Facebook Messenger Chatbot Development
Info: 17419 words (70 pages) Dissertation
Published: 5th Oct 2021
Tagged: Information SystemsSocial Media
1. INTRODUCTION
1.1 PURPOSE
The purpose of this document is to display all the characteristics of “Chatbot on Messenger”. The main objective of preparing this document is to give a detailed description of an artificially intelligent virtual assistant chatbot deployed on extensively used messaging platform- Facebook Messenger, the services provided by it and how it optimizes the usage of various applications by merging it onto one platform without the hustle of switching between the apps, saving the memory, time and moreover providing rich information and performing activities with relative ease to enhance the user experience.
1.2 SCOPE
This document is meant for use by the developers and will be the basis for developing the final delivered system. The requirement changes to the document can be made due to changes in the client needs, change in technology, new updates in the chat extensions etc. Messenger bots is a very active platform for providing services moreover it is a blend of smart software with a light human touch that makes it more relatable to the user apart from providing rich information.
The importance of Facebook messenger chat bots is the fact that the future vision of the customer service is making it relatively comfortable for users to go through the medium they want, have an experience that saves their time and provide better information, without involving a human at all.
The messenger chat bots have already started spreading in a young market in India, where cheap smart devices are accelerating the annual growth in smartphone adoption to a massive 36 percent each year for the next five years.
With chat bots, India’s millions of smartphone users who are having constraints over the budget, memory usage and many other factors that govern their purchase will be capable of being equal benefactors of the online services. These are designed in order to automate the tasks that would otherwise require a lot of human effort.
1.3 OVERVIEW OF THE PROJECT
The application is a virtual assistant chatbot that enables access to general information without the hustle of switching in between apps that saves time and also space in the smart devices. Also the important point to note is that the application takes into account the context and time of the input given, which can be fed through text. The deployment platform is the messaging services in which the chatbot uses contextual analysis to understand the request of the user typed in that message and replies providing the appropriate service. As more than 80% of the time used to operate a smart phone indulges in accessing messaging services. Giving primary services like weather report enhances the messaging service experience. This application focuses on providing services within the messaging app through artificial intelligence like booking a pizza, knowing about a book review, being updated with the latest news, knowing the weather at a particular place, knowing the meaning of a word, its phonetics, its pronunciation just like a dictionary, small talk that seems like talking to a friend, e-shopping that gives better insights in making an informed purchase decision, reports and related information. It would be a single standalone application which could handle a lot of on-demand services without physically having the application on your device. A chatbot alone on an existing app will replace apps like Accuweather, Dominos, Pizza hut, Goodreads, Natasha from Hike messenger, e-bay etc.
This way all the processing is being pulled away from the user’s smartphone allowing more RAM and ROM for better operations and increasing the longevity of smartphones. Moreover, the primitive services are not required all the time by the user and so the applications hold no relevance while using other apps. With the help of chatbot all the services are uncompromisingly provided to the user as and when needed.
A chatbot delivers data-driven results, helping the customer service representative solve problems swifter, saving time and increasing customer satisfaction. Best of all, because the chatbot learns over time, the process will get faster as the chatbot faces the same type of calls.
2. SYSTEM ANALYSIS AND FEASIBILITY STUDY
2.1 Analysis
This System Analysis is closely related to requirements analysis. It is also “an explicit formal inquiry carried out to help someone identify a better course of action and make a better decision than he/she might otherwise have made. This step involves dividing down the system into different parts to analyze the situation, analyzing project targets, breaking down what needs to be created and attempting to involve users so that definite requirements can be defined.
Performance is quantified in terms of the output delivered by the application. Requirement specification plays an important role in the analysis of a system. It depends largely with the users of the existing system to give the requirement specifications as they are the people who finally use the system. This is because the requirements have to be determined during the initial stages so that the system can be designed mapping those requirements. It is very difficult to modify the system once it has been designed and on the other hand designing a system, which does not predicate the requirements of the user, is of no use.
The requirement specification for any system can be broadly stated as given below:
- The system should be able to interface with the existing system
- The system should be accurate
- The system should be better than the existing system
- The existing system is completely dependent on the user to perform all the duties.
2.1.1 Conditional Analysis
System analysis will be performed to determine if it is feasible to design an information based on policies and plans of the organization and on user requirements and to eliminate the weaknesses of the present system.
General requirements
- To augment management, improve productivity and services.
- To enhance User/System interface.
- To improve information, quality and usability.
- To upgrade system’s reliability, availability, flexibility and growth potential.
2.1.2 Existing System
There are limited software tools existing which consists of vague documentations and moreover the scope of the applications present are very much constrained and limited to a specific zone that doesn’t allow them to diversify with upcoming changes in the customer behavior in the future. Furthermore, introducing such services onto such platforms are not known or acknowledged.
DISADVANTAGES:
- There is no one standalone application
- Lack of memory storage allocation
- Processing on client side
- Limitations by configuration
- A constrained area of focus
- Separate application for each service
2.1.3 Proposed System
This project has been aimed at developing a virtual assistant chatbot, an intelligent system which can be accessed online via the internet messaging by the users. It provides primary function of reporting the weather forecast, news report that is categorized appropriately, provide information about book, provides meaning, spelling, phonetic pronunciation of a word, searches for a video online to play within the app and also allows to order food online. It uses contextual analysis and interprets the information to gradually learns with time. It begins with least investment into using authorized technology and provides a platform for the developers to create a chatbot on Facebook Messenger. First off, to initiate a chain of components are required to be connected namely in the following procedure.
- Facebook page to api.ai
- Api.ai to the processing code
- Processing code to GitHub
- Github to Heroku
- Heroku callbacks to Api.ai
- Api.ai to Facebook page.
This would create an idle ecosystem for the chatbot to,
- Receive requests,
- Process those requests,
- Send the results
Advantages:
- It’s a standalone application
- Proper memory allocation without any wastage
- A single app that provides multiple services
- Improves UX
- Processing on server side
- No limitations by configuration
- Single application for all uses
2.2 Feasibility Study
The feasibility of the project is analyzed in this phase and project proposal is put forth with a standard plan for the project and some cost estimates. This is to ensure that the proposed system is not a burden to the organization technically or financially. For feasibility analysis, some understanding of the crucial requirements for the system is necessary. Three key considerations involved in the feasibility analysis are economic feasibility, technical feasibility, social feasibility.
2.2.1 Economical Feasibility
This study is carried out to determine the economic impact that the system will have on the organization. The amount of funding that the company can inject into the research and development of the system is constrained. The expenses must be justified. Thus the developed system as well within the budget and this was achieved because most of the technologies used are free. Only the customized modules need to be purchased.
In this project, there is no need for purchase of any commercially available software or customized product because we only use technologies that are free to use, and we have made everything ourselves.
2.2.2 Technical Feasibility
This study is carried out to determine the technical feasibility, that is, the technical requirements of the system. Any system developed must not have a high demand on the available technical resources. This will lead to high demands on the available technical resources. This will lead to high demands being placed on the client. The developed system must have a modest requirement; as only minimal or null changes are required for implementing this system.
2.2.3 Social Feasibility
This aspect of study is to determine the extent of acceptance of the system by the user. This involves the process of training the user to use the system efficiently. The user must not feel threatened by the system, instead must accept it as a necessity. The level of acceptance by the users solely depends on the techniques that are employed to educate the user about the system and to make him/her familiar with it. His/her level of confidence must be raised so that he/she is also able to make some constructive criticism, which is welcomed, as he/she is the final user of the system.
Our project is by far, better than what we currently have available. There is no need for user training as everything is self – explanatory and extremely easy to use while being user friendly and with a minimalistic approach where the learning curve is as much less a possible because it tunes into today’s traditional usage of technology.
3. REQUIREMENT SPECIFICATIONS
Software Requirements Specification plays a crucial role in building a good quality software solution. Specification is basically a representation process. Requirements are represented in a manner that ultimately leads to successful software implementation.
Requirements may be specified in a variety of ways. However, there are some guidelines worth following:
- Representation format and content should be relevant to the problem
- Information contained within the specification should be nested
- Diagrams and other notational forms should be restricted in number and consistent in use.
- Representations should be revisable.
The software requirements specification is produced at the culmination of the analysis task. The function and performance allocated to the software as a part of system engineering are refined by establishing a complete information description, a detailed functional and behavioral description, and indication of performance requirements and design constraints, appropriate validation criteria and other data pertinent to requirements.
A Software Requirements Specification (SRS) – a requirements specification for a software system is a complete description of the behaviour of a system that is to be developed. It includes a set of use cases that demonstrates all the interactions the users will have with the software. In addition to use cases, the SRS also contains non-functional requirements. Non-functional requirements are requirements which impose constraints on the design or implementation (such as performance engineering requirements, quality standards, or design constraints).
System requirements specification: An organized collection of information that embodies the requirements of a system. A business analyst, sometimes titled system analyst, is responsible for analysing the business needs of their clients and stakeholders to help identify business problems and propose solutions. Within the systems development lifecycle domain, the BA typically performs a liaison function between the business side of an enterprise and the information technology department or external service providers. Projects are subject to three sorts of requirements:
- Business requirements describe in business terms what must be delivered or accomplished to provide value.
- Product requirements describe properties of a system or product (which could be one of several ways to accomplish a set of business requirements.)
- Process requirements describe activities performed by the developing organization. For instance, process requirements could specify.
Preliminary investigation examines project feasibility; the likelihood the system will be useful to the organization. The main objective of the feasibility study is to test the Technical, Operational and Economical feasibility for adding new modules and debugging old running system. All system is feasible if they are unlimited resources and infinite time. There are aspects in the feasibility study portion of the preliminary investigation.
3.1 Hardware Configuration (For Development)
- Processor: 4th Generation Intel Core i3 and above, 2.2 GHz
- Hard Disk: 500 GB
- Monitor: Generic PnP Monitor
- RAM: 4 GB
- Other peripherals as required
3.2 Software Configuration (For Development)
- Operating system: Windows 8.1 or Windows 10 or MAC OS X or older versions
- Coding Language: NodeJS
- Documentation: MS Office
- IDE: Intelli J IDEA with NodeJS plugin
- Essentials: Api.ai, Github, Facebook messenger, Heroku Cloud platform
3.3 Deployment System Configuration
- Active Heroku Cloud Platform
- Sufficient Dynos and buildpacks
- 1 GB RAM
- 10 MB of HDD Space
4. SYSTEM DESIGN
4.1 System Architecture

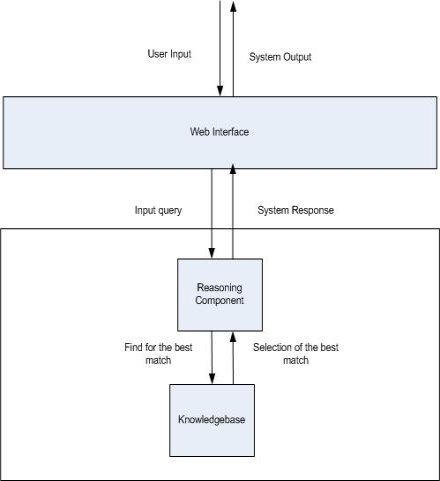
Figure 4.1 System Architecture
As shown in the figure 1.1, the messaging is initiated by the user which consists of a set of characters namely a string in order to request some relevant data. That message is given through a web interface which here is the Facebook messenger platform or the application that acts as an intermediary between the user and the reasoning component. Once the user input is parsed so as to understand the intent, the query is forwarded to the reasoning component to precisely provide the chunk of information that is to be provided that sets as the best match of the query from the knowledge base. Then, the result is given back to the reasoning component that is forwarded as a system response to the web interface that is sent back as an appropriate service message to the user.
4.2 Input Design
The input design is the connection between the data system and the user. It comprises the developing specification and procedures for data preparation and those steps are necessary to put transaction data in to a usable form for processing that can be achieved by inspecting the computer to read data from a written or printed document or it can occur by having people keying the data directly into the system. The design of input focuses on controlling the amount of input required, controlling the errors, avoiding delays, avoiding additional steps and keeping the process simple. The input is designed in such a way so that it provides security and ease of use with retaining the privacy.
Input Design considered the following things:
- What kind of data should be given as input?
- How the data should be arranged or coded?
- The dialog to guide the operating personnel in providing input.
- Methods for preparing input validations and steps to follow when error occur.
OBJECTIVES
- Input Design is the method of converting a user-centric description of the input into a computer-based system. This design is essential to avoid errors in the data input process and show the correct direction to the management for getting correct information from the computerized system.
- It is achieved by creating user-friendly screens for the data entry to handle large volume of data. The main objective of designing input is to make data entry easier and to be free from mistakes. The data entry screen is designed in such a way that all the data manipulates can be performed. It also provides record viewing facilities.
- When the data is entered, it will check for its validity. Data can be entered with the help of screens. Appropriate messages are provided as when needed so that the user will not be lost. Thus, the objective of input design is to create an input layout that is easy to follow
4.3 Output Design
A good quality application is one, which meets the requirements of the end user and presents the information clearly. In any system end results of processing are transmitted to the users and to other system through outputs. In output design, it is determined how the information is to be displaced for immediate need and also the hard copy output. It is the most important and direct source information to the user. Efficient and intelligent output design improves the system’s relationship to help user decision-making.
- Designing computer output should proceed in an organized, well thought out manner; the right output must be developed while ensuring that each output element is designed so that people will find the system can use easily and effectively. When analysis, design computer output, they should identify the specific output that is needed to meet the requirements.
- Select methods for presenting information.
- Create document, report, or other formats that contain information produced by the system.
- The output form of an information system should accomplish one or more of the following objectives.
- Convey information about past activities, current status or projections of the Future.
- Signal important events, opportunities, problems, or warnings.
- Trigger an action.
- Confirm an action.
4.4 System Specification
System specification documents most predominantly contain information on basic credentials required facebook page requirements which include:
- Performance levels
- Reliability
- Quality
- Interfaces
- Security and Privacy
- Constraints and Limitations
- Functional Capabilities
- Essential integrations
4.5 System Components
4.4.1 MODULES DESCRIPTION
There are 7 types of Modules. They are:
- Weather details
- Books information
- News information
- Video suggestions
- Dictionary
- Shopping
- Food ordering
Weather details:
- Provides the weather information at a specified place. It displays the temperature in Celsius and a brief description of how the weather is going to be for that day.
- The input must be in the form of #weather
- Applications like Yahoo Weather are always resting in the mobile device occupying memory even when the application is not necessary.
- The chatbot provides the same services only when needed that saves a lot of space in the mobile phone.
Books information:
- This module is for the users who want to look at a book, read the reviews, know the category of the book belongs to and the rating that the users already gave to that book.
- The input must be in the form of #books
- Dumping huge amounts of information to the user affects the user experience and has adverse effects on the user retention. Hence, when the information is revealed in layers, the chances of better user engagement and user activity is possible.
- The chatbot does just the same. It first provides the image with primitive information like the name of the author, book name, rating and category.
News information:
- As a technology enthusiast, it is essential to be updated with news from time to time. The categories might include, general news, sports news, entertainment, tech news or business oriented news. The chatbot is programmed elegantly to satisfy users to varied preferences. The user can be fed with information that they want and that too on-demand.
- The user types “#news” after which a quick reply menu pops up that asks the user which category the user is interested in, and upon choosing the category, the news is displayed in a horizontal list view.
Video suggestions:
- This module enables the video suggestions just as any other video streaming application does and gives top 5-8 results to the user on-demand without having to install any external app.
- The user types #video
for the video suggestions to appear. - In Youtube, the videos are filtered based on the channel name and the video name. The chatbot can differentiate between them and provide the results accordingly.
Dictionary:
- It is essential to improve one’s vocabulary from time to time and for that reason another app from the playstore or the App store burdens the phone memory and rests in the storage devices even when it is not needed. So, the chatbot helps in giving the meaning, phonetics, pronunciation and an example sentence as and when needed.
- The user has to type #words
Shopping:
- With the advent of the e-commerce websites, the amount of clutter sometimes increases to a farther extent and so the chatbot helps reducing that. The chatbot gives the list of results for buying any product and gives a price. Upon clicking that item, it reveals further details of the product that helps in taking an informed purchase decision.
- The user needs to type #shopping
Food ordering:
- The chatbot provides a prototype of a simple food ordering experience that allows the user to order food just with a tap to confirm the order.
- The user types #food where in the menu appears with varied quantities and upon clicking the item, it adds to the cart and at the end of ordering, upon choosing ‘confirm order’, a receipt is generated and then by clicking that the details of the order are shown in detail.
4.6 UML Concepts
The Unified Modelling Language (UML) is a standard modeling language for writing software blue prints. The UML is a language for
- Visualizing
- Specifying
- Constructing
- Documenting the artefacts of a software intensive system.
The UML is a standard language that provides vocabulary and the rules in order to combine words in that vocabulary for the purpose of communication. A modelling language is a language whose vocabulary and the rules primarily focuses on the conceptual and physical representation of a system. Modelling yields an understanding of a system.
4.6.1 Building Blocks Of The UML
The vocabulary of the UML is encapsulated by three kinds of building blocks:
- Things
- Relationships
- Diagrams
Things are the generic abstractions that are first-class citizens in a model; relationships binds these things together; diagrams group interesting collections of things.
4.6.1.1 Things in The UML
There are four kinds of things in the UML:
- Structural things
- Behavioral things
- Grouping things
- Annotational things
Structural things are the nouns of UML models. These structural things are used in the project design for, Classes, Use Cases and Nodes
| Window |
| Origin
Size |
| open()
close() |
First, a class is an illustration of a group of objects that possess the same attributes, operations, relationships and semantics.
Fig 4.6.1.1 Classes
Second, a use case is a description of collection of sequence of actions that a system performs that results in an observable result of value to a specific actor.

Fig 4.6.1.2 Use Cases
Third, a node is a physical element that exists at runtime and represents a computational resource, generally having at least some memory and often processing capability.

Fig 4.6.1.3 Nodes
Behavioral thingsare the dynamic components of UML models. The behavioral thing used is:
Interaction:
An interaction is a behaviour that comprises a set of messages exchanged among a group of objects within a particular context to accomplish a specific task. An interaction involves a number of other elements, including messages, action sequences (the behaviour invoked by a message, and links (the connection between objects).

Fig 4.6.1.4 Messages
4.6.1.2 Relationships in the UML
- Dependency
- Association
- Generalization
- Realization
A dependency is a semantic relationship between two things in which a change to one thing may affect the semantics of the other thing (the dependent thing).

Fig 4.6.1.5 Dependencies
An association is a structural relationship that describes a set links, a link being a connection among objects. Aggregation is a special kind of association, representing a structural relationship between a whole and its parts.

Fig 4.6.1.6 Association
A generalization is a specialization/ generalization relationship in which objects of the specialized element (the child) are substitutable for objects of the generalized element (the parent).

Fig 4.6.1.7 Generalization
A realization is a semantic relationship between classifiers, where in one classifier specifies a contract that another classifier guarantees to carry out.

Fig 4.6.1.8 Realization
4.6.1.3 Diagrams in the UML
Diagram is the graphical presentation of a group of elements, represented as a connected graph of vertices (things) and arcs (relationships). A diagram can contain any combination of things and relationships. For this reason, the UML includes nine such diagrams:
(i) Class diagram: A class diagram shows a set of classes, interfaces, and collaborations and their relationships. Class diagrams that also incorporates active classes, address the static view of a system.
(ii) Object diagram:
- Object diagrams represent the static snapshots of instances of the things present in class diagrams.
- These diagrams address the static design or process view of the system.
- An object diagram shows a collection of objects and their relationships.
(iii) Use case diagram:
- A use case diagram shows a collection of use cases and actors and their relationships
- Use case diagrams addresses the static use case view of a system.
- These diagrams are very much essential in organizing and modeling the behaviors of a system.
(iv) Sequence diagram: is an interaction diagram that emphasizes the time-ordering of messages.
(v) Communication diagram: is an interaction diagram which emphasizes the structural organization of the objects that send and receive messages. Sequence diagrams and collaboration diagrams are isomorphic, meaning that you can take one and convert it into the other.
(vi) State Chart diagram:
- A state chart diagram shows a state machine, consisting of states, transitions, events.
- State chart diagrams address the dynamic view of a system.
- They are especially important in modeling the behavior of an interface, class, or collaboration and emphasize the event-ordered behavior of an object.
(vii) Activity diagram: An activity diagram is a special type of a state chart diagram that shows the gradual flow from activity to activity within a system. Activity diagrams addresses the dynamic view of a system. They are very much essential in modeling the function of a system and emphasize the flow of control among objects.
(viii) Component diagram:
- A component diagram represents the organizations and dependencies among a group of components.
- Component diagrams addresses the static implementation view of a system
(ix) Deployment diagram:
- A deployment diagram represents the configuration of run-time processing nodes and the components that live on them.
- Deployment diagrams address the static deployment view of an architecture.
4.6.2 UML Diagrams
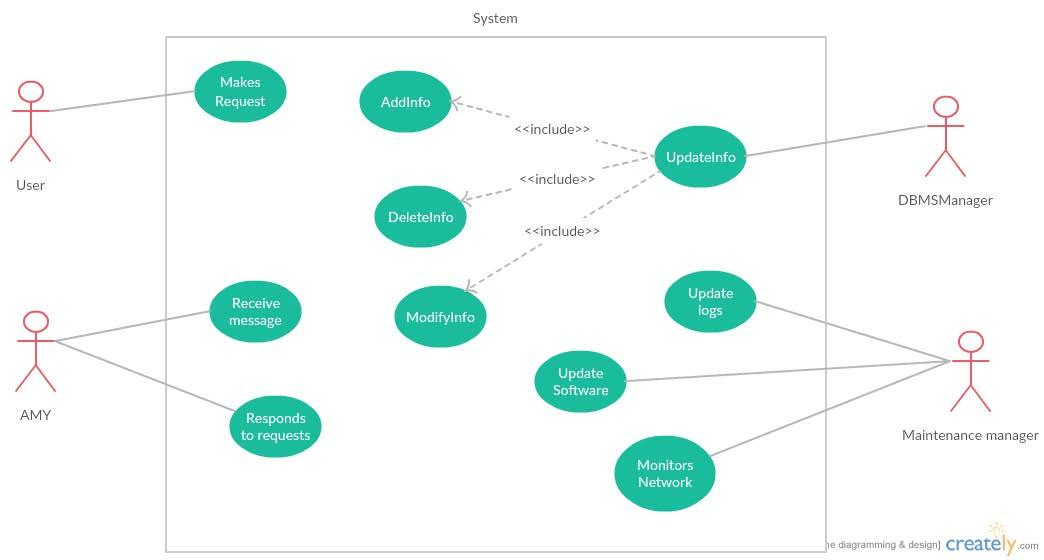
4.6.2.1 Use case Diagram

Alex

Figure 4.6.2.1 Use case diagram
The above Use Case diagram depicts the interaction between the four actors. The user makes request while Alex bot receives requests and responds to them. The DBMS Manager updates the information like intents and actions as per the requests. The Maintenance manager keeps updating the logs, software and monitors the network.
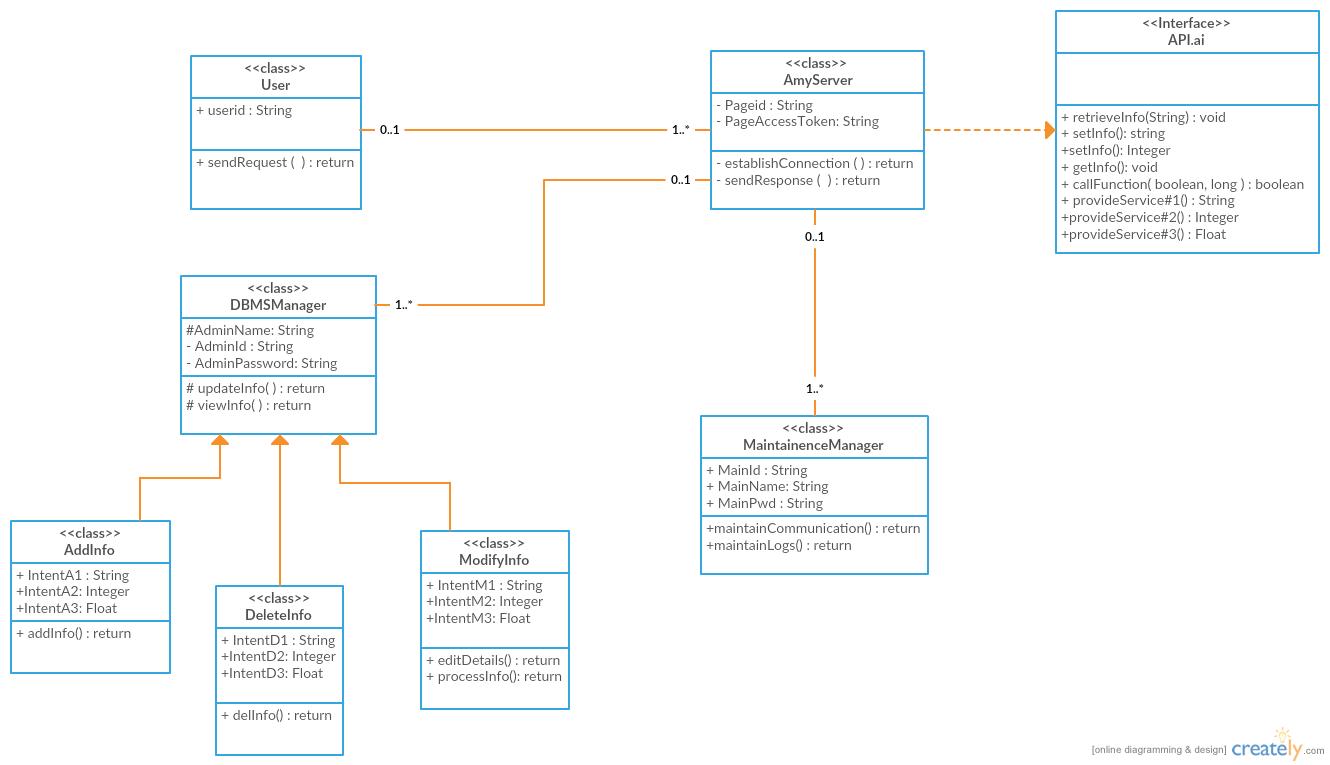
4.6.2.2 Class Diagram

Alex
Figure 4.6.2.2 Class Diagram
The above Class diagram describes the structure of the system with classes, attributes, functions and the relationship between the objects. The User Class sends request while the Alex Class establishes connection and responds to the request. API.ai Class acts as an interface and provides services to the bot. DBMS Manager and Maintenance manager updates the information and monitors the network time to time.
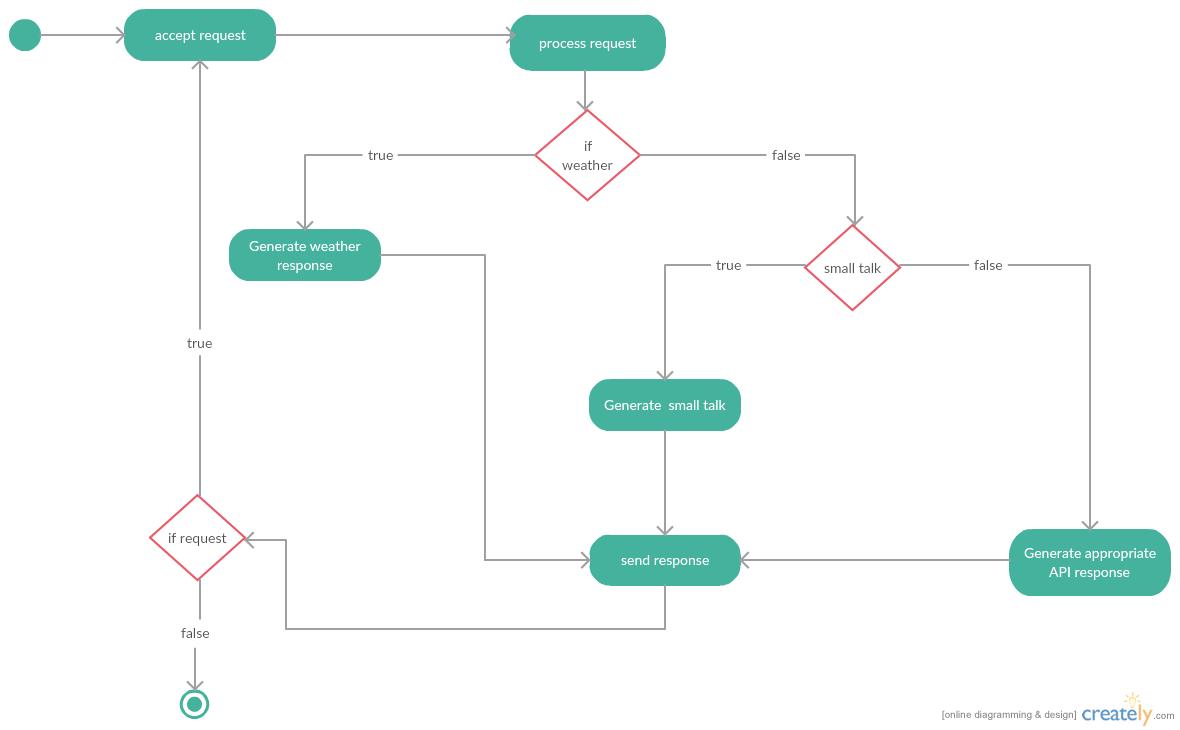
4.6.2.3 Activity Diagram

Figure 4.6.2.3 Activity Diagram
The above Activity Diagram describes the flow of activity from one to another right from making a request to sending the response. The request from the user is accepted and processed in the next activity. If there is an intended action in the next activity then the flow goes to an activity that generates appropriate API response and then sends the response to the user.
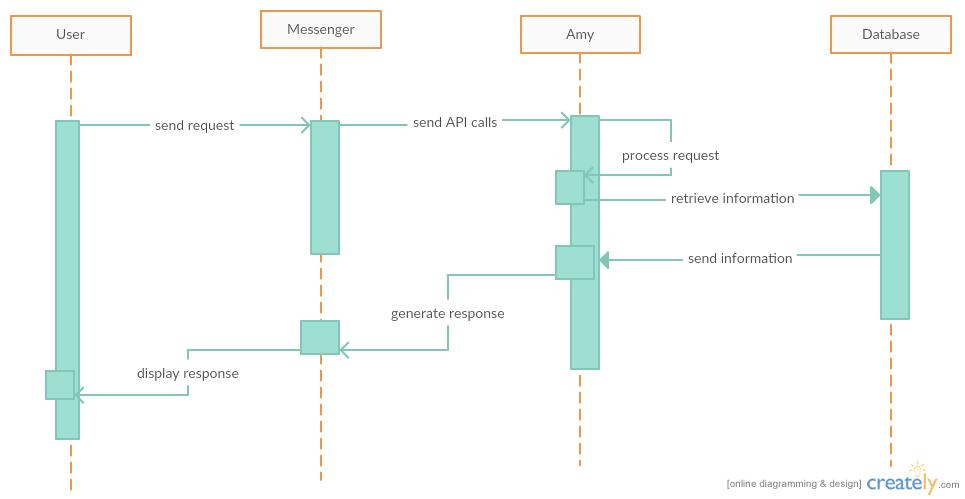
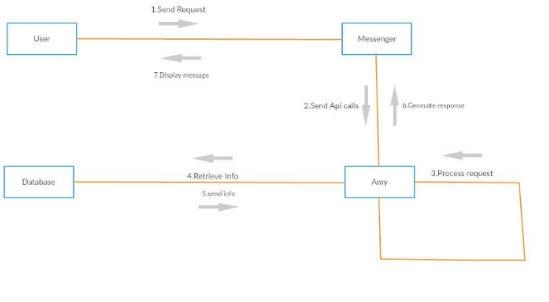
4.6.2.4 Sequence Diagram

Alex
Figure 4.6.2.4 Sequence Diagram
The above Sequence Diagram shows the interaction between the objects in a sequence. The User’s request is sent to the messenger where it sends API calls to Alex. Alex processes the request and retrieves information from the Database and generates response and sends it to messenger. The messenger displays the response to the User.
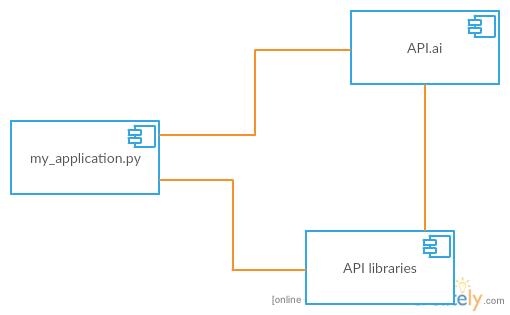
4.6.2.5 Component Diagram

demo.js
Figure 4.6.2.5 Component Diagram
The above Component diagram depicts how the three components demo.js, API.ai and API libraries are wired together to form a Software system and to illustrate the structure of complex systems.
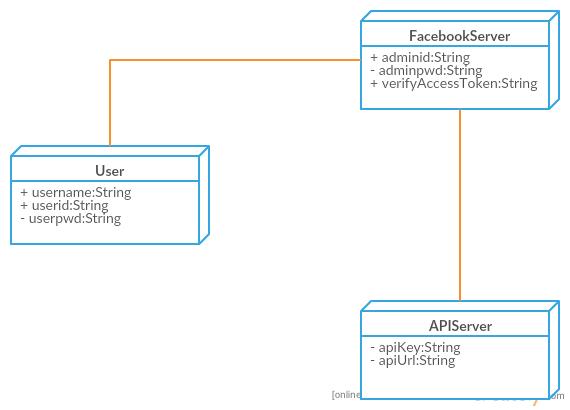
4.6.2.6 Deployment Diagram

Figure 4.6.2.6 Deployment Diagram
The above Deployment diagram represents a static view of the run-time configuration of processing nodes and the components that run on those nodes. It also illustrates that the three components Facebook server, User and API Server are deployed in the hardware
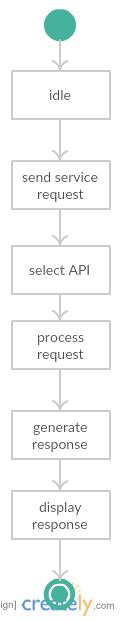
4.6.2.7 State Chart Diagram
 1
1
Figure 4.6.2.7 State chart Diagram
The above State chart diagram define different states of an object during its lifetime. Initially it is in Idle state until it receives a request and then an API is selected to process the request, generate the response and display it to the user.
 4.6.2.8 Collaboration Diagram
4.6.2.8 Collaboration Diagram
Alex
Figure 4.6.2.8 Collaboration Diagram
The above Collaboration diagram illustrates the relationships and the interaction between the objects of the software system. Interaction starts when the user sends the request to the messenger and then the messenger sends API calls to Alex bot which processes the request along with retrieving requires information from the Database. After processing Alex sends the response to Messenger which displays it to the User.
5. Implementation And Software Environment
5.1 Implementation
Implementation is the phase in which one has to be careful because all the efforts undertaken during the project will be very interactive in nature. Implementation is a crucial stage in achieving successful system objectives and giving the users, the confidence that the new system is workable and effective in functioning. Each program is tested separately at the time of development using the sample data and is ensured that these programs integrated together in the way specified in the program specification. The computer system and its environment are tested meet the requirement of the user.
During the implementation, the project team constructs the actual product. Product implementation can be an exciting phase for the customer, because their idea for the project becomes something tangible. Project developers begin designing, building and coding the software.
The implementation phase is less creative than system design. It is primarily concerned with user training, and file conversion. The system may be requiring extensive user training. The initial parameters of the system should be modified as a result of a programming. A simple operating procedure is provided so that the user can understand the different functions clearly and quickly.
The different reports can be obtained either on the inkjet or dot matrix printer, which is available at the disposal of the user. The proposed system is very easy to implement. In general implementation is used to mean the process of converting a new or revised system design into an operational one.
For example, if a customer wants a new messenger application, the project developers must program the application to perform the customer’s requirements. As the team develops the code, the team must abide by standard coding requirements. Customer requirements may call for specific computer programming language or upgrades, and developers need to run the applications to ensure the application functions properly.
5.2 Software Environment – Technologies Used
5.2.1 NodeJS
Node.js is a powerful JavaScript-based framework deployed on Google Chrome’s JavaScript V8 Engine. It is used to develop Input/Output intensive web applications like video streaming sites, single-page applications, and other web applications. Node.js is open source, completely free, and used by huge number of developers around the globe. Node.js is a platform built on Chrome’s JavaScript runtime for easily building quick and scalable N/W applications. It uses an event-driven, non-blocking I/O model that makes it lightweight and efficient, perfect for data-intensive real-time applications that run across distributed devices.
Node.js being an open source, cross-platform runtime environment for developing server-side and networking applications, its applications are written in JavaScript, and can be run within the Node.js runtime on OS X, Microsoft Windows, and Linux.
Node.js also provides a rich library of various JavaScript modules which simplifies the development of web applications using Node.js to a great extent.
Node.js = Runtime Environment + JavaScript Library
5.2.2 FEATURES OF NODE.JS
Here are some of the essential features that make Node.js the first choice of software architects.
- Asynchronous and Event Driven − All APIs of Node.js library are asynchronous, which means, non-blocking. It essentially means a Node.js based server never waits for an API to return data. The server moves to the next API after calling it and a notification mechanism of Events of Node.js helps the server to get a response from the previous API call.
- Swift − Being built on Google Chrome’s V8 JavaScript Engine, Node.js library is very fast in code execution.
- Single Threaded but Highly Scalable − Node.js employs a single threaded model by event looping. Event mechanism helps the server to respond in a non-blocking way and makes the server highly scalable as opposed to traditional servers which create limited number of threads to handle requests. Node.js uses a single threaded program and the same program can provide service to a much larger number of requests than traditional servers like Apache HTTP Server.
- No Buffering − Node.js applications does not buffer any data. These applications simply output the data in chunks of information.
- License − Node.js is launched under the MIT license.
The list of tech giants in the technology industry that uses NodeJS includes eBay, General Electric, GoDaddy, Microsoft, PayPal, Uber, Wikipins, Yahoo!, and Yammer to name a few.
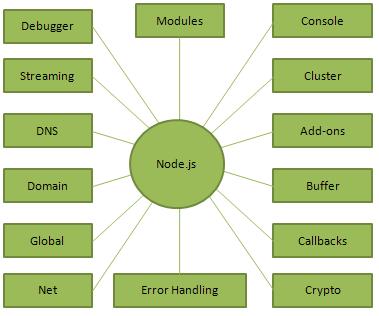
The diagram drawn below describes the versatility of the language that makes it a sustainable and accountable programming language to implement various applications.

Figure 5.2.2 Features of NodeJS
5.3 HEROKU
Heroku is a web application deployment model which starts as cloud Platform-as-a-Service and supports programming languages.. Heroku is one of the first cloud platforms which has been in development since June 2007,then it supported only the Ruby programming language, but now it supports, Java, Node.js, Scala, Python, PHP, and Go to name a few. For this reason, it is said to be a polyglot platform as it allows the developer run, build, and scale applications in the same manner in all the languages. Then it was acquired by Salesforce.com later.
Principle features of Heroku:
- Cloud-based web and worker processes (“dynos”)
- Hosted PostgreSQL database (both shared and dedicated)
- A Git-based deployment strategy
- Services offered as add-ons
- Support for other languages through buildpacks
- Secure, environment- specific configuration
- A fully managed, multi-tenant architecture
- A full API
Git-based deployment strategy
Applications on Heroku are dealt with Git. Simply pushing your codebase to Heroku is all that is required to deploy your application.
Heroku offers increasing number of add-ons via its add-on provider program. Additional services, like error tracking and reporting, incoming and outgoing email services, hosted no– SQL databases, full-text search and more, are available via a few clicks or commands on the prompt.
Heroku Dev Center has official guides for platform, languages and add-ons and so on.
Any language which is not supported by default can be enabled by creating a custom ‘buildpack’.
For safety and portability, Heroku enables one to manage environment-specific configuration independently from your source code.
Fully Managed, Multi-Tenant Architecture
Heroku’s architecture is intended to keep your app running easily with insignificant interaction on your part. The Heroku site has a point by point explanation of its architecture.
Full API
The greater part of Heroku’s essential functionalities can be accessed from the command line including managing SSH keys, increasing or decreasing the number of dynos, managing SSL certificates, adding or removing add-ons, or adjusting the extensions and more.
A complete description of the architecture involves-
- Define the application:
The definition of the application i.e. the source code and the description is developed on the framework offered by Heroku which changes it over into an application. The dependency mechanisms changes marginally across different languages: for Ruby the developer uses a Gemfile, in Python uses a requirements.txt, in Node.js a package.json, in Java a pom.xml, and so on.
- Knowing what to execute:
Developers do not have the need to make numerous changes to an application to run it on Heroku. One necessity is informing the platform which parts of the application are runnable. This is done in a Procfile, a text file that goes with the the source code. Each line of the Procfile declares a process type — a named command that can run against the built application.
- Deploying applications:
Application development on Heroku is essentially done through git. The application gets a new git remote commonly named as Heroku along with its local git repository where the application was made. Hence deploying heroku application is similar to using the git push command.
For instance, developers can enable GitHub integration so that each new pull request is linked up with its own new application, which enables all kinds of continuous integration scenarios. Deployment then is moving the application from a local system to Heroku.
- Building applications:
The type of mechanism that is used for the build is usually different for different kind of programming languages, but follows the same pattern of retrieving the specified dependencies, and creating any required assets (whether as simple as processing style sheets or as complexed as compiling code). The source code for the application, tin conglomeration with the fetched dependencies and output of the build phase such as generated assets or compiled code, as well as the language and framework, are assembled into a slug.
- Running applications on dynos:
Applications in Heroku are run using a specific command specified in the Procfile, on a dyno that’s been already loaded with a prepared slug (in fact, with the release, which extends the slug, configuration variables and add-ons).
It’s like running dyno as a lightweight, secure, virtualized Unix container that contains the application slug in its file system. Heroku will boot a dyno, load it with the slug, and execute the command associated with the web process type in the Procfile. Deploying a new version of an application destroys all the presently running dynos and begins with new ones (with the new release) to supplant them, preserving the existing dyno formation.
- Configurations:
A customization of the current configuration is very much possible as the configuration is not done within the code but rather in a different place outside the source code. This configuration is not dependent on the code which is currently being run. The configuration for an application is stored in config vars.
At runtime, all of the config vars are uncovered as environment variables so they can be easily extracted programatically. A NodeJS application deployed with the above config var can access it by calling ENV[“ENCRYPTION_KEY”]. All dynos in an application will have access to exactly the similar set of config vars at run-time.
- Releases:
The combination of slug and configuration is called a release. Each time a new version of an application is deployed, a new slug is created and the release is generated.
As Heroku contains a store of the past releases of the application, it’s designed to make it easier to roll back and deploy a previous release. A release, then, is the mechanism behind how Heroku lets the developer change and adjusts the configuration of the application (the config vars) independently of the application source (stored in the slug) — the release ties them together. At whatever point the developer changes a set of config vars associated with the application, a new release will be generated.
- Dyno manager:
Dyno manager helps to maintain and operate the dynos that were created. Because Heroku manages and runs the applications, there’s no need to manage operating systems or other internal system configuration and Heroku doesn’t have any command over it therby making the application easy to deploy irrespective of the OS used and other ancillary requirements. One-off dynos can be run with their input/output attached to the local terminal. These can also be used to carry out administrative tasks that change the state of shared resources, for example database configuration, needs modifications frequently through a scheduler.
- Add-ons:
Dynos do not share file state, and so add-ons that offer some kind of storage functionality, are commonly used as a means of communication between dynos in an application. For instance, Redis or Postgres can be used as backing mechanisms in a queue; then dynos of the web process type can push job requests onto the queue, and dynos of the queue process type can pull jobs requests from the queue. Add-ons are generally linked with an application, much like config vars, and thereby the earlier definition of a release needs to be refined from time to time. A release of the applications is not just the slug and config vars; it’s the slug, config vars as well as the set of provisioned add-ons that builds the release together.
- Logging and monitoring:
Heroku thinks of logs as streams of time-oriented events, and inspect the stream of logs created from all of the processes running in all dynos, and the Heroku platform components, into the Logplex- a high-performance, real-time system for log delivery. Logplex keeps a limited buffer of log entries exclusively to determine the performance.
- HTTP routing:
Heroku’s HTTP routers transfers and distributes the incoming requests for the application across the running web dynos. A random selection algorithm is used for HTTP/HTTPS request load balancing across the web dynos. It also supports several simultaneous connections, as well as timeout handling.
5.4 FACEBOOK MESSENGER
Facebook Messenger, sometimes just abbreviatedas Messenger, is an instant social messaging service andsoftware application that provides text, video and voice communication. Integrated with Facebook’s web-based Chat feature and built on the open MQTT protocol, Messenger lets Facebook users chat with friends on mobile, on the main website and as well as with messenger website.
Platforms:
- iOS:
- iPhone and iPod Touch:The iOS version of Facebook Messengerwas launched on August 9, 2011 by Facebook.
- iPad:, A native Facebook Messenger app was released for iPad on OnJuly 3, 2014. It wasmainly designed for iPad instead of just running as an enlarged iPhone app, which is the case with most iPad apps. Messenger for iPad has a multi-window interface which shows a list of threads and the current conversations of that time.
- Android:The Android version of Facebook Messenger was launched on August 9,2011 by Facebook.
The Facebook Messenger app for Android was launched in some regions (such as Australia, South Asia, Indonesia, South Africa, and Venezuela) in December 2012. It included the ability to use Messenger without having a Facebook account just by simply using credentials like name and phone number. These changes were made by the Facebook to compete with the then existing messaging platforms in the industry like Whatsapp . Later the updates that were made added the ability to use Facebook Messenger as a supplant text messaging client on Android, and it added “Chat Heads”, an overlay chat system originating from Facebook Home and many other features that were released at the F8 conference in 2017.
- BlackBerry OS:The BlackBerry OS version of FacebookMessenger was launched on October 11, 2011 by Facebook.
- Windows Phone 8:Facebook Messenger app was released forWindows Phone 8 onMarch 5, 2014,. This app includes many features that are similar to those in iOS and Android apps but it did not have chat heads and voice messaging features.
- Web: Facebook officially launched messenger.comon April 8, 2015, which enabled the users to directly chat using a web browser, without any need to visit facebook.com. Facebook stated that it will not remove the messages feature in facebook.com, unlike how Facebook has separated the feature in its mobile app.
- Windows 10:Facebook launched a fully featured messaging app forWindows 10, available in the Windows Store in May 2016.
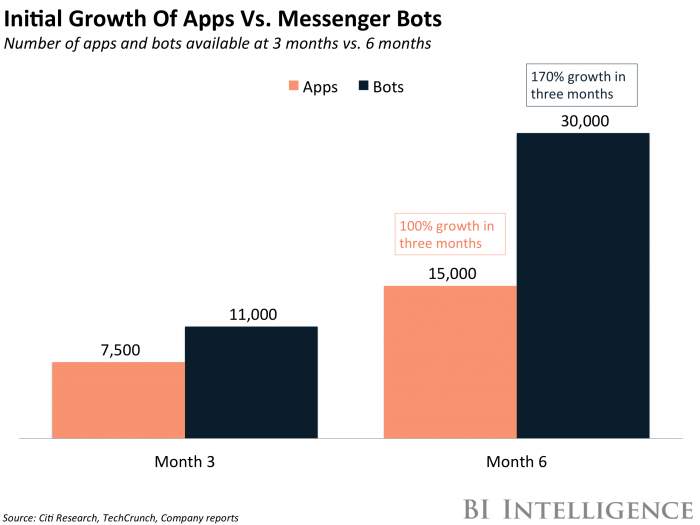
Facebook Messenger supports chatbots, and it launched a Messenger Platform service wreate bot accounts and can interact with the facebook users there.At the time of the launch the bots which that were created provided services like weather forecast, News services, 1-800-Flowers and the interactive fiction adventure Zork. a task updater where the user’s Facebook friends can also be invited.

Figure 5.4 Initial growth of apps versus messenger bots
Here’s a quick rundown of the new features:
- Discovery: A Discovery tab introduced by Messenger at the F8 conference 2017, that helps to surface the most frequently, recently used chatbots. Developers are given the chance to apply for featuring their bot in the tab on the home screen of the messenger app. Since the time Messenger Platform was announced in April 2016 discovery has been a major issue — with more than 65 million active businesses on Facebook, getting their seperate brands before the consumers has been a biggest, but risky, need for businesses.
- Chat Extensions: This feature gives bots the capacity to make contextual content suggestions based on the conversation additionally. The option shows up in Messenger once a user has interacted with the bot. On tapping on the chat extension icon a webpage full of content and wide range of choices to select from will be displayed. The user can then choose to share the content either on an individual chat or in a group. At the moment, TriviaBlast, Spotify, and Swelly are among the first brands work to with chat extensions.
- Within the same chatbot interaction, parametric Messenger Codes allows chatbots to use several Messenger Codes (like QR codes). Different codes can also have different actions related with them. For instance, a user at a theatre event can order a drink scanning the QR code and get the drink delivered to him at his seat. The chatbot will be made aware of the location to have the drink delivered. This is an effectively utilized system by WeChat in China.
- App-to-bot communications unites the two IDs between apps and bots that belong to the same business. It means that businesses with a Facebook Pages profile can respond automatically to the users of Messenger with FAQ’s such as opening hours of business.
Messenger is more likely that the new focus on businesses will drive to increased B2C interactions to greater extent. Many businesses and users were after the potential chatbots proved their worth in the market and turned out to bring in a lot of scope in its domain and for business startups to reach a broader scale of audience. wanting after the potential chatbots provided turned out to be bring a lot of scope within its domain for business startups to reach large audience.
But it looks like things are changing positive for Messenger. There are now 100,000 active bots on the Messenger Platform which are built by 100,000 bot developers. That has increased by 233% from the 30,000 bots on Messenger six months after its launch in April last year.
6. CODING AND TESTING
6.1 SOURCE CODE
Demo.js
// To include
var express = require(‘express’)
var https = require(‘https’)
var request = require(‘request’)
var port = Number(process.env.PORT || 8080)
var app = express()
var bodyparser = require(‘body-parser’)
app.use(bodyparser.urlencoded({
extended:true
}))
app.use(bodyparser.json()
var json = JSON.stringify(
{
“elements”:
[
{
“img_url”: “https://s-media-cache-ak0.pinimg.com/originals/33/d1/4c/33d14cb737e5b4658e6914621625f545.jpg”,
“title”: “Burger and Fries”,
“price”:
{
“small”: “100”,
“regular”: “150”,
“large”: ” 200″
}
},
{
“img_url”:”https://img.clipartfox.com/7865a54005ecf2a13f26251af9a1a1ca_chinese-food-clipart-image-chinese-food-clipart-noodles_1600-941.jpeg”,
“title”:”Chinese Noodles”,
“price”:
{
“small”: “150”,
“regular”: ” 200″,
“large”: ” 250″
}
},
{
“img_url”:”http://fml-pr.co.uk/assets/uploads/Turkey%20with%20Soba%20Noodles1.png”,
“title”:”Mixed Salad”,
“price”:
{
“small”: ” 175″,
“regular”: ” 250″,
“large”: ” 300″
}
},
{
“img_url”:”http://a1.ro/uploads/modules/news/0/2016/7/20/507491/14690185242e12c66f.jpg”,
“title”:”Pizza”,
“price”:
{
“small”: ” 200″,
“regular”: ” 275″,
“large”: ” 350″
}
},
{
“img_url”: “https://media.timeout.com/images/102186171/image.jpg”,
“title”:”Waffle Ice cream”,
“price”:
{
“small”: ” 153″,
“regular”: ” 274″,
“large”: ” 352″
}
}
]
}
)
json = JSON.parse(json)
var cart = []
//start
app.post(‘/webhook’, function(request, response)
{
console.log(“Entry into app.post successful……”)
audio_query = request.body.result
console.log(audio_query)
if(request.body.result.action==”weather”)
{
sendWeather(request,response);
}
else if(request.body.result.action==”books”)
{
sendBooks(request,response);
}
else if(request.body.result.action==”words”)
{
sendWords(request,response);
}
else if(request.body.result.action==”audio”)
{
console.log(“AUDIOOOOOO”)
sendAudio(request,response);
}
else if(request.body.result.action==”video”)
{
sendVideo(request,response);
}
else if(request.body.result.action==”news”)
{
sendNews(request,response);
}
else if(request.body.result.action==”receipt”)
{
//cart
sendReceipt(cart,json, request,response);
}
else if(request.body.result.action==”shopping”)
{
sendShopping(request,response);
}
}
) //app.post
function sendShopping(req, response)
{
var shopping_query = req.body.result.resolvedQuery
shopping_query = shopping_query.replace(“#shopping “,””)
//var n = parseInt(uber_query)
if(shopping_query!=null)
{
request({
url:”http://svcs.ebay.com/services/search/FindingService/v1?OPERATION-NAME=findItemsByKeywords&GLOBAL-ID=EBAY-IN&SERVICE-VERSION=1.0.0&SECURITY-APPNAME=praneeth-alex-PRD-808fa563f-fc753e33&RESPONSE-DATA-FORMAT=JSON&REST-PAYLOAD&keywords=”+shopping_query+”&paginationInput.entriesPerPage=5″,
json:true
}, function(error, res, body)
{
if(!error)
{
if(body!= null)
{
sendShoppingMessage(body, req, response)
}
}//error
else
console.log(error)
}
)
}
}
function sendShoppingMessage(body,request, response)
{
var item=[]
var i=0;
response.writeHead(200, {“Content-Type”:”application/json”})
console.log(JSON.stringify(body.findItemsByKeywordsResponse[0].searchResult[0].item))
body.findItemsByKeywordsResponse[0].searchResult[0].item.forEach ( function(imp) {
if(i
{
console.log(imp.shippingInfo[0])
item.push({
“title”:imp.title[0],
“image_url”:imp.galleryURL[0],
“subtitle”: “₹”+imp.sellingStatus[0].currentPrice[0][“__value__”],
“default_action”: {
“type”: “web_url”,
“url”:imp.viewItemURL[0],
}
})//push
i++
}//if
}//function
)//forEach
var json = JSON.stringify({
data:{
“facebook”: {
“attachment”: {
“type”: “template”,
“payload”: {
“template_type”:”generic”,
“elements”:item
}
}
}
},//data
source : “text”
})//json
//console.log(json)
console.log(item)
response.end(json)
}//sendShopping
function sendReceipt(cart, json, request,response)
{
var r_query
r_query = request.body.result.resolvedQuery
r_query = r_query.replace(“#receipt “,””)
n = parseInt(r_query)
if(n>10)
cart.push(n)
console.log(cart)
if(n==1)
sendReceiptMessage(json, request, response)
else if (n==0)
{
cart=[]
sendMessage(“Order cancelled”, response)
}
else
sendConfirmationMessage(request, response)
}
function sendConfirmationMessage(request, response)
{
response.writeHead(200, {“Content-Type”:”application/json”})
var json = JSON.stringify({
data:{
// “speech”:”hi “,
// “displayText”:”there is good news”,
“facebook”: {
“text”:”If you want to continue……continue!”,
“quick_replies”:[
{
“content_type”:”text”,
“title”:”Confirm Order”,
“payload”:”#receipt 1″
},
{
“content_type”:”text”,
“title”:”Cancel Order”,
“payload”:”#receipt 0″
}
]
}
},
source : “text”
})
response.end(json)
}
function sendReceiptMessage(json, request, response)
{
cart.sort()
var count = 0
var prev = -1
var inko = []
var quant = [“small”, “regular”, “large”]
var sub=0, tax=0, total=0, a1=20, a2=20, sc= 50
// n = parseInt(r_query)
console.log(json)
cart.forEach(function(n)
{
sub = sub + parseInt(json.elements[parseInt(n/10)-1].price[quant[n%10-1]])
if(prev == -1)
prev = n
if(prev!=n)
{
i= parseInt(prev/10)-1
console.log(prev+” “+ i+” “+quant[prev%10-1])
inko.push(
{
“title”:json.elements[i].title,
“subtitle”:quant[prev%10-1],
“quantity”:count,
“price”:parseInt(json.elements[i].price[quant[prev%10-1]]),
“currency”:”INR”,
“image_url”:json.elements[i].img_url
}
)
count = 1
prev = n
}
else
count++
})
i= parseInt(prev/10)-1
console.log(prev+” “+ i+” “+quant[prev%10-1])
inko.push(
{
“title”:json.elements[i].title,
“subtitle”:quant[prev%10-1],
“quantity”:count,
“price”:parseInt(json.elements[i].price[quant[prev%10-1]]),
“currency”:”INR”,
“image_url”:json.elements[i].img_url
}
)
tax = sub*0.05
total = sub + tax + sc – a1 – a2
cart=[]
console.log(inko)
response.writeHead(200, {“Content-Type”:”application/json”})
var d = new Date();
var n = parseInt(d.getTime()/1000);
var json = JSON.stringify({
data:{
“facebook”: {
“attachment”:{
“type”:”template”,
“payload”:{
“template_type”:”receipt”,
“recipient_name”:”Vincent Chase”,
“order_number”:”12345678902″,
“currency”:”INR”,
“payment_method”:”Visa 2345″,
“order_url”:”http://petersapparel.parseapp.com/order?order_id=123456″,
“timestamp”:n+””,
“elements”: inko,
“address”:{
“street_1″:”Road no 10”,
“street_2″:”Banjara Hills”,
“city”:”Hyderabad”,
“postal_code”:”500080″,
“state”:”TS”,
“country”:”IN”
},
“summary”:{
“subtotal”:sub,
“shipping_cost”:sc,
“total_tax”:tax,
“total_cost”:total
},
“adjustments”:[
{
“name”:”New Customer Discount”,
“amount”:a1
},
{
“name”:”₹20 Off Coupon”,
“amount”:a2
}
]//ads
}}}}}
response.end(json)
}
function sendNews(req, response)
{
news_query = req.body.result.resolvedQuery
news_query = news_query.replace(“#news”,””)
console.log(“SendNews module #”+news_query)
console.log(“The news query is —->”+news_query)
if(news_query==””)
{
console.log(“IN THE IF LOOOOP”)
sendNewsQuickReplies(req, response)
}
else
{
console.log(“IN THE ELSE LOOP NOW”)
console.log(“”+news_query)
var source = “bbc-news”
if(news_query==” general”)
source = “the-hindu”
if(news_query==” business”)
source = “business-insider”
if(news_query==” sport”)
source = “espn”
if(news_query==” technology”)
source = “techcrunch”
if(news_query==” entertainment”)
source = “mashable”
//console.log(“THE SOURCE IS”+source)
request({
url:”https://newsapi.org/v1/articles?source=”+source+”&sortBy=top&apiKey=c0f1536a991945e8b0b19908517d7c72”,
json:true
}, function(error, res, body)
{
if(!error)
{
if(body!= null)
{
sendNewsMessage(body, req, response)
}
}//error
else
console.log(error)
}
)
}//else
console.log(“END OF NEWS MODULE”)
}//main function
function sendListMessage(body, req, response)
{
response.writeHead(200, {“Content-Type”:”application/json”})
var inko = [{
“title”:”Books”,
“image_url”:”https://ploum.net/images/livres.jpg”,
“subtitle”:”We have them for you”
}]
console.log(inko)
var i=0;
body.items.forEach ( function(ink) {
if(ink.volumeInfo.authors!= null && i
{
console.log(ink.volumeInfo.title+” “+ ink.volumeInfo.authors)
inko.push({
“title”:ink.volumeInfo.title,
“image_url”:ink.volumeInfo.imageLinks.thumbnail,
“subtitle”:”Author: ” + ink.volumeInfo.authors+ “ Category: ” + ink.volumeInfo.categories +” Rating: ” + ink.volumeInfo.averageRating,
“default_action”: {
“type”: “web_url”,
“url”: ink.volumeInfo.infoLink,
}
})}
i++
})
var json = JSON.stringify({
data:{
“facebook”: {
“attachment”: {
“type”: “template”,
“payload”: {
“template_type”:”generic”,
“elements”:inko
}},//data
source : “text”
})//json
}
function sendWords(req, response)
{
console.log(“ENTERED INTO WORDS MODULE…..”)
word_query = req.body.result.resolvedQuery
if(word_query.includes(“#words “))
{
word_query = word_query.replace(“#words “,””)
}
else if(word_query.includes(“#word “))
{
word_query = word_query.replace(“#word “,””)
}
request({
headers: {
“app_id”: “c8d9fc8b”,
“app_key”: “4362b8401628e2f5e9cc9740610711d1”
},
uri: ‘https://od-api.oxforddictionaries.com:443/api/v1/entries/en/’+word_query,
}, function (err, res, body) {
console.log(JSON.parse(res.body).results[0].lexicalEntries);
var word_description = “Word: “+wdata.results[0].id+” “+”( “+wdata.results[0].lexicalEntries[0].lexicalCategory+” ) ”+wdata.results[0].lexicalEntries[0].pronunciations[0].phoneticSpelling+” ”+
“Meaning: “+wdata.results[0].lexicalEntries[0].entries[0].senses[0].definitions[0]+” ”+
“Example: ” +wdata.results[0].lexicalEntries[0].entries[0].senses[0].examples[0].text+”.”
console.log(word_description) link = wdata.results[0].lexicalEntries[0].pronunciations[0].audioFile;
sendQuick(word_description, response, link)
});
function sendWords(req, response)
{
console.log(“ENTERED INTO WORDS MODULE…..”)
word_query = req.body.result.resolvedQuery
if(word_query.includes(“#words “))
{
word_query = word_query.replace(“#words “,””)
}
request({
headers: {
“app_id”: “c8d9fc8b”,
“app_key”: “4362b8401628e2f5e9cc9740610711d1”
},
uri: ‘https://od-api.oxforddictionaries.com:443/api/v1/entries/en/’+word_query,
}, function (err, res, body) {
console.log(JSON.parse(res.body).results[0].lexicalEntries);
var wdata = JSON.parse(res.body);
var word_description = “Word: “+wdata.results[0].id+” “+”( “+wdata.results[0].lexicalEntries[0].lexicalCategory+” ) ”
+wdata.results[0].lexicalEntries[0].pronunciations[0].phoneticSpelling+” ”+
“Meaning: “+wdata.results[0].lexicalEntries[0].entries[0].senses[0].definitions[0]+” ”+
“Example: ” +wdata.results[0].lexicalEntries[0].entries[0].senses[0].examples[0].text+”.”
console.log(word_description)
});
}
}
app.listen(port);
6.2 System Testing
Discovering errors is the purpose of testing. System testing is the method of trying to discover every conceivable mistake or weakness in a working product. It provides a means to check the components functionality, assemblies, sub-assemblies and/or a finished product. It is subjecting the software to ensure that the Software system meets its requirements and user requirements and does not fail in an unacceptable manner. There are various kinds of test. Each test type addresses a specific testing requirement.
6.2.1 Types Of Tests
6.2.1.1 Unit Testing
Unit testing entails the design of test cases that checks if the internal program logic is functioning correctly, and to check if the program inputs outputs as per the requirements specified. Validation should take place in all the decision branches and the code flow of the program. Unit Testing is to test separate individual software modules of any application developed which is done one by one and the unit modules of a level are integrated for further testing. This is a structural testing, that depends on knowledge of its construction and development. Unit tests are the basic tests at component level and test a specific business purpose, application, and/or system configuration. Unit tests assures that each unique module of a business process performs accurately to the documented specifications and includes well defined inputs and their expected results.
6.2.1.2 Integration and Testing (I & T)
Integration tests are aimed to test if the integrated software components actually run as one program. Testing is event driven and is more concerned with the general outcome of screens or fields. Integration tests illustrates that although the components were individually satisfactory, as shown by successfully unit testing, the combination of components is correct and consistent.
6.2.1.3 Functional Test
Functional tests provide systematic demonstrations that the tested operations are as per the business and technical requirements, user manuals, and system documentation.
Functional testing is centered on the following items:
- Valid Input : Classes that are identified to have valid input must be accepted.
- Invalid Input : Classes that are identified to have invalid input must be rejected.
- Functions : Functions that are identified must be exercised.
- Output : Application outputs of identified classes must be exercised.
- Procedures : Interfacing procedures must be invoked.
Preparation and Organization of functional tests is primarily focused on requirements, key functions, or exceptional test cases. Before functional testing is complete, additional tests are determined and the effective value of current tests is determined.
6.2.1.4 System Test
System testing confirms that the entire integrated software system meets requirements. It verifies a configuration to ensure known and predictable results. An example of system testing is the configuration based system integration test. System testing is carried based on process descriptions and flows, emphasizing pre-driven process links and integration points.
6.2.1.5 White Box Testing
White Box Testing is a type of testing in which in which the software tester has prior knowledge of the internal workings, flow of the program, and the purpose and language of the software to be tested. It is to test areas which cannot reach beyond the black box level. It requires a thorough understanding of the working of the application, the programming language and any other complex integrations that are incorporated to achieve the requirement objectives.
6.2.1.6 Black Box Testing
Black Box Testing is testing the software that doesn’t require any deep understanding of the internal workings, structure or language of the module which is being tested. Black box tests, must be composed from a conclusive source document, such as specification.
6.3 Unit Testing
Unit testing is usually carried out as part of a combined code and unit test phase of the software development lifecycle, and it is basic for coding and unit testing to be performed as two different stages. Test strategy and approach field testing will be conducted by the testers manually and functional tests will be composed in detail.
Test targets or objectives:
- All field entries must work as intended.
- Response must be activated from the identified horizontal list.
- The entry screen, messages and responses must not be delayed beyond a limit.
Features to be tested:
- Verify that the entries are of the correct format.
- No duplicate cards should be allowed.
- All links should take the user to the appropriate page.
6.4 Integration Testing
Software integration testing is the incremental integration testing of two or more different software components on a integrated platform to surface failures caused by interface defects. The objective is to make sure that components or software applications, e.g. software system components or company level software applications– interact without error mistakes or technical glitches.
Test Results: All the test cases said above have passed successfully. No defects were experienced.
6.5 Acceptance Testing
User Acceptance Testing is a crucial phase of any project and requires significant engagement by the requirements document, such as specification or requirements document. It is a kind of Black box testing where you cannot “see” into it completely. Without considering the background of how the software functions, the inputs are provided and the responses are outputted.
6.6 TEST CASES
6.6.1 WEATHER MODULE
| Test case#: 1 | Priority (H, L): High | |||
|
||||
|
||||
| Requirements verified: Checks for the request in its indents. | ||||
| Test Environment: Facebook Messenger | ||||
| Test setup or pre-conditions: User initiates any request or message | ||||
| Actions | Expected Results | |||
| #weather Hyderabad | An image is displayed followed by the description “Today, in Hyderabad we have haze and a temperature is 40 °C” | |||
| Actual Results | ||||
| A template will be displayed with an image and description of the weather. | ||||
| Pass: Yes | Conditional Pass: | Fail: | ||
| Problems/Issues: Nil | ||||
6.6.2 WORDS MODULE
| Test case#: 2 | Priority (H, L): High | |||
|
||||
|
||||
| Requirements verified: Checks for the request in its indents. | ||||
| Test Environment: Facebook Messenger | ||||
| Test setup or pre-conditions: User initiates any request or message | ||||
| Actions | Expected Results | |||
| #word polity
#word euphoria |
Gives a meaning of the word, pronunciation, example sentence. | |||
| Actual Results | ||||
| Gives a meaning of the word, pronunciation, example sentence. | ||||
| Pass: Yes | Conditional Pass: | Fail: | ||
| Problems/Issues: Nil | ||||
6.6.3 BOOKS MODULE
| Test case#: 3 | Priority (H, L): High | |||
|
||||
|
||||
| Requirements verified: Checks for the request in its indents. | ||||
| Test Environment: Facebook Messenger | ||||
| Test setup or pre-conditions: User initiates any request or message | ||||
| Actions | Expected Results | |||
|
Gives a template with an image and book description. | |||
| Actual Results | ||||
| Gives a template with an image and book description. | ||||
| Pass: Yes | Conditional Pass: | Fail: | ||
| Problems/Issues: Nil | ||||
6.6.4 VIDEO MODULE
| Test case#: 4 | Priority (H, L): High | |||
|
||||
|
||||
| Requirements verified: Checks for the request in its indents. | ||||
| Test Environment: Facebook Messenger | ||||
| Test setup or pre-conditions: User initiates any request or message | ||||
| Actions | Expected Results | |||
| #video MKBHD
#video Superwoman #video Bahubali 2 |
Gives a template with an image and video description. | |||
| Actual Results | ||||
| Gives a template with an image and video description. | ||||
| Pass: Yes | Conditional Pass: | Fail: | ||
| Problems/Issues: Nil | ||||
6.6.5 NEWS MODULE
| Test case#: 5 | Priority (H, L): High | |||
|
||||
|
||||
| Requirements verified: Checks for the request in its indents. | ||||
| Test Environment: Facebook Messenger | ||||
| Test setup or pre-conditions: User initiates any request or message | ||||
| Actions | Expected Results | |||
| #news
#news general #news sports #news entertainment #news technology #news business |
Gives a template with an image and news description. | |||
| Actual Results | ||||
| Gives a template with an image and news description. | ||||
| Pass: Yes | Conditional Pass: | Fail: | ||
| Problems/Issues: Nil | ||||
6.6.6 SHOPPING MODULE
| Test case#: 6 | Priority (H, L): High | |||
|
||||
|
||||
| Requirements verified: Checks for the request in its indents. | ||||
| Test Environment: Facebook Messenger | ||||
| Test setup or pre-conditions: User initiates any request or message | ||||
| Actions | Expected Results | |||
| #shopping TV
#shopping Sony Bravia #shopping pillow
|
Gives a template with an image and product description. | |||
| Actual Results | ||||
| Gives a template with an image and product description. | ||||
| Pass: Yes | Conditional Pass: | Fail: | ||
| Problems/Issues: Nil | ||||
6.6.7. FOOD ORDERING MODULE
| Test case#: 7 | Priority (H, L): High | |||
|
||||
|
||||
| Requirements verified: Checks for the request in its indents. | ||||
| Test Environment: Facebook Messenger | ||||
| Test setup or pre-conditions: User initiates any request or message | ||||
| Actions | Expected Results | |||
| #food | Gives a template with an image and food quantity. | |||
| Actual Results | ||||
| Gives a template with an image and food quantity. | ||||
| Pass: Yes | Conditional Pass: | Fail: | ||
| Problems/Issues: Nil | ||||
7 RESULTS AND ANALYSIS
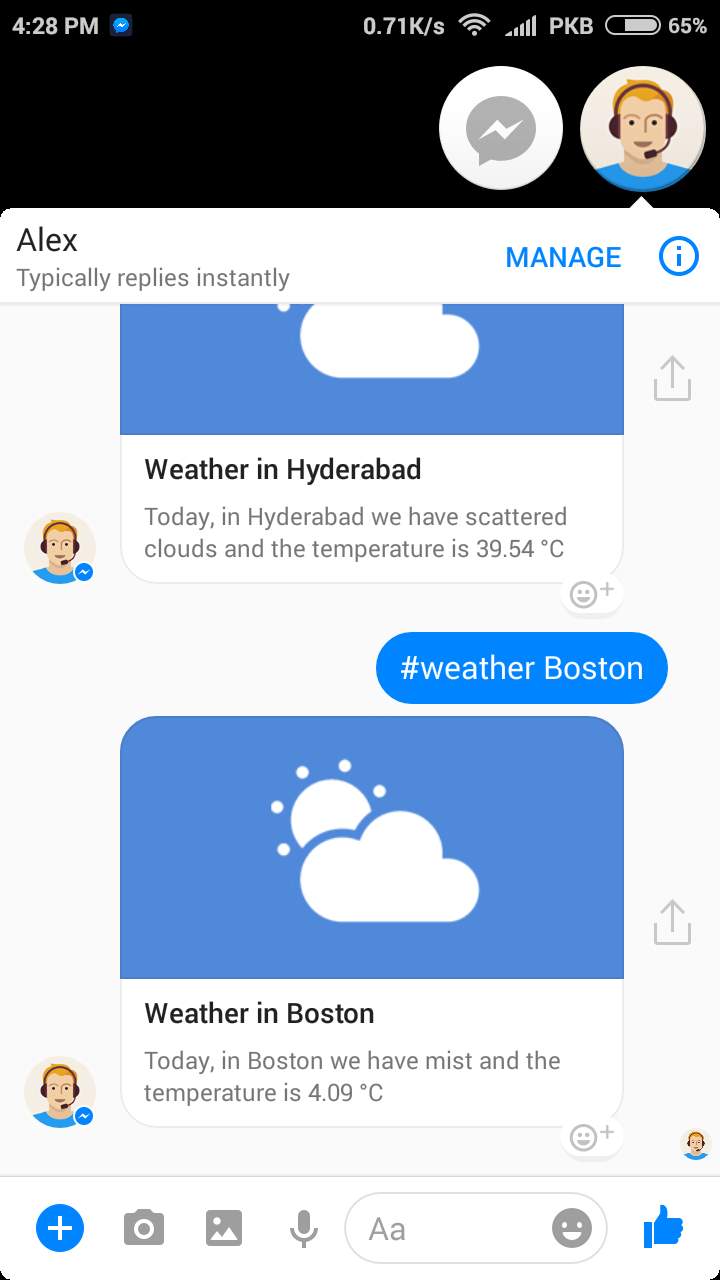
7.1. WEATHER MODULE


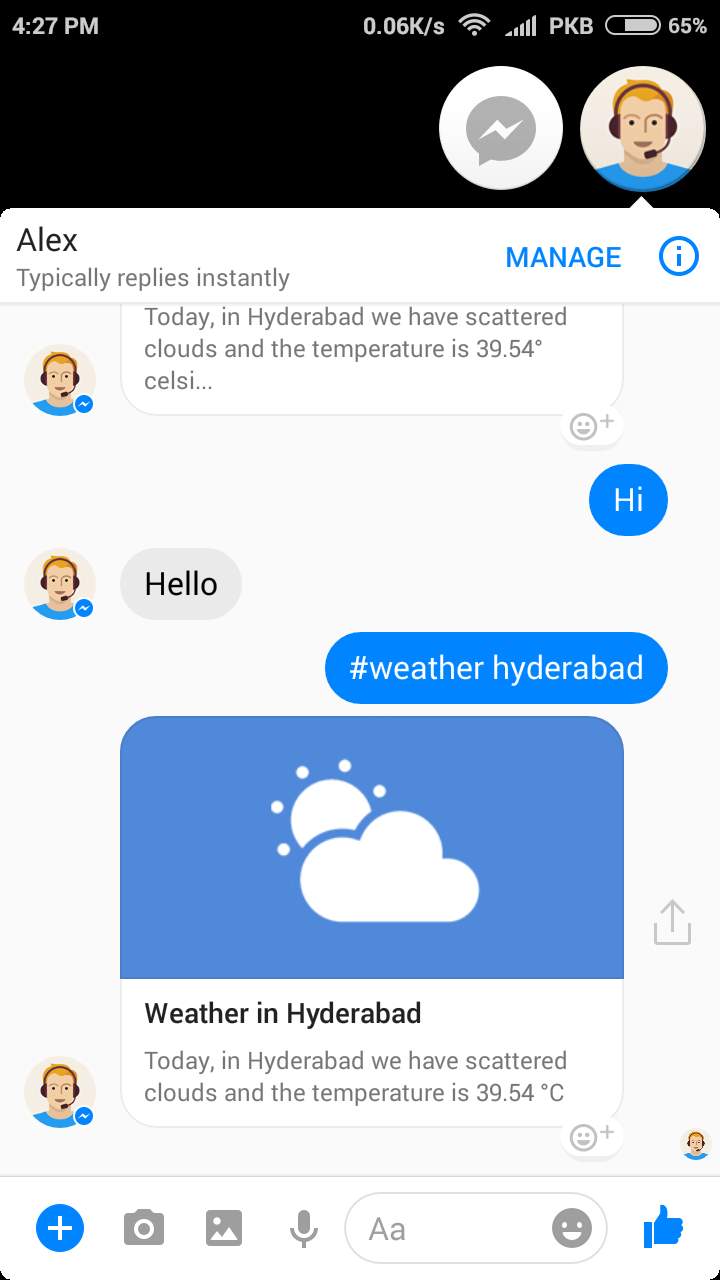
Figure 7.1 Screenshots of the Weather Module
The above screenshots are of the weather module from the chatbot Alex deployed on the Facebook Messenger. In the above screenshots we see the weather from Hyderabad and Boston respectively provided with a brief description and the temperature at those particular places.
7.

2 BOOKS MODULE:
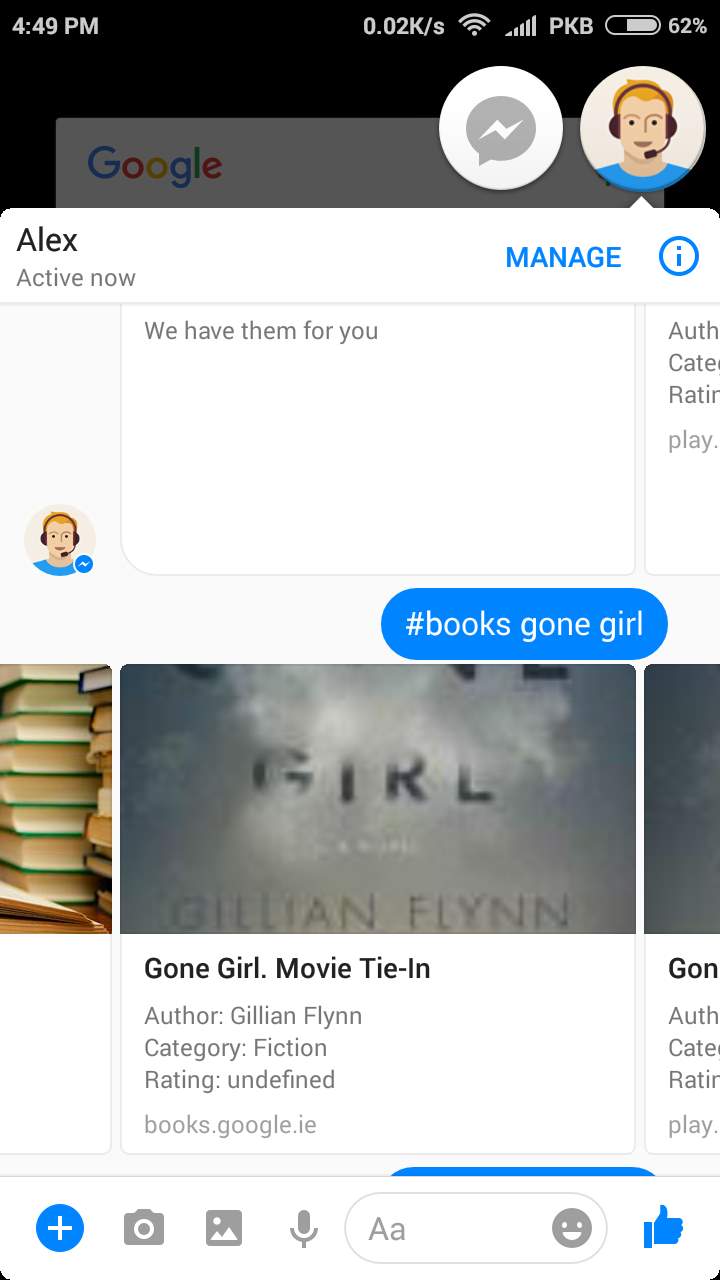
Figure 7.2 Screenshots of the Books Module
The above screenshots are of the Books module from the chatbot Alex deployed on the Facebook Messenger. In the above screenshots we see the book information of the book Gone girl, with the image of the book, name of the author, the category the book belongs to and the rating of the book by the users. Moreover, on clicking it further descriptions are provided in detail.
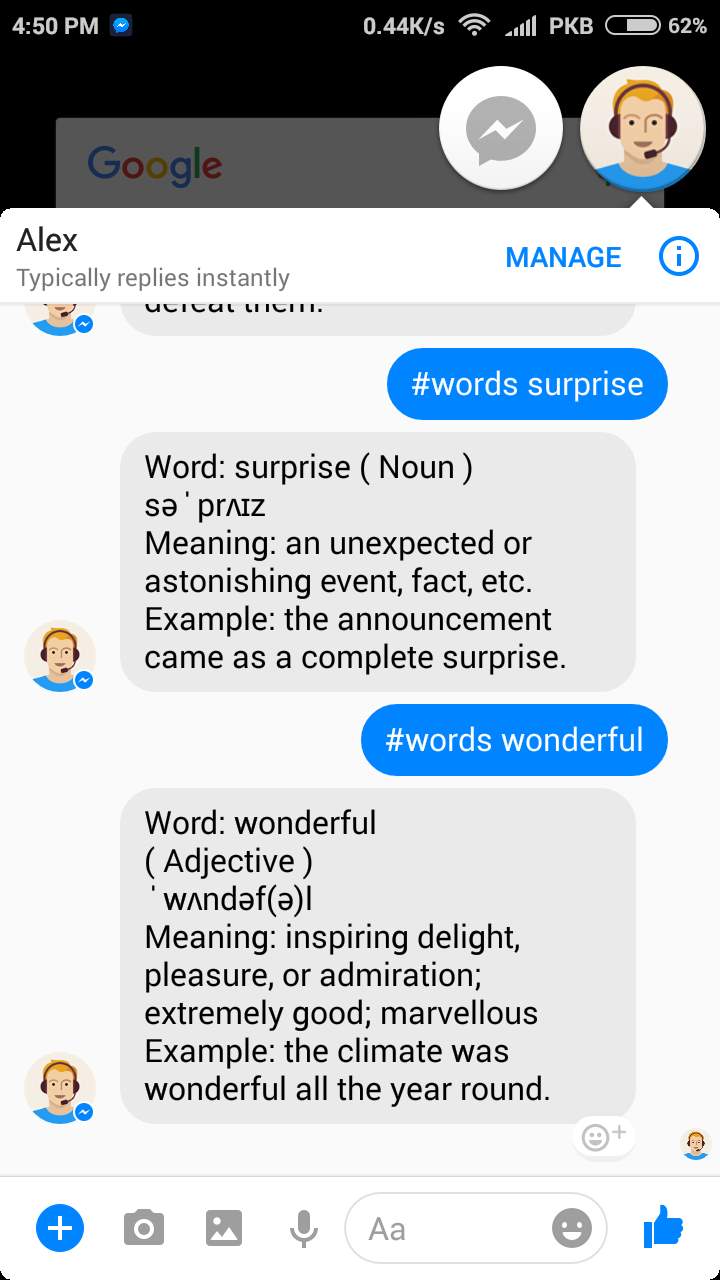
7.3 WORDS MODULE


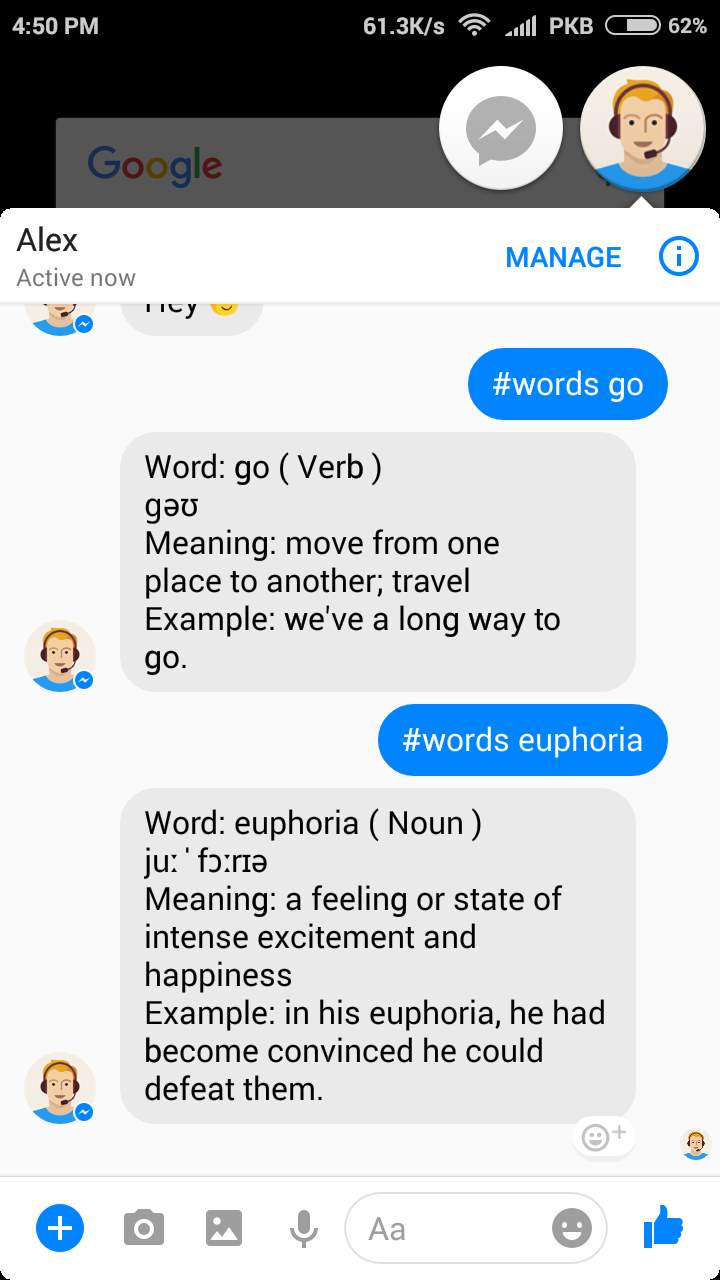
Figure 7.3 Screenshots of the Words Module
The above screenshots are of the Words module from the chatbot Alex deployed on the Facebook Messenger. In the above screenshots we see the word, it’s part of speech, it’s phonetic, meaning followed by an example to illustrate its usage.
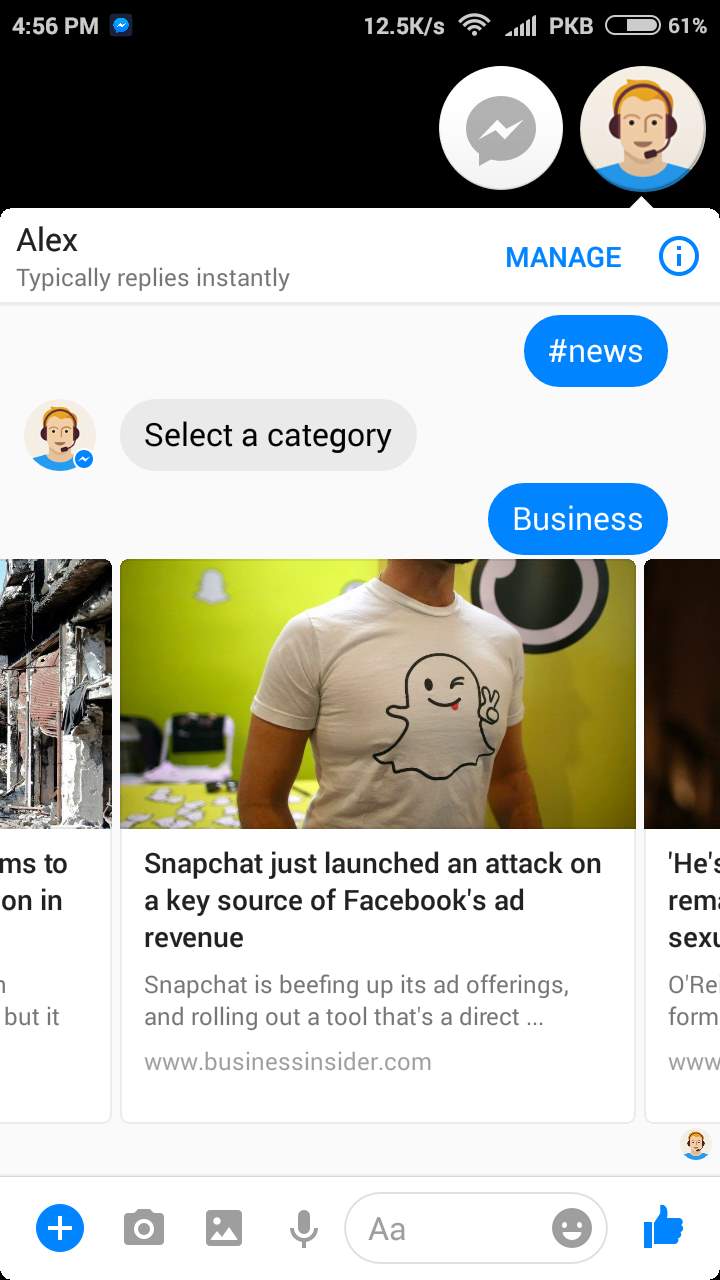
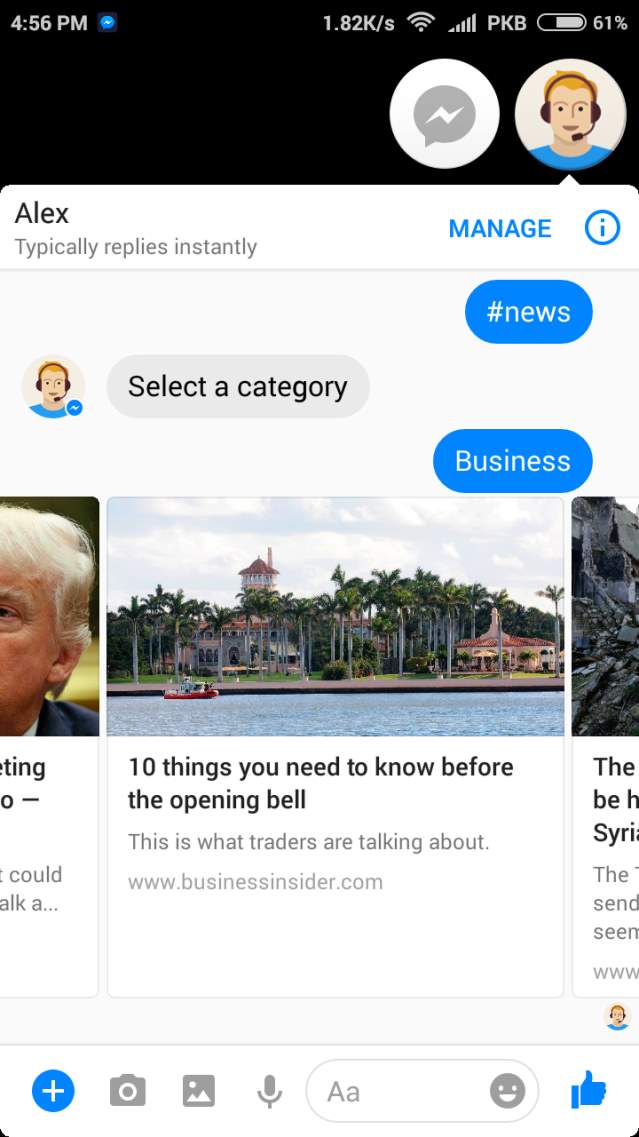
7.4 NEWS MODULE


Figure 7.4 Screenshots of the News Module
The above screenshots are of the News module from the chatbot Alex deployed on the Facebook Messenger. In the above screenshots we see the chatbot telling to choose the category and then upon selecting a category, a display of the cards are shown pertaining to that category.
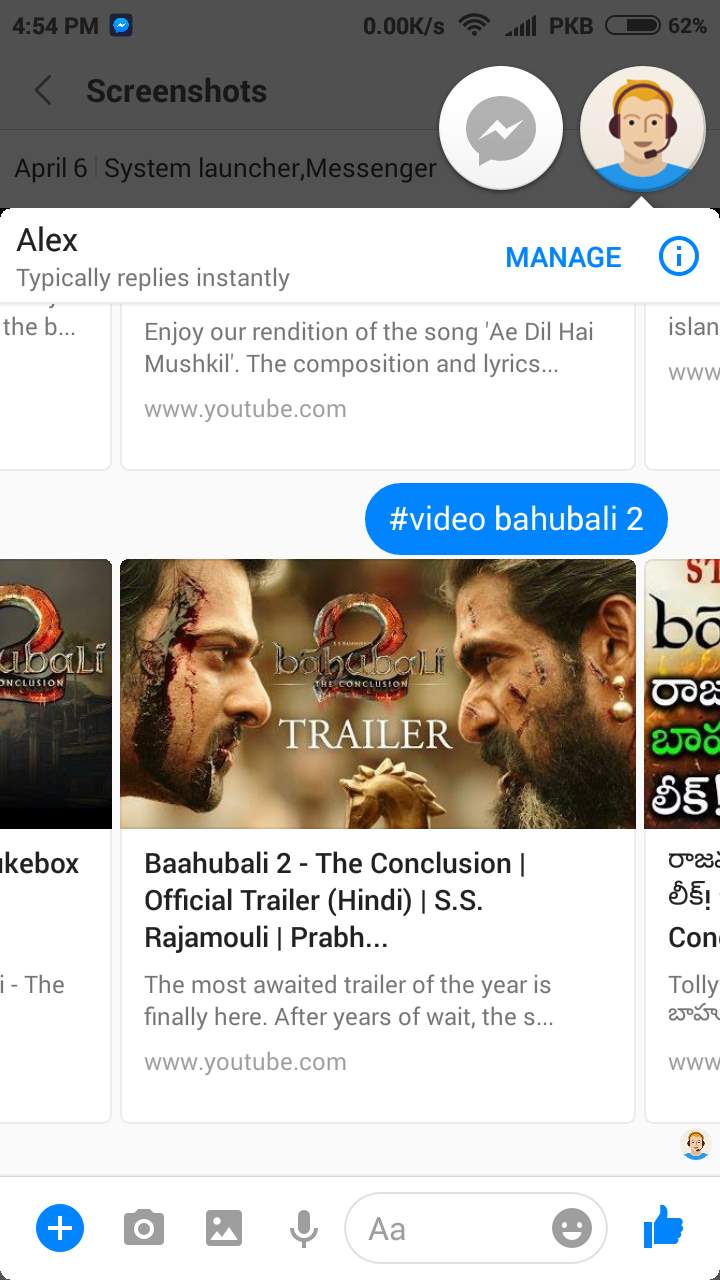
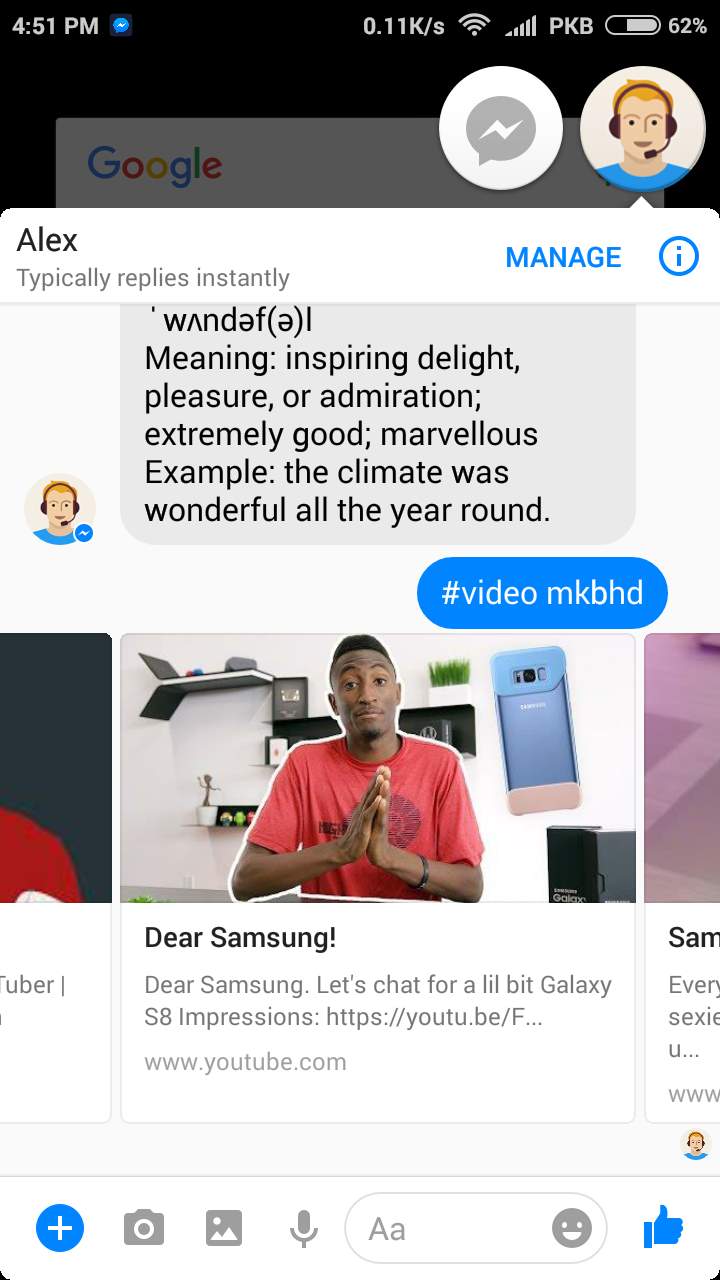
7.5 VIDEO MODULE


Figure 7.5 Screenshots of the Videos Module
The above screenshots are of the Video module from the chatbot Alex deployed on the Facebook Messenger. In the above screenshots we see the display of the latest videos from the Youtube that appear on searching from the chatbot.
7.

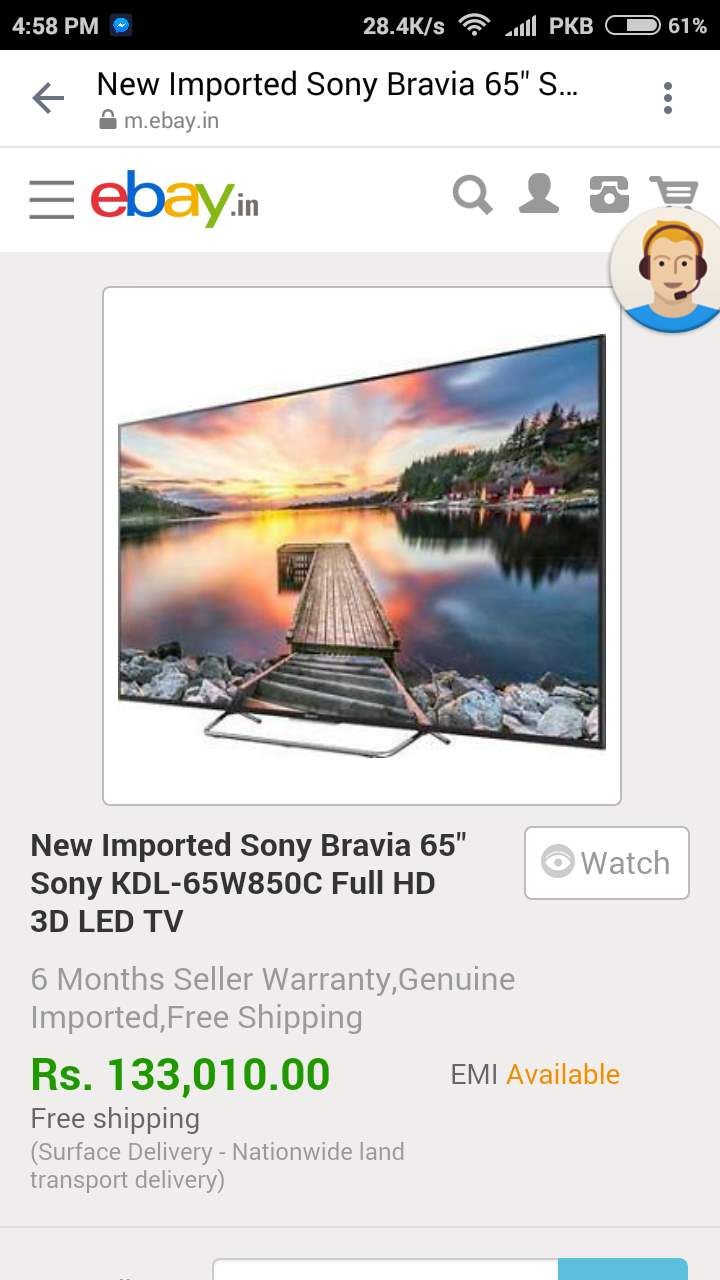
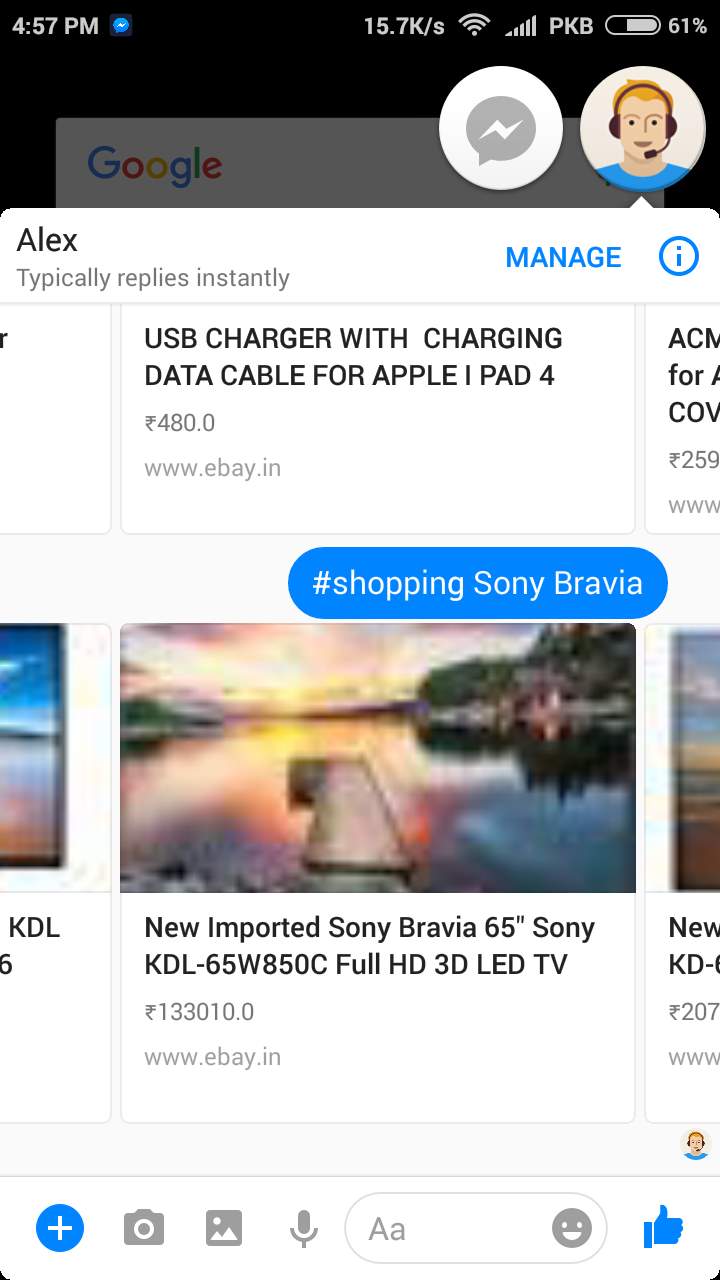
7.6 SHOPPING MODULE
Figure 7.6 Screenshots of the Shopping Module
The above screenshots are of the Words module from the chatbot Alex deployed on the Facebook Messenger. In the above screenshots we see the results that appear upon searching for Sony Bravia and then from the list of results, after a card is clicked, it is directed to a web page to make a more informed purchase decision by presenting more information in detail.
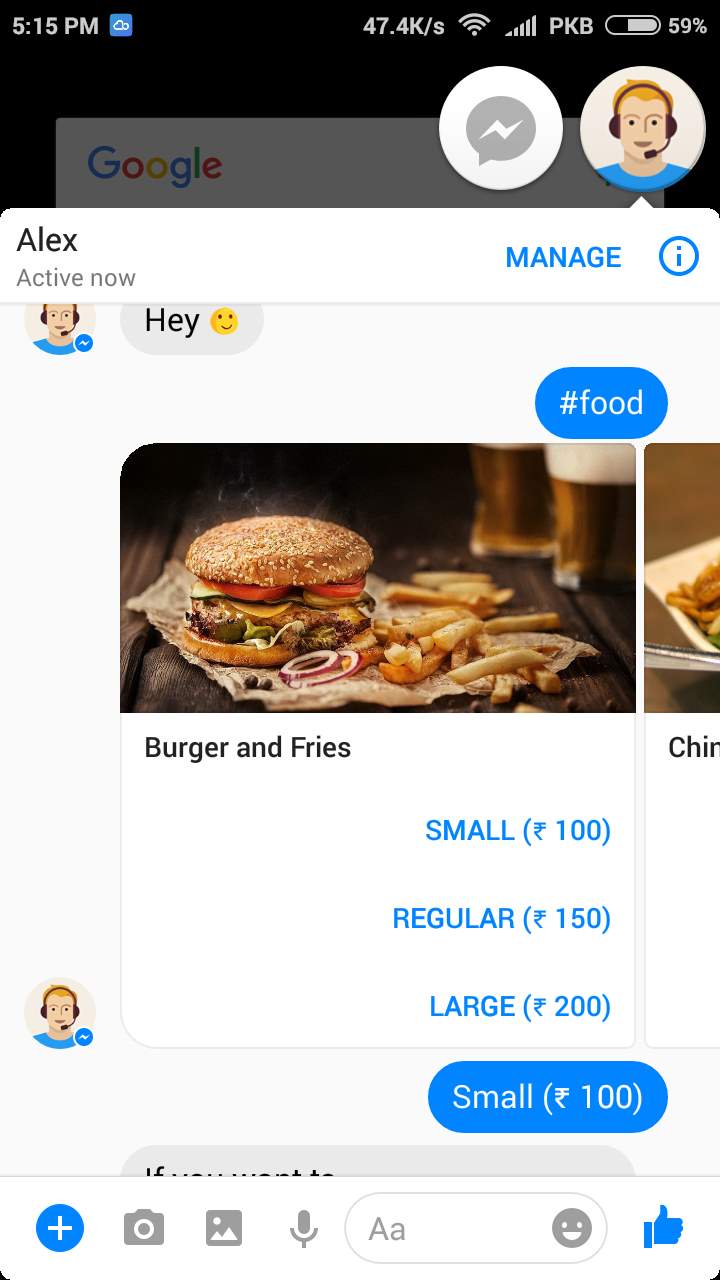
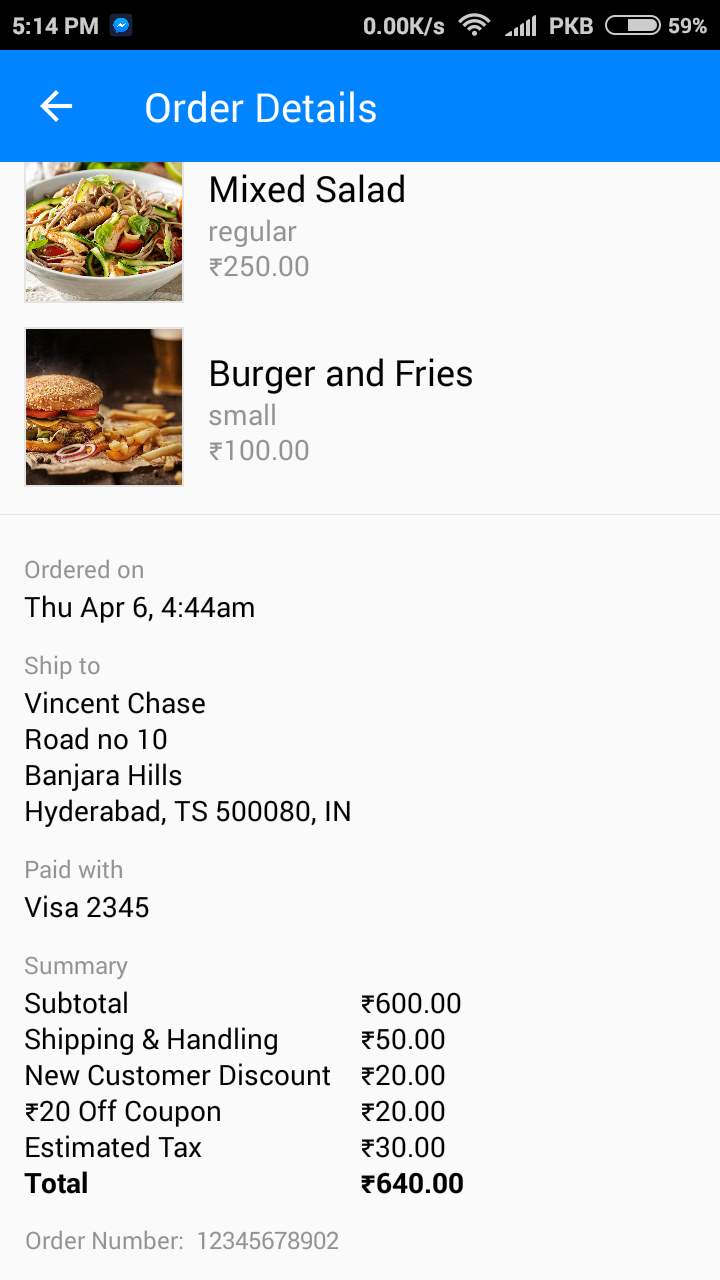
7.7 FOOD MODULE


Figure 7.7 Screenshots of Food Module
The above screenshots are of the Words module from the chatbot Alex deployed on the Facebook Messenger. In the above screenshots we see the display of a list of delicacies that can be ordered in three different quantities. Upon finishing the order, a receipt is generated that encapsulates the list of ordered items.
8. CONCLUSION AND FUTURE ENHANCEMENTS
8.1 CONCLUSION
The main objective of the project is to create conversational agent, a computer program designed to simulate an intelligent conversation with one or more human users via auditory or textual methods that enables access to general information without the hustle of switching in between apps that saves time and also space in the smart devices.
Chatbots—software applications that you can “interact with”—have serious implications for the business prospects across the globe. In spite of the fact that many corporates have considered their inclination to use chatbots for the purpose of customer service, the internal applications of a chatbot could be of better value on a larger scale. For example, chatbots could help employees break down siloes and provide required data to fuel every department.
A chatbot reduces or eliminates the need for many mobile apps, as the answers are given from the chatbot itself. The bot lets you know what the weather’s like in Boston? It lets you know if the flight is running on time or if it is delayed? It also lets you know if the package you ordered going to be delivered while you’re away? And gives you the bills too.
8.2 FUTURE ENHANCEMENTS
Chatbots have been around for quite some time, but the technology is developing in a way that has technology firms excited about the new possibilities. The next generation of chatbots will be able store, synthesize, and recall important pieces of information. Using the information from stored credit cards they can make purchases for, or in case if there are any rains it can notify you to pick an umbrella by syncing with your calendar with weather info.
Embrace Chatbots In Business
Chatbots, using a process of deep learning which is a kind of machine learning in which neural network can recognize data, speech and few specific patterns and can transfer that data through network layers. The second layer builds upon the first, and so on and so forth, for more accurate results each time the Artificial Intelligence faces a similar query or problem.
Chatbots have its importance to people who balance busy life and work schedules. But they have great scope in business, where they could direct and manage processes and exemplify and maximize their efficiency. If a machine has a capability to access your company’s data or knowledge bases and provided rich information in real time, in a context that’s helpful to the person who needs it—much like the much advanced sci-fi computers.
Businesses such as BPO have much to gain from this technology. Today’s consumers need to go through a lot of levels to approach a company in case they have any customer service issue. One has to Google to right from finding the 1-800 number, and navigate through a series of numerical prompts or IVRS prompts until you are finally connected to the person who can help solve the service issue but still they take time to confirm the acceptance of request and resolve it.
Now imagine how a chatbot could streamline this entire process: A user just tells the chatbot to find the customer service department and get in touch with them. The company’s chatbot addresses the call along with the reason for the call and automatically decides where to direct the call whether it is an automated action or directed for a human interaction to solve the issue. In the second situation, the chatbot can help to bring up all required relevant data that a customer service representative needs to help with.
9. REFERENCES
https://developers.facebook.com/blog/post/2016/04/12/bots-for-messenger/
http://www.forbes.com/sites/danielnewman/2016/06/28/how-chatbots-and-deep– learning-will-change-the-future-of-organizations/#476b0a026563.
https://developers.facebook.com/docs/messenger-platform/complete-guide
https://developers.facebook.com/docs/messengerplatform/guidelines
https://console.api.ai/api-client/
https://techcrunch.com/tag/chatbots/
https://chatbotsmagazine.com/live-from-f8-group-bots-with-messenger-chat-extensions-641a3d66b367
https://techcrunch.com/2017/03/29/facebook-group-bots/
Cite This Work
To export a reference to this article please select a referencing stye below:
Related Services
View allRelated Content
All TagsContent relating to: "Social Media"
Social Media is technology that enables people from around the world to connect with each other online. Social Media encourages discussion, the sharing of information, and the uploading of content.
Related Articles
DMCA / Removal Request
If you are the original writer of this dissertation and no longer wish to have your work published on the UKDiss.com website then please:




