Computer Personal Assistant Software Design
Info: 10213 words (41 pages) Dissertation
Published: 10th Dec 2019
Tagged: Computer Science
CHAPTER 1
INTRODUCTION
1.1 Introduction
Voice recognition is a technology which is capable of receiving the worlds that is spoken by user with the help of microphone. These sounds are acknowledged by voice recognizer. The procedure of voice recognition have different steps that will be observed in consequence of one by one. A voice recognition engine is recognized all words pronounced by human but successfully the performance of voice recognition engine get on number procedure. The major procedures are calculated by different user’s noisy environment.
1.2 Project Objective
The aim of this project is to design and construct a software that is a computer personal assistant Alex which can control computer through voice command like checking gmail, facebook, time query, weekly days, check current news and also can read the news, change voice (male or female), also able to custom google search and it can navigate basic function of computer. This project has shell command like open document, photos, drive, also this project can add new command itself through voice and it has also web commands and social commands. We have used C# language and platform is visual studio. These days most of the technology is researching on Artificial Intelligence. Our plan is to bring Artificial Intelligence out of the labs and people everyday lives.
1.3 Methodology
In this system, we have used Microsoft visual studio 2015 which is the platform of our project. We have used c sharp (c#) language for WPF application. We have used HUD advance interface. We have used speech library for using speech recognition engine and speech synthesizer which is respectively recognized the voice / speech and
reply the expected voice like human. There are 4 panels we have used in our project.
- Training Panel
- Setting Panel
- News Panel
- About Panel
We have made an intro video. In the beginning the software will start the intro video and it is made by Adobe After Effect. There is a gif in our interface which is made by Photoshop.
1.4 Motivation
These days everyone makes software but we were thinking to make a software which can understand human natural language through voice command. This software is called computer personal assistant Alex which will give response based on our voice command and give the output. We are highly motivated after looking at the iron man movie and the windows voice recognition software which is very popular in this era.
This report is organized as follow: Chapter 2 describes the literature review .Chapter 3 describes about overview of visual studio which is the platform of our project. Chapter 4 contains the design specification, user interface and implementation of the software. Chapter 5 contains system deployment and testing result. Finally Chapter 6 concludes the report with the advantages and disadvantages and the scope of the future work of our project.
1.6 Expected Outcome
A solution to all voice recognition software will motivate engineers to design better user interfaces that accept opportunity of this technology. Our software interface will be more highly HUD interface. You could think an interface where you can use language to start and then it changes into a graphical interface that you can touch and monitoring with your finger. This application will understand the hand recognition system like if you gesture the hand over in front of the computer it will understand the gesture. We will have the voice recognition system with different language bangla voice recognition system like in our mother tongue bangla voice recognition system. Our software will have home automation system and online database.
1.7 Summary
In this chapter we have described about the aim and objectives of our project. We have described how we have motivated from movie or other software to build this project. We have described what will be expected outcome of our project.
CHAPTER 2
LITERATURE REVIEW
2.1 Introduction
The main concept of the project is voice recognition system that can help the user to work easily and save time. The whole decision and calculation is made by the software. This application is used for the user interaction where the user will give some input through voice command, some basic command and the software will reply
through a male or female voice on the basis of the command or question. The system has its own functionality where it can perform different type of work through voice command.
2.2 Related Works
There is a system like ours that is google voice recognition system (application for mobile) and recently the CEO of facebook has introduced us the with the voice recognition system of microcontroller which can control everything through voice command. Google voice recognition system also use an input through voice command and can make call or search anything in the internet through voice command.
Enjoyable interaction with the software provides motivation for children to develop new skills more quickly than in traditional system. This software is designed to target many educational goals, ranging from communication to developmental goals and it will also help the student who has learning disability like dyslexia and the people who has no hand or the people who are unable to write/type anything in the computer.

Fig 2.2.1: Google voice recognition System
2.3 Scope of the Problems
Voice recognition system can listen or word and can control computer is now a very practical of many people. As the technology is available everywhere now-a-days one size never fit for everyone. It is an alternative way of typing or using any peripheral device. Voice recognition system is more sophisticated while it is easy to use. It’s provides step by step instruction to work with the computer. There are many issues with voice recognition system that to recognition of the speech.
2.4 Challenges
Some words have different spelling and different type of meaning but acquire the same meaning like “there”, “their”, “bee”, “be”. These are very confusing for machines to understand such type of words or phrases. Second change is to understand the language by different type of user. It is a problem is to separate simultaneous speeches from different users. Program needs to hear clearly if user give any kind of commands. Any other noise can make interface to understand command that will work as a noise for the machine and it will give answer wrong answer for the user. Besides all advantages it is impossible to build a perfect voice recognition software. The process of speech recognition is easy to human but it is difficult for a machine .Voice recognition systems is a modern technology and its need a lot of memory space for this reason sometimes this type of system runs slowly. Quiet environment is better for voice recognition system. For filtering the noises the need to use microphone.
2.5 Summary
In this chapter we have described about the related works or related software with our project. What will be the challenges for our project to make it properly. And also describe what kind of problems we have faced to build our project.
CHAPTER 3
AN OVERVIEW OF VISUAL STUDIO
3.1 Introduction
Before making a program or a software most important things to about a platform that can make easy to do specific work properly. That’s why we have choose visual studio for our platform. Visual studio is most reliable platform for any kind of application. In this chapter, we will discuss about visual studio and its advantage, its development and its evaluation.
3.2 Visual Studio
Visual studio is the an IDE which is used for making Computer program like website, web app, mobile app, WPF application , windows application etc. It is from Microsoft. Visual Studio almost support 36 programming language. It gives the opportunity to the code editor and the debugger that to help in specific service to build in any programming language. Its helps to works on a project quickly. In our project we have used visual studio 2015.

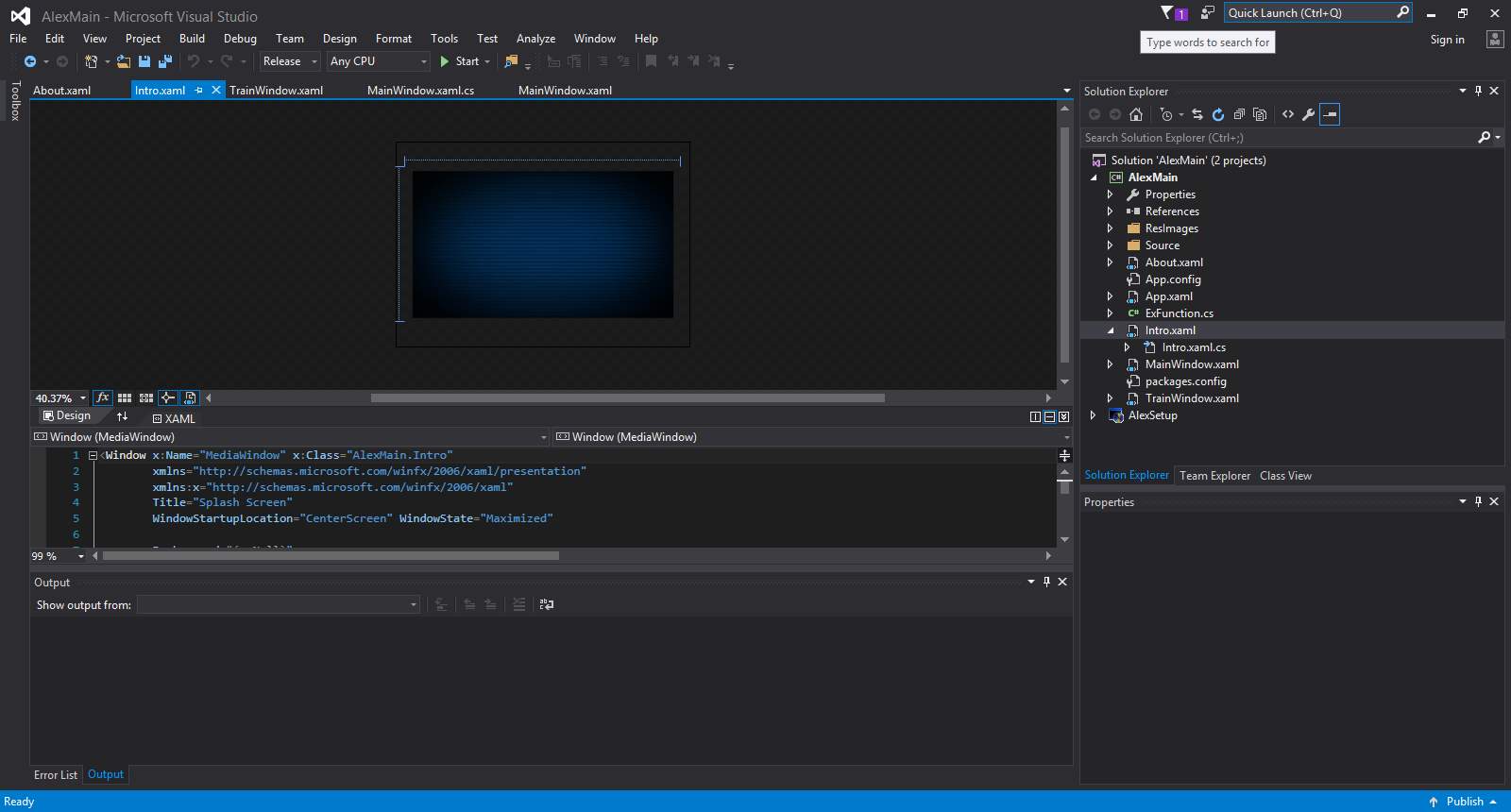
Fig 3.2.1: Interface of visual studio
3.2.1 Feature of Visual Studio
Now we will go discuss about the features that includes in visual studio as any Other IDE it has
- Code editor
- Debugger
- Designer
- Other tools
- Extensibility
3.2.1.1 Code Editor
As like all other code editor it has code highlighting and code completion with intelligent sense for variables, functions, methods, loops etc. It gives auto complete suggestion for coders that they can fix the mistakes. It has also setting bookmarks for easy navigation of the code. For adding normal code search some other navigation aids like collapsing code blocks and incremental search. It has also multi item clipboard and task list. The code editor of visual studio has also code factoring for parameter re-ordering, variable and method renaming to other class properties.
3.2.1.2 Debugger
The debugger of visual studio is work with the both of source level and machine level
Debugger. Debugger works with both manage code and also with native code which can write any language that is supported by visual studio. It can also monitor and debug that process. Debugger can also make memory dump and load them later for debugging. It can also support multithread programs. At the time of debugging when a mouse point hover over any variable, the current value will display in a tooltip.
3.2.1.3 Designer
Visual studio has a host designer to help in building the application with nice interface. These are:
Windows form designer
Windows form design is used make the GUI of any kind of windows form application. Layout can be control by choosing them in the side of the form. Data bound can be control by data source that is dragging the item from the data source. The user interface is linked with the code using a event driving programming model. The designer or maker generates either C# or VB.net code for the application.
WPF designer
WPF stands for windows presentation foundation. The code name of it is cider which is introduce in visual studio 2008. It also support the drag and drop function like windows form designer. It has all functionality with data binding and automatic layout. It creates XAML code for User interface.

Fig 3.2.2: WPF design
Web design or development
Visual studio also has web application editor that is used for developing ASP.net application and can support HTML, CSS, and Java Script. This is also support MVC technology to create dynamic web project.
Class designer
The work of class designer is to edit the class using UML modeling. It can create C# or VB.net code to generate methods or classes. Also can create class diagram.
Data designer
Data designer is used for editing database schemas, typed table, foreign keys and constrains. It is also used for design queries from the graphical view.
Mapping designer
Mapping is used between database schemas and the classes that encapsulate data.
3.2.1.4 Other Tools
Other tools are like
- Open Tab Browser
- Properties Editor
- Object Browser
- Solution Explorer
- Team Explorer
- Data Explorer
- Server Explorer
- PreEmptive Protection-Dotfuscator Community Edition
- Text Generator Editor
- ASP.net web site administration tools
- Visual Studio Tools for office
3.2.1.5 Extensibility
Visual studio give the opportunity to the developer to write extensions for it to extend its capability. Visual studio has the capability of extending the design of windows, WPF and console application etc.

Fig 3.2.3: Design to extend capability
3.3 Advantages of visual studio
Visual studio is the most advance and rich IDE. Basically it has 3 versions of visual studio IDE these are visual studio, visual studio code and visual studio online. There are some advantages of visual studio:
- The use of different languages are approved in visual studio.
- Microsoft visual studio has the horizontal scalability.
- Visual studio creates a unified environment that offer developers to builds programs in c#, visual basic++.
- Interfaces are built easily with Windows and Microsoft.
- UI best exercise are more compatible.
- In visual studio we can call method from c# to VB.net in which language integration is seamless.

Fig 3.3.1: Work with different type of photos
3.4 Animation for Visual Studio
Animation in visual studio should be selective to those that server specific purposes. Animation best practices in visual studio should be selective that has limit animations that distribute appointed objectives to those. Ensuring that transitions feel rapid and ordinary timing and speed are important. From one state to another it uses gradual non-linear easing. Animation for visual studio uses subtle animation on hover to suggest interactive element according to the mouse. The important thing is subtlety.

Fig 3.3.2: Animation work
- Load time must be calculated in visual studio, progress indicator must be offered.
- Visual studio should admittedly react to user gestures in less than ten milliseconds.
- Milliseconds. To complete the animation transition should not hold longer.
Animation as communicator:
Visual studio’s UI, animation functions are used as a communication tool. These animation functions have four ways. Alert and notifications are used to attract attention such as installation progress visualization. Time-dependent behavior are visualized of a complicated system by animation.
3.5 Summary
In this chapter we have described the overview of Microsoft visual studio 2015. There are some description about the features, design and the animation studio of visual studio. In this chapter there are also some advantages and disadvantages of Microsoft visual studio 2015.
CHAPTER 4
DESIGN SPECIFICATION
4.1 Introduction
In this chapter we will describe about the whole interface of our software. There are some buttons, panel, monitor which will display the conversation between user and the software (ALEX). There will be the description about the sounds which we have added in our buttons when the user chick on those buttons user will listens an amazing technical beep. When the user click on the software our intro video will start at the beginning. The software has some social conversational database which can be used by the user. The software act like an artificial intelligence which helps us perform some basic task on the computer and this saves a lot of time. We can open special file more over we can navigate to any directory.
4.2 Overall Description
Alex is a software which not only helps the handicaps but also it can be used by any user to save a lot of time. This software is specially designed to learn. We can teach the software in three different ways. We can give shell command to perform some task that is related to the operating system. Also we can add some web commands which can be called latter on to get access on that specific website. There is another special command adding system which makes Alex even more special and realistic by adding social command which makes him live and smart.

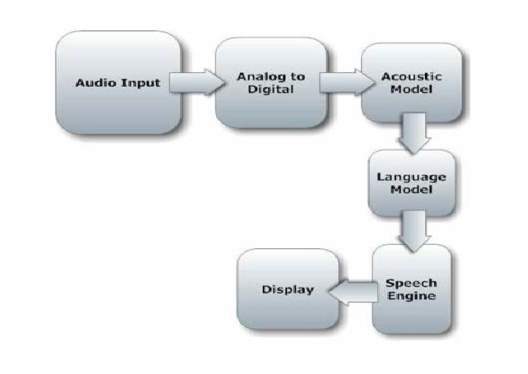
Fig 4.2.1: Process of voice recognition
4.2.1 Product Perspective
The product has some special ability and this has a very simple and futuristic structure
Which can be updated. The more we code the software the more it gets smarter. It will help lot of disable people who has vision problem or disabled by hand because to operate this software only need voice. Since this software has a cloud database gets the software gets smarter remotely. Every user teach the software and the database gets updated with lots of information and the software gets even smarter and its done by thousands of users.
4.2.2 Product Functions
The product has a lot of functions which includes web commands, shell commands, social commands and also some default commands.
4.2.2.1 Web Commands
This function mainly collects bookmarks and when we call them it directly calls site location and opens it on the default browser. In this purpose if we say open google, it will open the browser.
4.2.2.2 Shell Commands
The function is used to access come system task .The function helps us control the explorer. We can maximize, minimize and close the panel. Already it has some default function but the software is designed on a manner so that we can teach the software to perform more shell commands. This can be done by open the training panel and adding new shell commands.
4.2.2.3 Social Commands
If we talk about the social robot then this software is the brain of it. Like the robot Sophia it has a big database of question and answer and the database of Q/A will aquatically updated by the used all over the world and the software gets even smarter. The more we use it and the older it gets the smarter it becomes.
4.2.2.4 Default commands
As other software in the initial time it has some default command which is build it the software to control the initials. The premium users will be able to connect their cloud account and the software all of a sudden gets smartest by getting access to the humongous clouds databases.
4.3 User Interface
User interface is an interface through which user will control some specific tasks of the computer using voice command. In general we have HUD interface that has different buttons, panels, cross button, monitor, and clock system in this software. We have also highly technical beeps in our interface. We have attached animated GIF in our interface and we have used after effect in our project to edit the intro video to make the software smarter.
4.3.1 Main Interface
In the main interface we have few buttons these are training button, setting button about button cross button. When we click the training button Alex will say here is the training panel that make me even smarter. When we click the setting panel Alex will say that here is the setting panel. When we click about button Alex will say here is the information of my creators. We have a hidden news panel when we say Alex check the news , Alex open the news panel and keep saying the news and we can pause saying the news .we can change the voice male to female and female to male. We have a monitor also in the whole interface which display the conversation between the user and the software like if we say hello, Alex will say hello master that we can set any name whatever we want to set. There is a clock system in the interface which show hours, minutes and seconds separately. We have a text level in the main interface that we designed at the beginning of the project to test it. When we say add new command it shows us the training panel. In future we will have more advance user interface.

Fig. 4.3.1: Main Interface
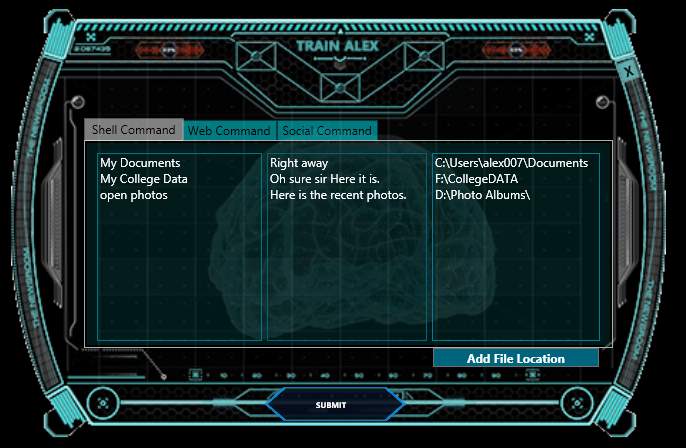
In this training panel we have three tabs such as shell command, web command and social command and each of them has individual text field where we can add text. In the social command we can add any command whatever we want to listen from our software.in the social command we have three tabs of social command, responds command and the location. If we say open photos it will say here is the recent photos and then it will open that album. There is also a submit button using this button we can save the commands and can refresh the commands. We can add the command location using the add file location button. There is a cross button in the training panel. When we click the cross button it will say training panel is closed.

Fig 4.3.2: Training pane
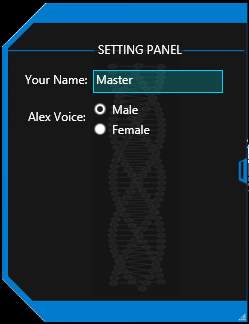
In the Setting panel we can set any name whatever we want to address us by setting the name. We can change the voice male to female or female to male using the radio button or voice command. When we click the setting panel button our software will say here is the setting panel and it will say that setting panel close when we again click the same button.

Fig 4.3.3: Setting Panel
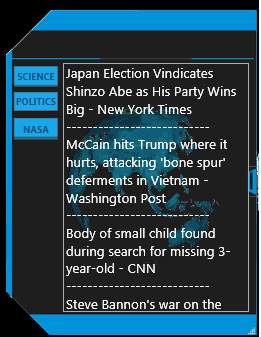
4.3.4 News Panel
In this news panel we can listen the recent heading news and we have some categories like science news, politics news and the news of NASA. If we say check the news it will read the current news in this moment we can change the voice if we want.

Fig 4.3.4: News Panel
If we say Alex change the voice this panel will change the voice male to female or female to male. We can also hide the panel through voice command.
The about panel has the information of the creators and the about panel also has a cross button. The button also has a technical beep. When we click the about button the about panel will open and say here is the information about my creators .If we say what are you Alex will reply I am an artificial intelligent. In future we will add the reminder button in our interface.

Fig 4.3.5: About panel
4.4 Intro Video
We have an intro video in our project. This Intro video will start at the begging when we click the software icon to active the software. There is a wonderful voice of Alex that tell us” Welcome master, I am waiting to be executed”. In the visual studio we have used media element to attach the intro video in the project and the video is developed by Adobe After Effect.

4.5 Hardware Interface
While this application will be running we can control the computer by the software. The value according to the condition will give as an output in voice through the software.
4.6 Software Interfaces
The interface of the software is mainly build by the Photoshop. Every work of the interface is very beautifully done by Photoshop. The main interface and the other interface are built with different type of colors, specially blue and black are mainly use in the software to look it very nice and modern technology that it can attract the user to use it with very interest.
4.7 Summary
In this chapter we have described about the whole interface of our project. We have already described how we have made the main interface and described every parts of the main interface and how it works. We have included the setting panel, about panel and training panel with figure.
CHAPTER 5
SYSTEM DEPLOYMENT AND TEST RESULT
5.1 Introduction
In this chapter we will discuss about the deployment of the system and the test results that generated in the system testing phase of the whole system in different case scenario. The system is not too easy to build, lots of works has done in the project to build it a successfully but it’s too easy to use.
5.2 Deployment of System
I have installed the software in the computer. The main power supply board will power up all the components. Then these components are placed into box and then fix the box with the stick. I am using an android phone as a prototype with the stick. After Complete deployment will push the system through test.
5.3 Testing of System
For the test purpose we have bind the box with a stick and started walking in a room where there are many obstacles.
Table 5.3.1: Test result of the system
5.4 Summary
In this chapter we have described how the software is implemented and the testing result of the system. Test result are summarized in tabular form also. The tabular data shows that the system is working as indented from both medium of input and the system output was relevant.
CHAPTER 6
CONCLUSION
6.1 Advantages and disadvantages
This project will be helpful for the disabled people .It increases the poor activity and reduces cost and errors. It actually improve our skills and we get job done in the shortest time. This software has a low accuracy. It is very hard to make an Artificial intelligence because the artificial intelligence should be even smarter than human and it is difficult to build a perfect system. This software is not very good in the clamorous environment.
- This software will have the hand recognition system like hand gesture recognition.
- We will also have the home automation system like turn on the light Alex then Alex will able to turn on the light.
- We will have bangla voice recognition system that will be more advance feather of our project.
- We will have answer question database we have offline database now but in the future we will have the online database as well.
- We will have motion detection of security system.
- We will have the self-learning system that will be highly advanced voice recognition software in future.

Fig 6.3.1: Hand gesture system
In future people will depend on artificial intelligence. Our project is also an artificial intelligence. This will boost our working skill and also save our time. We will be able to do more thing with multi-tasking and multi interaction system. We want to build a software where we will be able to give inputs with microphone and even with the camera. Recent technologies like voice recognition, speech recognition and natural languages processing are combined and relate to receiving human voice and convert it into sound like human. Our software will perform a greater rule in future and even threaten to make the keyboard untenable. In this work we have developed a software that can be used for disable people.
APPINDIX A
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using System.Speech.Recognition;
using System.Speech.Synthesis;
using System.IO;
using System.Diagnostics;
using System.Threading;
using System.Text.RegularExpressions;
using System.Runtime.InteropServices;
using System.Windows.Interop;
using System.Windows.Threading;
using System.Management;
using System.Windows.Automation;
using System.Xml;
using System.ServiceModel.Syndication;
using System.Globalization;
using Microsoft.Win32;
using System.Media;
namespace AlexMain
{
public partial class MainWindow : Window
{
//Veriables
Boolean voice = true;
int ranNum;
Random rnd = new Random();
StreamWriter sw;
String QEvent;
DateTime now = DateTime.Now;
string userName = Environment.UserName;
String Settingpath;
StreamReader sr;
String Name;
int websearch = 0;
string speech = “”;
String temp;
String condition;
public String scpath;
public String srpath;
public String slpath;
public String webcpath;
public String webrpath;
public String weblpath;
public String socpath;
public String sorpath;
//Loading Arrays
String[] ArrayShellCommands;
String[] ArrayShellResponse;
String[] ArrayShellLocation;
String[] ArrayWebCommands;
String[] ArrayWebResponse;
String[] ArrayWebURL;
String[] ArraySocialCommands;
String[] ArraySocialResponse;
//Volume controls
private const int APPCOMMAND_VOLUME_MUTE = 0x80000;
private const int APPCOMMAND_VOLUME_UP = 0xA0000;
private const int APPCOMMAND_VOLUME_DOWN = 0x90000;
private const int WM_APPCOMMAND = 0x319;
[DllImport(“user32.dll”)]
public static extern IntPtr SendMessageW(IntPtr hWnd,int Msg
IntPtr wParam, IntPtr lParam);
SpeechRecognitionEngine listener =
new SpeechRecognitionEngine();
SpeechSynthesizer speaker = new SpeechSynthesizer();
public MainWindow()
{
listener.UnloadAllGrammars();
speaker.SelectVoiceByHints(VoiceGender.Male);
DispatcherTimer timer = new DispatcherTimer();
timer.Interval = TimeSpan.FromSeconds(1);
timer.Tick += timer_Tick;
timer.Start();
DispatcherTimer timer2 = new DispatcherTimer();
timer2.Interval = TimeSpan.FromSeconds(1);
timer2.Tick += timer2_Tick;
timer2.Start();
InitializeComponent();
Intro f = new Intro();
f.ShowDialog();
CreateFileDB();
Settingpath = @”C:Users” + Environment.UserName + “\Documents\Alex Custom Commands\Setting1.txt”;
if (!File.Exists(Settingpath))
{ sw = File.CreateText(Settingpath);
sw.Write(“Master”);
sw.Close();
}
sr = new StreamReader(Settingpath);
UserNameTextBox.Text = sr.ReadToEnd();
sr.Close();
if (UserNameTextBox.Text == “”)
{
UserNameTextBox.Text = “Master”;
}
Name = UserNameTextBox.Text;
try
{
//using default microphone
listener.SetInputToDefaultAudioDevice();
//hook to event
listener.AudioLevelUpdated += new
EventHandler<AudioLevelUpdatedEventArgs>
(engine_AudioLevelUpdated);
listener.SpeechRecognized += new
EventHandler<SpeechRecognizedEventArgs>
(engine_SpeechRecognized);
listener.SpeechRecognized += new
EventHandler<SpeechRecognizedEventArgs>
(Shell_SpeechRecognized);
listener.SpeechRecognized += new
EventHandler<SpeechRecognizedEventArgs>
(Social_SpeechRecognized);
listener.SpeechRecognized += new
EventHandler<SpeechRecognizedEventArgs>
(Web_SpeechRecognized);
//start listening
loadGrammerAndCommands();
listener.RecognizeAsync(RecognizeMode.Multiple);
speaker.SpeakCompleted += new
EventHandler<SpeakCompletedEventArgs>
(ss_SpeakCompleted);
if (speaker.State == SynthesizerState.Speaking)
{
speaker.SpeakAsyncCancelAll();
}
}
catch (Exception ex)
{
System.Windows.Forms.MessageBox.Show(ex.Message,
“voice recognition failed”);
}
}
private void engine_SpeechRecognized(object sender,
SpeechRecognizedEventArgs e)
{
speech = e.Result.Text;
textBoxchat.Text = “Me: ” + e.Result.Text + “ ” +
textBoxchat.Text ;
textboxspeaked.Text = e.Result.Text;
if (websearch == 3)
{
if (speech == “start listening” ||speech == “wake up
alex”)
{
Speak(“Thank you “+Name+”, I have been waiting
for you.”);
websearch = 0;
}
}
else if (websearch == 1)
{
listener.RecognizeAsyncStop();
Speak(“Here is the searching result of ” + speech);
System.Threading.Thread.Sleep(2000);
listener.RecognizeAsync(RecognizeMode.Multiple);
listener.UnloadAllGrammars();
loadGrammerAndCommands();
System.Diagnostics.Process.Start
(“https://www.google.com/search?q=” + speech);
websearch = 0;
}
else if (websearch == 2)
{
listener.RecognizeAsyncStop();
Speak(“Here is the searching result of ” + speech);
System.Threading.Thread.Sleep(2000);
listener.RecognizeAsync(RecognizeMode.Multiple);
listener.UnloadAllGrammars();
loadGrammerAndCommands();
System.Diagnostics.Process.Start
(“http://www.google.com/images?q=” + speech);
websearch = 0;
}
else
{
switch (speech.ToLower())
{
case “hello”:
case “hello alex”:
now = DateTime.Now;
if (now.Hour >= 5 && now.Hour < 12)
{ Speak(“Goodmorning ” + Name); }
if (now.Hour >= 12 && now.Hour < 18)
{ Speak(“Good afternoon ” + Name); }
if (now.Hour >= 18 && now.Hour < 24)
{ Speak(“Good evening ” + Name); }
if (now.Hour < 5)
{ Speak(“Hello ” + Name + “, it’s getting
late”); }
break;
case “alex”:
ranNum = rnd.Next(1, 4);
if (ranNum == 1) { QEvent = “”; Speak(“Yes ”
+ Name); }
else if (ranNum == 2) { QEvent = “”;
Speak(“Yes?”); }
else if (ranNum == 3) { QEvent = “”;
Speak(“How may I help?”); }
else if (ranNum == 4) { QEvent = “”;
Speak(“How may I be of assistance?”); }
break;
case “close chrome”:
case “close browser”:
case “mute system sound”:
SendMessageW(new
WindowInteropHelper(this).Handle, WM_APPCOMMAND, new
WindowInteropHelper(this).Handle,
(IntPtr)APPCOMMAND_VOLUME_MUTE);
break;
case “alex stop listening”:
case “stop listening”:
case “alex sleep”:
Speak(“Ok ” + Name + ” , as you wish.”);
websearch = 3;
break;
case “what are you”:
Speak(“I am an Artificial intelligent.”);
About a = new About();
a.ShowDialog();
break;
case “very good”:
Speak(“Thank you ” + Name );
break;
case “what about the todays news”:
case “check the news”:
DoCheckNews();
break;
case “stop talking”:
speaker.SpeakAsyncCancelAll();
speaker.Resume();
break;
case “wait a minute”:
speaker.Pause();
break;
case “keep saying the news”:
speaker.Resume();
break;
case “close news window”:
CloseNews();
break;
case “whats the weather today”:
double x =
Convert.ToInt32(GetWeather(“temp”));
x = (x-32)* 0.5556;
Speak(“The sky is ” + GetWeather(“cond”) + ”
and the temparature out side is “+x+ ”
celsius”);
break;
case “reload commands new commands”:
case “refresh commands”:
loadGrammerAndCommands();
Speak(“All Libries are Updated.”);
break;
case “add new commands”:
speaker.SpeakAsync(“Here is the command
adding panel to make me even more smarter.”);
TrainWindow T = new TrainWindow();
T.ShowDialog();
Speak(“Closing Command Panel”);
PlaySound(5);
loadGrammerAndCommands();
System.Threading.Thread.Sleep(2000);
Speak(“All libries are updated and ready to
execute.”);
break;
case “out of the way”:
this.WindowState =
System.Windows.WindowState.Minimized;
Speak(“My apologies”);
break;
case “come back”:
this.WindowState =
System.Windows.WindowState.Normal;
Speak(“Alright”);
break;
case “change voice”:
if (voice == true)
{
speaker.SelectVoiceByHints
(VoiceGender.Female);
voice = false;
Speak(“Hello ” + Name + ” do I sound
clear enough.”);
}
else
{
speaker.SelectVoiceByHints(VoiceGender.Male);
voice = true;
Speak(“Hello ” + Name + ” do I sound clear
enough.”);
}
break;
case “close window”:
System.Windows.Forms.SendKeys.SendWait(“%{F4}”);
break;
APPINDIX B
<Window x_Class=”AlexMain.MainWindow”
xmlns=”http://schemas.microsoft.com/winfx/2006/xaml/presentation”
xmlns_x=”http://schemas.microsoft.com/winfx/2006/xaml”
xmlns_d=”http://schemas.microsoft.com/expression/blend/2008″
xmlns_mc=”http://schemas.openxmlformats.org/markup-compatibility/2006″
xmlns_local=”clr-namespace:AlexMain”
mc_Ignorable=”d”
xmlns_gif=”http://wpfanimatedgif.codeplex.com”
Title=”MainWindow” Height=”446.5″ Width=”1027.8″ AllowsTransparency=”True” WindowStyle=”None” Background=”{x:Null}” HorizontalAlignment=”Center” VerticalAlignment=”Center” Left=”100″ Top=”200″ Icon=”ResImages/App.ico” WindowStartupLocation=”Manual” >
<Grid>
<Grid.Background>
<ImageBrush/>
</Grid.Background>
<Image x_Name=”alexBG” gif:ImageBehavior.RepeatBehavior=”Forever” gif:ImageBehavior.AnimatedSource=”ResImages/BGAnimation.gif” HorizontalAlignment=”Left” Height=”388″ VerticalAlignment=”Top” Width=”778″ Source=”ResImages/BGAnimation.gif” Margin=”238,18,0,0″ MouseDown=”alexBG_MouseDown”/>
<TextBox x_Name=”textboxspeaked” HorizontalAlignment=”Left” Height=”28″ Margin=”738,352,0,0″ VerticalAlignment=”Top” Width=”142″ BorderBrush=”#FF868686″ Foreground=”#FF00F3FF” Background=”{x:Null}” FontSize=”9.333″ SpellCheck.IsEnabled=”True” FontWeight=”Bold”/>
<Label x_Name=”labelh” Content=”HH
” HorizontalAlignment=”Left” Margin=”921,142,0,0″ VerticalAlignment=”Top” Height=”26″ Width=”28″ Foreground=”#FF00FFEE” HorizontalContentAlignment=”Center” VerticalContentAlignment=”Center” FontSize=”10.667″ FontWeight=”Bold”/>
<ProgressBar x_Name=”ProgressBarR” HorizontalAlignment=”Left” Height=”12″ Margin=”516,162,0,0″ VerticalAlignment=”Top” Width=”88″ Foreground=”#FF00B9FF” Background=”#FF252525″ RenderTransformOrigin=”3.15,9.762″/>
<ProgressBar x_Name=”ProgressBarL” HorizontalAlignment=”Left” Height=”13″ Margin=”363,161,0,0″ VerticalAlignment=”Top” Width=”86″ Foreground=”#FF00B9FF” Background=”#FF252525″ RenderTransformOrigin=”0.5,0.5″>
<ProgressBar.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform Angle=”180″/>
<TranslateTransform/>
</TransformGroup>
</ProgressBar.RenderTransform>
</ProgressBar>
<Label x_Name=”labelm” Content=”MM” HorizontalAlignment=”Left” Margin=”934,107,0,0″ VerticalAlignment=”Top” Height=”28″ Width=”34″ Foreground=”#FF00FFEE” HorizontalContentAlignment=”Center” VerticalContentAlignment=”Center” FontSize=”10.667″ FontWeight=”Bold”/>
<Label x_Name=”labels” Content=”SS” HorizontalAlignment=”Left” Margin=”880,97,0,0″ VerticalAlignment=”Top” Height=”40″ Width=”44″ Foreground=”#FF00FFEE” FontSize=”21.333″ RenderTransformOrigin=”0.348,0.397″ FontWeight=”Bold” Background=”{x:Null}” ScrollViewer.HorizontalScrollBarVisibility=”Auto” Cursor=”None” HorizontalContentAlignment=”Center” VerticalContentAlignment=”Center”/>
<Button x_Name=”button” Content=”” HorizontalAlignment=”Left” Margin=”641,59,0,0″ VerticalAlignment=”Top” Width=”20″ Click=”button_Click” Height=”18″ Background=”{x:Null}” Opacity=”0.5″ MouseEnter=”button_MouseEnter”/>
<TextBox x_Name=”textBoxchat” HorizontalAlignment=”Left” Height=”88″ Margin=”690,215,0,0″ TextWrapping=”Wrap” VerticalAlignment=”Top” Width=”190″ Foreground=”Cyan” Background=”{x:Null}”/>
<StackPanel Name=”sidepane” HorizontalAlignment=”Left” Height=”325″ Margin=”12,3,0,0″ VerticalAlignment=”Top” Width=”0″>
<Image x_Name=”Sidebar” HorizontalAlignment=”Left” Height=”326″ VerticalAlignment=”Top” Width=”254″ gif:ImageBehavior.AnimatedSource=”ResImages/Sidebar.gif”/>
<Button x_Name=”button4″ Content=”Button” Margin=”0,0,196,0″/>
</StackPanel>
<Button x_Name=”button1″ Content=”” HorizontalAlignment=”Left” Margin=”254,159,0,0″ VerticalAlignment=”Top” Width=”12″ Height=”31″ Background=”{x:Null}” Opacity=”0.5″ Click=”button1_Click” MouseEnter=”button1_MouseEnter”/>
<TextBox x_Name=”textBoxnews” HorizontalAlignment=”Left” Height=”249″ Margin=”69,56,0,0″ TextWrapping=”Wrap” VerticalAlignment=”Top” Width=”0″ RenderTransformOrigin=”-1.888,-8.652″ Background=”{x:Null}” Foreground=”White” FontSize=”13.333″/>
<Button x_Name=”btnscience” Content=”SCIENCE” HorizontalAlignment=”Left” Margin=”20,59,0,0″ VerticalAlignment=”Top” Width=”44″ Height=”21″ FontSize=”9.333″ FontWeight=”Bold” Foreground=”Black” Opacity=”0.5″ Background=”#FF2FBCFF” Click=”btnscience_Click” Visibility=”Hidden”/>
<Button x_Name=”btnpolitics” HorizontalAlignment=”Left” VerticalAlignment=”Top” Width=”44″ Margin=”20,85,0,0″ Height=”19″ Content=”POLITICS” FontSize=”9.333″ FontWeight=”Bold” Foreground=”Black” Opacity=”0.5″ Background=”#FF37BEFF” Click=”btnpolitics_Click” Visibility=”Hidden”/>
<Button x_Name=”btnnasa” Content=”NASA” HorizontalAlignment=”Left” Margin=”20,111,0,0″ VerticalAlignment=”Top” Width=”44″ Height=”22″ FontSize=”9.333″ FontWeight=”Bold” Foreground=”Black” Opacity=”0.5″ Background=”#FF2CBBFF” Click=”btnnasa_Click” Visibility=”Hidden”/>
<Image x_Name=”ImgTrain” HorizontalAlignment=”Left” Height=”102″ VerticalAlignment=”Top” Width=”105″ Margin=”313,37,0,0″ gif:ImageBehavior.AnimatedSource=”ResImages/TrainButton.png” MouseEnter=”ImgTrain_MouseEnter” MouseLeave=”ImgTrain_MouseLeave” MouseDown=”ImgTrain_MouseDown” Opacity=”0.2″/>
<Image x_Name=”ImgReminder” HorizontalAlignment=”Left” Height=”102″ Margin=”322,207,0,0″ VerticalAlignment=”Top” Width=”103″ gif:ImageBehavior.AnimatedSource=”ResImages/AlarmButton.png” MouseDown=”ImgReminder_MouseDown” MouseEnter=”ImgReminder_MouseEnter” MouseLeave=”ImgReminder_MouseLeave” Opacity=”0.2″/>
<Image x_Name=”ImgSetting” HorizontalAlignment=”Left” Height=”103″ Margin=”266,124,0,0″ VerticalAlignment=”Top” Width=”102″ gif:ImageBehavior.AnimatedSource=”ResImages/SettingButton.png” MouseDown=”ImgSetting_MouseDown” MouseEnter=”ImgSetting_MouseEnter” MouseLeave=”ImgSetting_MouseLeave” Opacity=”0.2″/>
<MediaElement x_Name=”TVmediaElement” HorizontalAlignment=”Left” Height=”88″ Margin=”690,215,0,0″ VerticalAlignment=”Top” Width=”190″ Visibility=”Hidden”/>
<Image x_Name=”SideBarImageSE” HorizontalAlignment=”Left” Height=”319″ Margin=”17,8,0,0″ VerticalAlignment=”Top” Width=”0″ gif:ImageBehavior.AnimatedSource=”ResImages/SidebarSetting.gif”/>
<Label x_Name=”SettingPanelLebel” Content=”SETTING PANEL” HorizontalAlignment=”Left” Margin=”108,41,0,0″ VerticalAlignment=”Top” Height=”29″ Width=”96″ Foreground=”White” Visibility=”Hidden”/>
<TextBox x_Name=”UserNameTextBox” HorizontalAlignment=”Left” Height=”23″ Margin=”108,75,0,0″ TextWrapping=”Wrap” VerticalAlignment=”Top” Width=”130″ Foreground=”White” BorderBrush=”#FF00D1FF” Background=”#3300F3FF” Text=”Master” Visibility=”Hidden”/>
<Label x_Name=”NameLabel” Content=”Your Name:” HorizontalAlignment=”Left” Margin=”35,71,0,0″ VerticalAlignment=”Top” Width=”73″ Foreground=”White” Visibility=”Hidden”/>
<RadioButton x_Name=”radioButtonMale” Content=”Male” HorizontalAlignment=”Left” Margin=”108,107,0,0″ VerticalAlignment=”Top” Foreground=”White” Visibility=”Hidden” IsChecked=”True”/>
<RadioButton x_Name=”radioButtonFemale” Content=”Female” HorizontalAlignment=”Left” Margin=”108,127,0,0″ VerticalAlignment=”Top” Foreground=”White” Visibility=”Hidden”/>
<Label x_Name=”AlexVoiceLabel” Content=”Alex Voice:” HorizontalAlignment=”Left” Margin=”38,108,0,0″ VerticalAlignment=”Top” Foreground=”White” Visibility=”Hidden”/>
</Grid>
</Window>
REFERENCES
[1] Interface design are available at https://es.123rf.com/photo_35413254_stock-photo.html last accessed on 04-10-2017 at 09:27am
[2] Know some work of speech system at http://www.nuance.co.uk/dragon/index.htm on 22-10-2017 at 8:30
[3] Learn about controlling pc at https://www.pcworld.com/article/2055599/control-your-pc-with-these-5-speech-recognition-programs.html last accessed on 11-10-2017 at 10:00pm
[4] Voice recognition athttps://zapier.com/blog/best-text-dictation-software on 11-10-2017 at 11:20pm
[5] Some template system at https://mega-voice-command.com/ on 12-10-2017 at 8:25am
[6] Learn about AI at https://www.brainasoft.com/braina/ on 12-10-2017 at 09:45pm
[7] For weather at https://en.wikipedia.org/wiki/RSS on 15-10-2017 at 3:49pm
[8] Microsoft speech at https://support.microsoft.com/en-us/help/17208/windows-10-use-speech- recognition on 07-10-16 at 5:32pm
[9] Microsoft visual studio at https://www.microsoft.com/en-us/store/b/visualstudio on 13-11-2017 at 6:30pm
Plagiarism

Cite This Work
To export a reference to this article please select a referencing stye below:
Related Services
View allRelated Content
All TagsContent relating to: "Computer Science"
Computer science is the study of computer systems, computing technologies, data, data structures and algorithms. Computer science provides essential skills and knowledge for a wide range of computing and computer-related professions.
Related Articles
DMCA / Removal Request
If you are the original writer of this dissertation and no longer wish to have your work published on the UKDiss.com website then please:




