E-commerce Mobile Application for Placing Orders
Info: 20743 words (83 pages) Dissertation
Published: 21st Dec 2021
Tagged: BusinessE-commerceMobile Phones
Table of Contents
Click to expand Table of Contents
1.0 Introduction
1.1 Background Information
1.2 Aim
1.3 Objectives
1.4 Methodology
1.5 Project Planning
2.0 Literature Review and Research
2.1 Existing Applications
2.2 Application Platforms
2.3 Stacks
2.4 Moltin Ecommerce API
2.5 Laws and Guidelines
2.6 Choices and Considerations
3.0 Design
3.1 Class Diagram
3.2 Storyboard
3.3 ERD Diagram
3.4 MVC Diagram
3.5 IOS Human Interface Guidelines
4.0 Implementation
4.1 Tools
4.2 Implementing Application Frameworks
4.3 Local Server and Databases
4.4 Application
4.5 User Interface Design
5.0 Testing
5.1 Development Testing
5.2 Final Prototype Testing
6.0 Discussion, Evaluation & Conclusion
6.1 Discussion and Evaluations
6.2 Conclusion
7.0 Bibliography
8.0 References
9.0 Appendices
9.1 Appendix A: Report Materials
9.2 Appendix B: Application Code
List of Figures
Figure 1: Gantt Chart at Start of Project
Figure 2: Amazon App Home
Figure 3: Amazon Product View
Figure 4: Amazon App Cart View
Figure 5: Tesco App Home
Figure 6: Tesco Barcode Scanner
Figure 7: Tesco Product View
Figure 8: Argos App Home
Figure 9: Argos Search Function
Figure 10: Argos Store Finder
Figure 11: Application Class Diagram
Figure 12: Storyboard Launch Screen
Figure 13: Storyboard Login Screen
Figure 14: Storyboard Registration Page
Figure 15: Storyboard Category Page
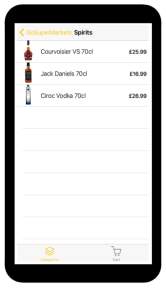
Figure 16: Storyboard Product List Page
Figure 17: Storyboard Product Detail Page
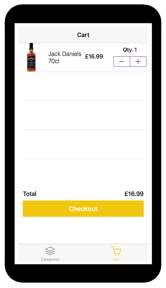
Figure 18: Storyboard Cart Page
Figure 19: Storyboard Checkout Page
Figure 20: Entity Relationship Diagram (ERD)
Figure 21: MVC Paradigm
Figure 22: Adding Frameworks to XCode Project
Figure 23: XAMPP Services Status
Figure 24: GSM Users database setup
Figure 25: Encrypting User Passwords
Figure 26: Setting Product Categories in Moltin Database
Figure 27: Creating Products in Moltin Database
Figure 28: Basic Registration Page View
Figure 29: Register Button Check Fields Function
Figure 30: Using JSON to connect to Database
Figure 31: Open Login Screen at Launch Function
Figure 32: Basic Login Page View
Figure 33: Login Button
Figure 34: Category Page embedded within navigation controller of a Tabbed View
Figure 35: Collect Information from Moltin API Function
Figure 36: Logout Button Function
Figure 37: Product List Page Basic View
Figure 38: Product Cell Functionality Code
Figure 39: Preparing Next Page Code
Figure 40: Product Detail Page Basic View
Figure 41: 'Buy Now' Button Functionality
Figure 42: incase of Error functionality
Figure 43: Cart Page embedded in navigation controller of a tabbed view
Figure 44: Fetch Product Information Code
Figure 45: Checkout Page Basic View
Figure 46: Launch Screen Preview
Figure 47: Colour Global Variable
Figure 48: Adding Animation Function
Figure 49: Example of Trello usage
1.0 Introduction
Every year the number of people using mobile devices is rapidly increasing, with the end of 2016 seeing over 4.6 Billion active mobile devices. Smart phones are being used by people to make phone calls, text messages, emails, access social media, play games and shop online. Business, regardless of size, can take advantage of this by making their products and services accessible through mobile devices via mobile websites and applications. Retail businesses are developing and providing mobile applications for their customers, so that their products and services can be available, with ease of use, 24/ 7.
1.1 Background Information
GoSuperMarkets.com is an online wholesale and retail market that specializes in alcoholic and non-alcoholic beverages. The online wholesale market is targeted to small and medium sized businesses. Currently their wholesale customers must order products either by telephone calls or by visiting the company websites. Small business owners tend to be busy and don’t have much available time, and both methods are rather tedious and time consuming. Additionally, it is recommended that the customers to access the company website from a desktop browser, rather than a mobile browser, as accessing the website on a mobile device causes many glitches and errors, making it difficult to use and navigate around.
1.2 Ai>
The aim of this project is to develop a prototype of an ecommerce mobile application, that would provide more efficiency and better ease of use by specific users, to place orders.
1.3 Objectives
- To conduct a Literature Review/ Research on existing ecommerce mobile applications to gain an understanding of their functionalities and user interfaces.
- To conduct a Literature Review/ Research on softwares/ platforms and databases for mobile application and select one best suited for the prototype.
- To develop a user registration system for the mobile application
- To develop a ecommerce backend for the mobile application
- To fully test the final mobile application prototype
1.4 Methodology
This project is divided up into three main sections, the first section containing a Literature Review/ Research. This is the understanding and research of the solution to the problem, as well as research on existing applications core and unique functionalities. The second section contains the design and development of an ecommerce mobile application. Online tools such as Trello and GitHub would be used to help manage this section. The third and final section contains the testing of the application and discussions and evaluations of the project, with possible improvements, future work and an overall conclusion of the project.
1.5 Project Planning
Project planning is essential for a project as it helps look at the current progress, identify what the next steps and how to achieve them (VALS, 2017). This applies to this project because when designing and developing an application, it is recommended to plan the tasks and log the progress, to help manage the project and time. This section will explain how I plan to conduct this project and what I will be using help me plan and organize it.
Trello
Trello is an online tool that is used for managing projects and personal tasks. I will be using Trello on a regular basis when designing and developing the application, during the implementation stage. To help manage my tasks I will be creating and noting on two sections; ‘To-Do’ and ‘Completed’. I will complete each section, relevantly, as I progress and I will document the progress within this report. Using Trello can help me achieve my aims and objects by assisting during the implementation stage.
GitHub
GitHub is an online repository tool that can be used to track and manage version control of programming development. I will also be using GitHub on a regular basis during the implementation stage, to track the progress of the application. GitHub can also be used to save and track the applications programming, which can be used as a backup, if ever needed. Using GitHub can help me achieve my aims and objectives.
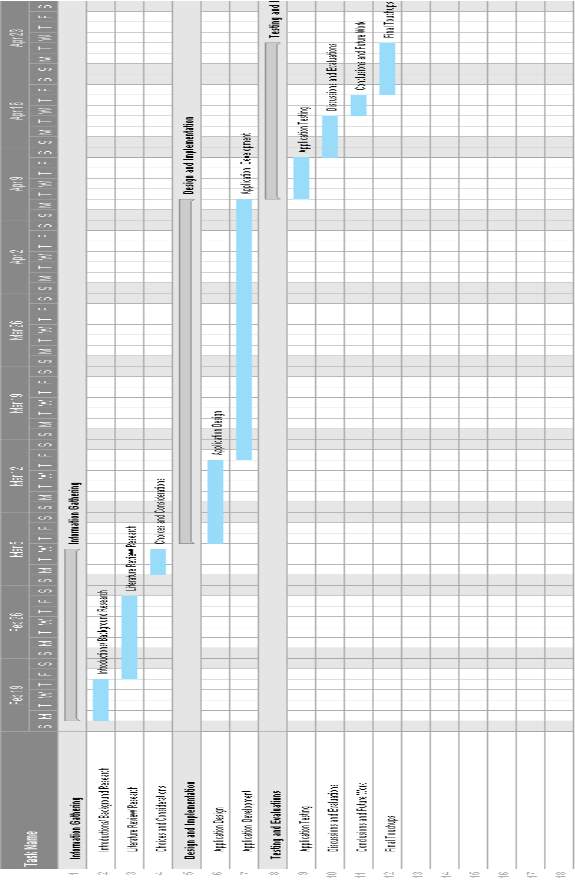
Gantt Chart
A Gantt chart is a useful way of showing tasks and activities displayed against time. I will be using a Gantt chart to help plan and manage the tasks and time for the project. A copy of the Gantt chart can be seen in Figure 1.

>Figure 1: Gantt Chart at Start of Project
2.0 Literature Review and Research
Statistically, with 72% of the UK having use of smart phones, the use of mobile applications for retail purposes surpassed the use of mobile websites in 2014 (Chaffey, 2017), this could be the result of many factors such as mobile applications being quicker, easier and more convenient to access, and more engaging rather than mobile websites (Kapur, 2017). Furthermore, just over one third of purchases made, were made over a smart phone application in 2016, an increase of 5% from the previous year and 9% from 2014, and is expected to keep continuously growing (Smith, 2016) meaning it would be ideal and more suitable for a business to develop a mobile application rather than using primarily mobile compatible websites.
2.1 Existing Applications
Presently, in the application marketplace, some of the most popular ecommerce applications in the United Kingdom are ‘Amazon’, ‘Tesco Groceries’ and ‘Argos’.
Amazon
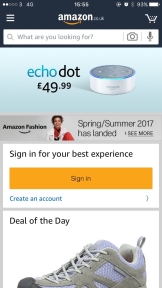
The Amazon mobile application is one of, and in some countries, the most popular and most used retail application that is used by consumers, per statistics from (SimilarWeb, 2017). The applications overall base design is a rather plain and simplistic one as it doesn’t contain a vast amount of colours, just two, a dark navy blue and the header and a light grey colour as the background. The Amazon app contains many features that are available on the front end for users to see.
|
Figure 2: Amazon App Home |
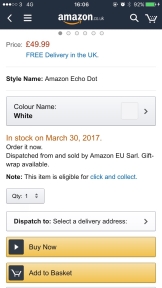
Figure 3: Amazon Product View |
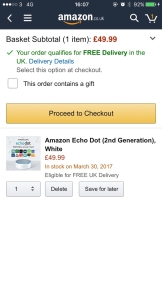
Figure 4: Amazon App Cart View |
When launching the application, the first thing the user see’s is the launch screen which contains the Amazon logo placed in the center of the screen. After a few seconds the main body loads and the user is greeted with the option to sign in or view daily deals as well as an ability to search for products and click on the menu button to access different pages and adjust app settings, without the need to sign in or register, this can be seen in Figure 2. When selecting a product, the screen then gets replaced by a popover containing detailed information about the product such as more images, prices, stock amount, add to basket, buy now, customer feedback, detailed descriptions and product recommendations, this is shown in Figure 3. Selecting the cart, if it contains selected products, the users are provided with a clean and clear view of the items they have added, the quantities, prices and an option to proceed to the next step, which contains the delivery and payment pages, this is shown in Figure 4.
The application contains good features that are included in its pages as they give the users multiple options as well as exit points. It provides an overall good user experience, which is a key point when developing applications. Furthermore, the applications design, that can be viewed in Figures 2, 3 & 4, the colour scheme is kept consistent throughout the app and the header containing the Amazon logo stays visible on the top middle through the whole application.
Tesco Groceries
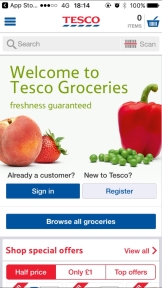
The Tesco Groceries application is quite like the Amazon’s mobile application in terms of loading and first view home screens. Tesco’s application launch screen has their logo placed in the middle of the screen on a plain white background. Tesco’s application is also a simple theme consisting of very little, but direct colours, primary using white, red and blue to equal their logo colours.
|
Figure 5: Tesco App Home |
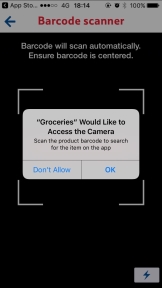
Figure 6: Tesco Barcode Scanner |
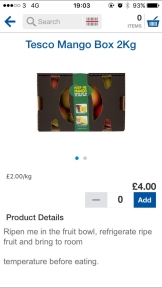
Figure 7: Tesco Product View |
Upon app launch, the users are greeted with an option to sign in or register, a button to ‘Browse all Groceries’, a list of ‘Special Offers’, a menu navigation bar hidden that is accessible via a button on the top left of the screen and the ability to search for a specific item, this is shown in Figure 5. An additional feature that is included in Tesco’s mobile application is a barcode scanner that accesses the user’s camera so they can scan the barcode on an item, and it returns the with the products information and pricing, this is displayed in Figure 6. This is a very good advanced additional feature that gives the user a better and more use of the application. When clicking on a product the user is directed to a full-page view of the product that includes an in-depth description of the product, the price of the product and the ability to add the product to the cart, this is viewed in Figure 7.
Argos
The Argos mobile application isn’t as popular as the other mobile applications. When the application is first launched, the Argos logo is displayed on the screen for a few seconds whilst the application loads. A fault that is noticed with the launch screen is that the Argos Logo used in the launch must have been a poor-quality image and wasn’t set to count for different screen sizes, ‘Aspect Ratio’, as it seemed stretched and blurred.
|
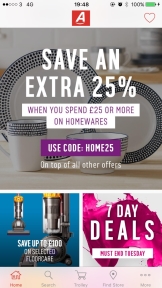
Figure 8: Argos App Home |
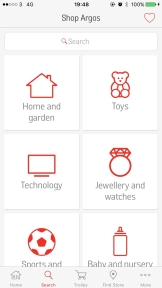
Figure 9: Argos Search Function |
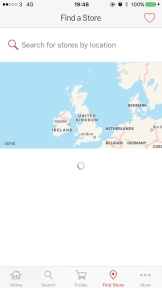
Figure 10: Argos Store Finder |
On the applications home screen the users are shown several different promotional items. Unlike the other two applications, Argos have a complete different layout in terms of navigation, with the navigation being on the bottom of the app, as seen in Figure 8. Furthermore, unlike the others, Argos have included a search function as part of the navigation menu at the bottom of the screen, rather than on the homepage directly. This is a good function as it allows more space on the home screen, however it does add an additional step for the user, which is reducing the ease of use, this is presented in Figure 9.
A feature that is included in Argos app is a ‘Find Store’ page, which is accessible from the navigation menu, that allows the user to search for the closest store in their vicinity. The feature also uses a location tracker, which tracks the user’s location and informs them of the closest store to them. This is shown in Figure 10. The product view inside the application is standard as it contains several images of the product, a detailed description, the products price and the ability to add it to the cart. The users can add items to the shopping cart without logging in and once they want to proceed to check out, they are prompted to login or register, this is the first stage when the users are asked to login.
2.2 Application Platforms
When attempting to make the business accessible via mobile devices, there are usually two main options that can be chosen, mobile website or mobile application (Franklin Jr, 2015). As ‘GoSuperMarkets.com’ already has a mobile website, that is faulty and they require an alternative method, a mobile application is the next best solution. The two-main leading mobile platforms that, combined, take up 90% of the mobile market, are IOS and Android (Frew, 2016).
IOS – Swift
Since its creation, Apple apps have primarily been created in Objective-C language and to simplify the learning curve and workflow for developers, as well as to eliminate many vulnerabilities with Objective-C, Apple designed and created the language Swift, to go along with its new API’s, Cocoa and Cocoa Touch (Franklin, 2015).
Key Features of Swift:
- Simplified form of Objective-C & C
- Apples future Framework
- Easy to extend and maintain Dynamic Libraries
- Sugar Syntax allows simple code is easier to read and reduces errors
- Simple to learn and use
- Extremely secure
- Only compatible with IOS and OS
- Adopts readability of Objective-C parameters & Dynamic Objective Model
What is needed:
- MAC OS X Mavericks or later 10.9+
- Xcode 8 IDE – contains source code, libraries, frameworks, development tools, IOS simulators iPhone & iPad
Key Features and what is needed information gathered from (Apple, 2016 | Frew, 2016 | Franklin, 2015)
Android – Java
Google’s Android Operating System (OS) uses primarily Java as the base of all Android Applications. Current statistics show that ‘Android runs on 60% of the worlds mobile devices’ (Velji, 2016). The use of Java has many advantages such as it being open sourced and having the ability to reuse codes.
Key Features of Java:
- Runs on almost any platform
- Object Orientated Language
- Rich Application Programming Interfaces (API)
- Simple to learn
- Extremely Secure
- Open source Libraries
- Powerful Integrated Development Environments (IDE) to reduce errors and give clear explanations and suggestions
- Can run in multiple environments, either browser windows or virtual machines
What is needed:
- Eclipse and Android Studio IDE or similar
- Android SDK – contains source code, libraries, development tools & Emulator
Key Features and what is needed information gathered from (Franklin, 2015 | Lee, 2016 | Frew 2016)
2.3 Stacks
One key functionality that the application would reply upon are backend databases that would hold user login information such as usernames and passwords and contain product listings such as images and prices. There are several software stacks that provide the main tools required to make an application function; database software, server side languages and web servers. A software stack is a package of software that can create a platform where an application can be developed further.
XAMPP
XAMPP stands for Cross-Platform (X), Apache (A), MySQL (M), PHP (P) and Perl (P). XAMPP is a simple, lightweight Apache distribution that makes it easier for developers to set up and create local databases and web servers for testing and deployment (Jangid, 2016). Everything an application requires to use a webserver is included in the extractable files.
Key Features of XAMPP:
- Includes files to setup Webserver
- Apache – Webserver Application
- MySQL – Database Application
- PHP – Scripting Language
- Cross-platform use (X)
WAMP
WAMP is an acronym for Windows (W), Apache (E), MySQL (M) & PHP (P). WAMP combines these components into a single installation package that allows the users to set up a server locally on their Windows machines. It uses Apache, PHP and MySQL database to create dynamic web applications to have the same development conditions as a production servers (Clifton, 2011).
Key features of WAMPP:
- Includes files to setup Webservers
- Apache – Webserver Application
- MySQL – Database Application
- PHP – Scripting Language
- Only for use on Windows (W)
A benefit of using a local server is to develop and test any components and features of applications offline first, which gives the ability to perform any upgrades and fixes to reduce the chance of having any problems and errors when using a live server. Apache server provides functionalities that allow the administrator to set specific permissions that can allow users to connect their devices to the localhost. By implementing these permissions, it would be possible to connect a mobile device to the localhost, and with this it would be able to use the functionality of the application such as register, login and view products.
Having this feature benefits testing as testing with a physical device can help with development by delivering real usage feedback. The tests that are possible would be to test implemented features to ensure they work on devices as well as application simulators. MySQL is the most popular open source database management system that provides a facility to store data, that can be connected via a secondary host (server) on the same LAN. To achieve this a new user must be created so that a secondary host (another user or client) can request access. The default configuration in Apache does not allow other hosts connections unless there is a change in the configuration files. Once the change has been implemented, Apache will allow the other host and devices to connect to the database.
PHP, which stands for Hypertext Preprocessor, is an open source server side scripting language that works perfectly with MySQL, making it a popular choice for developers (Mikoluk, 2013). Additional information about the software stacks can be found in the Appendices section, in (Appendix A).
2.4 Moltin Ecommerce API
Moltin is a cloud-based ecommerce platform that is totally customizable, simple and easy to use. Moltin provides the required infrastructure that is needed for a complete shopping experience, including products, carts, payments and checkouts, taxes, shipping, statistics and more, that works through a simple API. Moltin is free to use platform, but does have payment options. Moltin allows developers to completely design the front end of an application, to their own specifications, and takes care of the backend of the applications store.
Key Features of Moltin:
- Gives design and developers full control and don’t impose of any restrictions.
- Inventory Management – Stores and manages products and stock levels in the cloud.
- Checkout Management – Allows checkout experience to setup to personal needs.
- Management Dashboard ‘Forge’ – allows you to manage inventory, sales, store settings and more.
- Works with multiple currencies and uses live exchange rates.
- Moltin works with many development platforms, including IOS and java.
Key features and information gathered from (Moltin, 2017)
2.5 Laws and Guidelines
When developing a product or service that is going to be used by members of the public, there are many legal risks that need to be taken into consideration. Developing a retail mobile application, such as the one for ‘GoSuperMarkets.com’, needs to take account for the use of and who is going to be using the application and what are the existing laws and how the application can be best developed to coincide with them. As the application, will be collecting and storing user data, the laws and guidelines around The Data Protection act need to be taken into consideration.
The Data Protection Act:
The Data Protection Act controls how personal information is used by organizations, businesses and governments. There are several ‘Data Protection Principles’ that must be followed, it must make sure the information is:
- Used fairly and lawfully
- Used for limited, specifically state purposes
- Used in a way that is adequate, relevant and not excessive
- Accurate
- Kept for no longer than is absolutely necessary
- Handled according to people’s data protection rights
- Kept safe and secure
- Not transferred outside the European Economic Area without adequate protection
Information gathered from (UK Government, 2017).
2.6 Choices and Considerations
Designed from the ground-up, XCode was designed and created to take advantage of Apple’s new technologies and frameworks. XCode is the only program that can be used to make legitimate Apple applications that takes the user from composition of source code to the debugging process and to assist designing the user interface, as well as the ability to upload directly to the App Store (Turk, 2015). Furthermore, XCode allows programming to be conducting in Objective-C as well as Apple’s own advanced language Swift 3, which is simple and easy to learn and it helps the users see compiler errors and issues detailed and helpful information to resolve errors.
XCode is a free IDE that integrates all the tools which are required to build an application and therefore I feel it would be best suited for me to develop the application prototype on IOS and in XCode 8.3, using Swift 3 to program the application with. I have chosen to create the application prototype in XCode and using Swift 3, therefore the option for the local server and database storage would be XAMPP as it is compatible over multiple platforms and as my development platform is MAC OS.
XAMPP will run and work alongside XCode and Swift cohesively. WAMP stack would be a preferred option as it provides exactly what is needed and nothing extra, but, it is only limited to machines than are running Windows operating systems and is not compatible over other operating systems. However, XAMPP stack provide the same features as WAMP stack, just with added extra functionalities than could benefit the development of other application.
I will also be using Moltin ecommerce API as it provides a complete ecommerce backend that I would be able to fully utilize, as the stock management system as products can be added with real stock levels and warnings are given when stock levels are low.
This then compliments the frontend as products with low stock are displayed with low stock warning messages and products that have ‘0’ stock can show 0 stock, or be automatically removed from the lists. After review of some of the top retail applications currently in the market place; Amazon, Tesco Groceries and Argos, one of the first observations about their applications is that their application designs were kept clean and consistent.
Another feature about their applications is that they were usable and user friendly and entry points to the next step where clear and easily accessible by the user. The user was also given multiple choices on what their next step is going to be, they could either access the menu for further help, search for a product specifically, view special offers, sign in or signup. These are all features that attract the user and gives them the ability to return to the application and they would be good features to possibly implement in my application prototype.
Giving the users an option to register and login is a good feature that can be developed onto the application as it would make repeating steps and reuse for the user such as entering personal information, a lot easier and quicker and including the feature can help with protecting the application and stop it from being misused, for example, by someone underage trying to order items with age restrictions.
Having a clean and clear menu will be something that I implement in the application as the idea behind the application is to make the process of ordering quicker and much more simple for the customers. Furthermore, making the process quicker by designing the application to start the users off with a menu would be a good feature to implement as the user would be accessing the app for the specific reason, so when they launch and login, they can view product categories as a menu screen and they could just select where to go next.
Another feature that can be taken from the reviewed applications and be developed and implemented into the design was the layout and functionality of the products detailed pages. The user can click on a product to bring up a detailed view of it which contained more images, detail descriptions, reviews and feedback, prices and product ratings. These are good features that can give the user a lot of information about the product and attract them to the products to further help them decide if they want to order them.
As ‘GoSuperMarkets.com’ application is being developed for a specific type of users, including attractive features such as barcode scanners etc. would not need to be considered as they are not required for its type of users and time and resources could be spent elsewhere developing other features. However, this is a feature that could be considered for later versions of the application.
Other features such as store locators and voice search etc. could also be developed in later versions. To assist with Data Protection, a useful security feature to implement in the database would be adding encryption to the users registered password so that it cannot be read by anyone.
3.0 Design
This section will show what I expect the pages of the application to look like and what the basic functionality requirements for each page should contain via a Storyboard. I will also explain Apple’s design guidelines and how I plan to use them. I will also be showing how the application will link together via a Class Diagram and an Entity-Relationship Diagram and how the will work is explained in a MVC Diagram. Further information and diagrams that support the project can be found in the Appendices section, in (Appendix A) Due to ‘GoSuperMarkets.com’ primary selling products being alcohol and the sale of alcohol to any persons under the age of 18 in the United Kingdom being illegal, in a meeting with the managing director of ‘GoSuperMarkets.com’, it was decided that a key feature of the application would be that before the application could be used, the users must create an account and login.
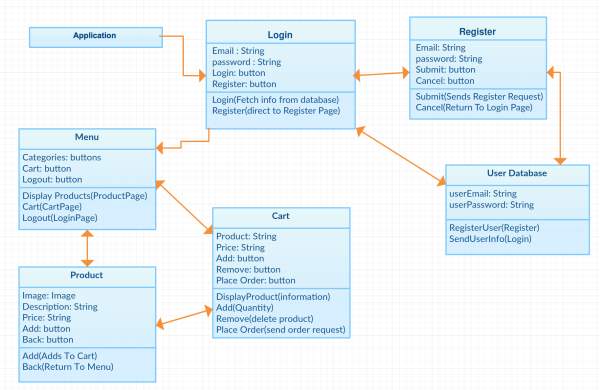
3.1 Class Diagram

Figure 11: Application Class Diagram
Figure 11 is a Class diagram that gives a detailed representation of how the application will function. The diagram shows how the application’s classes will connect with each other and how the ‘Login’ and ‘Register’ classes will link to the database.
3.2 Storyboard
| 1) Launch Screen | 2) Login Page |
|
Figure 12: Storyboard Launch Screen |
Figure 13: Storyboard Login Screen |
|
Figure 12 shows an example of ‘GoSuperMarkets.com’ logo being displayed upon the application’s launch on a phone screen. Requirements:
|
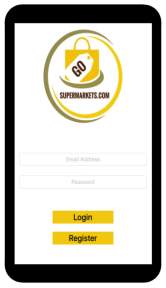
Figure 13 shows an example of the Login page, which would display the company logo, email and password text fields, a login button and a register button that would link to the register page. Requirements:
|
| 3) Registration Page | 4) Category Page |
|
Figure 14: Storyboard Registration Page |
Figure 15: Storyboard Category Page |
|
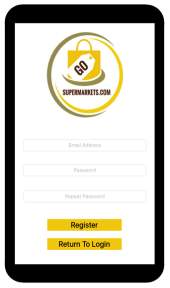
Figure 14 shows an example of the Registration page which would display the company logo, email, password and repeat password text fields, a register button and a return to login screen button. Requirements:
|
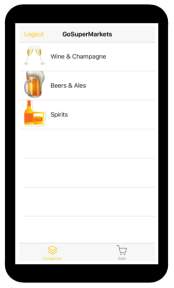
Figure 15 shows an example of the Category page that would display product categories such as ‘Wine & Champange’, ‘Beers & Ales’ and ‘Spirits’. It would also display company name, a logout button and access to cart page. Requirements:
|
| 5) Product List Page | 6) Product Detail |
|
Figure 16: Storyboard Product List Page |
Figure 17: Storyboard Product Detail Page |
|
Figure 16 shows an example of the Product list page. It would display a list of the products within the category accessed along with the products price and the categories title. The page would also have access to the Cart page. Requirements:
|
Figure 17 shows an example of the Product detail page. It would show a larger product image, and a detailed description of a product. It would also have a button to add the product to the Cart and link to the Cart page. Requirements:
|
| 7) Cart Page | 8) Checkout Page |
|
Figure 18: Storyboard Cart Page |
Figure 19: Storyboard Checkout Page |
|
Figure 18 shows an example of the Cart page. The page would list products that have been added there, along with their price and quantity selector. It would also display a checkout button that links to the Form page. Requirements:
|
Figure 19 shows an example of the Checkout page. The page would list several text fields in which the user would need to fill out their details. It would also display a checkout button that will confirm the order. Requirements:
|
The Storyboard above, provides detailed images of how each of the pages in the application should look like, along with the basic requirements each page should contain. Each page’s image represents how the page will be designed during implementation.
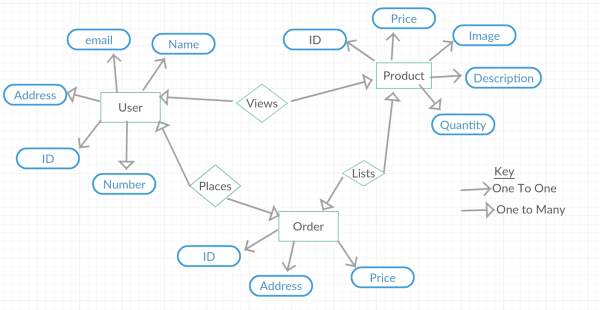
3.3 ERD Diagram

Figure 20: Entity Relationship Diagram (ERD)
An Entity-Relationship Diagram (ERD) is a representation of an information system that shows the relationship within a system (Rouse, 2017). A ERD can help define the business process. The ERD shown in Figure 20, shows an example of how the applications entities will connect in the backend of the application.
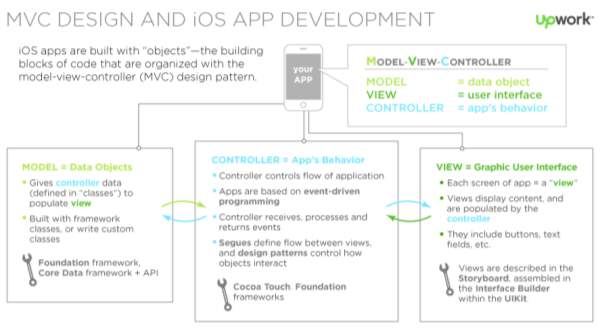
3.4 MVC Diagram

Figure 21: MVC Paradigm
Figure 21 is the Model View Controller (MVC) Paradigm, provided by (UpWork, 2017), “is a pattern that breaks the code down intro three core functions – user interfaces (views), data (model) and the software that communicates between the two (controller)” (Wodehouse, 2017).
An MVC is one of the best ways to develop and build an IOS app. The MVC will be used to the develop of the application for ‘GoSuperMarkets.com’ as it will be using Models, Views and Controllers. View will be used as it represents the user interface. The user interface will appear in several screens “view”. Controller will be used in the form of Segues in XCode to represent the flow between views. It will also be used to provide the code that allows PHP to work with XCode, meaning the databases (model) can connect.
Model is used for the databases to store the users’ information and product information. It will also be used as the foundation framework by Apple and Moltin for the database connections to the application. Further evidence to support how the application will function is found in the Appendices section, under (Appendix A).
3.5 IOS Human Interface Guidelines
When designing, and developing an IOS application it is essential to produce an extraordinary product and to do so high expectations need to be met for quality and functionality. Apple provide three primary themes to help differentiate IOS from other platforms:
Clarity: The system throughout should have legible text at every size, precise and lucid icons, subtle and appropriate adornments and sharpened focus on functionality that motivates the design.
Deference: Crisp and fluid motion with a beautiful interface to help people understand and interact with the content. The content should fill the entire screen and should use minimal bezels, gradients and drop shadows to keep the interface light and airy.
Depth: Realistic and distinct visual layers that convey hierarchy, impart vitality and facilitate understanding. Transitions should provide a sense of depth as it is navigated through. When designing the application, Apple provide six principles that should be followed to maximize impact and reach:
| Aesthetic Integrity | Consistency |
| Represents how well an applications appearance and behavior integrate with its function. | An application implements familiar standards and paradigms by using system-provided interface elements, well-known icons, standard text styles and uniform terminology. The app incorporates features and behaviors in way people expect. |
| Direct Manipulation | Feedback |
| Onscreen content engages people and facilitates understanding. Through direct manipulation, they can see the immediate, visible results of their actions | Acknowledges actions and shows results to keep the user informed. Interactive elements are highlighted briefly when tapped, progress indicators communicate with the status of long-running operations, and animations and sounds to help clarify the results of actions. |
| Metaphors | User Control |
| Users learn more quickly when applications virtual objects and actions are metaphors for familiar experiences. | The app should make the user feel in control by keeping interactive elements familiar and predicable, confirming destructive actions and making it easy to cancel operations. |
Table 1: Apple Design Principles When implementing the design of the application during the development stage I will be following the Apple’s IOS Interface guidelines, to ensure the application can meet the high expectations of quality and functionality.
4.0 Implementation
As mentioned in section 2.6, The platform I have chosen to create the application prototype was IOS, therefore the developing platform that I will be used is XCode to develop the app with Swift 3. As a database is required, XAMPP is the best choice as it is compatible with MAC OS. Furthermore, the Moltin SDK, Framework and API’s will further assist in developing the application. This section will show how I have developed the mobile application.
4.1 Tools
The tools that I will be using to develop and test the application:
| Hardware: | Software: | Programming Languages: |
| Apple MacBook Pro 2016 Apple iPhone 6 | MAC OS 10.2 XCode 8.2.1 XAMPP 7.1.1 CocoaPods Moltin V2 | Swift 3 SQL PHP |
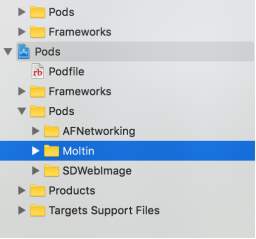
4.2 Implementing Application Frameworks
The first step of developing the application was to implement the Moltin SDK (System Development Kit) and frameworks to the XCode project. To do this I used the terminal to navigate to the application’s file and by typing the command ‘sudo gem install CocoaPods’, which installed the CocoaPods framework to the application. Once this was installed, I added ‘POD Moltin’ to the CocoaPods file and from the terminal typed ‘pod install’ which installed the Moltin SDK and framework for IOS ecommerce applications to the XCode project, that can be seen in Figure 22.

Figure 22: Adding Frameworks to XCode Project
4.3 Local Server and Databases
This segment will show how I setup the local server, database and the products in the Moltin database.
Local Server
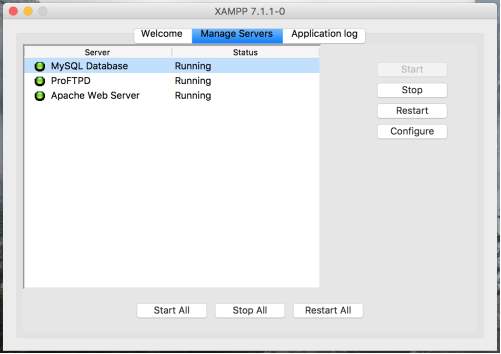
The Local Server was setup by installing and running XAMPP 7.1. Once launched, the user interface gives options to turn on the services. The application will need to store user information, the required services needed are MySQL database and Apache web server. By selecting the two services and clicking ‘Start’ the services status changed from ‘Stopped’ to ‘Running’ to indicate that they are setup and ready to be used, as seen in Figure 23.

Figure 23: XAMPP Services Status
Database
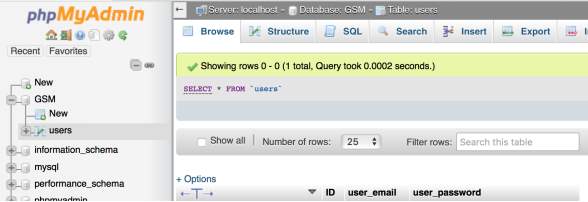
The database was setup by accessing the database management software on the local server from a web browser by searching ‘localhost/PhpMyAdmin/’. After entering the default user credentials to login, the database could be created. As the application is a prototype, I decided that the user information that would be held would be minimal, and enough to allow the users to login. The database ‘GSM’ was setup to store the user information; Email Address and Password, as seen in Figure 24.

Figure 24: GSM Users database setup
Database Connections
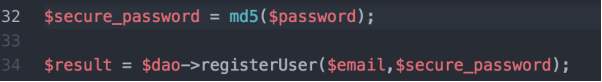
To have the user registration database working alongside the application, several files needed to be created and added to the local server’s directory. I created the following files: Conn.php This file was created to store the database’s access details. Full code for the file can be seen in the Appendices section, in Appendix B on page 59. MySQLDao.php This file was created to store all the MySQL queries. Full code for the file can be seen in the Appendices section, in Appendix B on page userRegister.php This file contains the business logic to store the user’s registration details in the database. This file, will contain the code to implement user data security. To do this I added the code seen in Figure 25. Adding this code ensures that the users password cannot be read, even by me or anyone else with access to the database, as the password would be encrypted.

Figure 25: Encrypting User Passwords
Full code for the file can be seen in the Appendices section, in Appendix B on page 57. userLogin.php This file contains the business logic to check if the provided user and password exist in the database. Full code for the file can be seen in the Appendices section, in Appendix B on page 58.
Moltin Store
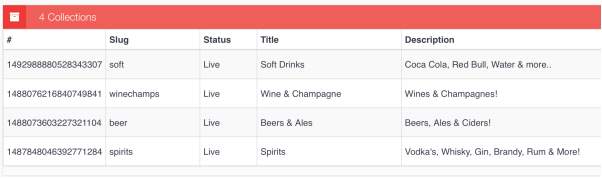
The Moltin store was set up via the Moltin dashboard called ‘Forge’, which allowed me to create products with images and prices along with product categories that could be called in the XCode project by using Moltin API (Application Programming Interface) that the installed Moltin Frameworks would support. I setup the product categories, within the Moltin database, with titles, descriptions and images. I created four categories: Soft Drinks, Wine & Champagne, Beers & Ales and Spirits, which is shown in Figure 26.

Figure 26: Setting Product Categories in Moltin Database
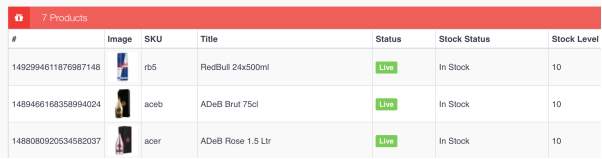
I then created products with titles, descriptions, images and prices, that would be stored under their relevant categories. This is shown in Figure 27.

Figure 27: Creating Products in Moltin Database
For each of the products I created in the store, I changed their stock level to ‘10’ as this is a prototype application and not a live version. Additionally, I done this because if the products are set on ‘0’, they will automatically not be displayed on the front end of the application.
4.4 Application
This segment will show how I created the mobile application.
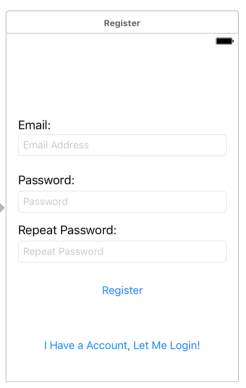
Registration Page
To meet the basic requirements for the Registration page, that can be seen in section 3.2, I created a standard ‘View Controller’ that contained three text fields; ‘Email’, ‘Password’ and ‘Confirm Password’, and two buttons; ‘Register’ and ‘Return to Login Screen’, that provide the users with a continue or exit function, shown in Figure 28.

Figure 28: Basic Registration Page View
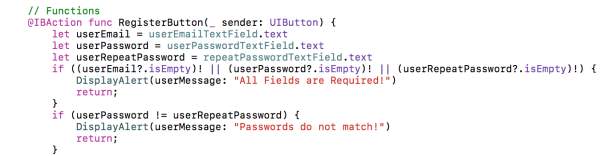
I programmed the ‘Register’ button so that once all the fields are filled in, by clicking the ‘Register’ button will send a request to the database asking for permission to create a user and if successful it would return a message to the user to confirm the account has been created. If the user does not fill out all the fields and clicks ‘Register’, the application would throw an error and tell the user ‘All fields are required’. Furthermore, the button was also programming to warn the user if the two password fields did not match. This is shown in Figure 29.

Figure 29: Register Button Check Fields Function
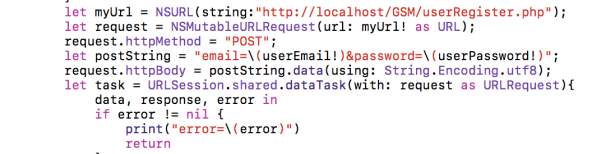
I programmed the ‘Register’ button to send a request to register a user to the database. This was done by using ‘JSON’ (JavaScript, Object Notation), which is a lightweight data-interchange format to help machines Parse and generate. This was done by sending the request through ‘userRegister.php’ which contains the code to request permissions from the database. This is shown in Figure 30.

Figure 30: Using JSON to connect to Database
Full code for the file can be seen in the Appendices section, in Appendix B on page 60.
Login Page
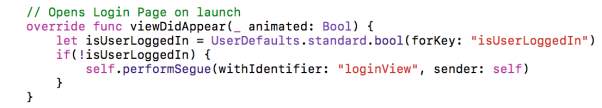
A requirement of the login page is that it should automatically appear upon application launch, so that the user must login before being able to use the application. To do this I created a function that checks if the user is logged in, if not it displays the Login Page. The code would be used at a further stage. The function is shown in Figure 31.

Figure 31: Open Login Screen at Launch Function
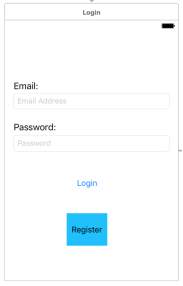
To meet the basic requirements for the Login page, as seen in section 3.2, I created a basic ‘View Controller’ that contains two text fields; ‘Email’ and ‘Password’, where the user can enter their login information and two buttons; ‘Login’ and ‘Register’, as seen in Figure 32 below.

Figure 32: Basic Login Page View
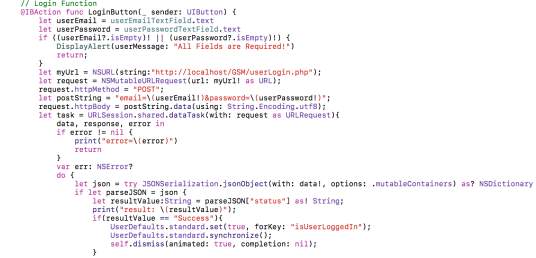
I programmed the ‘Register’ button, so that once tapped by the user, they would be redirected to the 'Register page. I programmed the ‘Login’ button to send a ‘JSON’ request to the database, through ‘userLogin.php’ to check to see if the user exists and if the passwords match, redirect the page to the main menu page. Additional features I added to the search request was to check that if the fields were empty, it would send a message to the user asking to enter all fields, and if password or username was incorrect, it would prompt the user that there was an error. This is shown below in Figure 33.

Figure 33: Login Button Full code for the file can be seen in the Appendices section, in Appendix B on page 62.
Category Page
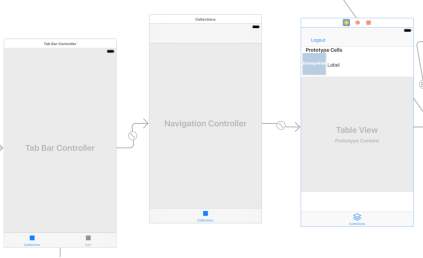
To meet the basic requirements for the category page, that are mentioned in section 3.2, I added a ‘Table View Controller’ and class called ‘CollectionsViewController’ and embedded it in a navigation controller of a ‘Tabbed View Controller’. This is shown in Figure 34.

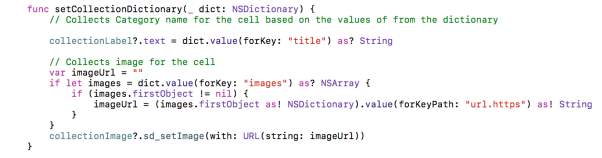
Figure 34: Category Page embedded within navigation controller of a Tabbed View I chose to use a ‘Table View Controller’ as it includes the base programming for the table view and cells. I programmed the functions within the collections page to retrieve categories names as ‘Title’ and images that I had set, from the Moltin database. For this to happen, I created a file that would fetch the Cell data’s fields from the ‘NSDictionary’, which is where the Moltin API stores the database information, this is shown Figure 35.

Figure 35: Collect Information from Moltin API Function
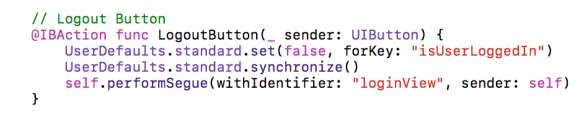
What the code above does is collect the categories information from the dictionary they are stored in from Moltin’s API and then renders the information collected in the cell. As the categories page is created in a ‘Table View Controller’, it will automatically add a new cell if there are more than one category. As I have created several categories such as: ‘Wines’, ‘Spirits’ and ‘Beers’, they all would get displayed in a list. Furthermore, to meet the requirements, I added the login function I created earlier to the category page to make the functionality of users having to register/ login before using the application work. To further assist the login functionality, I created a ‘Logout’ button that would log the user out of the application and return them to the login screen. Once the logout button is clicked, the application sets the user settings to false, which then triggers the application to show the login screen. This function is shown in Figure 36.

Figure 36: Logout Button Function
Full code for the file can be seen in the Appendices section, in Appendix B on page 64.
Products List Page
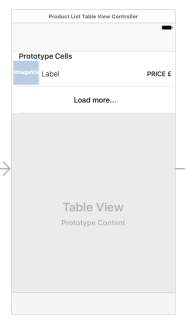
To meet the Product List Page requirements, mentioned in section 3.2, I created a ‘Table View Controller’ and class called ‘ProductListViewController’ and programmed the products list page to like the Category page as it would function similarly, with some differences such as a price label and a button to load additional products to the list, this is displayed in Figure 37.

Figure 37: Product List Page Basic View
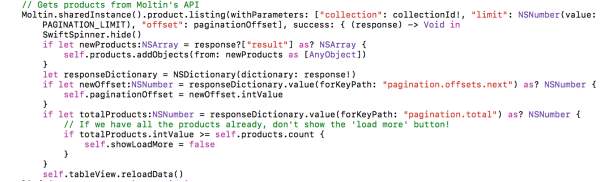
For the table to display the products and their information, I modified the cell’s programming to search and collect the products information from the Category that was selected from the Category Page from the Moltin API. This can be viewed in Figure 38.

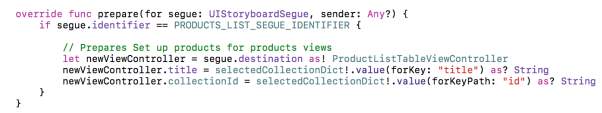
Figure 38: Product Cell Functionality Code To ensure that the correct products would be listed in the table view, I added an additional function to the Category page called ‘Prepare for Segue’, which prepares the setup of products for the product list views. This is shown in Figure 39.

Figure 39: Preparing Next Page Code Full code for the file can be seen in the Appendices section, in Appendix B on page 66.
Product Detail Page
To meet the Product Detail Page requirements, mentioned in section 3.2, I created a standard ‘View Controller’ and added the ‘UINavigationBar’, a ‘UIImagei’, a ‘UITextbox’ and a ‘UIButton’ called ‘Add to Cart’. This is displayed in Figure 40.

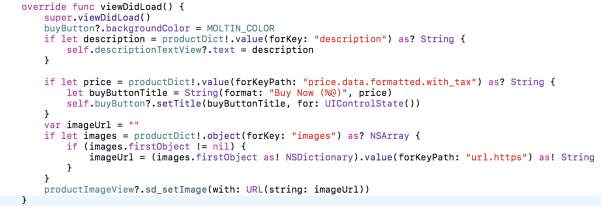
Figure 40: Product Detail Page Basic View To make the ‘UIImage’ and ‘UITextbox’ display the correct product information I created a function that would fetch the specific information from the Moltin API. I also made the function fetch the products price and added it to the ‘Add to Cart’ button so that the button would display ‘Buy Now’ and the products price in brackets beside it. The function can be seen in Figure 41.

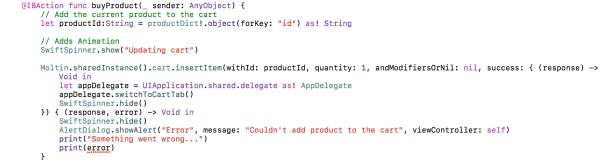
Figure 41: 'Buy Now' Button Functionality I programmed the ‘Add to Cart’ button to store the products information into a data object under the products ID number and to store the product information into the Moltin Cart. I added the function so that once the button was clicked, the page would also redirect the user automatically to the ‘Cart’ page. If something went wrong, for example if the user lost internet connection, and the product could not get added to the cart, an alert dialog box would popup informing the users that the product wasn’t added to the cart and to try again, this function is shown in Figure 42.

Figure 42: incase of Error functionality
Full code for the file can be seen in the Appendices section, in Appendix B on page 68.
Cart Page
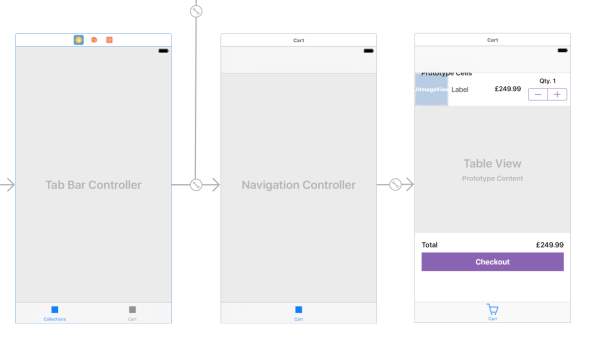
One of the requirements of the Cart page, mentioned in section 3.2, is so that it is accessible throughout the application. To meet this requirement, I created a ‘Table View Controller’ and class called ‘CartViewController’ and embedded it within the ‘Navigation Controller’ of the ‘Tabbed Bar Controller’, so it would appear next to the Category page on the menu. The page is displayed in Figure 43.

Figure 43: Cart Page embedded in navigation controller of a tabbed view
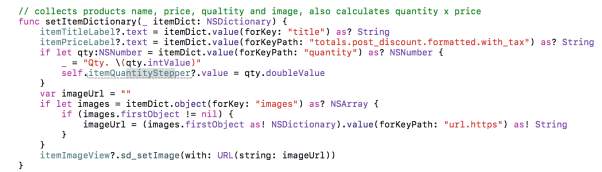
I added a ‘UIImage’, two ‘UILabels’ and ‘UIStepper’ to the cell within the Cart page and programmed it to display the products image, name and price. I programmed the price label to work alongside the ‘UIStepper’, and as the quantity changes, so does the price. This functionality code is shown in Figure 44. I then programmed the Cart page to fetch the products information from the Moltin Cart. I added a ‘UILabe’l called ‘Total’ and programmed it to calculate the total price of the products.

Figure 44: Fetch Product Information Code
I programmed the Cart cell so that if the products quantity was to reach 0, it would remove the product from the list. I added a UI Button called ‘Checkout’ and programmed it to be called ‘Proceed to Checkout’ on the user interface. Furthermore, I programmed it to take the user to the Checkout page. Full code for the file can be seen in the Appendices section, in Appendix B on page 69.
Checkout Page
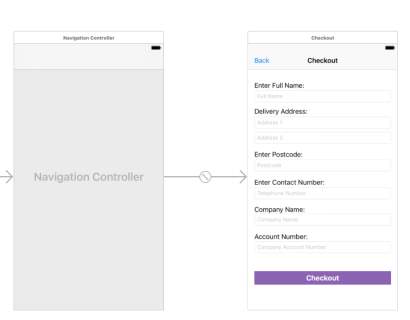
The requirement for the Checkout page, mentioned in section 3.2, was to display a form in which the user must fill out. To meet this requirement, I created a standard ‘View Controller’ and embedded it within the ‘Navigation Controller’. I then added several ‘UITextFields’ and gave them labels and placeholder texts to help the user identify what they must fill in. The page is displayed in Figure 45.

Figure 45: Checkout Page Basic View
I programmed the ‘checkout’ button to display an alert confirmation to inform the user that the “order has been paced”. Full code for the file can be seen in the Appendices section, in Appendix B on page 71.
4.5 User Interface Design
This part will show how I have designed the application. The colours, font, text sizes, shapes and layout that I have used were all chosen by following Apple’s IOS Human Interface Guidelines.
Launch Screen
The launch screen is a temporary page that pops up for a few seconds once the user has clicked on the application. I designed the Launch Screen to display the ‘GoSuperMarkets.com’ company logo in the center of the device’s screen. The launch screen is displayed in Figure 46.

Figure 46: Launch Screen Preview
Colour Schemes
I created two global variables called ‘COLOR_SCHEME’ and ‘DARK_COLOR’ that would store a RGB value of two colours and I have called the variables throughout the application for all UI Buttons and UI Navigation, so that a consistent colour scheme is set through the application. To keep the colour scheme consistent with ‘GoSuperMarkets.com’ logo and theme, I programmed the global variables to be RGB: ‘244.206.11’ as ‘COLOR_SCHEME’, which represents the light yellow colour and RGB: ‘148.136.86’ as ‘DARK_COLOR’, which represents the dark green colour on the logo. The global variables are seen in Figure 47.

Figure 47: Colour Global Variable
I applied the colour variable ‘COLOR_SCHEME’ to each button and navigation item that I have implemented in the application. I made it so the background of each button would represent the yellow from the ‘GoSuperMarkets.com’ logo, along with the tabbed menu. I then applied the color variable ‘DARK_COLOR’ to all the text and title labels in the application.
Screen Fitting
As the customer, would be accessing the application rather than the mobile website, the customer’s device size would vary from small screen sizes from on average of 4Inches to on larger 8Inch mobile devices, I had to implement constraints throughout the application. By selecting the ‘Auto-Constraint’ option, I could implement the screen sizing constraints. This provided the functionality that automatically resizes the applications contents to fit the screen and prevents items from over lapping each other. Furthermore, as devices can be tilted, to prevent the application from being tilted left or right, and causing the contents to fall out of place and be distorted, I disabled the applications core function to rotate left, right and up-side-down.
Loading Animations
I used an animation file provided by (Torodov, 2015), that can be seen in Appendix B, to implement an animated effect that replaces the stand screen change view. This allowed to use the function ‘SwiftSpinner.Show(“Text”)’ in areas of the applications code, for when I wanted the animation to appear. I had to replace the ‘Text’ word with a suitable title, in which the animation would be used. An example of the animation being used when an item is added to the cart, is shown in Figure 48.

Figure 48: Adding Animation Function
5.0 Testing
I performed the testing in two different stages. The first stage of testing consists of testing during implementation of key features and requirements of the application. The second stage consists of testing after the applications development.
5.1 Development Testing
The first stage of testing I have conducted was during the implementation stage of the application. As I developed each section I performed the testing along the side. Supporting images for the tests can be found in the Appendices section, under Appendix A.
Server and Databases Testing
| Test ID | Test | Expected Outcome | Actual Outcome | Error |
| 1 | Check if the XAMPP services start | XAMPP services status = ‘Running’ | ✓XAMPP services status = ‘Running’ | |
| 2 | Check if able access PhpMyAdmin and create a database | Create a database in PhpMyAdmin | ✓Database created | |
| 3 | Manually add users to the database | A user is created | ✓A user was created | |
| 4 | A user’s password is encrypted. | Password is stored as and displays random values. | ✓Created user password as ‘1234’, stored in database as ‘81dc9b db52d04 dc20036dbd 8313ed055’ | |
| 5 | Manually delete users from the database | A user is removed | ✓A user was removed |
Table 2: Server and Database Testing Table 2 displays the tests I conducted on the servers and databases.
View Controller Page Testing
| Test ID | Test | Expected Outcome | Actual Outcome | Error |
| 6 | Application loads Login page | Login page to be displayed on application. Login page to display company logo, text fields, login and register button. | 1: Page not loaded 2: ✓Page displays logo, text fields and buttons correctly. | Error: Page did not appear on application launch. Fix: added “self.performSegue (withIdentifier: "loginView", sender: self)” to Collection page. |
| 7 | Application loads Registration Page | Registration page load from Login page. Registration page displays text fields, register and return button. | ✓Page connects from login page. Page loads buttons and text fields. | |
| 8 | Application loads Category Page | Category page loads once user logs in. Category page displays product categories, logout button and Cart page. | ✓Page loads after user logs in. Page displays product categories in cells. Page links to Cart page. | |
| 9 | Application loads Product List Page | Product list page loads from Category page. Products list page displays relevant products, cart page link, button to return. | ✓Page loads after category is selected. Page displays relevant products cells. Page links to Cart page. | |
| 10 | Application loads Product Detail Page | Product Detail page displays product image and description. Product detail page displays add to cart button and cart page link | ✓Page loads after product is selected. Page displays product image and detail. Page links to Cart page. | |
| 11 | Application loads Cart Page | Cart page is accessible throughout application. Cart page displays added products. | ✓Page loads from anywhere within application. Page displays product cells and ‘proceed to checkout’ button. | |
| 12 | Application Loads Checkout Page | Checkout page displays a form that can be filled in. | ✓Page displays form that can be filled in. Checkout button checks for all fields filled in. |
Table 3: View Controller Page Testing Table 3 contains the tests I conducted on the View Controllers of the applications pages.
Functionality testing
| Test ID | Test | Expected Outcome | Actual Outcome | Error |
| 13 | Login page: Login Button | ‘All fields required’ warning alert message. Logs user in and switches to Category page | ✓Warning Alert is displayed. User can login with valid account. | |
| 14 | Login page: Register Button | Switches to Registration page. | ✓Button redirects to Registration page. | |
| 15 | Register page: Register Button | ‘All fields required’ & ‘Passwords do not match’ warning alert messages. Registers user in database and switches to login screen. | ✓All warning alerts display correctly. User account created successfully. Page returned to Login page. | |
| 16 | Register page: Return to Login Page Button | Returns to login page. | 1:Glitch/error 2: ✓Page returned to Login page. | Glitch: Login Page would appear on top of registration page and when user logs in, the page that showed was registration page, rather than categories. Fix: Added button as UIButton and programmed it to dismiss view rather than popover. |
| 17 | Category page: Logout Button | Returns to login page | ✓Returns to login screen. | |
| 18 | Category page: Product category Listing | Fetch information from Moltin database and display categories. Direct to relevant Product List page. | 1: Error 2: ✓Page loaded product categories correctly. | Error: Categories not loading and displaying in cells. Fix: Added ‘Moltin. SharedInstance()’ to programming as suggested by (Moltin API Guide, 2017). |
| 19 | Product List page: product listing | Display relevant products within category. Direct to detail page Returns to category page | ✓ Page loads relevant products from category selected. Back button returns to category page. | |
| 20 | Product Detail page: Display product information and add to cart | Displays relevant product image, description and price. Adds product to cart | 1: Image not displayed. 2: ✓Page displays image, description, price and add to cart button. | Error: image not displayed & Syntax error: Thread 1 Fix: The UI Image display was not connected to the code correctly, so I solved this. |
| 21 | Cart page: Displays added products and pages accessibility | Page should be accessible throughout the application. Displays products that have been added to the cart. Checkout page should not be accessible if no items in cart. | 1: Products not displayed 2: ✓Page is accessible throughout application. Displays added products. Checkout page is only accessed if cart contained products. | Error: Page not showing added products. Fix: Programmed cell to fetch ‘Moltin. SharedCart()’ as suggested by (Moltin API Guide, 2017) |
| 22 | Checkout Page forms and submission | Page is accessed when items in cart and displays a form for user to enter. Checkout displays an alert. | ✓Page could not be accessed unless a product was in the cart. Page displays form and keyboard is dismissible. Checkout button displays an alert message. |
Table 4: Functionality Testing Table 4 shows the tests I conducted on the applications functions during implementation.
Screen & Constraint Testing
| Test ID | Test | Expected Outcome | Actual Outcome | Error |
| 23 | Application Constraints | All tables, cells, titles within the view controller, should all stay in place | ✓All items stayed in place. | |
| 24 | Disable application rotation | Application should not rotate. | ✓Application does not rotate. | |
| 25 | Auto-Resizing | All tables, cells, titles, images etc within the view controller should fit any screen size. | ✓All item sizes adjust per screen size. |
Table 5: Screen and Constraint Testing Table 5 shows the tests I conducted to check if the applications contents would work on different screen sizes.
5.2 Final Prototype Testing
After completing the final stage of the implementation, I conducted tests of the application in XCode device simulator, using the iPhone 6.
| Test ID | Test | Expected Outcome | Actual Outcome | Error |
| 26 | Register a User | Application to launch and display login screen. Then to proceed to Register page and create a user. | ✓Account ‘Test@testing.com’ was created. | |
| 27 | Login with account created | Successful login and Login screen to be dismissed and Category page to be displayed. | ✓Successful login with user account ‘Test@testing.com’ | |
| 28 | Add product to cart | Browse through product categories and list and choose a product and add to cart | ✓Select ‘Spirits’ category, chose the product ‘Ciroc’ and added to cart. | |
| 29 | Adjust quantity of added items | Increased total price and quantity amount of the product | ✓Quantity changed to 2 and prices updated. | |
| 30 | Checkout | Confirmation of order being placed. | ✓Message alert ‘Order has been placed’ | |
| 31 | Logout | Returned to Login screen | ✓Returned to Login screen |
Table 6: Final Prototype Testing Table 6 shows how I tested the final prototype application, as if I were a new user to the application.
Mobile Phone Testing
| Test ID | Test | Expected Outcome | Actual Outcome | Error |
| 32 | Install application to mobile device | Application should install and launch on mobile device | ✓Application installed and starts up correctly | |
| 33 | Create a user account and login | Account should be created and should be able to login. | 1: Error | Error: localhost is inaccessible via a mobile device. |
| 34 | Add items to cart and checkout. | Browse through products, add items to cart and checkout successfully. | 1: Error | Error: inaccessible as unable to login from previous test |
| 35 | Add items to the cart and checkout. | Browse through the products, add items to the cart and checkout succuessfully. | ✓After disabling login functionality.. Was able to browse products, add to cart and successfully checkout. |
Table 7: Mobile Phone Testing Table 7 shows how I tested the mobile application on a mobile device. To test the application, I used an Apple iPhone 6.
6.0 Discussion, Evaluation & Conclusion
In this section I will discuss and evaluate the application developed and conclude the overall project.
6.1 Discussion and Evaluations
In a meeting with the managing director of GoSuperMarkets.com, that took place before I started the design and implementation stages, several features and functions the application should possibly be include were discussed. The features and the functions from the applications that were discussed in the Literature Review in section 2.6, influenced how I designed and built the application. Furthermore, as I was to build a prototype and not a publishable version, this also affected how I developed the application.
The prototype version I was to develop would be so that the application could be used by only specific customers, so much detail wasn’t needed but basic and some advanced functionality was. As I had previous experience in XCode and Swift language I had decided to create the prototype for Apple IOS as developing this application could further more knowledge and skills in IOS application development and Swift programming language. To advance my knowledge on how IOS mobile applications are developed, and to understand how they can implement different frameworks to build specific applications, was the reason why I chose to use two different databases; MySQL to store user information and Moltin to store product information.
MySQL was used to improve my knowledge and usage capabilities of SQL databases and Moltin was used to help me learn how Software Development Kits, API and frameworks work within XCode and Swift language.
An objective, set in section 1.3, was to develop a registration system for the application, with my current experience with XCode, I could create working Login and Register pages that stored user information to the current device. After setting up a MySQL database, I encountered several problems. I was having continuous errors whilst trying to connect the application to the database.
To overcome these problems, I watched and followed several IOS application tutorials and learned how to use special commands such as JSON to fetch information from a database. A tutorial provided by (Kargopoly, 2015) taught me how to use Parse JSON correctly and provided some MySQL PHP code, found in (Appendix B), to help connect the database to the application. After implementing Parse JSON correctly, I was then able to register a user to a local database and fetch that information to log the user in, thus meeting the objective.
To expand my learning of Swift programming, I watched and read several tutorials by (CodewithChris, 2017), who thoroughly explained how CocoaPods work and how to install them, what and how to use UI Table & View Controllers, basic JSON and the Moltin API & SDK (System Development Kits). Following learning how they all worked, I could develop the remainder of the application including the Category page, Product List page, Product Detail page, Cart pages and functionalities.
A major problem that I had encountered during this stage was that the application was not connecting to the Moltin Store Database I had implemented. To overcome this problem, I viewed several manuals and tutorials provided by (Moltin, 2017), which taught me how to connect my files to their API correctly and they provided the segments which I was missing via their video tutorials. I was then able to apply the changes and the application worked correctly, allowing me to meet another objective.
When designing the final user interface for the application, I considered the Apple IOS interface guidelines, and other general HCI principles, such as those provided by (NNGroup, 2017). During the final testing phase of the application prototype, I encountered a major issue. Once the application has successfully installed and launched on a mobile device, the application is then stuck on the login/ register screens and I am unable to advance in the application. This problem is because the ‘Localhost’ servers are inaccessible by mobile devices. A possible solution to this problem is to reconfigure the server files to allow external connects, or to connect the application to a live server rather than using the ‘Localhost’. Due to this error, I feel as if I was unable to fully achieve the objective, set in section 1.3, to fully test the mobile application. However, in order to complete this object and fully test the application and its functionalities, a temporary solution I took was to disable the login functionality and create Test ID 35, viewed in Table 7, so that I could proceed with the remaining testing and achieve the objective.
Project Management
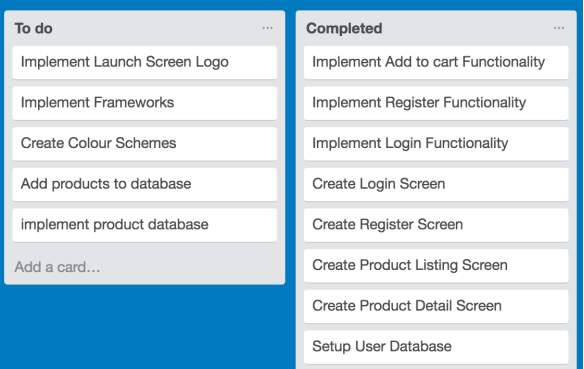
At the start of the project, I had planned to use online management tools, Trello and GitHub, on a regular basis during the design and implementation stage of the project. I had setup a project on Trello to plan and manage the development tasks of the application. I created two sections ‘To do’ and ‘Completed’. I then added a list of tasks that I required to be developed to the ‘To Do’ section and after completing a task, I then transferred it over to the ‘Completed’ section. An example showing me using Trello is shown in Figure 49.

Figure 49: Example of Trello usage I had failed to use GitHub on a regular basis and furthermore, rather than using GitHub to manage the versions of the application and store backups on, I manually stored backups on an USB device. I feel the project stayed on track with time and progress of the tasks, with the Gantt chart shown in Figure 1.
Future Work
If the managing director of ‘GoSuperMarkets.com’ likes and would like to use the application, in the future development of the application, I would develop and implement the payment system so that the application could fully utilize Moltin’s inventory, cart and checkout functionalities. I would then look at adding more features to the application such as barcode scanners to help users find direct products quicker, advanced search functionalities so users can search products by specific types and product rating systems in which users could rate the quality of products. Additionally, If the application was to be used by the global market, rather than its intended targets, I would look at adding special user features such wish lists and special offer pages.
Furthermore, to increase my skills and knowledge of mobile application development, I would learn how to develop the application for alternative operating systems such as Android. I would also look at restructuring and recreating the applications databases so that the users and products were a part of one big database rather than two separate databases. I would look at using tools such as Trello and GitHub more frequently to provide better project management.
6.2 Conclusion
Overall, I think my project was a success as I had achieved the objectives I set at the start of the project, which allowed me to achieve the aim of the project, developing an ecommerce mobile application that could be used to place orders more effieciently and with ease of use. Additionally, I think my project was an personal success as I was able to expand my knowledge on mobile applications, Apple Operating Systems, Stacks, databases and webservers, and the programming languages PHP, SQL and Swift 3.
7.0 Bibliography
App Design Templates. 2017. Free UI Kit: Free Ecommerce UI Kit in Sketch. [ONLINE] Available at: http://zappdesigntemplates.com/free-ui-kit-free-ecommerce-ui-kit-sketch/. [Accessed 23 March 2017].
App Design Templates. 2017. Real life example: Create an ecommerce app in iOS using Swift. [ONLINE] Available at: http://zappdesigntemplates.com/real-life-example-create-an-ecommerce-app-in-ios-using-swift/. [Accessed 23 March 2017].
BusinessApps. 2017. App Usage Statistics: 2015 Roundup. [ONLINE] Available at: http://www.businessofapps.com/app-usage-statistics-2015/. [Accessed 10 March 2017].
Charlotte Agenda. 2017. I tried grocery service. [ONLINE] Available at: https://www.charlotteagenda.com/59095/tried-grocery-delivery-service-never-turning-back/. [Accessed 10 March 2017].
Code Envato. 2017. iOS From Scratch With Swift: Building a Shopping List Application 1. [ONLINE] Available at: https://code.tutsplus.com/tutorials/ios-from-scratch-with-swift-building-a-shopping-list-application-1--cms-25515. [Accessed 23 March 2017].
Code with Chris. 2017. Build a Shopping App with Moltin YouTube. [ONLINE] Available at: https://www.youtube.com/watch?v=L0gSi3HUo3o&list=PLMRqhzcHGw1ZoHkcws12dToxIXrRU4GA7&index=2. [Accessed 23 April 2017].
DigitalTrends. 2017. The 6 Best Apps for Ordering Groceries | Digital Trends. [ONLINE] Available at: http://www.digitaltrends.com/home/best-grocery-shopping-delivery-apps/. [Accessed 10 March 2017].
Essential Retail. 2017. Who has the best app in UK retail? - Essential Retail. [ONLINE] Available at: http://www.essentialretail.com/ecommerce/article/580725395b2d6-who-has-the-best-app-in-uk-retail. [Accessed 11 March 2017].
GitHub. 2017. GitHub - Moltin/iOS-swift-example: A Swift demo app using the Moltin iOS SDK. [ONLINE] Available at: https://github.com/moltin/ios-swift-example. [Accessed 23 April 2017].
Human Service Solutions. 2017. Mobile Website vs. Mobile App. [ONLINE] Available at: https://www.hswsolutions.com/services/mobile-web-development/mobile-website-vs-apps/. [Accessed 10 March 2017].
Outerbox Designs. 2017. Rise in Percentage of Mobile Ecommerce Shopping Trends. [ONLINE] Available at: http://www.outerboxdesign.com/web-design-articles/mobile-ecommerce-statistics. [Accessed 10 March 2017].
Moltin. 2017. Creating a mobile store | Moltin. [ONLINE] Available at: https://www.moltin.com/blog/2015/11/creating-a-mobile-store/. [Accessed 23 April 2017].
Ofcom. 2017. Fast Facts - Ofcom. [ONLINE] Available at: https://www.ofcom.org.uk/about-ofcom/latest/media/facts. [Accessed 25 Feb 2017].
Ramona Sukhraj. 2017. 31 Mobile Marketing Statistics to Help You Plan for 2017. [ONLINE] Available at: https://www.impactbnd.com/blog/mobile-marketing-statistics-for-2016. [Accessed 10 March 2017].
Russle Cow. 2017. Benefits of using Java in Mobile Applications. [ONLINE] Available at: https://storify.com/russlecow/benefits-of-using-java-in-mobile-application-devel. [Accessed 14 March 2017].
Simplified iOS. 2017. iOS Registration Form Example using PHP and MySQL. [ONLINE] Available at: https://www.simplifiedios.net/ios-registration-form-example/. [Accessed 25 March 2017].
Softonic. 2017. XAMPP for Mac - Download. [ONLINE] Available at: https://xampp.en.softonic.com/mac. [Accessed 25 March 2017].
Stack Overflow. 2017. App Transport Security policy. [ONLINE] Available at: http://stackoverflow.com/questions/32631184/the-resource-could-not-be-loaded-because-the-app-transport-security-policy-requi. [Accessed 24 April 2017].
Stack Overflow. 2017. Connect to MySQL Database on Local Network - Stack Overflow. [ONLINE] Available at: http://stackoverflow.com/questions/30190116/connect-to-mysql-database-on-local-network. [Accessed 16 March 2017].
Stack Overflow. 2017. swift - Changing color of button text and state - Stack Overflow. [ONLINE] Available at: http://stackoverflow.com/questions/25170421/changing-color-of-button-text-and-state. [Accessed 24 April 2017].
Statista. 2017. Number of mobile phone users worldwide 2013-2019 | Statista. [ONLINE] Available at: https://www.statista.com/statistics/274774/forecast-of-mobile-phone-users-worldwide/. [Accessed 25 Feb 2017].
SwiftDeveloperBlog. 2017. Store user information in MySQL database - Swift Developer Blog. [ONLINE] Available at: http://swiftdeveloperblog.com/store-user-information-in-mysql-database/. [Accessed 25 March 2017].
SwiftDeveloperBlog. 2017. User login and register/sign up example using Swift on iOS. Swift Developer Blog. [ONLINE] Available at: http://swiftdeveloperblog.com/user-login-and-registration-swift-tutorial/. [Accessed 25 Feb 2017].
Trello. 2017. About Trello. [ONLINE] Available at: https://trello.com/about. [Accessed 25 Feb 2017].
VALS. 2017. The Importance of Project Planning | Voluntary Action LeicesterShire. [ONLINE] Available at: http://www.valonline.org.uk/project-planning/2-importance-project-planning. [Accessed 25 Feb 2017].
Vishal Raj. 2016. How to Connect LocalHosts to another machine. [ONLINE] Available at: https://www.quora.com/How-can-I-connect-my-friends-computer-MySQL-database-in-the-same-LAN-in-a-local-server. [Accessed 16 March 2017].
WPCurve. 2017. How we effectively use Trello for project management - WP Curve. [ONLINE] Available at: https://wpcurve.com/trello-for-project-management/. [Accessed 25 Feb 2017].
8.0 References
Apple. 2016. Swift Programming Language. [ONLINE] Available: https://developer.apple.com/library/content/documentation/Swift/Conceptual/Swift_Programming_Language/. [Accessed 14th Mar 2017].
Apple. 2017. Design Principles. [ONLINE] Available: https://developer.apple.com/ios/human-interface-guidelines/overview/design-principles/. [Accessed 27th Mar 2017].
Chaffey. 2017. Mobile Marketing Statistics Compilation. [ONLINE] Available: http://www.smartinsights.com/mobile-marketing/mobile-marketing-analytics/mobile-marketing-statistics/. [Accessed 10th Mar 2017].
Clifton. 2011. WAMP Sever. [ONLINE] Available: http://www.cliftonwebdesign.co.uk/archive/wampserver-set-apache-server-windows/. [Accessed 17th Mar 2017].
CodewithChris. 2017. How to Build a Shopping App with Moltin. [ONLINE] Available at: http://codewithchris.com/shoppingapp/. [Accessed 23 April 2017].
Franklin. 2015. Top Programming Language for Mobile Applications. [ONLINE] Available: http://www.informationweek.com/mobile/mobile-applications/6-top-programming-languages-for-mobile-development/d/d-id/1320687. [Accessed 14th Mar 2017].
Frew. 2016. Best Languages for Mobile Development. [ONLINE] Available: http://www.makeuseof.com/tag/best-languages-mobile-app-development-2016/. [Accessed 14th Mar 2017].
Jangid. 2016. What is XAMPP and How to Use It. [ONLINE] Available: https://www.quora.com/What-is-XAMPP-and-how-to-use-it. [Accessed 15th Mar 2017].
Kapur. 2017. Apps vs. Mobile Web. [ONLINE] Available: https://www.business.com/articles/mobile-apps-vs-mobile-web-do-you-have-to-choose/. [Accessed 10th Mar 2017].
Kargopolov. 2015. login example with Swift and Parse. [ONLINE] Available: http://swiftdeveloperblog.com/user-registrationsign-up-and-login-example-with-swift-and-parse/. [Accessed 18th Mar 2017].
Khan. 2015. Java Application Development. [ONLINE] Available: http://mrbool.com/benefit-and-drawback-of-java-application-development/30030. [Accessed 14th Mar 2017].
Mikoluk. 2013. XAMPP as a webserver. [ONLINE] Available: https://blog.udemy.com/xampp-tutorial/. [Accessed 17th Mar 2017].
Moltin. 2017. Creating a mobile store | Moltin. [ONLINE] Available at: https://www.moltin.com/blog/2015/11/creating-a-mobile-store/. [Accessed 23 April 2017].
Moltin. 2017. Forge | Moltin. [ONLINE] Available at: https://forge.moltin.com. [Accessed 23 April 2017].
Moltin. 2017. Moltin API Guide v2. [ONLINE] Available: https://moltin.api-docs.io/v2/categories/get-categories. [Accessed 30th Mar 2017].
NNGroup. 2017. User Interface Principles Every Designer Must Know | NN/g UX Training. [ONLINE] Available at: https://www.nngroup.com/courses/hci/. [Accessed 24 April 2017].
Products. 2017. Products | Moltin. [ONLINE] Available at: https://docs.moltin.com/endpoints/products. [Accessed 23 April 2017].
Rouse. 2017. ERD. [ONLINE] Available: http://searchcrm.techtarget.com/definition/entity-relationship-diagram. [Accessed 28th Mar 2017].
SimilarWeb. 2017. Mobile App Rankings. [ONLINE] Available: https://www.similarweb.com/apps/top/apple/store-rank/us/shopping/top-free/iphone. [Accessed 11th Mar 2017].
Smith. 2016. Mobile Commerce Stats 2016. [ONLINE] Available: http://www.outerboxdesign.com/web-design-articles/mobile-ecommerce-statistics. [Accessed 10th Mar 2017].
Torodov. 2017. Swift Spinner Animation [ONLINE] Available at: https://github.com/icanzilb/SwiftSpinner. [Accessed 24 April 2017].
Turk. 2015. Advantages of XCode. [ONLINE] Available at: https://www.quora.com/What-are-the-advantages-of-Xcode. [Accessed 16 March 2017].
UKGovernment. 2016. Alcohol Licensing. [ONLINE] Available: https://www.gov.uk/guidance/alcohol-licensing. [Accessed 17th Mar 2017].
UKGovernment. 2017. The Data Protection Act. [ONLINE] Available: https://www.gov.uk/data-protection/the-data-protection-act. [Accessed 17th Mar 2017].
UpWork. 2017. IOS App Development. [ONLINE] Available: https://www.upwork.com/. [Accessed 19th Mar 2017].
VALS. 2017. The Importance of Project Planning | Voluntary Action Leicestershire. [ONLINE] Available at: http://www.valonline.org.uk/project-planning/2-importance-project-planning. [Accessed 23 April 2017].
Velji. 2016. Programming Languages. [ONLINE] Available: https://buildfire.com/programming-languages-for-mobile-app-development/. [Accessed 14th Mar 2017].
Wodehouse. 2017. 8 Principles to know before starting IOS App Development. [ONLINE] Available: https://www.upwork.com/hiring/mobile/hiring-an-ios-app-developer/. [Accessed 19th Mar 2017].
9.0 Appendix: Application Code
MySQLDao.php
The following code contains some machine generated code and I used (Kargopoly, 2015) for some guidance, as well as my own input:
dbhost = Conn::$dbhost;
$this->dbuser = Conn::$dbuser;
$this->dbpass = Conn::$dbpass;
$this->dbname = Conn::$dbname; }
public function openConnection() {
$this->conn = new mysqli($this->dbhost, $this->dbuser, $this->dbpass, $this->dbname);
if (mysqli_connect_errno()) echo new Exception("no connection to database"); }
public function getConnection() {
return $this->conn; }
public function closeConnection() {
if ($this->conn != null) $this->conn->close(); }
public function getUserDetails($email) {
$returnValue = array();
$sql = "select * from users where user_email='" . $email . "'"; $result = $this->conn->query($sql);
if ($result != null && (mysqli_num_rows($result) >= 1)) {
$row = $result->fetch_array(MYSQLI_ASSOC);
if (!empty($row)) {
$returnValue = $row; } }
return $returnValue; }
public function getUserDetailsWithPassword($email, $userPassword) {
$returnValue = array();
$sql = "select id,user_email from users where user_email='" . $email . "' and user_password='" .$userPassword . "'"; $result = $this->conn->query($sql);
if ($result != null && (mysqli_num_rows($result) >= 1)) {
$row = $result->fetch_array(MYSQLI_ASSOC);
if (!empty($row)) { $returnValue = $row; } }
return $returnValue; }
public function registerUser($email, $password) {
$sql = "insert into users set user_email=?, user_password=?";
$statement = $this->conn->prepare($sql);
if (!$statement) throw new Exception($statement->error);
$statement->bind_param("ss", $email, $password);
$returnValue = $statement->execute();
return $returnValue; } } ?>
userRegister.php
The following code contains some machine generated code and I used (Kargopoly, 2015) for some guidance, as well as my own input:
openConnection();
$userDetails = $dao->getUserDetails($email);
if(!empty($userDetails)) {
$returnValue["status"] = "error";
$returnValue["message"] = "Account already exists!";
echo json_encode($returnValue);
return; }
$secure_password = md5($password);
$result = $dao->registerUser($email,$secure_password);
if($result) {
$returnValue["status"] = "Success";
$returnValue["message"] = "Account has been Registered!";
echo json_encode($returnValue);
return; }
$dao->closeConnection(); ?>
userLogin.php
The following code contains some machine generated code and I used (Kargopoly, 2015) for some guidance, as well as my own input:
openConnection();
$userDetails = $dao->getUserDetailsWithPassword($email,$secure_password);
if(!empty($userDetails)) {
$returnValue["status"] = "Success";
$returnValue["message"] = "User now registered";
echo json_encode($returnValue); }
else {
$returnValue["status"] = "error2";
$returnValue["message"] = "no user found";
echo json_encode($returnValue); }
$dao->closeConnection(); ?>
Conn.php
The following code contains some machine generated code and I used (Kargopoly, 2015) for some guidance, as well as my own input:
Registration Page
The following code contains some machine generated code and I used (Kargopoly, 2015) for some guidance, as well as my own input:
// Registration PageView Controller
// Created by Sachin Shah using (Kargopoly, 2015) for some guidance
// Copyright © 2017 Sachin Shah. All rights reserved.
// import UIKit class RegisterScreenViewController: UIViewController { // Variables @IBOutlet weak var userEmailTextField: UITextField! @IBOutlet weak var userPasswordTextField: UITextField! @IBOutlet weak var repeatPasswordTextField: UITextField! @IBOutlet weak var ButtonReg: UIButton! @IBOutlet weak var ButtonReturn: UIButton! // Functions @IBAction func RegisterButton(_ sender: UIButton) { let userEmail = userEmailTextField.text let userPassword = userPasswordTextField.text let userRepeatPassword = repeatPasswordTextField.text if ((userEmail?.isEmpty)! || (userPassword?.isEmpty)! || (userRepeatPassword?.isEmpty)!) { DisplayAlert(userMessage: "All Fields are Required!") return; } if (userPassword != userRepeatPassword) { DisplayAlert(userMessage: "Passwords do not match!") return; } let myUrl = NSURL(string:"http://localhost/GSM/userRegister.php"); let request = NSMutableURLRequest(url: myUrl! as URL); request.httpMethod = "POST"; let postString = "email=\(userEmail!)&password=\(userPassword!)"; request.httpBody = postString.data(using: String.Encoding.utf8); let task = URLSession.shared.dataTask(with: request as URLRequest){ data, response, error in if error != nil { print("error=\(error)") return } var err: NSError? do { let json = try JSONSerialization.jsonObject(with: data!, options: .mutableContainers) as? NSDictionary if let parseJSON = json { let resultValue:String = parseJSON["status"] as! String; print("result: \(resultValue)"); var isUserRegistered = false if (resultValue=="Success") { isUserRegistered = true } var messageToDisplay:String = parseJSON["message"] as! String; if (!isUserRegistered) { messageToDisplay = parseJSON["message"] as! String; } DispatchQueue.main.async { let myAlert = UIAlertController(title: "Alert", message: messageToDisplay, preferredStyle: UIAlertControllerStyle.alert) let okAction = UIAlertAction(title: "Ok", style: UIAlertActionStyle.default) { action in self.dismiss(animated: true, completion: nil) } myAlert.addAction(okAction) self.present(myAlert, animated: true, completion: nil) } } } catch let error as NSError { err = error } } task.resume() } // RETURN to login screen @IBAction func ReturnButton(_ sender: UIButton) { self.dismiss(animated: true, completion: nil) } // Dispaly an Alert Function func DisplayAlert(userMessage: String) { let myAlert = UIAlertController(title: "Error!", message: userMessage, preferredStyle: .alert) let okAction = UIAlertAction(title: "Ok", style: .default, handler: nil) myAlert.addAction(okAction) self.present(myAlert, animated:true, completion: nil) } // Dismiss Keyboard Function override func touchesBegan(_ touches: Set, with event: UIEvent?) { self.view.endEditing(true) } override func viewDidLoad() { super.viewDidLoad() ButtonReg?.backgroundColor = COLOR_SCHEME ButtonReturn?.backgroundColor = COLOR_SCHEME } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() } }
Login Page
The following code contains some machine generated code and I used (Kargopoly, 2015) for some guidance, as well as my own input:
// Login Screen View Controller // // Created by Sachin Shah using (Kargopoly, 2015) for some guidance // Copyright © 2017 Sachin Shah. All rights reserved. // import UIKit class LoginScreenViewController: UIViewController { // Variables @IBOutlet weak var userEmailTextField: UITextField! @IBOutlet weak var userPasswordTextField: UITextField! @IBOutlet weak var ButtonLogin: UIButton! @IBOutlet weak var ButtonRegister: UIButton! // Functions // Login Function @IBAction func LoginButton(_ sender: UIButton) { let userEmail = userEmailTextField.text let userPassword = userPasswordTextField.text if ((userEmail?.isEmpty)! || (userPassword?.isEmpty)!) { AlertDialog.showAlert("Error", message: "All fields are required!", viewController: self) return; } let myUrl = NSURL(string:"http://localhost/GSM/userLogin.php"); let request = NSMutableURLRequest(url: myUrl! as URL); request.httpMethod = "POST"; let postString = "email=\(userEmail!)&password=\(userPassword!)"; request.httpBody = postString.data(using: String.Encoding.utf8); let task = URLSession.shared.dataTask(with: request as URLRequest){ data, response, error in if error != nil { print("error=\(error)") return } var err: NSError? do { let json = try JSONSerialization.jsonObject(with: data!, options: .mutableContainers) as? NSDictionary if let parseJSON = json { let resultValue:String = parseJSON["status"] as! String; print("result: \(resultValue)"); if(resultValue == "Success"){ UserDefaults.standard.set(true, forKey: "isUserLoggedIn"); UserDefaults.standard.synchronize(); self.dismiss(animated: true, completion: nil); } } } catch let error as NSError { err = error } } task.resume() } // Dismiss Keyboard Function override func touchesBegan(_ touches: Set, with event: UIEvent?) { self.view.endEditing(true) } override func viewDidLoad() { super.viewDidLoad() ButtonLogin?.backgroundColor = COLOR_SCHEME ButtonRegister?.backgroundColor = COLOR_SCHEME ButtonLogin.titleLabel?.textColor = DARK_COLOR } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() } }
Category Page
The following code contains some machine generated code and I used (Moltin, 2017) and (CodewithChris, 2017) for some guidance, as well as my own input:
// Category Page View Controller //
// Created by Sachin Shah using (Moltin, 2017) and (CodewithChris, 2017) for guidance
// Copyright © 2017 Sachin Shah. All rights reserved. // import UIKit import Moltin class CollectionsViewController: UIViewController, UITableViewDataSource, UITableViewDelegate { // Variables
@IBOutlet weak var tableView:UITableView? fileprivate var collections:NSArray? fileprivate let COLLECTION_CELL_REUSE_IDENTIFIER = "CollectionCell" fileprivate let PRODUCTS_LIST_SEGUE_IDENTIFIER = "productsListSegue" fileprivate var selectedCollectionDict:NSDictionary? // Functions override func viewDidLoad() { super.viewDidLoad() self.navigationController?.navigationBar.backgroundColor = DARK_COLOR self.tabBarController?.tabBar.barTintColor = COLOR_SCHEME // Show loading animations SwiftSpinner.show("Loading Categories") // Gets the Categories from Moltin's API Moltin.sharedInstance().collection.listing(withParameters: ["status": NSNumber(value: 1), "limit": NSNumber(value: 20)], success: { (response) -> Void in SwiftSpinner.hide() self.collections = response?["result"] as? NSArray self.tableView?.reloadData() }) { (response, error) -> Void in SwiftSpinner.hide() AlertDialog.showAlert("Error", message: "Couldn't load Categories", viewController: self) print("Something went wrong...") print(error) } } // Logout Button @IBAction func logout(_ sender: UIBarButtonItem) { UserDefaults.standard.set(false, forKey: "isUserLoggedIn") UserDefaults.standard.synchronize() self.performSegue(withIdentifier: "loginView", sender: self) } func numberOfSections(in tableView: UITableView) -> Int { return 1 } func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { if collections != nil { return collections!.count } return 0 } func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { let cell = tableView.dequeueReusableCell(withIdentifier: COLLECTION_CELL_REUSE_IDENTIFIER, for: indexPath) as! CollectionTableViewCell let row = (indexPath as NSIndexPath).row let collectionDictionary = collections?.object(at: row) as! NSDictionary cell.setCollectionDictionary(collectionDictionary) return cell } func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) { tableView.deselectRow(at: indexPath, animated: true) selectedCollectionDict = collections?.object(at: (indexPath as NSIndexPath).row) as? NSDictionary performSegue(withIdentifier: PRODUCTS_LIST_SEGUE_IDENTIFIER, sender: self) } func tableView(_ _tableView: UITableView, willDisplay cell: UITableViewCell, forRowAt indexPath: IndexPath) { if cell.responds(to: #selector(setter: UITableViewCell.separatorInset)) { cell.separatorInset = UIEdgeInsets.zero } if cell.responds(to: #selector(setter: UIView.layoutMargins)) { cell.layoutMargins = UIEdgeInsets.zero } if cell.responds(to: #selector(setter: UIView.preservesSuperviewLayoutMargins)) { cell.preservesSuperviewLayoutMargins = false } } // Opens Login Page on launch override func viewDidAppear(_ animated: Bool) { let isUserLoggedIn = UserDefaults.standard.bool(forKey: "isUserLoggedIn") if(!isUserLoggedIn) { self.performSegue(withIdentifier: "loginView", sender: self) } } override func prepare(for segue: UIStoryboardSegue, sender: Any?) { if segue.identifier == PRODUCTS_LIST_SEGUE_IDENTIFIER { // Prepares Set up products for products views let newViewController = segue.destination as! ProductListTableViewController newViewController.title = selectedCollectionDict!.value(forKey: "title") as? String newViewController.collectionId = selectedCollectionDict!.value(forKeyPath: "id") as? String } } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() } }
Product List Page
The following code contains some machine generated code and I used (Moltin, 2017) and (CodewithChris, 2017) for some guidance, as well as my own input:
// Product List View Controller // // Created by Sachin Shah using (Moltin, 2017) and (CodewithChris, 2017) for guidance // Copyright © 2017 Sachin Shah. All rights reserved. // import UIKit import Moltin class ProductListTableViewController: UITableViewController { // Variables fileprivate let CELL_REUSE_IDENTIFIER = "ProductCell" fileprivate let LOAD_MORE_CELL_IDENTIFIER = "ProductsLoadMoreCell" fileprivate let PRODUCT_DETAIL_VIEW_SEGUE_IDENTIFIER = "productDetailSegue" fileprivate var products:NSMutableArray = NSMutableArray() fileprivate var paginationOffset:Int = 0 fileprivate var showLoadMore:Bool = true fileprivate let PAGINATION_LIMIT:Int = 3 fileprivate var selectedProductDict:NSDictionary? var collectionId:String? // Functions override func viewDidLoad() { super.viewDidLoad() loadProducts(true) } fileprivate func loadProducts(_ showLoadingAnimation: Bool){ assert(collectionId != nil, "Collection ID is required!") if showLoadingAnimation { SwiftSpinner.show("Loading products") } // Gets products from the Moltin's API Moltin.sharedInstance().product.listing(withParameters: ["collection": collectionId!, "limit": NSNumber(value: PAGINATION_LIMIT), "offset": paginationOffset], success: { (response) -> Void in SwiftSpinner.hide() if let newProducts:NSArray = response?["result"] as? NSArray { self.products.addObjects(from: newProducts as [AnyObject]) } let responseDictionary = NSDictionary(dictionary: response!) if let newOffset:NSNumber = responseDictionary.value(forKeyPath: "pagination.offsets.next") as? NSNumber { self.paginationOffset = newOffset.intValue } if let totalProducts:NSNumber = responseDictionary.value(forKeyPath: "pagination.total") as? NSNumber { // If we have all the products already, don't show the 'load more' button! if totalProducts.intValue >= self.products.count { self.showLoadMore = false } } self.tableView.reloadData() }) { (response, error) -> Void in SwiftSpinner.hide() AlertDialog.showAlert("Error", message: "Couldn't load products", viewController: self) print("Something went wrong...") print(error) } } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() } override func numberOfSections(in tableView: UITableView) -> Int { return 1 } override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { if showLoadMore { return (products.count + 1) } return products.count } override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { if (showLoadMore && (indexPath as NSIndexPath).row > (products.count - 1)) { let cell = tableView.dequeueReusableCell(withIdentifier: LOAD_MORE_CELL_IDENTIFIER, for: indexPath) as! ProductsLoadMoreTableViewCell return cell } let cell = tableView.dequeueReusableCell(withIdentifier: CELL_REUSE_IDENTIFIER, for: indexPath) as! ProductsListTableViewCell let row = (indexPath as NSIndexPath).row let product:NSDictionary = products.object(at: row) as! NSDictionary cell.configureWithProduct(product) return cell } override func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) { tableView.deselectRow(at: indexPath, animated: true) if (showLoadMore && (indexPath as NSIndexPath).row > (products.count - 1)) { loadProducts(false) return } let product:NSDictionary = products.object(at: (indexPath as NSIndexPath).row) as! NSDictionary selectedProductDict = product performSegue(withIdentifier: PRODUCT_DETAIL_VIEW_SEGUE_IDENTIFIER, sender: self) } override func tableView(_ _tableView: UITableView, willDisplay cell: UITableViewCell, forRowAt indexPath: IndexPath) { if cell.responds(to: #selector(setter: UITableViewCell.separatorInset)) { cell.separatorInset = UIEdgeInsets.zero } if cell.responds(to: #selector(setter: UIView.layoutMargins)) { cell.layoutMargins = UIEdgeInsets.zero } if cell.responds(to: #selector(setter: UIView.preservesSuperviewLayoutMargins)) { cell.preservesSuperviewLayoutMargins = false } } // Prepares the Product Detail Page override func prepare(for segue: UIStoryboardSegue, sender: Any?) { if segue.identifier == PRODUCT_DETAIL_VIEW_SEGUE_IDENTIFIER { let newViewController = segue.destination as! ProductDetailViewController newViewController.title = selectedProductDict!.value(forKey: "title") as? String newViewController.productDict = selectedProductDict } } }
Product Detail Page
The following code contains some machine generated code and I used (Moltin, 2017) and (CodewithChris, 2017) for some guidance, as well as my own input:
// Product Detail View Controller // // Created by Sachin Shah ousing (Moltin, 2017) and (CodewithChris, 2017) for guidance // Copyright © 2017 Sachin Shah. All rights reserved. // import UIKit import Moltin class ProductDetailViewController: UIViewController { // Variables var productDict:NSDictionary? @IBOutlet weak var descriptionTextView:UITextView? @IBOutlet weak var productImageView:UIImageView? @IBOutlet weak var buyButton:UIButton? // Functions override func viewDidLoad() { super.viewDidLoad() buyButton?.backgroundColor = COLOR_SCHEME if let description = productDict!.value(forKey: "description") as? String { self.descriptionTextView?.text = description } if let price = productDict!.value(forKeyPath: "price.data.formatted.with_tax") as? String { let buyButtonTitle = String(format: "Buy Now (%@)", price) self.buyButton?.setTitle(buyButtonTitle, for: UIControlState()) } var imageUrl = "" if let images = productDict!.object(forKey: "images") as? NSArray { if (images.firstObject != nil) { imageUrl = (images.firstObject as! NSDictionary).value(forKeyPath: "url.https") as! String } } productImageView?.sd_setImage(with: URL(string: imageUrl)) } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() } @IBAction func buyProduct(_ sender: AnyObject) { // Add the current product to the cart let productId:String = productDict!.object(forKey: "id") as! String // Adds Animation SwiftSpinner.show("Updating cart") Moltin.sharedInstance().cart.insertItem(withId: productId, quantity: 1, andModifiersOrNil: nil, success: { (response) -> Void in let appDelegate = UIApplication.shared.delegate as! AppDelegate appDelegate.switchToCartTab() SwiftSpinner.hide() }) { (response, error) -> Void in SwiftSpinner.hide() AlertDialog.showAlert("Error", message: "Product not added!", viewController: self) print("it wrong...") print(error) } } }
Cart Page
The following code contains some machine generated code and I used (Moltin, 2017) and (CodewithChris, 2017) for some guidance, as well as my own input:
// Cart View Controller // // Created by Sachin Shah using (Moltin, 2017) and (CodewithChris, 2017) for guidance // Copyright © 2017 Sachin Shah. All rights reserved. // import UIKit import Moltin class CartViewController: UIViewController, UITableViewDelegate, UITableViewDataSource, CartTableViewCellDelegate { // Variables fileprivate let CART_CELL_REUSE_IDENTIFIER = "CartTableViewCell" @IBOutlet weak var tableView:UITableView? @IBOutlet weak var totalLabel:UILabel? @IBOutlet weak var checkoutButton:UIButton? fileprivate var cartData:NSDictionary? fileprivate var cartProducts:NSDictionary? fileprivate let BILLING_ADDRESS_SEGUE_IDENTIFIER = "showBillingAddress" // Functions override func viewDidLoad() { super.viewDidLoad() checkoutButton?.backgroundColor = COLOR_SCHEME self.title = "Cart" totalLabel?.text = "" } override func viewWillAppear(_ animated: Bool) { super.viewWillAppear(animated) refreshCart() } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() } func refreshCart() { SwiftSpinner.show("Updating cart") // Get the cart contents from Moltin API Moltin.sharedInstance().cart.getContentsWithsuccess({ (response) -> Void in self.cartData = response as NSDictionary? self.cartProducts = self.cartData?.value(forKeyPath: "result.contents") as? NSDictionary if let cartPriceString:NSString = self.cartData?.value(forKeyPath: "result.totals.post_discount.formatted.with_tax") as? NSString { self.totalLabel?.text = cartPriceString as String } self.tableView?.reloadData() SwiftSpinner.hide() self.checkoutButton?.isEnabled = (self.cartProducts != nil && (self.cartProducts?.count)! > 0) }, failure: { (response, error) -> Void in SwiftSpinner.hide() AlertDialog.showAlert("Error", message: "Couldn't load cart", viewController: self) print("Something went wrong...") print(error) }) } func numberOfSections(in tableView: UITableView) -> Int { return 1 } func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { if (cartProducts != nil) { return cartProducts!.allKeys.count } return 0 } func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { let cell = tableView.dequeueReusableCell(withIdentifier: CART_CELL_REUSE_IDENTIFIER, for: indexPath) as! CartTableViewCell let row = (indexPath as NSIndexPath).row let product:NSDictionary = cartProducts!.allValues[row] as! NSDictionary cell.setItemDictionary(product) cell.productId = cartProducts!.allKeys[row] as? String cell.delegate = self return cell } func tableView(_ _tableView: UITableView, willDisplay cell: UITableViewCell, forRowAt indexPath: IndexPath) { if cell.responds(to: #selector(setter: UITableViewCell.separatorInset)) { cell.separatorInset = UIEdgeInsets.zero } if cell.responds(to: #selector(setter: UIView.layoutMargins)) { cell.layoutMargins = UIEdgeInsets.zero } if cell.responds(to: #selector(setter: UIView.preservesSuperviewLayoutMargins)) { cell.preservesSuperviewLayoutMargins = false } } func tableView(_ tableView: UITableView, commit editingStyle: UITableViewCellEditingStyle, forRowAt indexPath: IndexPath) { if (editingStyle == UITableViewCellEditingStyle.delete){ removeItemFromCartAtIndex((indexPath as NSIndexPath).row) } } fileprivate func removeItemFromCartAtIndex(_ index: Int) { let selectedProductId = cartProducts!.allKeys[index] as? String SwiftSpinner.show("Updating cart") Moltin.sharedInstance().cart.removeItem(withId: selectedProductId, success: { (response) -> Void in self.refreshCart() SwiftSpinner.hide() }, failure: { (response, error) -> Void in SwiftSpinner.hide() AlertDialog.showAlert("Error", message: "Couldn't update cart", viewController: self) print("Something went wrong...") print(error) }) } func cartTableViewCellSetQuantity(_ cell: CartTableViewCell, quantity: Int) { SwiftSpinner.show("Updating quantity") Moltin.sharedInstance().cart.updateItem(withId: cell.productId!, parameters: ["quantity": quantity], success: { (response) -> Void in self.refreshCart() SwiftSpinner.hide() }, failure: { (response, error) -> Void in SwiftSpinner.hide() AlertDialog.showAlert("Error", message: "Couldn't update cart", viewController: self) print("Something went wrong...") print(error) }) } // Confirmation of checkout @IBAction func checkoutButtonClicked(_ sender: AnyObject) { // AlertDialog.showAlert("Success", message: "Your order has been placed!", viewController: self) } }
Checkout Page
The following code contains some machine generated code as well as my own input:
// Checkout Page // // Created by Sachin Shah. // Copyright © 2017 Sachin Shah. All rights reserved. // import UIKit class CheckoutViewController: UIViewController { //variable @IBOutlet weak var Checkout: UIButton! // checkout button pressed @IBAction func CheckoutButton(_ sender: UIButton) { AlertDialog.showAlert("Success", message: "Your order has been placed!", viewController: self) } @IBAction func BackButton(_ sender: UIBarButtonItem) { dismiss(animated: true, completion: nil) } // Dismiss Keyboard Function override func touchesBegan(_ touches: Set, with event: UIEvent?) { self.view.endEditing(true) } override func viewDidLoad() { super.viewDidLoad() self.Checkout?.backgroundColor = COLOR_SCHEME } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() } }
Cite This Work
To export a reference to this article please select a referencing stye below:
Related Services
View allRelated Content
All TagsContent relating to: "Mobile Phones"
The first commercially available mobile phone was the Motorola DynaTAC 8000x, released in 1983. The high cost mainly restricted the first mobile phones to business until the early 1990’s when mass production brought cost effective consumer handsets. The launch of the first iPhone in 2007 introduced the world to the first phone that closely resembles what we know today.
Related Articles
DMCA / Removal Request
If you are the original writer of this dissertation and no longer wish to have your work published on the UKDiss.com website then please: