Producing and Developing A Mobile Phone Application
Info: 9886 words (40 pages) Dissertation
Published: 26th Nov 2021
INTRODUCTION
This thesis will cover the findings and programming of developing a mobile phone application, it will cover the methodology, results followed by an analysis, however, analysis of codes and procedures will be followed through throughout the whole dissertation.
A mobile application is an application software intended to run on mobile devices such as smartphones and tablet. These applications can vary from shopping applications to social media application. Mobile phone application is now included in everything in today’s society. All applications can’t be integrated into one mobile phone, so it is the developers such as Apple and Android that choose which applications that a new buyer chooses. Applications that are not pre-implemented into the mobile devices, can be found on the distribution platforms such as Google play for Androids and App store for Apple devices.
Initially, mobile phone applications were offered for the use of emailing and retrieving general information such as weather and stock markets however due to its popularity and the innovative thinking of programmers they have been able to create mobile application for almost everything, including as travel passes and identification passes.

(Figure 1 shows the table of API level and the target % of devices)
When first creating an application, there are some fundamental researches that have to be carried out, such as considering constraints and features of the smart technology devices. The mobile processors have weaker processes than computer processors and run on battery, this also needs to be looked at carefully, how much space will the application take and how many connections will it be connected such as, internet, Bluetooth and location detectors. As mobile phones vary in sizes it is vital that the application does not fill beyond the screen capability of smaller mobile phones, so when programmers choose their Android Programming Interface (API) they make sure that the application reaches as many devices possible with their desired features, they vary in in target audiences as shown in figure 1.
When applications are being developed, they need to be programmed within special integrated development environments (IDE), for Androids; Android Studio is the official IDE for application development. It uses the IntelliJ IDE platform. The IntelliJ IDE platform is a JAVA IDE which allows programmers to use a powerful editor for codes and developer tools.

(Figure 2 shows the Android Studio logo)
Android Studios
Android Studios is a software that was firstly announced at a Google I/O conference in May 2013, it was however first released in December 2014 for the public to use freely. It is used to develop Android applications and the intention of developing the software was for it to take over from the previous official android software which was Eclipse Android Development tools also known as ADT. The software provides a fast way for programmers to develop applications for any Android device. It’s a quick and efficient way of developing high quality Android mobile phone applications, it is accessible via the three major operating systems; Linux, Mac OS X and Windows, the logo of the Android Studio software is shown in figure 2.
The three four main features that the software includes that will be used in this thesis is the XML files, JAVA files, the Android Manifests and the Android Virtual Device also known as the AVD.

(Figure 3 shows the Gradle logo)
Gradle
The Android Studio software allows projects to be built in the programmers desired format, in here they will be able to create their application and test it. They will be able to run it and package it ready for launching on the Google play store. It is based around the Gradle build which is an Android plugin automation language that allows programmers to build their applications independently and automatically, the logo of Gradle is shown in figure 3.
XML
Extensive Markup Language also known as XML, is a file format that is used in Android Studio as well as other coding platforms. It allows programmers to get a visual view of their prescribed product before even testing, it allows users to code as well as using a drag and drop feature. It focuses on the layout and the visual aspect of the programming.
JAVA
JAVA is one of the main coding languages in Android Studios, it is the more informative and data transferring side of the application. Many application do not work without having some JAVA coding in them. It allows programmers in Android Studio to connect with the XML layout and assign different tasks to the proposed palettes added in the applications.

(Figure 4 shows the Android Studio emulator)
Android Virtual Device
Android Virtual Device also known as the AVD as shown in figure 4, this is the official emulator used in Android Studios, it gives programmers a preview of the layout and it also works as a test tool for programmers.
LITERATURE REVIEW
A group of students from the Columbus State University linked up with Google Inc. to develop a similar app to what I am trying to create. However, in this case the university’s ID card wasn’t only used for identification, furthermore it was also the students credit card. The students started to make this application because of the many losses that had occurred on campus of their cards. Students would lose their cards and then deal with someone else finding it and stealing money [1].
By developing this application if at a worst-case scenario that a student lost his mobile phone commonly there would be a password on the device and therefore this would then reduce the amount of people having accessed to your ID or credit card details. The application uses a secure two-dimensional barcode which is comparable to the barcodes used at airports on their boarding passes. They can be used as shortcuts to URL links; a means to store contact information for easy transfer; admission tickets or boarding passes; and tokens for retrieving digital information, such as public transportation timetables or fresh produce production information, either directly from the barcode itself or through a networked database server [1].
The mobile phone application which can be used to run effectively on any smartphone, allows the students to use the application to pay for their meals on campus, to borrow books from the library and to also buy the books, as the application is still getting developed to do more advanced effects, the head teacher at the university mentioned that it will also shortly allow the students to check their grades through application and check their account balance. To use the application, students need to open the application on their smartphones and then login using their unique logins, a barcode would then appear with their photos and signatures.
To access university events or university campuses where they normally would show their ID cards they can now just hold their smartphones against a reader which then scans the barcode. In addition to this, as there is a login feature if a student forgets his mobile phone or the student’s battery die out, the individual can login via a friend’s mobile phone and then get through the readers efficiently.
As years have passed, 2D barcodes have grown its status as one of the main persistent technologies for mobile applications on smartphones, a great amount of mobile phone applications use black-and-white 2D barcodes such as QR codes that carries a restricted sum of programmed information. However, a few applications do use a coloured 2D barcode and a well-known application that does this is ColorCode, the colour element is used more for its appealing value rather than as an effect to encode more data.
There is two ways of widening the 2D barcode’s information size which are; increasing data cell density size or increasing the available data symbol space. In order to increase the data cell density size, you would need to be using more cells within a given symbol and in order to increase the available data symbol space, you would need to be using more colours. However, there is a disadvantage to the two methods mentioned and that is that they both have boundaries. Data cell density can only be enlarged up to the point earlier where the barcode reader can no longer unmistakably recognise two nearby cells without mistake. Additionally, data cell density is corresponding to the barcode reader’s determination, so there’s an equipment constrain on the most extreme data cell density feasible for mobile applications.
With respect to using more colours, it’s very much reported that exact colour distinguishing is a testing undertaking, particularly for mobile applications that have no influence over the operational environment. Diverse lighting conditions, combined with various barcode reading gadgets, result in various colours distinguished in the same barcode. This further mixes up the task of precisely distinguishing barcode colours, which is the reason so few colour 2D barcodes to date use more than four colours.
Most researchers prefer black-and-white barcodes over their color counterparts due to the unreliability in accurately identifying color under different lighting conditions.[2]A coloured 2D barcode can be made in a number of ways, such as print media, signboards and digital displays and even then, they differ in colour, they aren’t reliable and the colour changes which makes them inconsistent.

(Figure 5 symbolises the different ways the colour red can look in different shades of light [2])
The main purpose of a barcode’s finder pattern is to trace and sense the barcode. The level of strength needed differs conditionally on the uses or environment under which a barcode symbol must operate. For a barcode reader to detect and sense the 2D barcode of a moving object, the objects barcode is needed to be at a larger scale than a static object as it will be difficult to detect and trace the barcode. A smaller barcode can be used in static objects as their whereabouts are known.
To design a strong, 2D colour barcode for mobile applications, initially an active finder pattern has to be designed, in order to design the finder pattern and implement it into smartphone applications there have to have been acknowledged some designed features. A 2-dimensional barcode in which the capacity of the data can be altered compliantly, the measurements of the information should be take full advantage of within the symbol. The barcode should also have the feature of being allowed to be captured by another mobile phone device for processing on phone.
To clearly read a colour 2D barcode, it is preferred to use reference colour cells, which are used to help accurately recognise each replicated colour cell by deciding the estimation of every coloured cell in the information territory in respect to the estimation of the reference coloured cell. Since the relative distinction between the cell and reference colours are reliable, a barcode reader can accurately recover the information. Most coloured 2D barcodes use reference colour cells. In any case, including the colour reference cells inside the information region of a 2D barcode image reduces the space accessible for information encoding, which clashes with other objectives of amplifying the information limit inside a given space.
A group carried out an experiment of testing their 2D Barcode under different type of lights and they used different mobile phones as their barcode reader, this is shown figure 5 here you can see that it changes in different shades of light, a barcode reader should be strong enough to detect the barcode in all different shades. The room that the group of students used for the experiments had ambient daylight. They captured the trial symbols to cover an inclusive range of possible ways the barcode could appear as, including samples with varying orientations, different distortions, and different backgrounds, under the effect of shadow and samples near other written characters. We created the samples in the shadow in a room lit with incandescent light [2].

(Figure 6 shows the different problems involving the same barcode to check if the barcode reader would still detect it [2])
The barcode images shown in figure 6 are as follows, from right to left:
- Barcode under a 75W 240V incandescent lamp
- Barcode under a plastic cover
- Barcode entirely covered by a shadow
- Barcode partically covered by a shadow
- Smudged barcode symbol
- Barcode symbol with voids
- Torn barcode
Regardless their faults, the barcode reader was still effectively able to read each barcode.
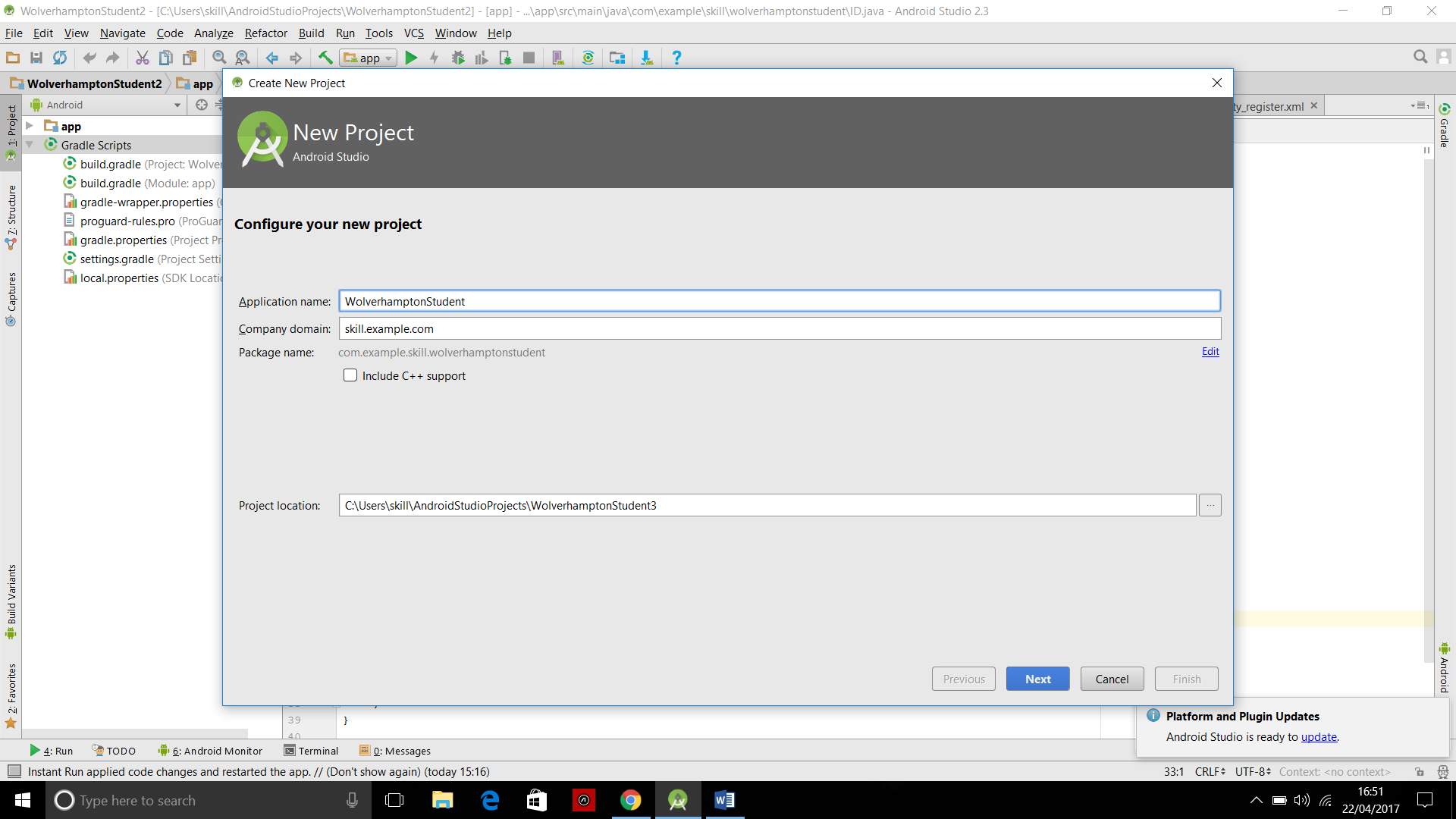
(Figure 7 shows the page the allows you to name the application)

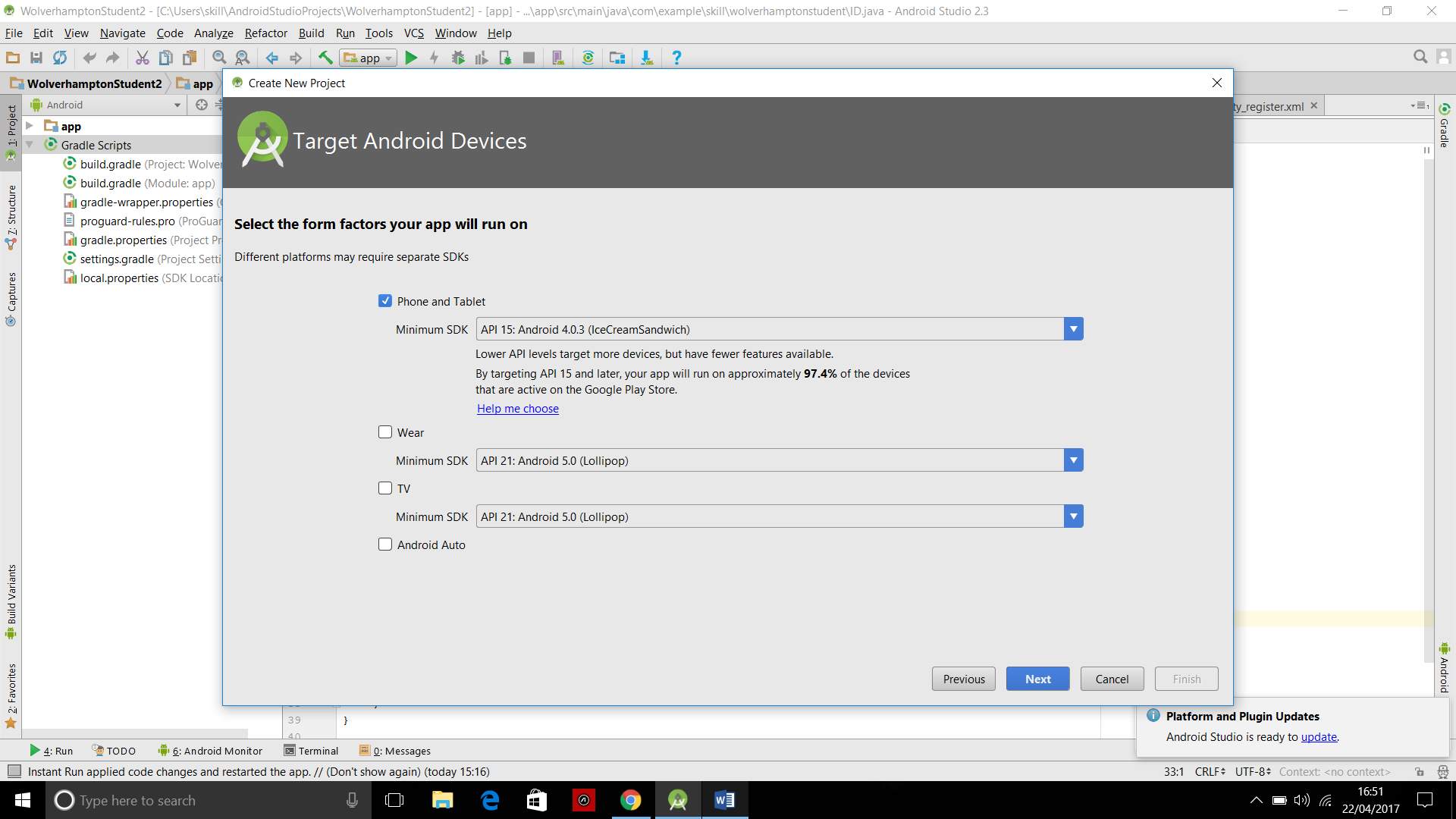
(Figure 8 shows the target Android device)

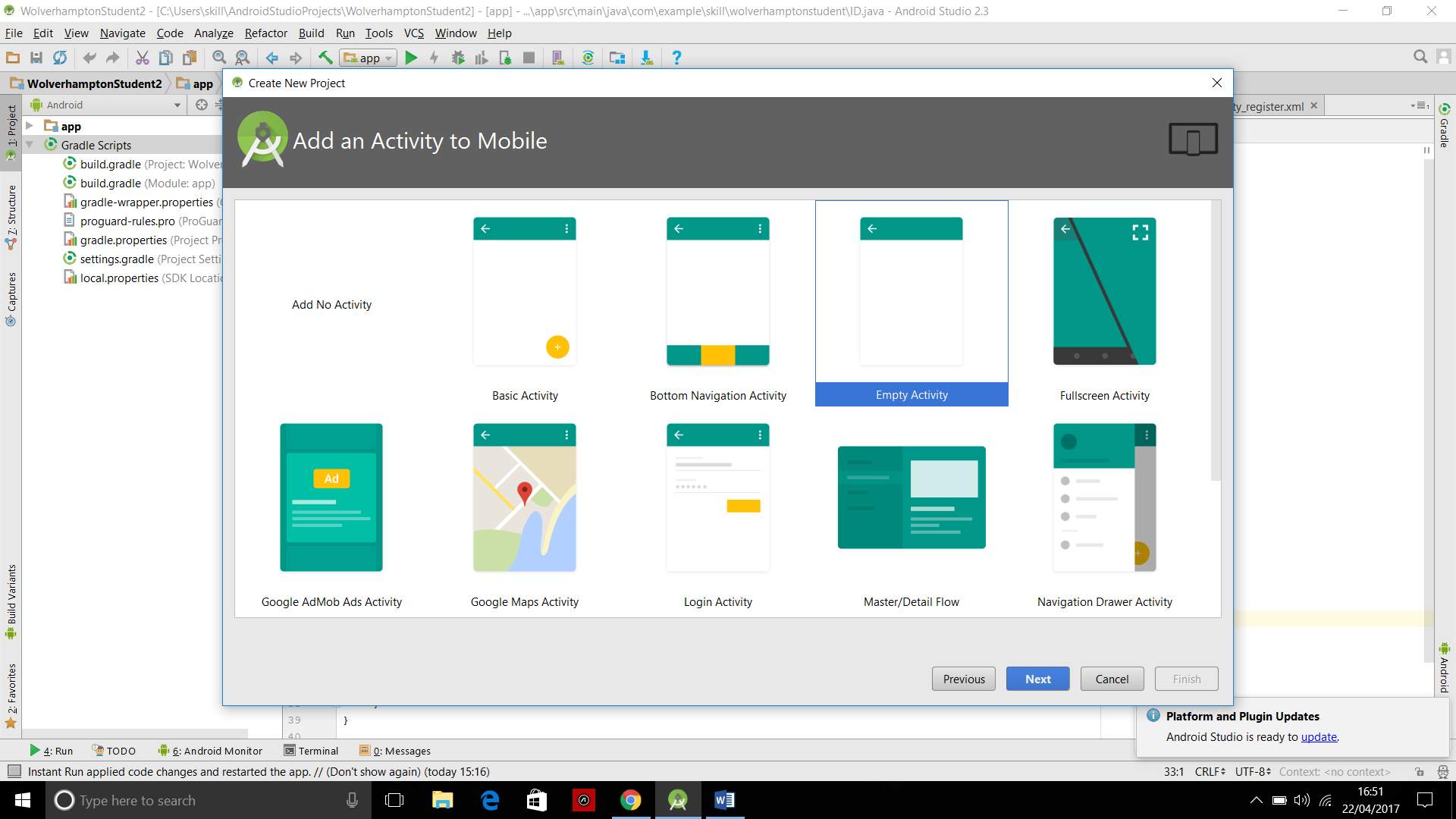
(Figure 9 shows the type of activity layouts to choose from)

(Figure 10 shows the naming of the LoginActivity)

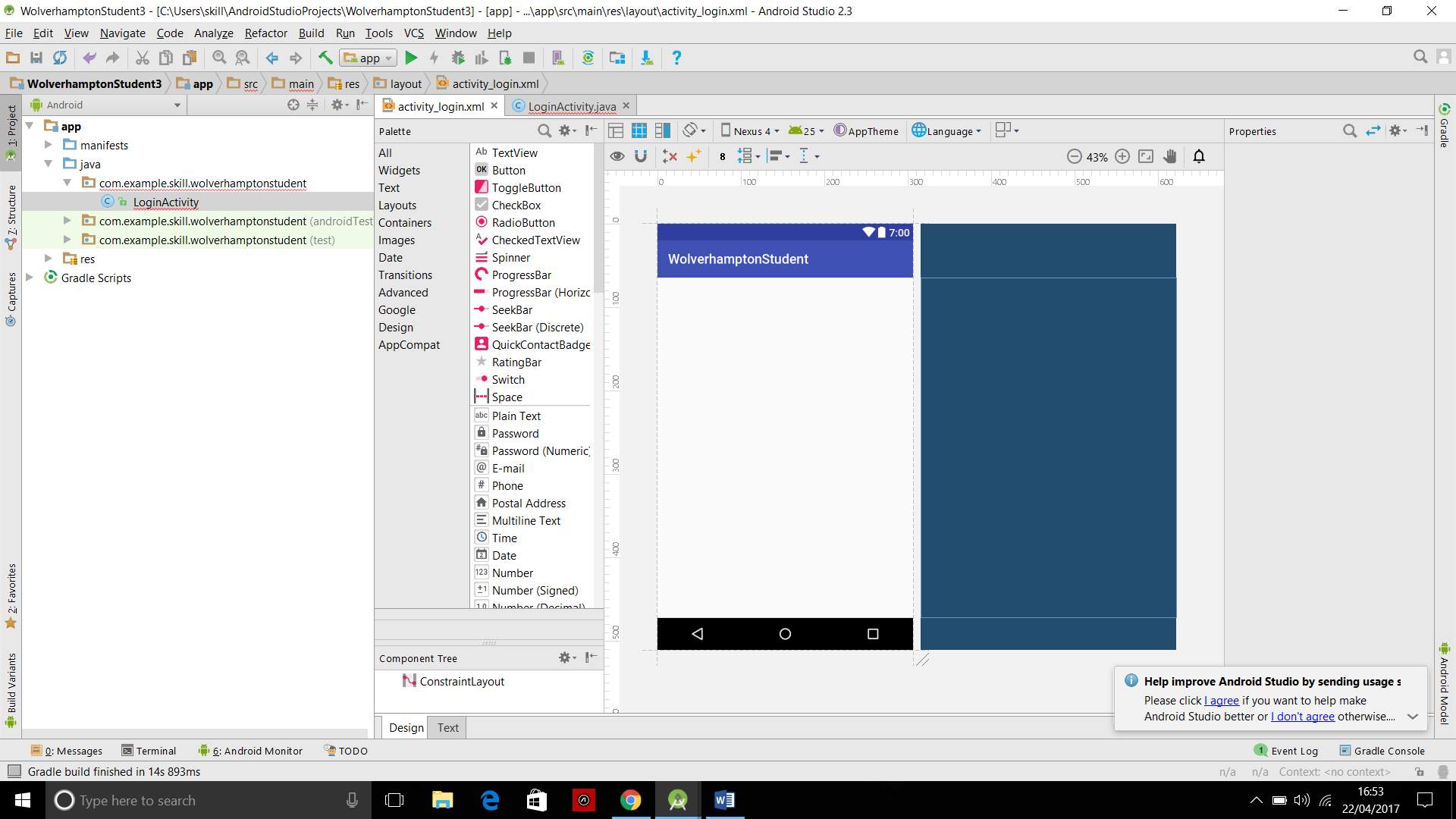
(Figure 11 shows the XML layout created for the LoginActivity)

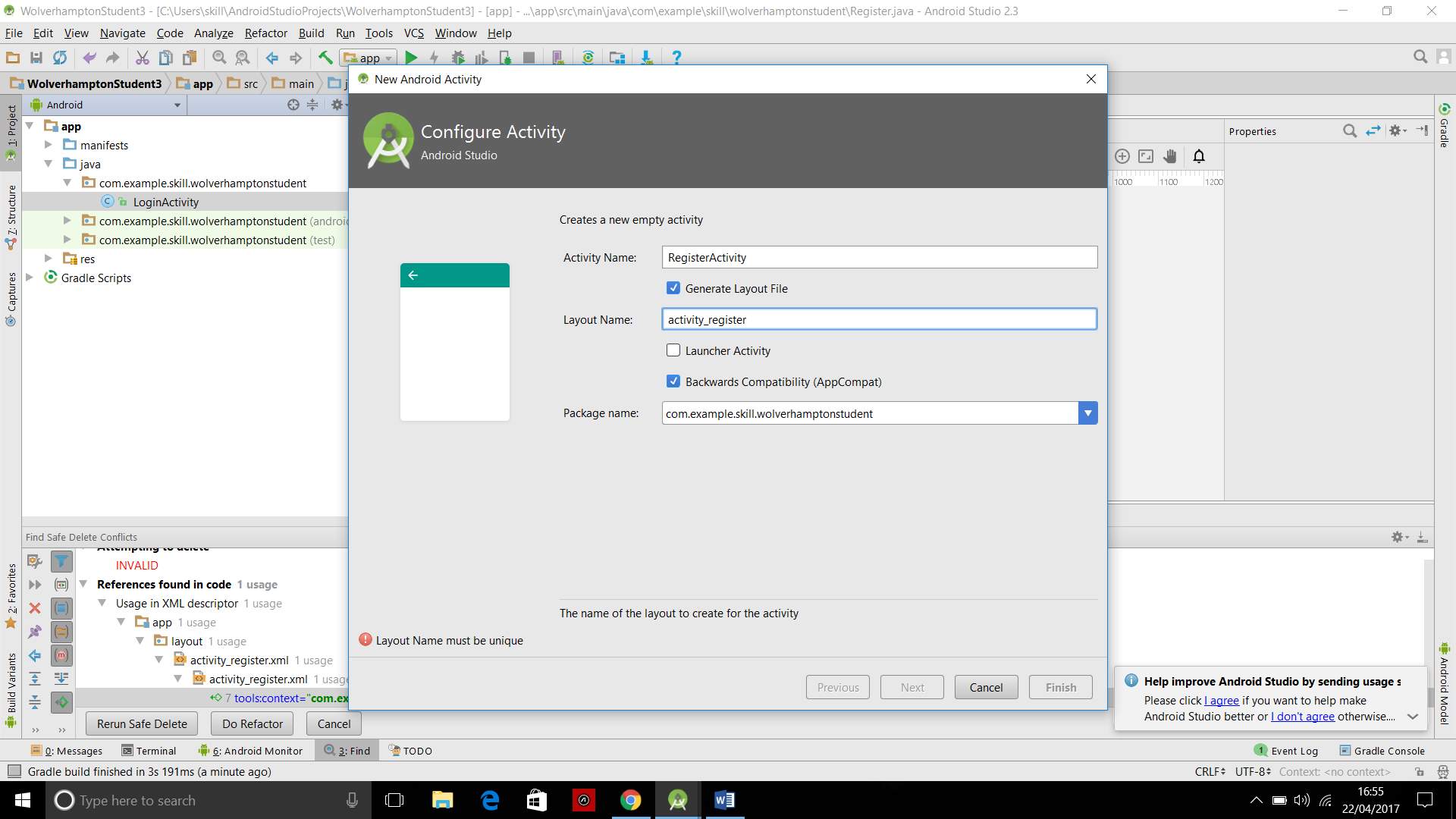
(Figure 12 shows the naming of the RegisterActivity)

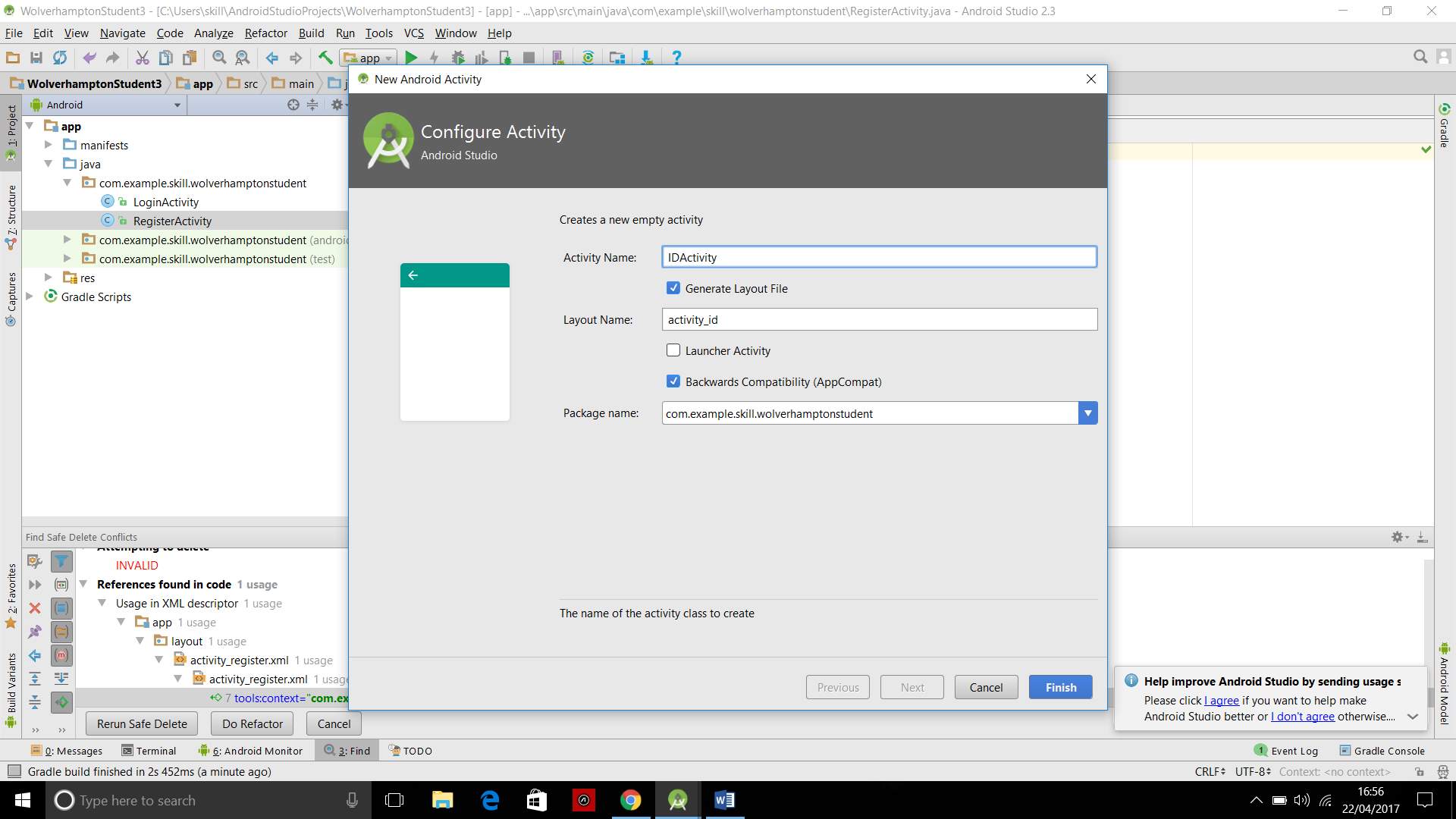
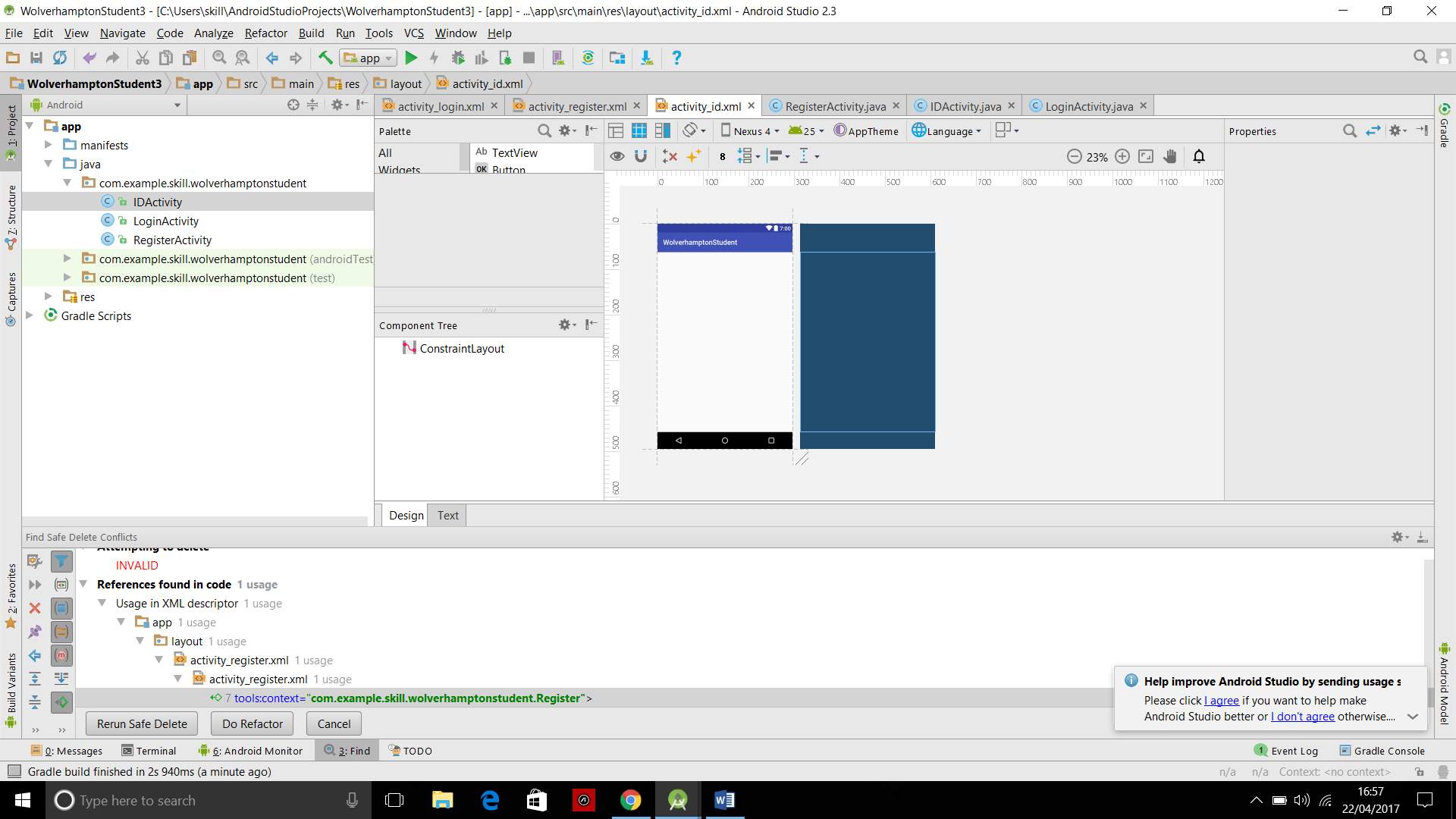
(Figure 13 shows the ID activity being created)

(Figure 14 shows the XML layout for the LoginActivity in addition to the RegisterActivity and the IDActivity XML and JAVA files)

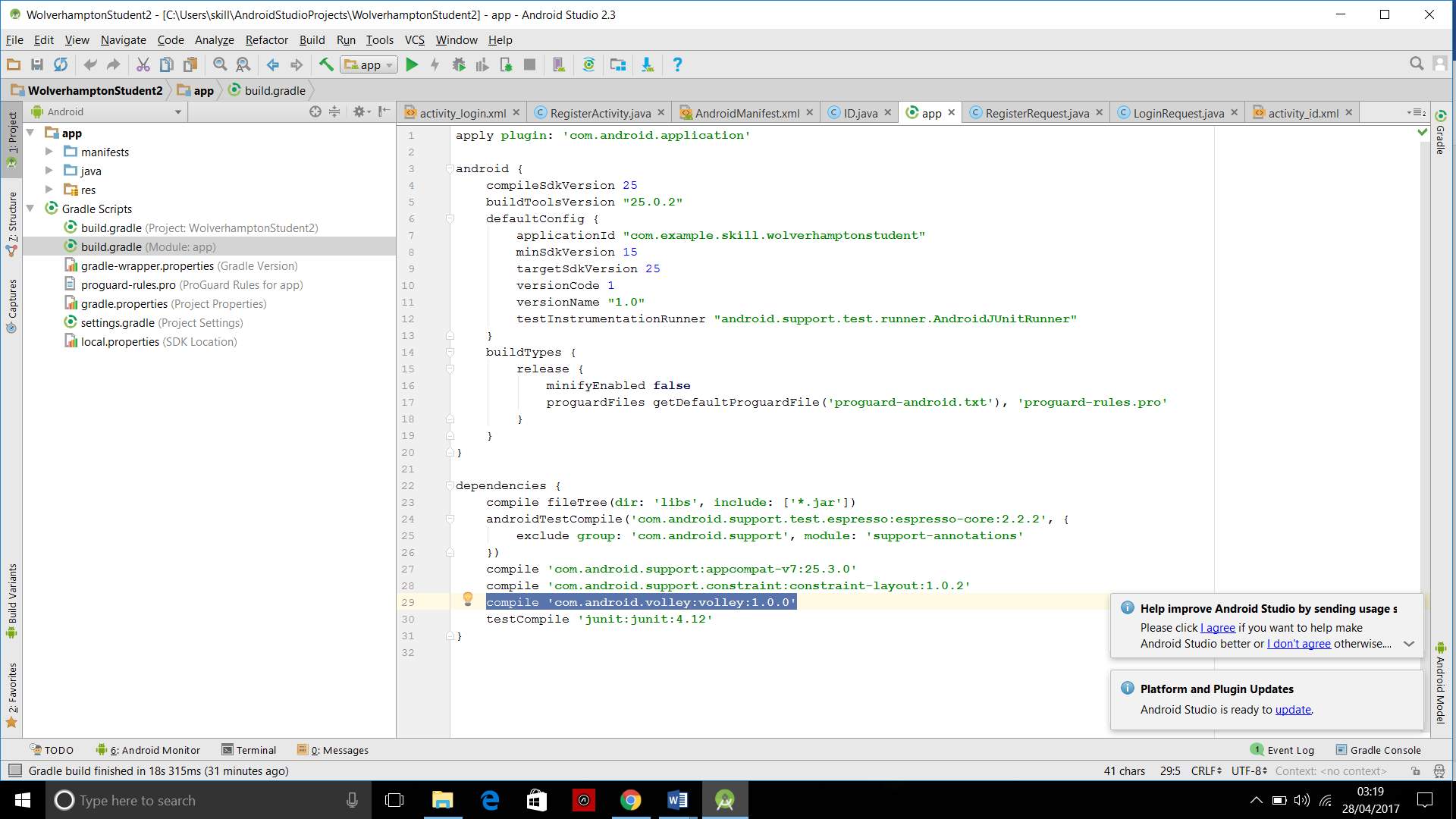
(Figure 15 shows the implementation of the Volley library into gradle)
METHODOLOGY
Design
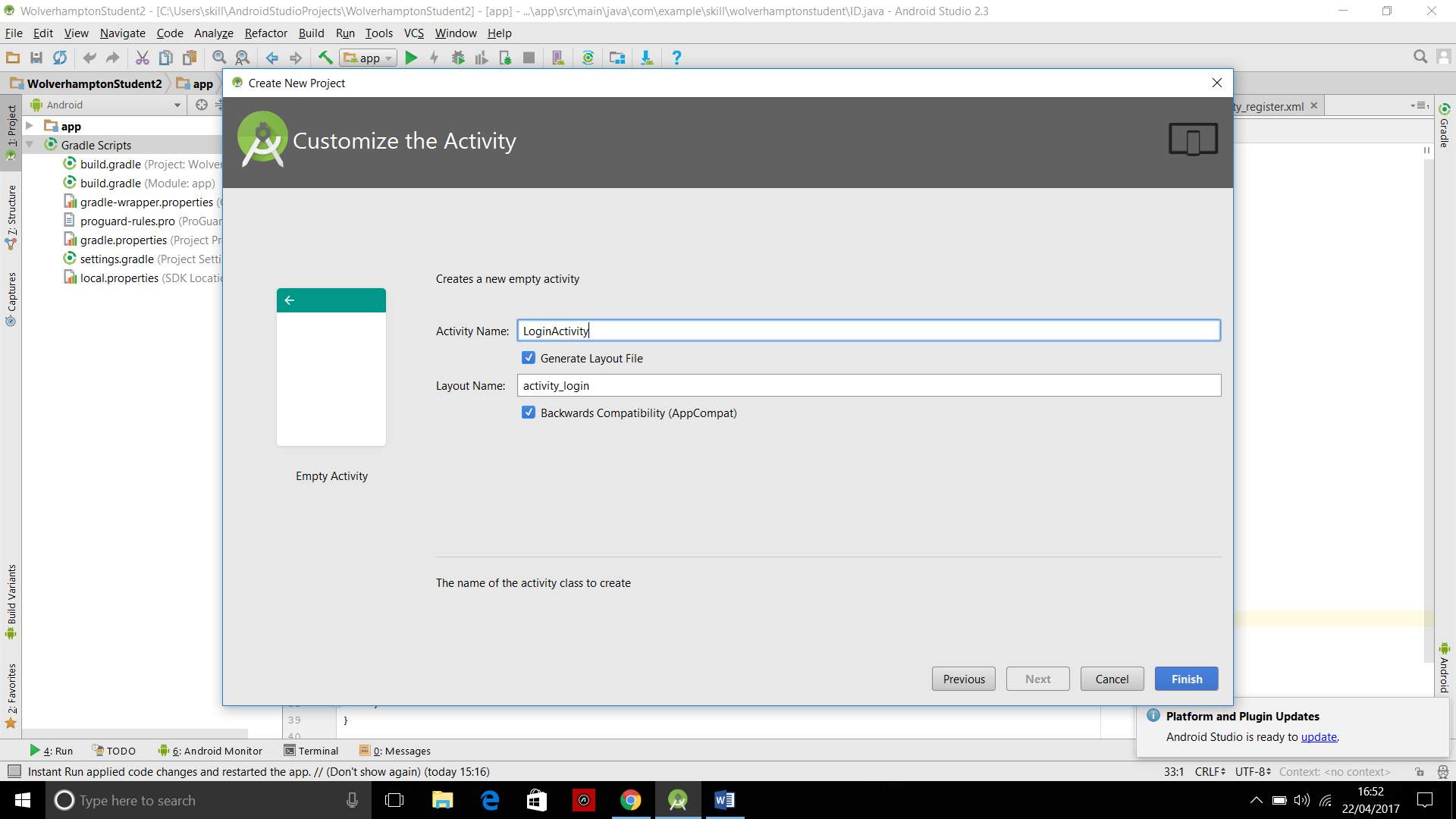
To start a new project, the Android Studio software had to be launched that was downloaded from the official Android Studio website https://developer.android.com. After launching the software, a new project was created and the application was named Wolverhampton Students as shown in figure 7. Another page appeared which asks users to choose their desired SDK as shown in figure 8. Android SDK’s are a must when building an application for an Android Mobile phone. The SDK comes with a variety of tools, one of these tools is the Android Virtual Device, this device allows users to run their application on this device, this came in handy as it gives users an overview of how the application would look like on a phone. Hereafter, a page appears that allows users to choose the type of application the users want to create. In this case, an empty activity was selected activity as shown in figure 9, this allowed users to start their project with a clean and untouched application which enables users to create an application of any kind they desired. After selecting the empty activity users will then be taken you to another page where they would have to name the activity that they are trying to carry out, this is shown in figure 10.
Activities are one of the fundamental building blocks of apps on the Android platform. They serve as the entry point for a user’s interaction with an app, and are also central to how a user navigates within an app (as with the Back button) or between apps (as with the Recents button) [6]. The first activity was named the LoginActivity this would be the users main activity as shown in figure 11, this means that it is the first page that would appear when opening the application on an Android mobile phone.
compile ‘com.android.volley:volley:1.0.0’ (line 1)
By right-hand clicking on the JAVA LoginActivity, users will be able to create more pages, two more activities were then created. The first one of the extra two activities that was created was the RegisterActivity figure 12. This activity will allow users to create their login when using my application for the first time. The second activity that was created was the IDActivity as shown in figure 13. This activity will allow the users when they’ve successfully logged in to go their ID page of the application. Every activity created on Android Studio will be given a JAVA file and an XML file as shown in figure 14.
The Gradle Scripts drop down menu on the left-hand side of the software was pressed and build gradle was then opened as shown in figure 15. Build gradle allows users to tell Android Studio the type of library the users wanted to use. Apache and Volley are the main libraries however Apache is older and Volley is a new and modified version, Volley allows users to network faster and easier. I chose the Volley library over the Apache library as it a newer version and newer versions are most likely modified and improved. This was then synched with the application for it to be recognised later, the code for the volley library is written above in line 1. This code shows the compiling of the volley library version 1 into the Android Studio software.
Login Page

(Figure 15 shows the available palettes on Android Studio)

(Figure 16 shows the properties sections available on Android Studio)

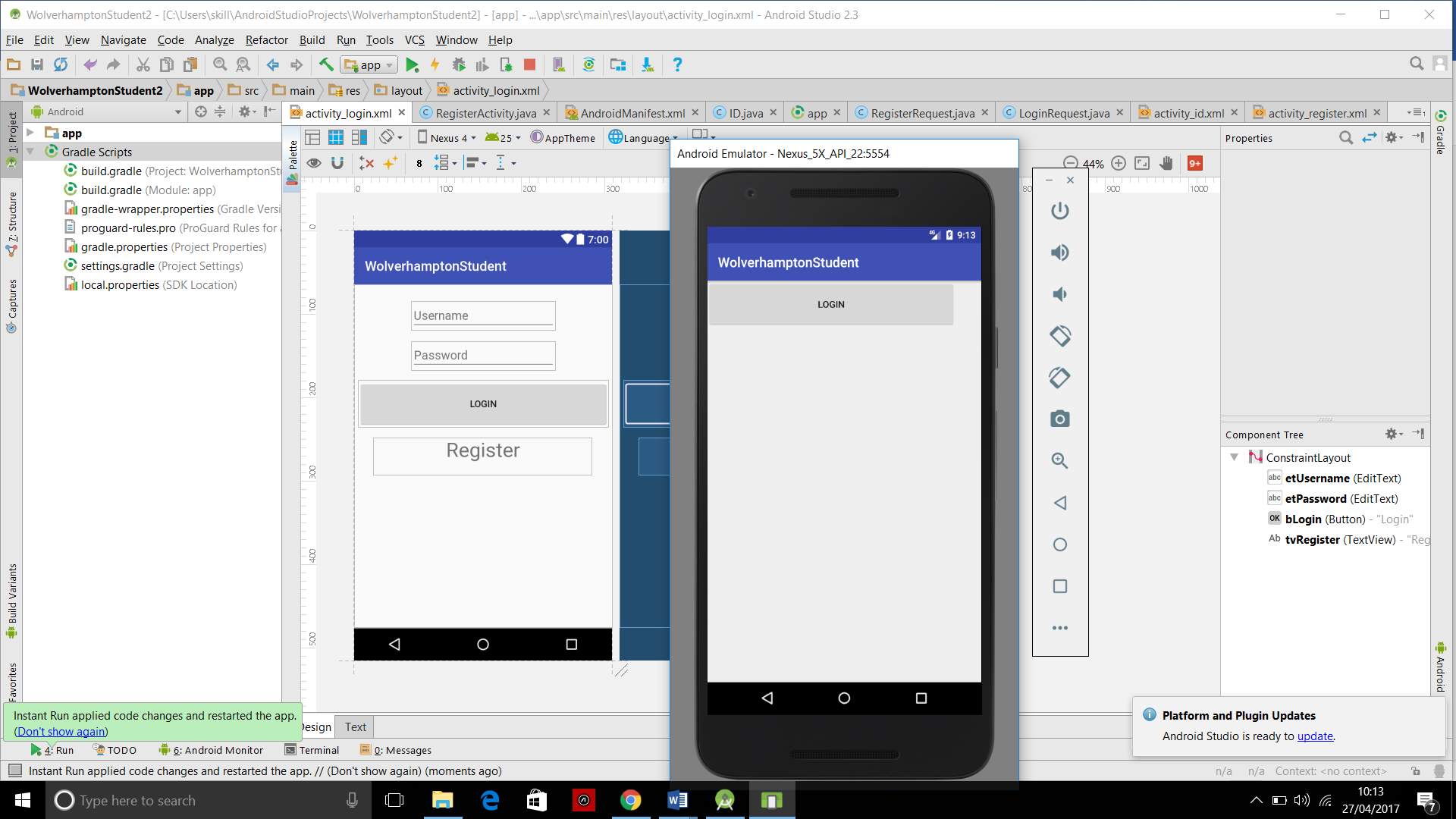
(Figure 17 shows the final design of the LoginActivity)
As the blank activities was created the next step was to start designing their layout on the mobile phone screen. The first page that was designed was the main activity which is the login page named LoginActivity, here there was created two fields in which the users can enter their login data. These two fields are the username field and the password field, The first thing that was created was the these by selecting the plain text and the password drag-and-down palette as show in figure 15. The plain text palette was dragged over to the screen for the username area and the password palette for the password. Initially when they were first dragged over to the mobile phone screen these two fields were blank so in order for a user to know what to enter here, it has to be made clear for the user and show them how they differ. This was done by going to the properties section which is on the right hand side of the android studio software and scroll down to hint as shown in figure 16. Here users can choose what to name the two dragged fields. I used Username for the top field and Password for the bottom field as shown in figure 17.
In order to login users of the application will need a button, this also needs to be named, the button was named LOGIN. For new users to use the application there have to be an area where they can register, for this to happen a TextView palette had to be dragged across the screen and positioned below the login button. This TextView would then be a gateway that will link the new users to the registration area. For the buttons and the fields to carry out their desired jobs, they need to be coded in JAVA and in order for to link XML and Java the fields and buttons need to have been given a unique ID. This unique ID is called a variable, and they are named in the properties area under textfield>nameproperties. They need to be given this variable so the they can be referenced back and forth between XML and JAVA. I named my two field ‘etUsername and ‘etPassword’, et stands for EditText. The EditText control is a subclass of TextView. As suggested by the name, the EditText control allows for text editing [3].
The TextView class allows users to display text such as messaged however it do not allow editing text. The Login button was named ‘bLogin‘, this informs JAVA that it is working with a button named Login, finally for my registration link was named ‘tvRegister’, the tv stands for TextView and this is also a variable type known JAVA.
Registration page

(Figure 18 shows the final layout of the RegisterActivity)
The registering page was the second page that was designed, this is the area where new users must fill out their details in order to login to the application. Once again, the drag and drop XML feature was used for this page. On this page, there was 3 plain text fields, 1 password field and a button used, this shows the intention of what was decided that the new users would have to fill out for the 4 different areas, these 4 fields are; username, name, the course they are studying and finally a password, in addition to this a register button was also created, this button would be pressed and the registration would be completed. Similarly, to the previous login area, the fields had to be renamed for identification. This allows the software to connect the XML files to the JAVA files when it comes to the coding part of the programming.
The username and password identities of these fields had to be similar to the username and passwords this is because it should be the same information that should be entered into those two similar fields, if they were named two different things the application wouldn’t work correctly, the JAVA files wouldn’t be able to differ from the two and would give them the same functions, and in that case no one would be able to register, they were named them ‘etUsername’ and ‘etPassword’, the name and course fields was named ‘etName’ and ‘etCourse’, the buttons name was changed to Register to show users that this is button that completes the registration and the id of the button to ‘bRegister’. The final view of the registration page is shown in figure 18.
User Area

(Figure 19 shows the layout for IDActivity)
The final page is the user area page, this is the page where the user who has logged in successfully will see his information. The purpose of this page is to show the username of the user, the name of the user and the course in which the user is studying.
This page is a bit different from the other two, this page uses more TextView features, however whereas the register TextView in the LoginActivity was used as a link to registration page, these TextView variables are going to be used as little headers to show the information of the fields, so for example above the course of the user there will be a little TextView variable as course as shown in figure 19. There was three TextView pallets used to name the information below them. These don’t need to have their name change as they will not be coded in JAVA as they will not have to carry out any tasks, they will remain as they are. However, in this page I also created a large TextView that’ll allow me to give the users who have entered this page a welcome message, this will need to be coded in JAVA so I had to give to change the ID of it to, tvWelcomeMsg so I can refer to it in the JAVA file.
Java
After designing the application using XML, for the fields and button to do their purpose, It had to be done the JAVA part of Android Studio and connect the XML and JAVA files together, the way I do this is by keep referring back to the identities that was prescribed for the above palettes.
Listings below shows the codes for the RegisterActivity page
setContentView(R.layout.activity_register); line 2
final EditText etUsername = (EditText) findViewById(R.id.etUsername); line 3
final EditText etName = (EditText) findViewById(R.id.etName); line 4
final EditText etCourse = (EditText) findViewById(R.id.etCourse); line 5
final EditText etPassword = (EditText) findViewById(R.id.etPassword); line 6
final Button bRegister = (Button) findViewById(R.id.bRegister); line 7
The first file that was coded I JAVA was the registration page, this is because this is the first page a user would have to complete as new user. When first opening the JAVA page, there will be some codes already present, these are from the XML part but will not do anything unless you command them to something. Line 2, is very important, this line informs the JAVA file of the RegisterActivity the XML file that it is working with. So right below there is where all the JAVA coding connected to the XML register file is written.
The first thing that was done in the JAVA file was to connect the XML fields and buttons to the JAVA codes, this was done by using the variable identities that I gave them in the XML file as shown in line 3 to line 6. This means that by using ‘et’ the JAVA file to create a variable of the type EditText of the name XML palette. Final is used because it is going to be the final and last variable, it can’t be assigned to someting else now, this doesn’t mean that it can’t be shown elsewhere, however, it means that wherever this code is mentioned it will always have the same value, so for example say it is being used in the IDActivity, this will be the same one that was created on that line of code above. FindViewById is what is assigned to so it looks in the RegisterActivity for this example under ‘etName’, which is the name of the fields that I created in the XML file.
When it comes to coding everything must be linked correctly otherwise the software will not be able to find out what you are trying to do. This was done for all the fields that was within this activity as shown in line 3 to line 6, However, for the button it will not be of EditText it will be of a variable called Button, it will be bRegister, this shows that it is of Button variable type and not of an EditText type. The code of this is shown in line 7.
LoginActivity Java
Listings below shows the LoginActivity codes
final EditText etUsername = (EditText) findViewById(R.id.etUsername);line 8
final EditText etPassword = (EditText) findViewById(R.id.etPassword); line 9
final Button bLogin = (Button) findViewById(R.id.bLogin); line 10
final TextView registerLink = (TextView) findViewById(R.id.tvRegister); line 11
registerLink.setOnClickListener(new View.OnClickListener() { line 12
public void onClick(View v) {
Intent registerIntent = new Intent(LoginActivity.this, RegisterActivity.class);
LoginActivity.this.startActivity(registerIntent); line 13
The same procedure had to be done on the LoginActivity JAVA file in this case for the password and username fields and for the login button. However, on the LoginActivity page there’s a TextView which should be able to take users from the login page to the registration page, the coding is shown above from line 8 to line 11. It’s in the same format but worded differently due to it being a TextView instead of a button or EditText.
In order for the register link to open up the registration page a listener is used. As mentioned in Pro Android UI, Android’s most often utiziled event listener interface nested class is an View.OnClickListen(), which listens for “clicks”, which can be a mouse, touchscreen events, or navigation hardware events, such as depressing the trackball or a hardware selector key of one type or another [2].
An intent was created, an intent is an intention to carry out a specific type of job, in this case to go from the LoginActivity to the RegisterActivity.By writing LoginActivity I am telling the software that I am on the LoginActivity and by writing startActivity, I tell the software to perform the requested intent which is the register page. Intents loosely couple the action and action handler [3].
Listings below show the codes from the IDActivity page
final EditText etUsername = (EditText) findViewById(R.id.etUsername); line 14
final EditText etName = (EditText) findViewById(R.id.etName); line 15
final EditText etCourse = (EditText) findViewById(R.id.etCourse); line 16
final TextView welcomeMessage = (TextView) findViewById(R.id.tvWelcomeMsg); line 17
Finally, on the IDActivity of my application, once more there had to be created links to the text fields similarly to the LoginActivity and RegisterActivity as shown on the codes above from line 14 to line 17.

(Figure 20 shows the personal website created on 000webhost)

(Figure 21 is showing the table of users)
After setting up the fields and allowing the login page to interact with the register page via the register button, a database was created where all the information of the login and details of a user would be stored. I used a free website called https://www.000webhost.com as shown in figure 20 which allows users to create their own database as shown in figure 21. On there you can see I created a user’s table with 5 rows, these 5 rows consisting of the user ID, username, name, course and password. The user ID is not used in the application as it is for the database to create a unique user ID for every individual that are using my application. The rest of the 4 rows are used in the application and here is where they will be stored after users register on the RegisterActivity page.
000webhost allows users to set up their own website completely free of charge and allows users to design their sites too. The reason why I chose this website was that it allowed me to create a user on the website for free and it allowed me to create my own database where I can store whatever I wish. I created a username and password first this allowed me to become a host and thereafter I would be able to create a database. On the website, I went to PHPmyadmin, in here I created the user table shown in figure 21. This is not all I needed to do, just by setting up the webhost I will not be able to connect the information from Android Studio into the database.
For Android Studio and the database to connect, I had to create PHP files. PHP is a widely-used general purpose scripting language that is suited for web development and can be embedded into HTML[4].

(Figure 22 shows the Login.PHP file)

(Figure 23 shows the Register.PHP file)
When coding in PHP, it is important to have start and end variables, in PHP coding start is ‘. In order for this to work properly it is therefore important all your PHP script code must be enclosed between opening and closing [5]. Line 2-3 symbolises the connection, on here it shows I am connecting the PHP file to the database, so therefore the the file the host name, user ID and database website was given as shown in both figures 22 and 23. In line 4 of the Login.PHP file, the file will check for the username and password that has been giving to them on the application to match the username and password that are already stored in the database. In line 5 these are then being executed as two string variables hence the ‘ss’, this is then sent to the database for confirmation. A response is then made from the database where it lists the username, name and course and password before this reaches the application, it will be converted into a JSON format, this is for the application to receive the information.
The 2 above PHP files was created , the first one I was made for the RegisterActivity. This PHP file was named Register.PHP, this file works as a calculator for the application as it checks if the username is used and if it has been used, the database will not allow the user to create a user with this username, it will then send this message back to the application and the user will then be giving another chance to find another username.
The second PHP file was named Login.PHP, after a user have attempted to login, it would check if the username and password match on the database, this would then allow the users to login successfully. However, if the username and password do not match it would send an error code to the application and this would then tell the user to re-attempt the login procedure.
The Register.PHP file is very similar to the Login.PHP file. The main differences are the place that the coding ends up at. The Login.PHP file sends the information back into the application whereas on the Register.PHP the information is being stored and created in a database on 000webhost. For the two PHP files to work, they can’t be just on the desktop. The interaction between the software and application takes place as the coding on the RegisterActivity as well as the LoginActivity are giving the URL of the webhost. The webhost has a file manager and under the public.html is where the two PHP files are stored.
Listings below shows the codes for the RegisterRequest
public class RegisterRequest extends StringRequest{ (
private static final String REGISTER_REQUEST_URL = “http://omarhussein.hostei.com/Register.php”; line 18
private Map
public RegisterRequest(String name, String username, String course, String password, Response.Listener
super(Method.POST, REGISTER_REQUEST_URL, listener, null ); line 20
params = new HashMap(); line 21
params.put(“username”, username); line 22
params.put(“name”, name); line 23
params.put(“course”, course); line 24
params.put(“password”, password); line 25
}
@Override
public Map
return params; line 26
}
}
For new users to register I had to create a registering request JAVA file on Android Studio. I did this by right clicking on the LoginActivity>New>JAVA I named this file RegisterRequest. On this JAVA file is where all the information of the registration is coded, this is also the page that allows the interaction between Android Studio and the database on 000webhost.
First I created a class, this class allowed me to make a request to the Register.PHP file on the database and get a response as a string as shown in line 18. After this I had to let the StringRequest know the URL of my server, this allows Android Studio to get the Register.PHP file from the database. I then created a map, which I named params, I then created a constructor for that class, a constructor is the first method that runs when an instance of this is created. A constructor can ask for a variety of things, I wanted my constructor to ask for new users’ username, name, course and password as shown in line 20.
For the request to be executed there had to be some data sent to volley, the way tha was done was by writing the code written in line 20. Method.POST allows the software to send some information to the Register.PHP file on the server and the database will then respond with some information back into the software and that is why the URL has been given in line 18. The listener in this code will inform the listener from the previous code when the volley has finished with the request. Hereafter, they had to connect the params with the username, name, course and password. This was done by letting the params equal to the new HashMap and in order for it to work I put the params.put = the username, password, course and name as shown in line 22 to line 25.
Listings below shows the codes for the RegisterActivity connecting with the RegisterRequest
bRegister.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
final String username = etUsername.getText().toString();line 27
final String name = etName.getText().toString();line 28
final String course = etCourse.getText().toString();line 29
final String password = etPassword.getText().toString();line 30
Response.Listener
{ @Override
public void onResponse(String response) {
try {
JSONObject jsonRespone = new JSONObject(response); line 32
boolean success = jsonRespone.getBoolean(“success”); line 33
if (success){
Intent intent = new Intent(RegisterActivity.this, LoginActivity.class);
RegisterActivity.this.startActivity(intent); line 34
}else{
AlertDialog.Builder builder = new AlertDialog.Builder(RegisterActivity.this);
builder.setMessage(“Registered Unsuccessfully”)
.setNegativeButton(“Retry”,null)
.create()
.show(); line 35
}
} catch (JSONException e) {
e.printStackTrace(); line 36
}
}
};
RegisterRequest registerRequest = new RegisterRequest(username,name, course, password, responselistener); line 37
RequestQueue queue = Volley.newRequestQueue(RegisterActivity.this); line 38
queue.add (registerRequest); line 39
After completing the register request I had to go back to the RegisterActivity and pass the public register request code line to it. Consequently, what was desired was that when a user is registering on the page, the information filled on the fields to be sent to the request page and then to execute the demand. To do this I had to add a listener to the register button. I created a final string for all the fields and converted them into strings as shown on line 27 to line 30.
As the register request JAVA page was using a listener I had to create a response listener that will communicate with the request of registering as shown in line 31. I had to convert the response listener to a JSONObject because that’s how the response was coded on the PHP file. This then allows the register request to get the string from volley and converts it into a JSONObject. This came up with an error this is because the JSONObject can fail if the response is not in the format of JSON string, so Android Studio allowed me to surround with a try and catch, so if anything goes wrong it will catch the error and print it out. The try and catch feature in JAVA is separated into two blocks. One block is the try block and the other block is the catch block. The try block is where a program is stored and an exception can occur. The catch block is always following the try block and it executes the exceptions that occurs within the try block.
Boolean on line 33 was named success because of the way it was written on the PHP file. When the request has been executed and Volley gives me a response it will check for the line success and get the value of the success line and equal it to the Boolean variable. The ‘if’ success code on line 34 shows that if a user has successfully registered they will be taken back to the login page via the intent created. The ‘else’ code on line 35 shows that if users are unsuccessful an error message will show. A dialog message was created as ‘Registered Unsuccessfully’ and a button on the alert dialog named ‘Retry’. The final thing that was done was on the request was to add a queue which will allow the programmer to interact between the RegisterActivity JAVA file and the RegisterRequest JAVA file.
Code below shows the Android Manifest code used to connect the application to the internet
In addition to this the application had to be allow to access the internet in order to link the PHP files with the software and database. I did this by going to the Android manifest and created the code shown in line 40.
Now that the RegisterActivity page and the RegisterRequest JAVA files have been completed, the next step was to create a LoginRequest page that would work with the LoginActivity page in a similar manner to the RegisterRequest page did with the RegisterActivity page.
Listings below show the LoginRequest JAVA codes
private static final String LOGIN_REQUEST_URL = “http://omarhussein.hostei.com/Login.php”; line 41
private Map
public LoginRequest (String username,String password, Response.Listener
{super(Request.Method.POST, LOGIN_REQUEST_URL, listener, null); line 43
params.put(“username”, username); line 44
params.put(“password”,password); line 45
Now that the RegisterActivity page and the RegisterRequest JAVA files have been completed, I would have to do a LoginRequest page that would work with the LoginActivity page in a similar manner to the RegisterRequest page did with the RegisterActivity page. However, the only difference between the LoginRequest and RegisterRequest coding is that the LoginRequest coding requires less params as it will only need for the user to enter the username and password and also instead of using the Register.PHP it will use the Login.PHP, other than that, they are both behaving in the same manner.
Listings below shows the codes for the LoginActivity and LoginRequest linking
registerLink.setOnClickListener(new View.OnClickListener() line 46
{ @Override
public void onClick(View v) {
Intent registerIntent = new Intent(LoginActivity.this, RegisterActivity.class);
LoginActivity.this.startActivity(registerIntent); line 47
} });
bLogin.setOnClickListener(new View.OnClickListener() line 48
{ @Override
public void onClick(View v) {
final String username = etUsername.getText().toString();line 49
final String password = etPassword.getText().toString();line 50
Response.Listener
{ @Override
public void onResponse(String response) line 52 {
try {
JSONObject jsonresponse = new JSONObject(response);
boolean success = jsonresponse.getBoolean(“success”); line 53
if (success){
String name = jsonresponse.getString(“name”); line 54
String username = jsonresponse.getString(“username”);line 55
String course = jsonresponse.getString(“username”);line 56
Intent intent = new Intent(LoginActivity.this, ID.class); line 57
intent.putExtra(“name”, name); line 58
intent.putExtra(“username”, username); line 59
intent.putExtra(“course”, course); line 60
LoginActivity.this.startActivity(intent); line 61
}else{
AlertDialog.Builder builder = new AlertDialog.Builder(LoginActivity.this); line 62
builder.setMessage(“Login Failed”)
.setNegativeButton(“Try Again”, null)
.create()
.show(); line 63
}
} catch (JSONException e) {
e.printStackTrace(); line 64
} } };
LoginRequest loginRequest = new LoginRequest(username, password, responseListener); line 65
RequestQueue queue = Volley.newRequestQueue(LoginActivity.this); line 66
queue.add(loginRequest); line 67
After having completed the LoginRequest, I had to go back to the LoginActivity and connect them together, This was done by creating an OnClicklistener for the button, this allowed me to create the actions that will take place when a user clicks on the login button. Line 49-50 show that the usernames and passwords that are entered in the fields are being converted to string files, this allows the database to check if the username and password is matching. That is then sent over to the LoginRequest, through the string response listener.
Similarly to the RegisterRequest, I had to convert the response into a JSONObject so it can be successfully worked with across the software and database. A Boolean success is again set up, however this time if the login is successful the user will be taken into the user area page which will show them their information. If the user is unsuccessful they will not be allowed to enter and will have an alert dialog that says ‘Login Failed’ and a ‘Try Again’ button would appear this would allow the users to retry. Line 57 allows me to pass data from the LoginActivity to the IDActivity, it does this by using the codes from line 58-60 Line 62 shows that the user is currently on the LoginActivity allows the software to start the activity, which is taking the user to the IDActivity.
RESULTS

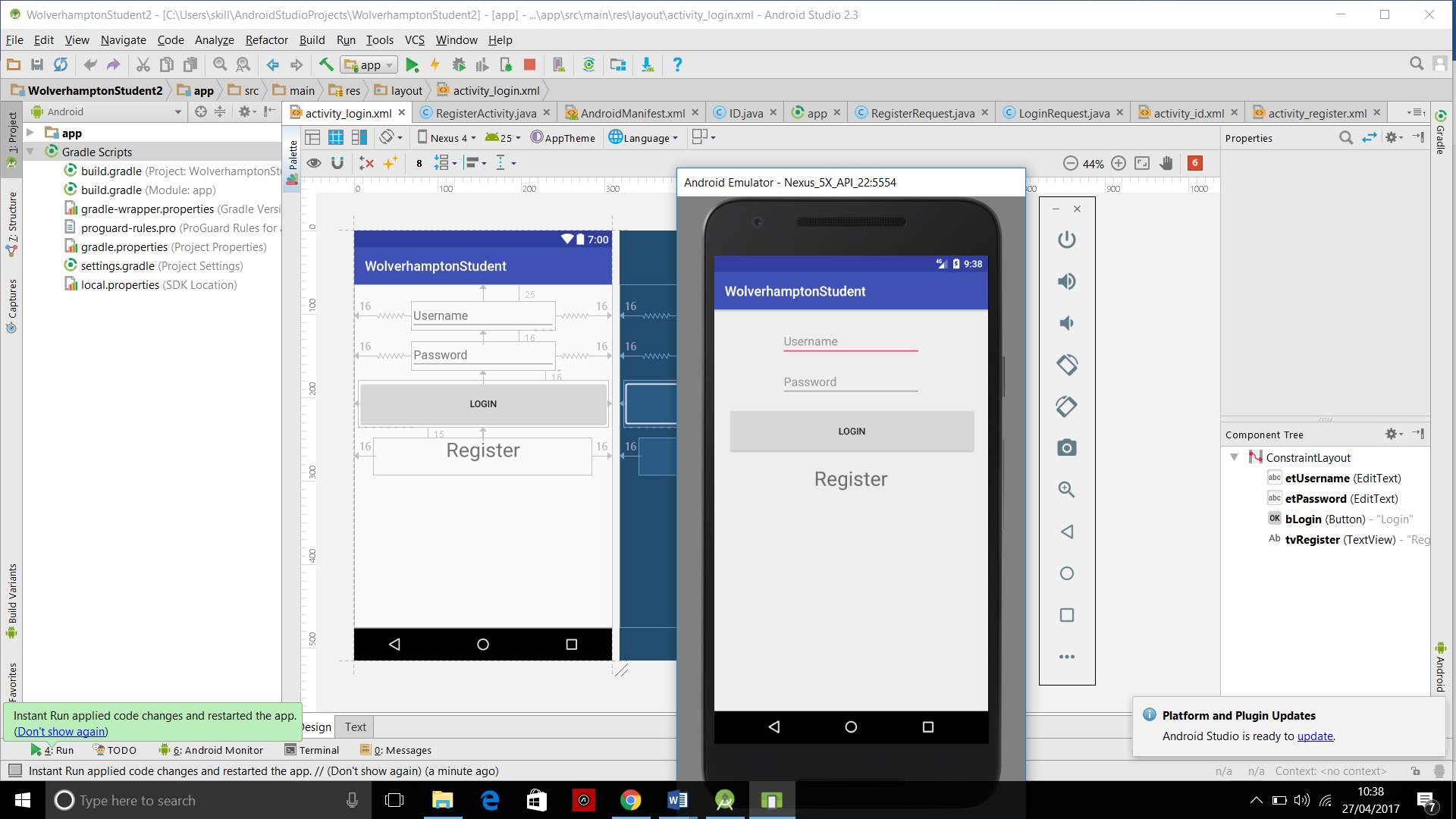
(Figure 24 shows the outcome of the application when I ran it on the Android Virtual Device (AVD))
After running the application on the Android Virtual Device, the LoginActivity appeared on the first page with all the buttons and the fields shifted to the top of the screen as showin in figure 24 above. Figure 24 shows how it shook like as shown in the XML file to the actual visual shown in the AVD and how it would look on Android mobile phones. I tried to figure out the problem on the XML side of the software as that is connected to the layout. I found out that the fields have not been given a ConstrainLayout. ConstrainLayout is a flexible way of creating a layout for any Android application, it allows users to fit their palettes or features at the users chosen area on the screen without it being moved around, without ConstrainLayout being applied to applications, they may run as shown in figure 24.

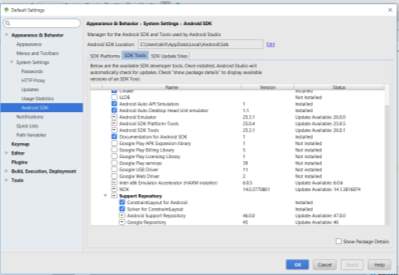
(Figure 25 shows where users can find and download the ConstrainLayout packages)
Every palette created onto the application screen must have a minimum of two constraints; a vertical constraint and a horizontal constraint. It is easy to use with Android Studio’s Layout Editor it works all the way down to API level 9. It is available in the Android Studio support repository under System Settings>Android SDK>SDK Tools, both the ConstrainLayout for Android and Solver for ConstrainLayout are needed to be downloaded as shown in figure 25.
compile ‘com.android.support.constraint:constraint-layout:1.0.2’ line 68

(Figure 26 shows the LoginActivity page after adding ConstrainLayout)
After downloading the ConstrainLAyout packages I had to add the library to the build gradle module file as a dependency, I did this by using the codes shown in line 68. Hereafter, I had to go close the virtual device and return to the XML files of all three activities and include a ConstrainLayout for all the palettes that was included on the pages. I ran the application again and successfully the fields and button was at my desired positions, as shown in figure 26.

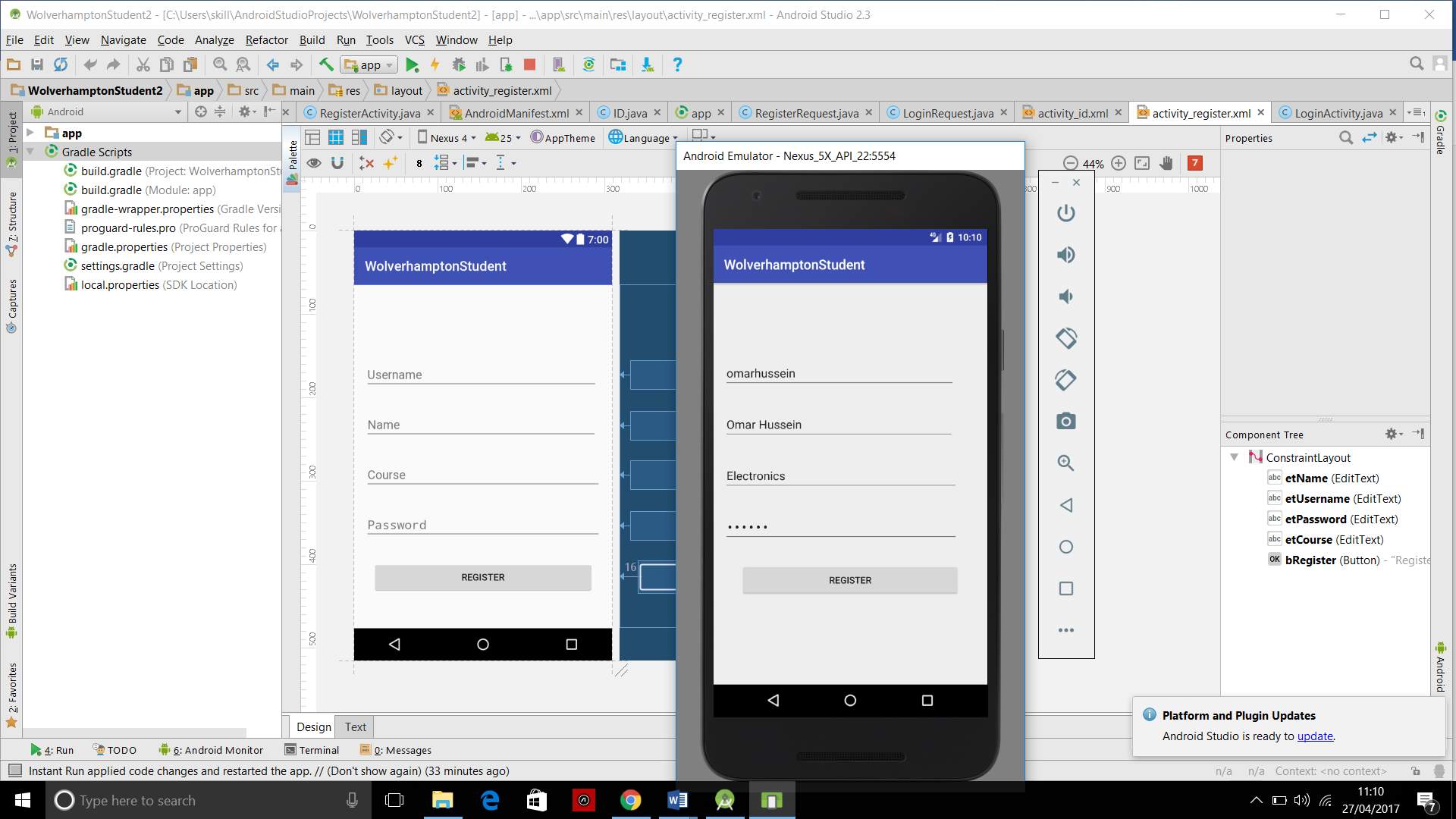
Figure 27 shows RegisterActivity page being filled out on the Android Virtual Device
I then clicked on the Register TextView, this then took me to the RegisterActivity page, this shows that the Register TextView on the LoginActivity page works. However, as I filled out the registration process on the RegisterActivity as shown in figure 27 and clicked on the register button nothing happened, it was like the button was not carrying out its job. I went back to the RegisterActivity JAVA file and checked if the register button wasn’t assigned to an activity however it looked correct to me. I checked the RegisterRequest JAVA file top and went through the codes line by line, this also looked correct to me. I tried to play around with the button but it only failed. I opened the Register.PHP and went through that line by line too however I was not able to find the fault within the line too, even though the fault is most likely to come from here. I went back to the LoginActivity page to check if the Login button knowing that I have not been able to create a user for the application, I did this to confirm that the PHP links were faulty. After pressing the Login button data will be transferred to the database to check if there is a current user with the username and password matching as the one that has been typed and as there currently are not any users who has registered on the application I should get a login failed dialogue followed by a retry dialogue, however either one of them did not pop. This confirms that the fault is within the PHP files connected to the file manager on the server.
ANALYSIS

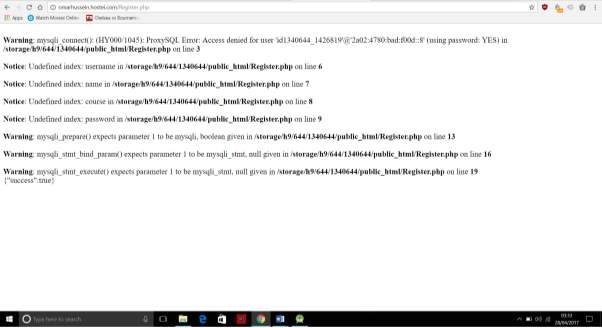
(Figure 28 shows the URL of the Register.PHP file connected to the webhost and its errors)

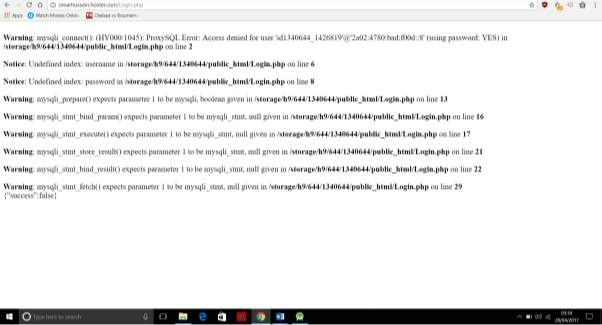
(Figure 29 shows the URL of the Login.PHP file connected to the webhost and its errors)
After having reviewed the results shown above, it was made clear that the fault could only have been within the PHP files, this conclusion was made because of the Android Studio software would not be able to successfully build or run faulty applications, as it has its own debuggering feature that would not allow to run unsuccessful programs so therefore the fault could not have been within the application, it would have pointed out line of code in which an error or a fault had occurred in. In order to make sure that it was in fact the PHP files that was faulty, the URL of the Login.PHP and Register.PHP was typed in as an internet and they both came out with a variety of errors as shown in figure 28 and figure 29 above. On the Login.PHP file there is 9/13 errors and on the Register.PHP file there was 8/11 errors, this clearly shows that the coding was totally off. As a new user of PHP, the coding was done on a Windows Notepad, this is not desirable as that could waste a lot of time for new programmers.
Downloading the correct PHP software will allow you to detect errors whereas if you use a notepad you will not know where the problem until you actually try to run the application or go on the URL of the webhost. The official PHP software is available for free on http://www.php.net/downloads.php, it contains a feature called EditRocket, this feature allows users to open any PHP file on there as well as displaying errors. Creating the PHP codes also takes place within this area. For any new application developers it is recommended that they use the Apache library. The Apache library is compatible with much more softwares than the volley as it is much newer, however the volley library is newer but it still very immature in the software market, meaning that it is not as compatible and a limited amount of softwares or databases can be connected to it.
For the database and server side of the application, as it is for the university it would need a much larger memory space compared to 000webhost who only allows a limited amount for free. In that case, it is also recommended that for it to be a university remote ID badge that it should be connected to the university database as they hold all the information and barcodes of the students as well as the staff. In addition to this, there would not be a registration activity it on the application as this would allow random people to sign up and this would minimise the security for the application. This would lessen the coding by a huge amount, it would completely erase the RegisterActivity and RegisterRequest.
The further work to be carried, is to know how to code a unique barcode into an application for every user to have their own. Research on how the ZXing library is able to work with the Apache library without errors. In addition to this, figure out how ZXing is able to create barcodes. When searching online ZXing library is the only library that has been seen when searching for barcode generators. For further research the programmer should also look into the database in which a barcode should be given uniquely to everyone that signs, the programmer might need to connect the application to the university server and figure out how the implementation will secure the students information. In addition to this, changing the design and making it look much more professional is needed. Plain is good and the colours symbolises the university colours. However, creating a logo would make it look more appealing.
Most faults can be prevented when a good time management has been set up, a late start to an unfamiliar project can be a vital factor in not succeeding. A good time management scheme such as a GANTT chart plays a big factor in creating a successful application, if programmers give themselves enough time to do clear research and follow that through with the actions that is needed to carrying out the job. In addition to this, leaving enough time for testing and reprogramming is also vital, in some cases the researched methods will have been depreciated as new software has taken over, so having an updated research is obliging. As a newly programmer it is very difficult to find mistakes. Having multiple people working together as shown in the literature review can be a key factor for producing a successful and complete application, assigning different students to different sectors of the application could enhance the features and capabilities of the application. This would also allow them to just focus on one section and getting that section to a maximum standard, instead of producing a weak application that might not be able to run correctly and won’t allow the programmer to create the intended product.
CONCLUSION
Overall the task of creating an application was great challenge even though it didn’t end as how it was supposed to, the desired results was not accomplished but by following through the analysis and points noted in this thesis, new programmers should not be able to do the same mistakes that I did. This thesis can in some places help new programmers follow the methodology and in other places can’t. However, they can prevent themselves from failing by doing themselves the appropriate research mentioned in the analysis. There are pointers in this that will help new programmers to accomplish their goal and successfully build their application. In the literature review it was a group of students that linked up with a company, in the thesis it was an individual alone doing all the research and coding. However, if new programmers want to be able to follow the literature review method, that is the most appropriate way as that has already been a successful way of carrying out the application.
From the thesis, the reader can take information from the how the software works, including how the features work. In addition to this, they can take away the way to carry out a project and a way to not carry out project. The aim of this was to show programmers two different ways of programming with two different complete results within a deadline. The most successful way as shown in the thesis was the group way as explained in the literature review.
REFERENCES
Bell S. Columbus State Develops Mobile Campus ID Card Application. Business Source Complete. 2010;10(22):3
Jackson, M. (2014). Pro Android UI. New York: Apress
MacLean, D., Komatineni, S. and Allen, G. (2015). Pro Android 5. 1st ed. Berkeley, CA: Apress.
McGrath, M. (2016). PHP 7 in Easy Steps. 1st ed. Leamington Spa, Warwickshire: Computer Step.
Gerber, Craig C, Gerber A. Learn Android studio. Berkeley, CA, United States: Springer; 2015 Jan 1.
Android Developers, Activities, Develop API Guides [online]. URL: http://tinyurl.com/janchvala-android-activity. April 2017.
Bibliography
Huddleston, R. (2008). XML. 1st ed. Hoboken: Wiley.
Jackson, M. (2014). Pro Android UI. New York: Apress
MacLean, D., Komatineni, S. and Allen, G. (2015). Pro Android 5. 1st ed. Berkeley, CA: Apress.
Matthews, M., Cole, J. and Gradecki, J. (2011). MySQL and Java developer’s guide. 1st ed. [Hoboken, NJ]: Wiley.
Gerber, Craig C, Gerber A. Learn Android studio. Berkeley, CA, United States: Springer; 2015 Jan 1.
M. Rohs, “Real-World Interaction with Camera-Phones”, Proc. 2nd lnt’l Symp. Ubiquitous Computing Systems (UCS 04), pp. 39-48, 2004.
Sandberg Rollins M. The business of Android Apps development. 1st ed.
Stonehem B. Android studios 2.0 and 2.2: Learning the basics. United States: Createspace Independent Publishing Platform; 2016 Jun 30
Tan K, Chai D, Kato H, Ong S. Designing a Color Barcode for Mobile Applications. IEEE Pervasive Computing. 2012;11(2):50-55.
Cite This Work
To export a reference to this article please select a referencing stye below:
Related Services
View allRelated Content
All TagsContent relating to: "Mobile Phones"
The first commercially available mobile phone was the Motorola DynaTAC 8000x, released in 1983. The high cost mainly restricted the first mobile phones to business until the early 1990’s when mass production brought cost effective consumer handsets. The launch of the first iPhone in 2007 introduced the world to the first phone that closely resembles what we know today.
Related Articles
DMCA / Removal Request
If you are the original writer of this dissertation and no longer wish to have your work published on the UKDiss.com website then please: