Web Based Platform for Interactive Teaching and Presentation
Info: 9722 words (39 pages) Dissertation
Published: 4th Feb 2022
Abstract
Active learning engages students in the process of learning through activities and / or discussion in class, as opposed to passively listening to a lecturer. It emphasises higher-order thinking and often involves group work. The aim of this project is to design and implement a web-based platform for interactive teaching and presentation. Teachers would be allowed to ask interactive questions related to a specific topic and students would be able to provide an answer using personal devices to interact with the presentation of the problem and optional solution controls. Teachers are then provided with real-time feedback and are given the opportunity to highlight best answers and thus enhance the learning process. The system will be built using some of the latest web technologies, with a highlight on Reactive Programming and Database as a Service / Cloud Database.
Contents
Click to expand Contents
1. Introduction
Outline
Use Scenario
Objectives
Roadmap
2. Background Research
Interactive Learning
Formative assessment
Deeper Learning
Integration of interactive systems in the classroom
Similar Applications
3. Project Specification
Functional Requirements
Dependencies
4. Design and Architecture
Overview of Architecture
Single Page Application
Advantages of using JavaScript over a native application
TypeScript
Frameworks Vs. Libraries
Angular
NoSQL
Firebase
Angular + Firebase = AngularFire
Serverless Web Architecture
Serverless Web Architecture
Client-side MVC versus server-side MVC frameworks
Reactive Programming and RxJS
Observer Pattern
5. Implementation
Workflow
Typings
Hot vs Cold Observables
Smart components vs Dumb components
Firebase Security Rules
Material Design
6. Testing
7. Conclusion
Subject
Technical Solution
Future Improvements
8. References
1. Introduction
Outline Use Scenario
A school would like to provide a student-centred experience for their English Proficiency classes. The teachers would like to encourage students in taking part in discussions and get a sense of how every student in the class is doing and their approach to individual questions.
Objectives
- Developing a web-based platform to allow teachers to present content in an interactive manner;
- Researching, designing and building different interaction / question templates (multiple choice questions, questions that require a number as final answer, etc.);
- Report some basic statistics to help teachers receive feedback on a particular question;
- Use and gain first-hand experience with latest web technologies using a Reactive approach and focus on NoSQL and Database as a Service and assess advantages and disadvantages of using these technologies over a more classical solution;
Roadmap
- Research the topic of interactive learning tools in the classroom
- Analyse similar systems successfully adopted by the industry
- Provide project specification
- Describe and justify the chosen technologies as well as possible alternatives
- Review the architecture and design patterns
- Explain the implementation
- Provide details on how the system was tested
- Evaluate the implementation of the project and suggest improvements
2. Background Research
Interactive Learning
Interactive learning has been steadily gaining popularity over the last decade. As a personalised method of education corresponding with the most widespread theories of learning and personal development, it has been proven to be effective in all levels of education. It is important for teachers to engage the audience when presenting new material – Studies done by R. J. Marzano show that delivering information in more manageable portions by teachers is better processed by students. Presentations meeting individualised and collaborative learning needs help students engage with the material and increases their chances for success. [1]
Active Learning gives students a chance to interact with the study material, and this helps their understanding, reasoning and sense of achievement. Averagely, students who have been taught using active learning performed better on their tests than those taught with lectures.
In classes using active learning, students accomplish more compared to traditional classes. It inspires innovation in both students and teachers. [2] [3]
Students’ being introverted or a shy leads to their reluctance to respond in a conventional learning environment, but this does not necessarily mean that they are not interested in sharing their ideas.
The platform would make it easier for introverted or shy students to select an answer. Although it is anonymous to the class, seeing their ideas highlighted as a good solution would boost their confidence and encourage them to participate in a comfortable way. [4]
Students should also be given time to create a thought out response, including time to refine their ideas with peers. By having students provide an answer to a problem through the platform, teachers would not have to be anxious about the wait time before calling on a student. The eager hand raisers would not have to be ignored while waiting for a more reluctant student as each student would be thinking for himself or herself on their own device. [5]
Formative assessment
Formative assessment allows the use of various strategies and techniques available to teachers to use in their classroom. Teachers are provided with valuable feedback that is needed in order to adjust their teaching and progress learning. Regular checks for understanding are essential. Knowing where the class is at a whole, and what the common misconceptions are, allows teachers to immediately reteach the material. This prevents incorrect thinking and bad habits from becoming permanent or hard to reverse. Digital tools and available portable devices make implementing formative assessment more straightforward. [6]
Getting immediate feedback on how students are doing is likely a good reflection of what each student thinks. Showing student responses opens a discussion within a class and encourages students to adjust their responses based on the discussion, allowing the teacher to see their learning in progress. Another good practice is merely projecting wrong answers because it helps students be comfortable with being wrong.
Professional judgement by teachers plays a major role in the classroom. Training and supporting teachers, however, does not mean that students need to be passive learners. A student-centred approach does not mean isolation of individual students on their learning path either. A healthy balance between an entirely student-centred and an entirely teacher-centred approach is a classroom where the student, the teacher, and the subject are equally respected as an important part of the learning environment.
Outcome of the teacher node being in proper balance – teachers are respected professionals who have some level of freedom over the study course and work towards achieving their goals.
Outcome of the student node being in balance – students are in a setting that gives them a certain level of independence of their study. [7]
Deeper Learning
The National Research Council Panel defines Deeper Learning as:
“… the process through which an individual becomes capable of taking what was learnt in one situation and applying it to new situations (i.e., transfer)” [8]
The three main elements to deeper linking are:
1. Communication and Collaboration
Being able to work with peers and communicate ideas to them is a significant component of deeper learning. Such skills could be promoted with group assignments where students present their work or by creating a classroom environment that adopts a personal approach. If students can trust each other and feel connected, they can grow these skills.
2. Critical Thinking
Having the skills to think critically also plays a role in deeper learning. This is promoted by creating space for students to work out a problem and allowing them to teach each other a skill they have acquired.
3. Reflection
Being aware of and reflecting on your own learning process can enhance your ability to transfer knowledge in different areas or situations. [9]
Following these techniques can be beneficial for keeping the student—teacher—subject balance described above.
Integration of interactive systems in the classroom
The following steps should be followed in order to adopt or extend the usage of an interactive learning tool in the classroom:
- Defining the learning objectives and determining the size of the student group, or a classroom project.
- Developing an assessment piece – this could take the form of quizzes, tests, exams, etc.
- Capturing the student feedback on the successes, failures, and weaknesses of any projects. The teacher needs to decide how and where and to what extend to integrate an interactive learning tool into the class room and to evaluate its effectiveness, as a teacher does with any new materials or tools.
- Creating and using a class management technique that facilitates learning and equitable use of technology.
Similar Applications
These applications and services are close to the application being built as part of this project and have to some extent inspired it.
Pear Deck
Pear Deck is a website that allows teachers to test students all at once with instant results. When using Pear Deck the teacher creates a quiz using containing multiple choice, true / false, and short answer questions. When the quiz is done the students visit the Pear Deck website and input a code corresponding to the particular quiz given to them by the teacher. Students then answer the questions, and the teacher receives instant feedback to see how the class can apply what they have learnt during the lesson. Teachers have access to some statistics – the ratio of right and wrong answers, but students are anonymous. The session analysis and comments are a reliable way to involve students in self-assessments.
Pear Deck is considered a good tool for teachers as it manages to engage all of the students and gives both students and teacher an instant feedback. The product has positive reviews because it is easy and to use and provides clear instructions on its usage.
While building their quizzes, teachers can choose from four question types:
- Draggable questions in the form of “agree or disagree” or “thumbs up or thumbs down”
- Drawing questions allow students to draw on a canvas or on a gridded space
- Free answer questions support short text, long text, and numbers
- Multiple choice questions in the form A, B, C or D [10]
Nearpod
Nearpod can be effectively used in the classroom by teachers who want to support student learning in different ways.
- As an assessment tool, it provides instant feedback and the opportunity to reteach if it is needed. Upon receiving their results, students are given a chance to have questions to clarify their understanding of the topic.
- As a presentation tool, students navigate through the presentation individually. Teachers can customise the presentation to individual students if they choose to.
- As an interactive tool, students take quizzes and receive instant results for discussions within the class.
- As a homework tool, students can manage their assignments in their own time on their devices through the website or an app. They give answers to open questions that teachers can review and prepare follow-up lectures based on problematic areas. Teachers can regulate the timing or start homework sessions the students need to follow.
- As an instructional tool, student homework can be projected for the class to analyse or have a discussion.
In any case, teachers are aware of who is currently working on what, which is good for class management and making changes to the technology used in the classroom if needed.
At the Nearpod website, teachers can create their multimedia presentations or use an extensive library of available content.
Nearpod also supports uploading images, audio and video clips, and PDF files as well as slide shows, multiple-choice quizzes, polls, drawing tasks, and open-ended questions.
To monitor the progress of the class, teachers use the website or the app.
Neaprod allows interaction between teachers and students as they navigate through the presentation and can view responses in real time. [11]
Comparison
Both tools offer a good number of options for enriching the learning of students and provide different student assessment and content delivery methods, each with its own range of features. Nearpod has the edge when it comes to finding more interactive lessons due to its library full of different content in a lot of areas. Pear Deck can offer some distinct features for schools using Google Classroom.
3. Project Specification
This section describes the project specifications – requirements, functionalities, dependencies.
Functional Requirements
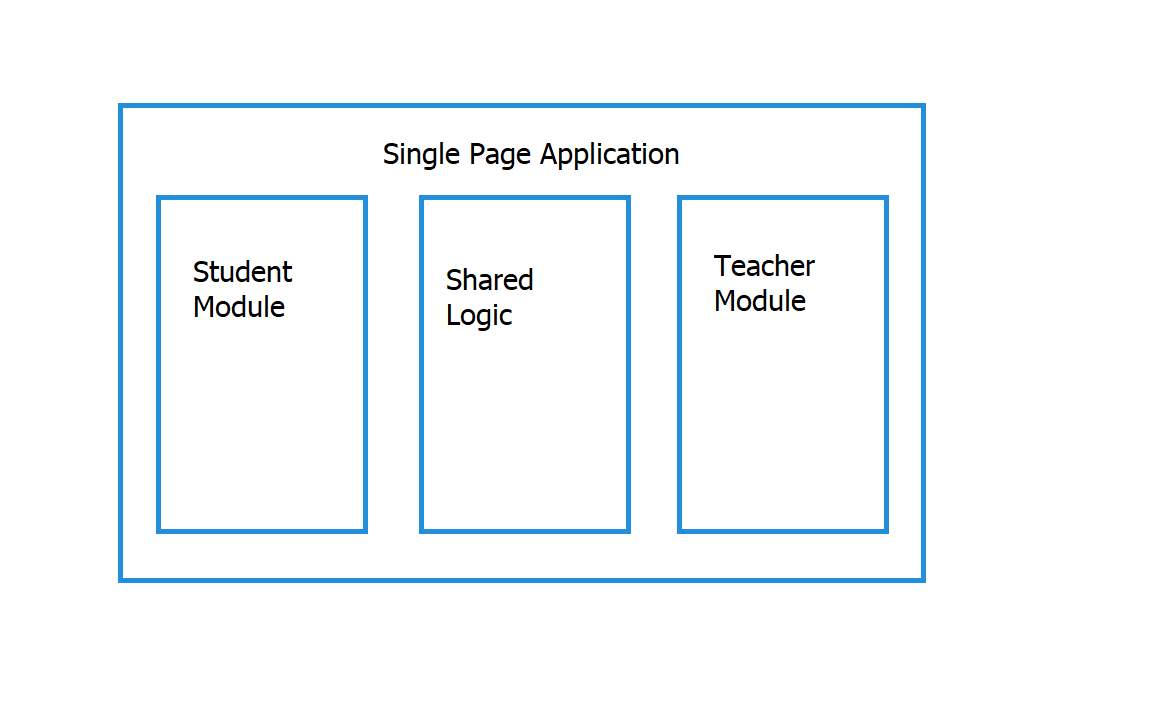
- A web app available at a single endpoint providing two modules
- Teacher module – functionality covering logging in, creating a quiz, launching a quiz, navigating through the questions in the quiz, following students’ progress;
- Student module – functionality covering logging in, joining a quiz, answer questions in the quiz as it is being navigated by the teacher
- Reactive web app – data is real-time and should be up to date at all times.
- User-friendly and intuitive interface
- Use of a well-established design language
- Support for any modern desktop and tablet web browser
- Hosted online
Dependencies
- Available JavaScript libraries included in the final bundle of the code – full list provided in Appendix 1
- Available JavaScript tools and packages only used during development and not included in the final script bundle – full list provided in Appendix 2
- Reliable and accessible cloud database service
- A stable design language framework
- A hosting Service
- Available testing tools
4. Design and Architecture
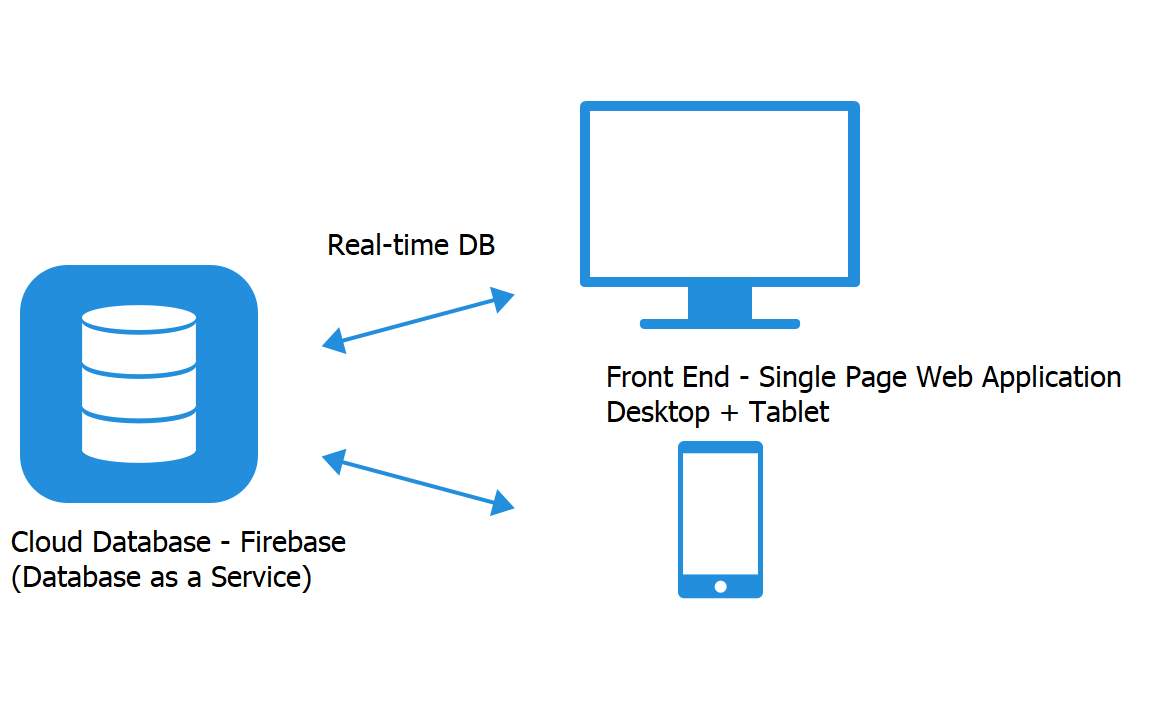
Overview of Architecture
A Single Page Application built with the Angular framework using the TypeScript language, designed to be reactive and real time.
“Server-less” architecture using Firebase as a cloud database.




In this section, we will elaborate on and justify the design and architecture decisions made and analyse used technologies.
Single Page Application
The platform would qualify under the category of a Single Page Application (SPA). An SPA is a web application in which the entire user experience is contained within a single web page. SPA architecture empowers web applications to become more uniform. They run the same page with different content or views persistently, without having to reload or redirect to a different resource. [12]
Advantages of using JavaScript over a native application
- The web browser is the most widely used application in the world – accessing a JavaScript application is a matter of a click.
- One of the most widely spread execution environments is JavaScript in the browser. Besides being a popular language the amount of tools and frameworks available for it currently qualify it as a sound engineering tool.
- JavaScript deployment is trivial – a JavaScript application can be published to billions of users on the web by hosting it on a server.
- The evolution of JavaScript has led to the adoption of some advanced features – native jQuery-style selectors, JSON native object, as well as improved consistency of its AJAX capabilities.
- Cross-platform development – a single SPA can be deployed not only to all desktop machines but also to tablets and smart phones.
- JavaScript has become fast and can compete with compiled languages – increase in its speed is owing to continuing competition between Google, Microsoft and Mozilla. Modern JavaScript implementations include some serious optimisations such as branch prediction, dynamic translation to native machine code and multi-threading.
- Hardware advancements have made possible moving the processing on the server to the client browsers. [13]
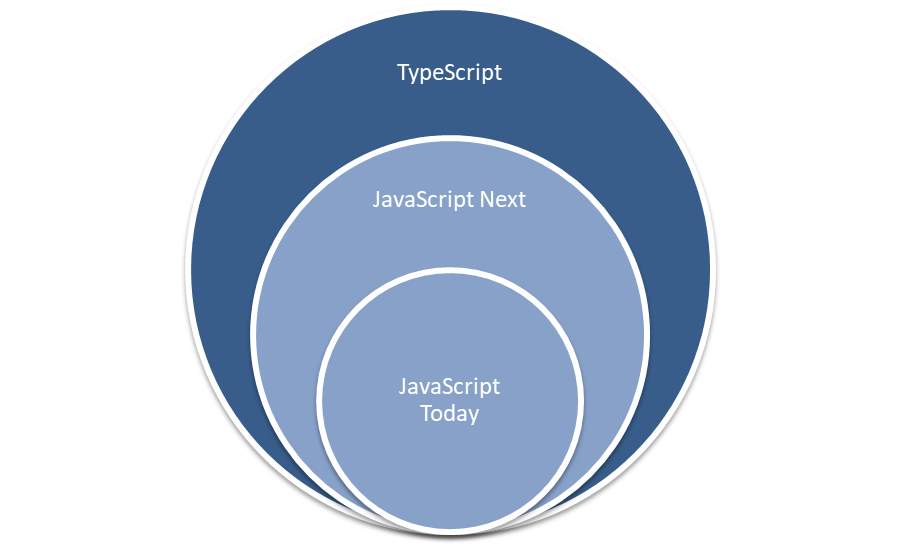
TypeScript
TypesScript offers features that help developers with common challenges but there are two key goals it is achieving:
- Provide an optional type system for JavaScript.
- Provide features from future versions of JavaScript to current JavaScript engines.
Need for types in JavaScript
Types have proven to be able to enhance the quality and readability of the code – a conclusion also made by big tech companies such as Microsoft and Google.
- Compile time checking helps discovering potential errors in the code
- Types make refactoring easier as the compiler can catch errors before failures at runtime
- Types are a way of documenting your code
- Strongly-typed objects – specifying the type of the objects functions are called with reduces the risk of unforeseen errors
- Typescript supports the syntax for declaration of Modules, Classes and Inheritance, which helps developers to write more robust code.
- With additional tools like TSLint you can specify rules that will ensure you write consistent code.
- Intellisense: letting your IDE suggest attribute names, functions, etc. allows faster typing, which isn’t fully available with JavaScript.
- TypeScript is strictly a superset of JavaScript, which means that plain JavaScript code is a valid TypeScript code. TypeScript also makes available numerous ECMAScript 6 features for current JavaScript engines that only support ES5.
- Types can be implicit or explicit. TypeScript tries to infer as much type information as so that it can provide type safety with minimum impact on productivity throughout development. Annotations can be used to help along the compiler and document the code for developers

As a downside of using types development workflow can become ceremonious. [14] [15]
Types are structural. In some languages, static typing results in an unnecessary ceremony because some duplication is required by the language semantics. In TypeScript types are structural, which means that duck typing is a first-class language construct.
In order to achieve smooth migration from JavaScript to TypeScript, by default it will emit valid JavaScript as best as it can, even though there might be compilation errors.
Types can be ambient. One of the main design goals of TypeScript was making it possible to include existing JavaScript libraries in TypeScript. It provides a choice of how much or how little effort the developers are willing to put in their declarations – the more, the better type safety and code intelligence they get.
Frameworks Vs. Libraries
Motivation for using a framework vs a library:
- Advantages:
- Better code quality: As frameworks have a recommended implementations, developers can follow them to ensure a good quality of their code.
- Uniformity in code: Different code bases written with the same framework are much easier to understand since they all would follow the same patterns and structure.
- Disadvantages:
- Bigger learning curve depending on the choice of framework
- The code would seem more complex for anyone not familiar with the framework.
- Less flexible: Any task for which there is a prescribed way of doing things is easy to implement. However, it may prove to be difficult to implement tasks outside the purview of the framework.
- It might be more difficult to implement a task out of the recommendations of the framework.
- Risk of bugs in the framework. [16]
Angular
Angular is a framework for building interactive, single-page applications for the modern Web in TypeScript or JavaScript.
The Angular team define Angular as a “platform that makes it easy to build applications with the web that combines declarative templates, dependency injection, end to end tooling, and integrated best practices to solve development challenges. Angular empowers developers to build applications that live on the web, mobile, or the desktop.” [17]
It integrates with HTML to extend the functionality of views and pull in dynamic bits of TypeScript (transpiled to JavaScript) as needed. Most of the features in Angular are centred around building and extending views, and the interaction between views and models.
UI controls are built declaratively, using HTML-based templates and an Angular feature called components. Model and view interaction is handled through annotations in HTML. Like the user interface controls, this is also a declarative process. Defining these connections ahead of runtime allows for taking advantage dependency injection.
NoSQL
The term NoSQL generally refers to any data store not following the traditional RDBMS structure. SQL is not used as a query language, and the data is not relational. NoSQL tries to solve the problems of availability and scalability at the expense of consistency and atomicity. The reason for using NoSQL is simplified design, horizontal scaling and offering better control over the availability of the data.
Nearly all NoSQL database implementations offer schema-less data representation, which means it doesn’t require developers to define the structure of the as it can continue to change over time – Adding new fields or nesting data is straightforward and can be done on the fly.
NoSQL databases follow a horizontal structure and are optimised for retrieve and insert operations on a large scale. [18]
The biggest advantage is that content is schema-less or loosely defined. Using NoSQL for this project means easy adaptation when the need for storing different content evolves over time.
Compared to Relational Database Management Systems, searching on multiple entities is more trivial. [19]
Firebase
Firebase is a real-time application platform allowing developers to create rich, collaborative applications using just client-side code. Its core services include a real-time data storage and synchronisation API, a user management and authentication solution, and a website hosting service. [20]
The focus of Firebase as a Backend as a Service provider is primarily on auto-syncing database functionality.
The Firebase library offers a data structure that is automatically synchronised between the Firebase servers and all of the clients. If a client makes a change to a chunk of data, the rest of the connected clients that observe the same data would be updated with the newest set of data within milliseconds as well, without anyone having to refresh these clients manually.
Firebase data as simple JSON documents and can be compared to other document-oriented databases like MongoDB
The Firebase web client supports all major browsers, including major mobile browsers. It cannot store primitive values over 10mb. This means that 10mb string (or other primitive) cannot be stored. However, if it is in the form of an object, then there is no issue.
Firebase services include:
- Firebase real-time database
- Firebase authentication
- Firebase hosting
- User authentication using e-mail and password, Google, Facebook, Twitter, GitHub
Since they were recently acquired by Google, some further integration with Google Cloud solutions is also available.
The servers of Firebase are optimised for remarkably low latencies. Firebase is designed to be able to provide high-performance real-time applications. Persistent connections are maintained between the clients and Firebase’s servers so that data can be pushed in both directions without delay. Typical network latencies (usually less than 100ms) for updates of data between clients are to be expected, however.
The Firebase JavaScript client is a single JavaScript file with no external dependencies that have been extensively optimised and minified.
Firebase offers the following advantages:
- It is a cloud solution.
- Data is stored as native JSON and is fetched via a RESTful API.
- 2048-bit SSL encryption for all data transfers guarantees data safety.
- Replication of data in multiple locations so data loss chances are minimised.
- Instant updates across multiple devices
- Ability to work offline – as soon as the connection is re-established the data is synchronised.
- Impressive synchronisation speeds.
- It has libraries for the most popular server-side languages and frameworks (such as Node.js, Ruby, Python and Java), Android, iOS, as well as the popular client-side frameworks, including Angular. This would make the potential migration to a different architecture more straightforward. [16]
Angular + Firebase = AngularFire
AngularFire is an officially supported Angular binding for Firebase. It integrates Firebase’s authentication and real-time observers with Angular. [21]
Serverless Web Architecture
Serverless architectures refer to applications that extensively rely on third-party backend services (Backend as a Service). In some circumstances, serverless systems can significantly reduce complexity and operational cost and at the cost of vendor dependencies.
Serverless was first used to refer to applications that heavily or fully depend on third-party services in the cloud for managing state and server-side logic. These are normally fat client applications (SPA or mobile apps) that use a variety of cloud accessible databases and authentication services. Previously these types of services have been described as Backend as a Service.
The serverless trend has been driven by several factors:
- Availability of performant JavaScript MVC frameworks like Angular that enable writing complex and large web apps.
- Services tend to be HTTP enabled and common authentication token exchange protocols are widely supported, which enables browsers to interact directly with cloud services.
- A great range of services focused on one specific area and providing at high quality
Serverless architectures allow development of full end to end applications using abstracted platforms. Combined with Angular, which can provide dynamic views on the client side, they make it possible to build a rich web experience with JSON acting as a gateway between the client and the back end.
Serverless architectures refer to applications that extensively rely on third-party backend services (Backend as a Service). In some circumstances, serverless systems can significantly reduce complexity and operational cost and at the cost of vendor dependencies.
Serverless was first used to refer to applications that heavily or fully depend on third-party services in the cloud for managing state and server-side logic. These are normally fat client applications (SPA or mobile apps) that use a variety of cloud accessible databases and authentication services. Previously these types of services have been described as Backend as a Service.
The serverless trend has been driven by several factors:
- Availability of performant JavaScript MVC frameworks like Angular that enable writing complex and large web apps.
- Services tend to be HTTP enabled and common authentication token exchange protocols are widely supported, which enables browsers to interact directly with cloud services.
- A great range of services focused on one specific area and providing at high quality
Serverless architectures allow development of full end to end applications using abstracted platforms. Combined with Angular, which can provide dynamic views on the client side, they make it possible to build a rich web experience with JSON acting as a gateway between the client and the back end.
Client-side MVC vs server-side MVC frameworks
In server-side MVC frameworks, controller methods return fully formed HTML views. When a view needs to be updated with data via AJAX calls, it is arguable which controllers should be sending the data. This results in:
- The view becoming complex – developers need to understand both the view generated by the server and all the AJAX interactions with it.
- The controller becoming complex as some of them would be returning view while others would be returning data.
When using a client-side MVC, every interaction between the server and the view happens through an AJAX call which brings uniformity of communication. [16]
Reactive Programming and RxJS
There has been a huge focus on asynchronous programming with JavaScript being in the centre of it. Asynchronous programming allows independent I/O operations to run concurrently, resulting in efficient code, however this efficiency comes at a cost. Even straightforward asynchronous code may become a mess due to nested callbacks.
Erich de Souza Oliveira defines reactive programming as “a paradigm where the primary focus is working with an asynchronous data flow.” [22]
Reactive programming is programming based on asynchronous data streams such as click and hover events. Streams are cheap and ubiquitous – they can be variables, user inputs, properties, caches, data structures, etc.
Observables are an abstraction that allows developers to express the effective latency in asynchronous computation, encapsulate event handling code and use higher order function to compose clean and readable asynchronous code.
“Functional reactive programming is reactive programming built on functional building blocks, and in which both functions and time series are first-class entities.” One of its benefits over using callbacks is a code maintainability. [23]
RxJS is a reactive library for JavaScript that is part of the Reactive Extensions (RX) family – a set of APIs for functional reactive programming with observable streams available in a variety of languages.
RxJS provides a toolbox of functions to combine, create and filter any stream.
These emitted events are only captured asynchronously by defining three functions executed when:
- a value is emitted
- an error is emitted
- a ‘complete’ signal is emitted.
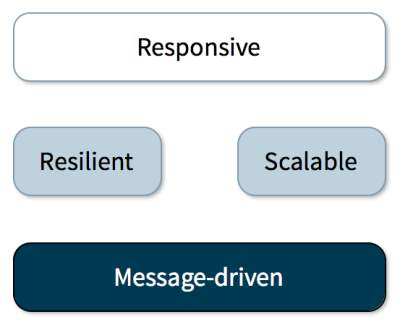
Reactive applications are built on four leading principles.
- Responsive (reacting to users) application is the main objective. A responsive application reacts to all user interactions promptly in order to ensure a reliably good user experience under different conditions, such as a spike of traffic or a failure of an external dependency.
- Resilient (reacting to failure) systems area able to recover when they encounter a problem. Developers need to be aware that the system could fail and account for it. Resiliency tends to be the weakest link, even well designed applications. Modern web applications should be resilient at their core to keep their responsiveness under all conditions. Endurance, performance, and security are all aspects of resiliency.
Isolation makes it possible for a system to self-heal. Failure in one isolated component won’t affect the responsiveness of the system as a whole, while also allowing the faulty component to recover.
A separate error channel allows handling an error signal somewhere else rather than throwing it back in the caller.
These factors make building an application that is more tolerant to faults.
- Scalable (reacting to load) – a system must be able to make use of increased computational capacity when necessary.
- A message-driven (reacting to events) architecture is the overall foundation of resilient, scalable, and as a result – responsive systems. [24]

The core building blocks of Reactive applications
Reactive Programming increases abstraction level of the code so developers can focus on the workflow of events and business logic and not the implementation details. Usually, code in Reactive Programming is more succinct. [25]
The benefits are more obvious in highly interactive web applications with a large amount of UI events associated with data events. In the early days, web interactions in web applications were limited to submissions of forms to the back end and rendering on the front end. Apps have nowadays advanced to a more real time user experience where interactions with controls can automatically trigger updates to the backend. Different real-time events are used to enable
Modern applications have a great quantity of real-time events of different types enabling interactive experiences to the user. Reactive Programming is a good way of handling that.
RxJS is a library for creating asynchronous and event-driven applications using observable collections. It uses composability and declarative syntax and introduces a time handling and error model. The main building parts of RxJS are observers (consumers) and observables (producers). Subscriptions to the observable are independent from the observable itself.
Alternatives have been considered for this project (Bacon.js, which works similarly, being one of them). The advantage RxJS has is Rx – the cross-platform API is available in other languages, which would make transitions to other platforms simpler. Rx unifies the concepts of reactive programming in a composable and concise collection of methods.
Additionally, extensions like RxJS-DOM are available, which could simplify manipulations with the DOM. This extension is not used in the project but could become useful as more features are added as future improvements. [26]
Observer Pattern
Observer Pattern is usually a key part of MVC architecture and its variants, and it is the foundation of event driven programming.
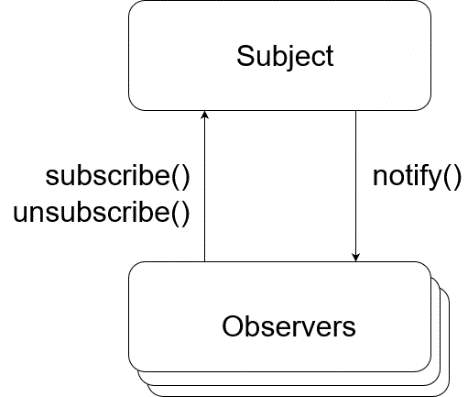
In the Observer Pattern, an object (Subject) maintains a list of objects (Observers) depending on it to automatically notify them of any state changes.
In MV* architectures, Observer Pattern can decouple the view from business logic.
By splitting view and logic, the Observer Pattern reduces possible branches significantly. This helps eliminating bugs caused by coupling between logic and view. By applying the Observer Pattern, the project is made much easier to maintain.
[27]
The Observer pattern provides a subscription model where objects get notified when an event they subscribed to occurs.
It encourages loose coupling and good object-oriented design.

Observer Pattern
A Subject can be observed by multiple Observer objects. It notifies the observers when there is a change in its state by broadcasting a notification that can include related to its topic. It also implements an interface allowing Observer objects to subscribe and unsubscribe. The Subject can remove Observers from the list if they are no longer needed
Observers have a function signature that is called when events (Subject changes) occur. [28]
However, there are some details developers should be aware of:
- The observer updating the state could cause circular invocation.
- For more complex data structures, it re-render everything in the DOM might be expensive. In this case observers may need to perform only the necessary update and therefore need more information about the change.
5. Implementation
Workflow
It could be challenging to create modern web applications that follow best practices and are optimised for deployment as there are too many ways to create an app. Angular CLI is a command line interface that makes it easier to create an application that follows best practices out of the box, efficiently and effectively. Some of the advantages of using this tool include:
- Easier maintainability of the code base;
- Provided conventions for consistency of code style;
- Better organised project structure;
- Producing an optimised build that can be deployed
- Configuration of unit testing.
Angular CLI Features:
- Bootstrapping the Angular project
- Serving and live reloading – the project is configured to use the Webpack loader, which handles module loading, minification and bundling of code.
- Tooling that follows the style guide of Angular
Running Angular CLI requires: Node 6.9 or higher.
Typings
As a good practice types of the objects used in the app have been defined in a separate directory so that they could be easily followed and referenced.
Angular
Writing Angular applications is done by composing HTML templates with Angularised markup, creating component classes to manage them, adding services containing application logic, and isolating services and components in separate modules.
The app is launched by bootstrapping the root module. Angular then presents the application content in a browser and responds to user interactions.
Angular apps are modular and Angular has its own modularity system called NgModules.
The NgModule class is the root module and is named AppModule.
NgModule is a decorator function that takes a single metadata object with properties describing the module with the following properties:
- declarations – the view classes that belong to this module: components, directives, and pipes.
- exports – declarations that are visible in the component templates of other modules.
- imports – other modules that are needed by component templates declared in this module.
- providers – creators of services that this module contributes to the global set of services; they become accessible everywhere in the app.
- bootstrap – the main application view, called the root component. It hosts all other app views. Only the root module sets this bootstrap.
- The NgModule is a class decorated with @NgModule and is a fundamental feature of Angular.
JavaScript also has its own module system for managing JavaScript objects and It’s not related to the NgModule system. In JavaScript a module is defined by a file with all objects within it belonging to that module. It declares some objects to be public and imports statements to access public objects from other modules.
Both module systems are used to write the app as they are complementary to each other.
These two different and complementary module systems are Used them both to write your apps.
A component controls a part of screen called a view.
The component’s application logic supporting the view is defined inside a class that interacts with the view through an API of properties and methods.
Angular manages components (creating, updating, and destroying them) as the user navigates through the app.
A component’s view is defined with its companion template – a form of HTML that Angular uses to render the component.
Every value, function or feature that the application needs is encompassed by services – usually a class with a narrow, well-defined purpose.
Component classes are lean and they delegate tasks such as validating user input and fetching data to services. They merely enable the user experience by presenting properties and methods for data binding. It coordinates between the view and the application logic and delegates everything nontrivial to services.
Angular provides new components with the dependencies they require – mostly services – through dependency injection. The dependencies are identified by the parameters’ types in the constructor of the component. When a component is created, Angular uses an injector to provide the needed services.
The injector manages a list of service instances that have been previously created. When a requested service is not on the list, the injector creates it and adds it to it before returning it to Angular. Once all service have been resolved and returned the constructor of the component is called with those services as parameters.
- The NavComponent manages the main navigation throughout the app. It has the Authentication service (AuthService) and the Angular Router as its dependency. Its job is simply showing the correct navigation depending on the authentication state of the user and their account type.
- The Authentication Service uses the AngularFireAuth provider that makes the user state (authState) accessible in the app. It also provides methods for logging in, logging out, updating profile and deleting a user
- The Data service acts as an interface for reading from and writing into the firebase database. For example listing of all test session is needed by the TeacherTestConnectionComponent and TestSelectionConnectorComponent. The services exposes the listings as an observable.
Hot vs Cold Observables
Cold observables start operating on subscription, and the observable sequence only starts passing values to the observers when it is subscribed to. Values are not shared between subscribers. When observers subscribe to a hot observable sequence, they get all elements in the stream that are emitted after their subscriptions.
Observables are hot if their producers are activated externally from the subscription. The sequence is shared between all the subscribers of the hot observable, and they all receive the next value of it.
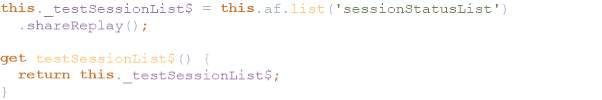
To get the list in real time, we need to create an AngularFire list binding as a property of our service.
In the case of test session list, we need to share the sequence between all the subscribers so a hot observable has been created via the shareReplay operator – “Returns an observable sequence that shares a single subscription to the underlying sequence replaying notifications subject to a maximum time length for the replay buffer”.

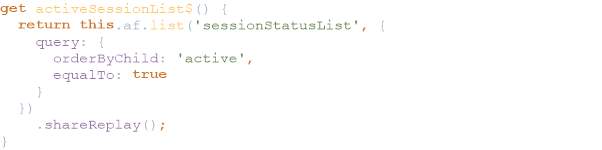
To get only the active sessions we need to provide a query object that could contain query values as observables so and when those observables emit new values, the query is automatically re-run.

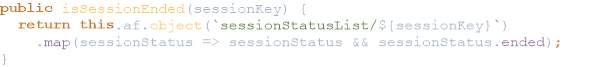
To get an observable with the status of each test session we need to read the value of the corresponding value in the databse. To access object rather than lists we need to create an object binding as a property of the service.

The Firebase DataSnapshot received is upwarped by AngularFIre by default, but getting the original snapshot data is also possibly by setting the preserveSnapshot property.
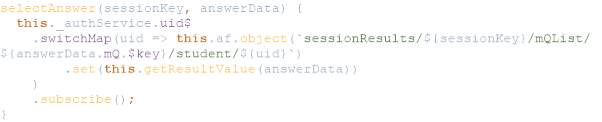
Selecting an answer by student fires the corresponding function, which retrieves the object using a switchMap operator.

switchMap projects each source value to an observable, which is merged in the returned observable, emitting values only from the most recently projected Observable – previous observables are being completed.
Smart components vs Dumb components
A component is an encapsulated unit that provides a specific functionality and could be reused in various contexts. A component architecture is highly encouraged in Angular as every feature of the app is required to be a component. Each has its own template, logic and styles and could be consumed throughout the app.

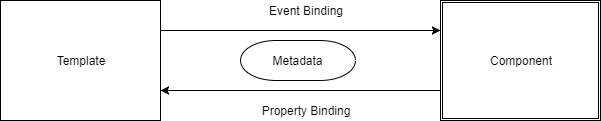
Inputs (property bindings) and Outputs (event bindings) define the interface of a component and serve as a contract to any other component that wants to use it.
It is common to divide components into two types:
- Dumb components
- get everything they need to render delivered to them via an input and every change that comes out as an output;
- are fully defined by their bindings;
- are concerned with presentation – usually have some DOM markup and styles of their own;
- have no dependencies on the rest of the app;
- shouldn’t have their own state unless it’s a purely UI state.
- Smart components
- are connected to services;
- handle their own data and persist changes as they serve as data sources;
- are responsible for coordinating dumb components underneath of it.
- Provide the data and behaviour to presentational or other container components.
The benefits of this approach are:
- Better separation of concerns – better understanding of the app and the UI is achieved by writing components this way.
- Better reusability – the same presentational component could be reused with completely different state sources, and turn those into separate container components that can be further reused.
- Prevents developers from duplicating the same markup in multiple instances.
Generally creating as few smart components and as many dumb components as possible is encouraged. This reduces the area of failures as top level components are responsible for delegating to services.
Throughout the app, all smart component names end with ConnectorComponent and all dumb components – with Component.
Firebase Security Rules
Since Firebase datastore is accessible directly from any connected client, we need to provide security rules to prevent unauthorised access.
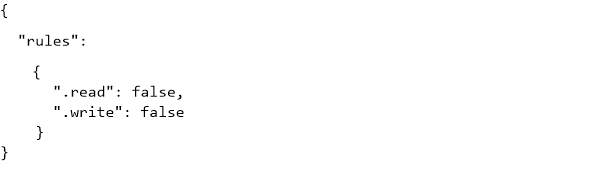
Security rules in Firebase are node-based and handled by an editable JSON file with a root node is named rules. The default values for reading and writing access is set to false. [29]

When a parent node is granted read or write access, this is applied to all child nodes as well. Submitting a query for a node in the database means getting all of its children. The reason behind this implementation is that evaluating rules at each child node level would have an impact on performance.
The issues related to rule cascading are easily solved by organising data in relation to permissions by users.
Grouping objects with similar security needs under high-level nodes drastically reduces the number of security rules that need to be maintained.
Blocking of writing to a child node of parent node that has write access can be done using validation rules.
Material Design
Google markets Material Design is “a unified system that combines theory, resources, and tools for crafting digital experiences. Material is a metaphor, a system for uniting style, branding, interaction, and motion under a consistent set of principles.”
Material Design builds a visual language combining well-established design principles with a modern look across different platforms.
This project makes use of Material Design components for Angular. Angular Material supports the most recent two versions of all major browsers.
With the help of Angular Material this project aims to make use of its benefits:
- Emphasising on user actions provides guides to the user;
- Initiating an action creates a motion focusing the attention of the user;
- As objects are reorganised they do not break the user experience;
- Well-defined feedback;
- Logical transitions.
6. Testing
Unit tests were being written during the development of the application. Using this approach achieves
- Guards against changes breaking changes (“regressions”)
- Makes sure that the code has the same behaviour when used as intended and when faced with non-standard circumstances.
- Reveals mistakes in design and implementation – when a part of the application seems difficult to test, it could be an indication of a design flaw, which should be addressed in early development stages.
The smallest testable unit of code in JavaScript is normally a function.
An isolated unit test inspects a class instance on its own with no injected values or dependencies. We create a new test instance of the class, passing the needed parameters and examine the API. Services and Pipes require isolated unit tests.
The testing utilities of Angular have the TestBed class included, as well as some helper functions provided by @angular/core/testing.
7. Conclusion
Subject
All the benefits of using a tool like this come with a downside – there are limited formatting options, which can feel restrictive to teachers who are used to PowerPoint presentations, or those who might simply want full control of their slides.
The built system relies on device availability, which brings some risks. All parties need to have a device supporting the system. All dependencies need to be set out from the very beginning. Inadequate internet connection and unexpected system faults might disrupt the learning process and this needs to be accounted for in advance.
Some students or teacher might find using software complicated and intimidating, even if it is user friendly.
As cloud-based solutions are online, they are more vulnerable to attacks. The information schools store in the system is sensitive and naturally this could be a concern to them.
More development needed
The built system is in its infancy and is far from being on par with current systems on the market.
Subscriptions may not be handled properly, which could leak to memory leaks
Technical Solution
Reactive Programming challenges
Steep learning curve when it comes to reactive programming – thinking in a reactive paradigm as well as learning libraries
- Testing challenges
- Firebase Flaws
Currently Firebase meets the requirements of the application, however some future functionality or dependency might require back end code. Depending on the chosen back end environment, migration may not always be straightforward.
Future Improvements
Sharing tests
The currently implemented system doesn’t support sharing a tests between different setups. After such a system is proven to be effective in the class, a logical improvement would be allowing teachers to share their tests and make them accessible to others and therefore build a community.
- Building more complex collaboration templates targeting a subject with specific requirements;
- Add more question formats
- Better testing framework
Using Marble Tests would allow testing asynchronous operations in a synchronous and dependable manner.
- Moving to a server architecture
- Create mobile apps – add mobile support
The current version of the app does not support mobile layout as tablets would be the smallest form factor devices supported. Adding a mobile layout would significantly expand the number of supported devices although it is arguable how effective using those would be.
Support for themes
Currently the project supports only one colour theme. Customising the colours and choosing between a dark or light mode would help for a better user experience.
8. References
[1] P. Goerner, “Individual and Collaborative Learning,” 2015.
[2] A. M. Paul, “Are College Lectures Unfair?,” 2015.
[3] A. Bhatia, “Active Learning Leads to Higher Grades and Fewer Failing Students in Science, Math, and Engineering,” 2014.
[4] M. Gehlsen, “Teaching Introverts and Shy Students,” 2016.
[5] _. _. https://medium.com/pear-deck/top-pear-deck-practices-from-teaching-pros-ddca7937171, “Best Practices from Pear Deck Pros”.
[6] A. Pezzoni, “Best Practices from Pear Deck Pros”.
[7] J. Sturtevant_, “Should We Be Less Student-Centered?,” 2017.
[8] National Research Council, Education for Life and Work: Developing Transferable Knowledge and Skills in the 21st CenturyNational Research Council, National Academies Press, 2012.
[9] M. Eynon-Lynch, “Deeper Learning,” 2017.
[10] “Pear Deck,” [Online]. Available: https://www.peardeck.com/.
[11] “Nearpod,” [Online]. Available: https://nearpod.com/.
[12] N. K. Nizamettin Gok, Building Hybrid Android Apps with Java and JavaScript, O’Reilly Media, 2013.
[13] M. S. Mikowski and J. C. Powell, Single page web applications JavaScript end-to-end, Shelter Island, NY: Manning, 2014.
[14] B. A. Syed, TypeScript Deep Dive.
[15] H. Rodriguez, “Typescript: Making Javascript strongly typed,” 2015.
[16] M. Waikar, Data-oriented Development with Angular, Packt Publishing, 2015.
[17] “Angular Docs,” [Online]. Available: https://angular.io/docs.
[18] G. Vaish, “Getting Started with NoSQL,” Packt Publishing, 2013.
[19] P. J. Sadalage and M. Fowler, “NoSQL Distilled: A Brief Guide to the Emerging World of Polyglot Persistence,” 2012.
[20] “Firebase,” [Online]. Available: https://firebase.google.com/.
[21] “AngularFire,” [Online]. Available: https://github.com/angular/angularfire2.
[22] E. d. S. Oliveira, Mastering Reactive JavaScript, Packt Publishing, 2017.
[23] J. Hayward, “Reactive Programming with JavaScript,” 2015.
[24] K. Webber, “What is Reactive Programming?,” 2014.
[25] P. Márton, “Functional Reactive Programming with the Power of Node.js Streams,” 2014.
[26] F. Rappl, “Introduction to Functional Reactive Programming with RxJS,” 2016.
[27] V. Vane, “Reviews for TypeScript Design Patterns,” 2016.
[28] Dofactory , “JavaScript + jQuery Design Pattern Framework”.
[29] C. Esplin, “Firebase Security & Rules,” 2017.
[30] D. Abramov, “Presentational and Container Components,” 2015.
[31] https://medium.com/pear-deck/3-reasons-why-you-should-be-using-active-learning-f23a8f08b35f.
[32] A. Osmani, Learning JavaScript Design Patterns, Sebastopol, CA: O’Reilly Media, 2017.
[33] D. Menard, Instant Angular Starter, Birmingham, UK: Packt Publishing Lp, 2014.
Cite This Work
To export a reference to this article please select a referencing stye below:
Related Services
View allRelated Content
All TagsContent relating to: "Internet"
The Internet is a worldwide network that connects computers from around the world. Anybody with an Internet connection can interact and communicate with others from across the globe.
Related Articles
DMCA / Removal Request
If you are the original writer of this dissertation and no longer wish to have your work published on the UKDiss.com website then please:




