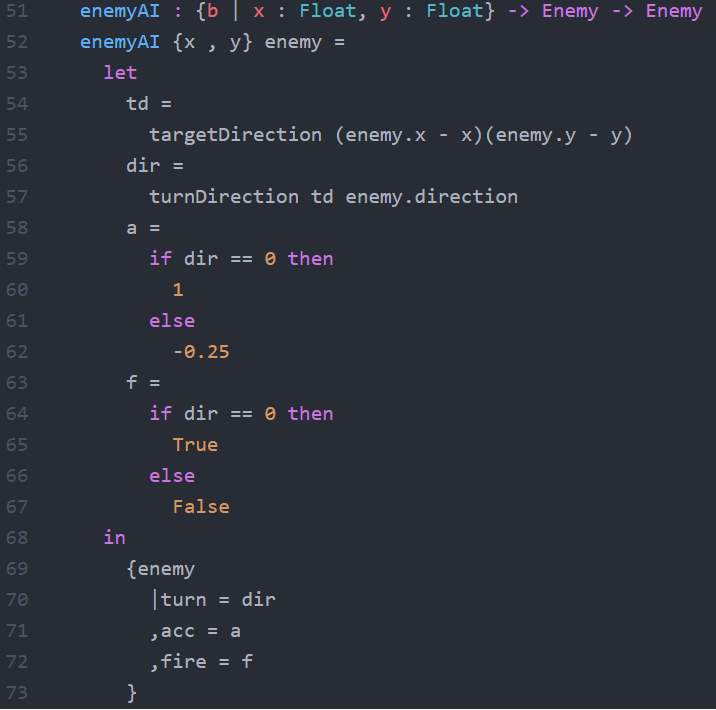
The Enemy module controlled by the Artificial Intelligence. It uses the same function as Tank module, but it also uses a path finding feature to face towards the players tank and shoot if it is in front of the enemy tank. Figure 4.2 represents the simple artificial intelligence involved in the game. It checks the current target direction and turns towards it. The enemy tank will shoot a bullet whenever it faces towards the player tank.

Figure 4.2
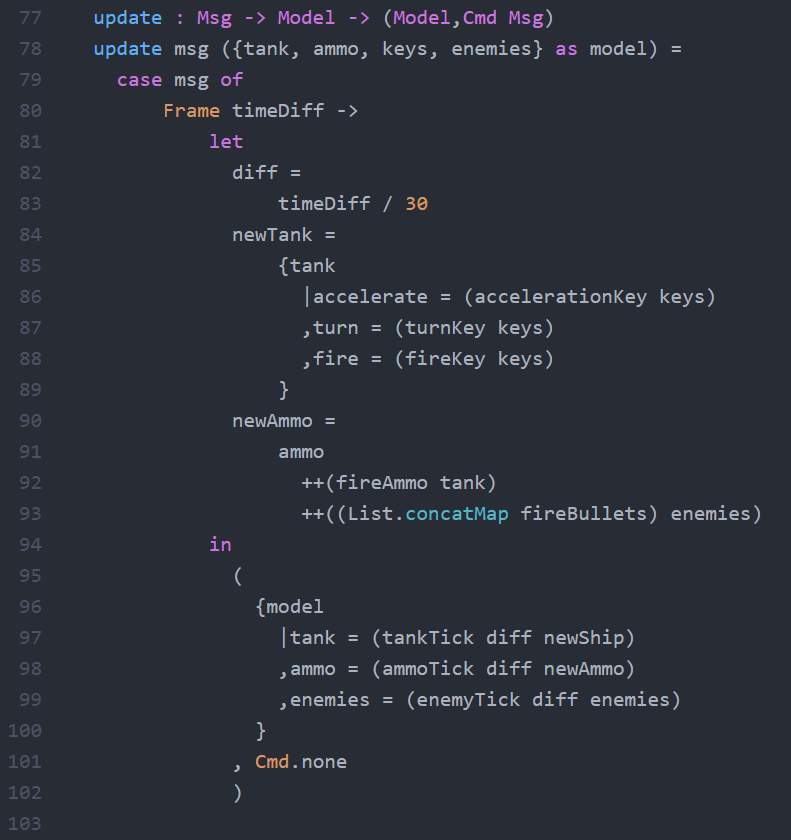
The Main module (Appendix E) represents the executable module of the game, which renders the battlefield of the game and adds all objects on it. It also what key is pressed and implement the according function. Figures 4.3 and 4.4 displays the main update function of the game. It calculates the time difference between the normal frames per second (fps) and current fps. It also updates the tank according to the current user input. For example, if the user holds W, the tank will accelerate and move. In addition, it creates a new bullet if the player is firing.

Figure 4.3
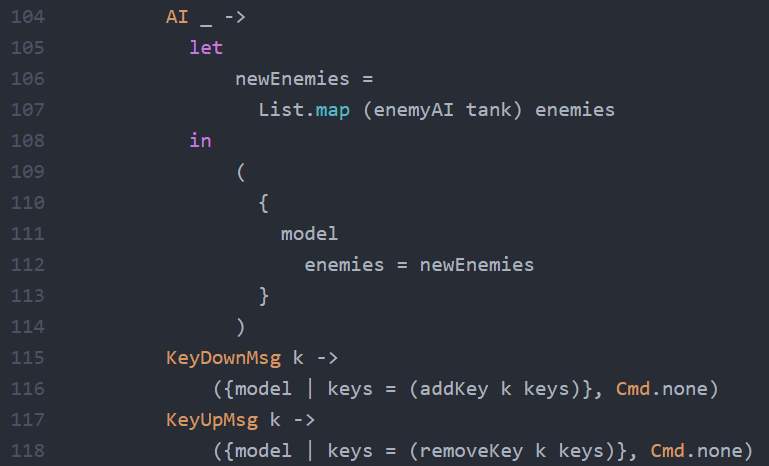
The following part of the function is used to retarget the AI enemy towards the player. Also, when the user presses the key, it sends the message to a key set in order to record it. When the key is released it sends another message to remove the recorded key.

Figure 4.4
5 Evaluation
Throughout the implementation of the game, several key requirements have been implemented. However, there are still some significant limitations to the deliverable of the project. First of all, due to a problem with the function within the enemy module which was not have been solved within the given the given time constraints, the deliverable cannot be presented on the browser. This is the main limitations of the game which has prevented further development. On the other hand, another objective of the project was to evaluate Elm language itself as a platform for game development.
The suitability of the Elm language as a platform for game development was evaluated by the following factors:
Rapid development
One way to evaluate the platform of Elm is to see how fast it is to make a progress during the development phase. This factor determined by programmer’s abilities and experience with the language. For instance, the 404 Elm Street game was developed in five days by an experienced team. Whilst developing the game for the project deliverable it was determined that for a programmer who is not familiar with the functional programming it take a longer time to develop the code.
Low training time
There are several proof factors that make the learning of the Elm language easier. For instance, the compiler detects errors and guides you through the refactoring process (Figure 5), which makes it straightforward to solve problems. This means, that once the code is compiled it will work. This is further enhanced by the lack of the run-time exceptions, which allow a program to write a larger lines of code without the need to test it. Also, the functions within Elm have only one method of defining them, which means the users only do not need to learn different ways of defining functions.
Figure 5
Reusability
Elm also allows programmers to reuse different components of the code. For instance, the deliverable of the project demonstrates the reuse of the Movement module within other modules. This is useful, because similar function do not have to be written multiple times which reduces the amount of identical code. This could come into good use for the development of games, because in games several components will have similar functions, such as the ability to shoot for different players and AI enemies. Therefore, the same functionality can be implemented at once for all components.
Efficiency
The Elm language is highly efficient, because of the fact that it compiles into three different languages, it still works faster than the regular JavaScript language. This allows Elm to create more complex games that will compile and run faster within the browser.
Accessibility
Elm is mainly developed to be used on Linux, however it can also be installed within the Windows and Mac OS environments. Moreover, in order to use the language you only have to download and install the elm platform without the need any additional packages and modules. This means, that games can be produced on many platform and for many platforms.
On the other hand, there are several limitation to the language which include the following:
Small community
The Elm language community is quite small, especially in comparison to the other languages. Therefore, the number of available libraries are limited, which means that you need to create a lot of things from scratch. In addition, the amount of resources is also limited, such as tutorials or forums, which can aid the development process.
High learning curve
Since the Elm is a functional programming language, it uses a complete new syntax that most of the regular programmers are not familiar with. Therefore, learning the language would require an extensive amount of effort in order to understand and use the language. In addition, latest versions of the Elm are constantly changing the syntax, which means that programmers must adapt to new syntax changes.
Overall, there are several advantages and disadvantages of the Elm language. The advantages are a clear depiction that the Elm language is suitable platform for the game development, because of its efficiency, reusability and accessibility. However, there are still some aspects of the language, which make game development difficult.
6 Conclusion
Report summary
Background section the report provides a summary of work that has been undertaken to understand what the project is trying to achieve. Preparation section discusses the functional requirements and wireframes of the game. In addition, the basics of the Elm language that have been learned before the implementation took placed, are described in this section. Deliverable section discusses the implementation of the different modules and specific algorithms of the game. Evaluation section provide the analysis on how good is Elm language as platform for web browser games compared to JavaScript.
Reflection
Further work
With the limitations explained above, there is a lot of possibilities that can improve the project.
Final thoughts
References
AbsolutSoft. (2017). Contract Wars. Available: http://contractwarsgame.com/about.html. Last accessed 25/04/2017.
Anonymous. (2014). Browser Games Advantages and disadvantages.Available: http://earntodie4.weebly.com/blog/browser-games-advantages-and-disadvantages. Last accessed 25/04/2017.
E. Shepherd. (2017). WebRTC API. Available: https://developer.mozilla.org/en-US/docs/Web/API/WebRTC_API. Last accessed 25/04/2017.
K. Wilcke, A. Kuzmin. (2016). Using Elm to Create a Fun Game in Just Five Days. Available: https://tech.zalando.com/blog/using-elm-to-create-a-fun-game-in-just-five-days/?gh_src=4n3gxh1. Last accessed 25/04/2017.
P. Poots. (2016). Let’s be mainstream! User focused design in Elm.Available: http://www.elmbark.com/2016/03/16/mainstream-elm-user-focused-design. Last accessed 25/04/2017.
R. Dlugy-Hegwer. (2017). IndexedDB API. Available: https://developer.mozilla.org/en-US/docs/Web/API/IndexedDB_API. Last accessed 25/04/2017
Wikipedia. (2017). RuneScape. Available: https://en.wikipedia.org/wiki/RuneScape. Last accessed 25/04/2017.
https://www.brianthicks.com/post/2016/04/22/state-of-elm-2016-results/
Bibliography
https://www.youtube.com/watch?v=oYk8CKH7OhE
https://www.elm-tutorial.org/en-v01/02-elm-arch/02-structure.html
https://guide.elm-lang.org/types/type_aliases.html
http://earntodie4.weebly.com/blog/browser-games-advantages-and-disadvantages
Appendix A – Abbreviation list
- MMO – Massively Multiplayer Online
- RPG – Role Playing Game
- FPS – First Person Shooter
- WebGL – Web Graphical Language
- WebRTC – Web Real-Time Communications
- API – Application Programming Interface
- GUI – Graphic User Interface
- UI – User Interface
- AI – Artificial Intelligence
- fps – Frames Per Second
Appendix B – User Instructions
The following guide will explain how to install the environment for the project and run it on the Windows platform.
First of all, in order to be able to run the Elm code you need to install the Elm-package from the following link: https://guide.elm-lang.org/install.html
Next step is to install an Atom text editor and configure it. You can download atom from the following link: https://atom.io/
To configure the Atom, you will need to open “Settings” menu and go to “Install” section and install following packages:
- Language-elm – responsible for syntax highlights and autocomplete
- Elm-format – formats the code according to its rules and standards
- Elm whitespace –
To be able to run the Elm code on windows you need to install bash-shell command-line on prompt terminal. The following guide will explain how to do this:
http://www.windowscentral.com/how-install-bash-shell-command-line-windows-10
To run the Elm language game, you need to change the working directory to the game folder using “cd”
Command. Then, you need to run “elm-reactor” within the game folder and go to the http://localhost:8000. Finally, you need to click on “main.elm” to run the game.
Appendix C – Key Dates
- Project Plan:
- 10/07/2016 – First version
- 11/15/2016 – Second version ( removed all unnecessary elements)
- 01/05/2017 – Third version ( visual changes – menu, textures, position of elements)
- Project definition form:
- 10/13/2016 – First draft of the project
- 10/20/2016 – Draft discussed with supervisor, edited and submitted
- Term 1 Progress report:
- 01/22/2017 – Submitted
Code implementation:
- Iteration 1 – aim for 02/01/2017
- Main parts:
- Board
- Objects
- Walls
- Collision
- Main parts:
- Iteration 2 – aim for 03/01/2017
- Main parts:
- Shooting
- Object Destruction
- Artificial Intelligence
- Menu
- Score
- Main parts:
Appendix D – Meetings Log
| Date | Attendance | Purpose | Discussion |
| 10/04/2016 | Gleb Ivascenko, Michal Konecny | Introduction | Meeting with my supervisor; discussing features of Elm language and functional programming |
| 10/11/2016 | Gleb Ivascenko, Michal Konecny | Project Plan | Introduced my project plan to my supervisor, explaining what I want to achieve by the end of project. NOTE: plan will be modified during the implementation phase |
| 10/20/2016 | Gleb Ivascenko, Michal Konecny | Project Definition Form | My project definition form was finalized, discussed with my supervisor and submitted. |
| 11/09/2016 | Gleb Ivascenko, Michal Konecny | Set up work environment | Help with setting up working environment – installing Bash script on Windows platform(required to run Elm Reactor),
Set up text editor |
| 11/18/2016 | Gleb Ivascenko, Michal Konecny | Basics of the Elm | Three main components of Elm language were discussed |
| 11/29/2016 | Gleb Ivascenko, Michal Konecny | Specific parts of Elm – game window, Board, Object movement | Different types of game borders were discussed (adding border resolution, adjust border to the board); Object movement part was also discussed. |
| 12/06/2016 | Gleb Ivascenko, Michal Konecny | Specific parts of Elm – Rotation | Rotation function was explained by supervisor |
| 31/01/2017 | Gleb Ivascenko, Michal Konecny | First term recap | During this meeting we were recapping the first term progress. Also, the work environment was updated to fit newer version of elm |
| 02/04/2017 | Gleb Ivascenko,
Michal Konecny |
Final Meeting |
Appendix E – Code example
The following code represent the main module of the program in order to provide an example of the Elm language structure:
— This is the main module of the game.
module Main exposing (..)
import Tank exposing (initTankTank, Tank, tankTick, tankView)
import Enemy exposing (initEnemy, enemyTick, enemyAI, Enemy, viewEnemies)
import Ammo exposing (initAmmo, Ammo, ammoTicks, viewAmmo)
import Movement exposing (Movement)
import Html exposing (Html, div, p, text, a)
import Html.Attributes exposing (style, href, target)
import Svg exposing (svg, rect, image)
import Svg.Attributes exposing (x, y, viewBox, fill, width, height, xlinkHref)
import Time exposing (Time, millisecond)
import AnimationFrame exposing (diffs)
import Keyboard
import Char exposing (fromCode)
import String exposing (fromChar)
import Set exposing (Set)
main : Program Never Moodel Msg
main =
Html.program
{init = init
,update = update
,view = view
, subscriptions = subscriptions
}
–Creates initial world
type alias Model =
{tank : Tank
,ammo : List Ammo
,enemies : List Enemy
,score : Int
,keys : Set String
}
init : (Model, Cmd Msg)
init =
let
enemy1 =
{initEnemy | x = 500, y = 500, topSpeed = 10}
enemy2 =
{initEnemy | x = 550, y = 500, topSpeed = 10}
enemy3 =
{initEnemy | x = 600, y = 500, topSpeed = 10}
enemy4 =
{initEnemy | x = 650, y = 500, topSpeed = 10}
enemies =
[enemy1, enemy2, enemy3, enemy4]
in
(
{tank = initTank
,ammo = []
,enemies = enemies
,score = 0
,key = Set.empty
}
)
–The following is update function
–It makes several different actions
–1) Normalize the fps of the game
–2) Updates ship propresties
–3) Makes Ai enemies to face the player
type Msg
=Frame Time
|AI Time
|KeyDownMsg Keyboard.KeyCode
|KeyUpMsg Keyboard.KeyCode
update : Msg -> Model -> (Model,Cmd Msg)
update msg ({tank, ammo, keys, enemies} as model) =
case msg of
Frame timeDiff ->
let
diff =
timeDiff / 30
newTank =
{tank
|accelerate = (accelerationKey keys)
,turn = (turnKey keys)
,fire = (fireKey keys)
}
newAmmo =
ammo
++(fireAmmo tank)
++((List.concatMap fireBullets) enemies)
in
(
{model
|tank = (tankTick diff newShip)
,ammo = (ammoTick diff newAmmo)
,enemies = (enemyTick diff enemies)
}
, Cmd.none
)
AI _ ->
let
newEnemies =
List.map (enemyAI tank) enemies
in
(
{
model
enemies = newEnemies
}
)
KeyDownMsg k ->
({model | keys = (addKey k keys)}, Cmd.none)
KeyUpMsg k ->
({model | keys = (removeKey k keys)}, Cmd.none)
–Ckecks if the key is pressed
(??) : Set String -> String -> Bool
(??) keys k =
Set.member k keys
infixr 9 ??
addKey : Int -> Set String -> Set String
addKey k keys =
Set.insert (fromChar <| fromCode <|k) keys
–Ckecks if the key is released
removeKey : Int -> Set String -> Set String
removeKey k keys =
Set.remove (fromChar <| fromCode <|k) keys
accelerationKey : Set String -> Float
accelerationKey keys =
if keys ?? “W” then
1.0
else if keys ?? “S” then
-1.0
else
0.0
turnKey : Set String -> Float
turnKey keys =
if keys ?? “A” then
-1.0
else if keys ?? “D” then
1.0
else
0.0
fireKey : Set String -> Bool
fireKey keys =
keys ?? “N”
-Checks if the tank is firing
fireAmmo : Tank -> List Ammo
fireAmmo tank =
if (tank.fire && tank.reload == 0) then
[
{initAmmo
| x = tank.x
, y = tank.y
, direction = tank.direction
, positive = True
}
]
else
[]
— Takes input when the keys are pressed and released
— it also Ticks every 30 ms
subscriptions : Model -> Sub Msg
subscriptions _ =
Sub.batch
[AnimationFrme.diffs Frame
,Time.every (100* millisecond) AI
,Keyboard.downs KeyDownMsg
,Keyboard.ups KeyUpMsg
]
-Renders canvas of the game
view : Model -> Html Msg
view model =
div [width “1100”, height “1100”]
[gameView model]
gameView : Model -> Html msg
gameView model =
svg [viewBox “0 0 1100 1100”, width “700 px”]
[viewBackground
,viewAmmo model.ammo
,viewTank model.tank
,viewEnemies model.enemies
]
— Redners Background image
viewBackground : Html msg
viewBackground =
rect [x =”0″, y=”0″, width “1100”, height “1100”, fill “#000000”]
Cite This Work
To export a reference to this article please select a referencing stye below:
Related Services
View allRelated Content
All TagsContent relating to: "Internet"
The Internet is a worldwide network that connects computers from around the world. Anybody with an Internet connection can interact and communicate with others from across the globe.
Related Articles
DMCA / Removal Request
If you are the original writer of this dissertation and no longer wish to have your work published on the UKDiss.com website then please:




