Design of an Android Application to Access Past Exam Papers for Preparation
Info: 10900 words (44 pages) Dissertation
Published: 2nd Sep 2021
Tagged: Computer ScienceTechnology
1. Introduction
Now-a-days there are Android applications based on college information about exams and student details but not on previous questions for exams. People who start preparation for exams lately don’t have much time to prepare for exams. Our main intention is for students who need to prepare and who starts preparation lately and finally our project helps every student irrespective of their Education. In our project we provide subject wise questions, powerpoint presentations and also previous years question papers which helpful for every student for last moment preparation. Sometimes even students need revision before exam so if they read previous questions before going to exam. Our project plays important role in the time of exams. We have done our project like an application so that every student can register with their login and sees the questions, powerpoint and previous year’s questions. Our interface is user friendly. everyone can easily get know how to open it and download them even we provide options like download so that if they find an question paper related to them they download and watch it later. Our application has forum to discuss subject related doubts and also any technical related doubts. If students have information they can send us mail, so we can upload new information we can update our application with new questions after every exam everyone can enter the questions and anyone can retrieve from the application so it helps us in every exam we write. Finally our project helps every student in the college.
1.1 Existing System
The present system providing information about examination timetables and followed by results. It doesn’t provide the information about previous papers and PowerPoint presentations.
Disadvantages:
- It does not provide information about previous papers.
- It does not provide Subject wise frequently asked questions.
- Students can’t post their doubts regarding subjects.
1.2 Proposed System
The development of this new android application contains the following activities
- Subject wise Powerpoint presentations.
- Subject wise frequently asked questions.
- Students can post their doubts regarding subjects.
2. System Requirements
System Requirement is closely related to requirement analysis. It is also “an explicit formal inquiry carried out to help someone (referred to as the decision maker) identify a better course of action and make a better decision that he might otherwise have made.” This step involves in break down system into different pieces to analyze the situation, analysing project goals, break down it to what needs to be created and attempting to engage users so that definite requirements can be defined.
2.1 Hardware Requirements
Processor – Core i3
Speed – 1.1 GHz
RAM – 1 GB
Hard Disk – 20 GB
Key Board – Standard Keyboard
Mouse – Two Button Mouse
Monitor – Super Video Graphics Array (SVGA)
2.2 Software Requirements
Operating System : Windows95/98/2000/XP and Android
Application : Android Studio
Front End : XML
Server Side Programming: Java
Database Connectivity : Firebase
2.3 Modules of the System
- Registration Module
- Administrators Module
- User Module
2.3.1 Registration Module:
First we design registration page for our android application. Registration screen consists of two buttons- signup, signin. If user wants to register he should click signup button and then should enter fields such as name, email id, password to complete registration. Registered users can login by entering fields such as email id and password. Admin compares the entered username and password with stored details to validate user and allow user to have access to application.
2.3.2 Administrators Module:
Functionality of administrative module is:
- User validation
- Data security
- Uploading Information
2.3.3 User Module:
Registered users can see previously repeated subject wise question papers and can download powerpoint presentations subject wise and they can discuss doubts regarding subjects.
3. System Study
Feasibility Study
In this phase the feasibility of the project is analyzed and for some cost estimates a business proposal is made with general plan for the project. The feasibility study of the proposed system is to be carried out during system analysis. This is to make sure that the company should not get any burden because of the proposed system. We need to understand the major requirements in order to make feasibility study.
Three key considerations involved in the study of feasibility analysis are
- ECONOMICAL FEASIBILITY
- TECHNICAL FEASIBILITY
- SOCIAL FEASIBILITY
3.1 Economical Feasibility
This study is carried out to check whether the organization will have economic impact due to the system. The company can only provide limited funds for research and development so we need to utilize them in efficient way. We need to explain the expenditures we have made. Thus the developed system should be within the budget as most of the technology is available free. Only the few products should be purchased.
3.2 Technical Feasibility
To check the technical feasibility, i.e., the technical requirement of the system is the main aim of this study. The system you developed should not have a high demand on the technical resources available. This will give us high demands on available technical resources. By this the client will be placed with high demands. We should have modest requirements for the developed system, so that the implementation of this system requires only minimal or null changes.
3.3 Social Feasibility
This study will check how much the user accepted this system. This includes the user should be trained to use the system efficiently. The system should not threaten the user, instead he should accept it as a necessity. The extent to which the user accepts this system depends on how much we educate the user how to use this efficiently. The confidence of the user should be raised, which is welcomed, as he is the final user of the system.
4. Software Environment
4.1 Android Studio
Android Studio is the official integrated development environment (IDE) for application development for Android, based on IntelliJ IDEA. In addition to the powerful tools of code editor and IntelliJ developer, Android Studio gives you more features that will help your productivity by creating applications such as:
- A compilation system based on Gradle flexible
- A fast and feature-rich emulator
- A unified environment in which it can be developed for all Android devices
- Run instantly to make changes to the running application without creating a new APK
- GitHub integration and code templates to help you create common application feature and import sample codes to develop application.
- Extensive testing tools make application to error free and frameworks
- Tools like Lint for performance, usability, version compatibility and other issues
- C ++ and NDK support
- Built-in support for the Google Cloud Platform makes it easy to integrate Google Cloud Messaging and App Engine
Features of Android Studio are as follows:
4.1.1 Instant run
Change the application code and resources to the application running on a device or emulator and see that the changes come to life immediately. Instant performance dramatically accelerates your edit, build, and run cycles, keeping you “in the flow”.
4.1.2 Intelligent code editor
You can write best code, work fastest and be more productive with an intelligent code editors like android studio, eclipse to help you every step of the way. Android Studio is based on IntelliJ and is able to complete advanced code, refactoring and code analysis.
4.1.3 Fast and feature rich emulator
You can test your app on virtual simulator and can install and run your apps faster than with a physical device. Android device settings: Android phones, Android tablets, Android Watches and Android TV devices. New Android 2.0 emulator is faster than ever and allows you to dynamically change the emulator and access a number of sensor controls.
4.1.4 Robust and flexible build system
You can include libraries of in build platform and generate multiple application build variants from single project. So that makes you to set up easily for your project. With Gradle, Android Studio offers high-performance compilation automation, robust dependency management, and customizable build configurations.
4.1.5 Developed for all android devices
Targets multiple form factors with single project to easily share code between your different versions of your application. Android Studio provides a unified environment for developing applications for Android phones, tablets, Android Wear, Android TV and Android Auto.
4.1.6 Code template and GitHub integration
Start projects with templates for different patterns such as navigation boxes and view pagers, or import samples of Google code from GitHub. Android Studio project wizards make it easy to integrate code into a new project.
4.2 Firebase
Firebase is a mobile platform and web application platform with tools and infrastructure designed so as to help developers create high-quality applications. Firebase is made up of complementary features that developers can combine and adapt to meet their needs. The initial Firebase product was a real-time database, which provides an API that allows developers to store and synchronize data between multiple clients. Over time, it has expanded its product line to become a complete suite for application development.
Developments
4.2.1 Firebase Cloud Messaging
Previously known as Google Cloud Messaging. Firebase Cloud Messaging is a multiplatform messaging and notification solution for Android, iOS and web applications, which can now be used at no cost.
4.2.2 Firebase Authentication (Auth)
Firebase Authentication (Auth) is a service that can authenticates users using only the client code and it is compatible with social access providers Facebook, GitHub, Twitter and Google. In addition, it includes a user management system through which developers can enable user authentication with login email and password stored with Firebase.
4.2.3 Real-time Database
Firebase provides a real-time database and backend as a service. The service provides application developers with an API that lets you synchronize application data between clients and store them in the Firebase cloud. The company provides client libraries that allow integration with various platforms like android, iOS, JavaScript, Java, Objective-C, and Node.js applications. The database can be access through a REST API and links to various Javascript frameworks such as AngularJS, React, Ember.js and BackBone.js. The REST API uses the Events sent by server protocol, that is an API for establishing HTTP connections to receive push notification from servers. Developers generally use the real-time database can protect their data by using the security rules applied by the server.
4.2.4 Firebase Storage
Firebase Storage provides secure file downloads and downloads for your Firebase applications, whatever network quality. Developers can use firebase to store images, audio, files, video or other content produced by the user. Firebase Storage is secured by GCS, simple and cost-less object storage service.
4.2.5 Firebase Hosting
Firebase Hosting is a web hosting service that was launched in 2014. It supports hosting of files such as CSS, hyper text markup language (HTML), JavaScript and other files that are static. The service delivers files through a Content Delivery Network (CDN) over HTTP secure (HTTPS) and Secure Sockets Layer (SSL). Firebase partners quickly, a CDN, to provide the CDN Firebase Hosting backup. The company claims that Firebase Hosting emerged from customer’s requests, Developers using Firebase for their real-time application databases, but they needed a platform to host their matter.
4.2.6 Firebase Test Lab for Android
Firebase Test Lab for Android applications provides a cloud-based infrastructure for testing Android applications. A single operation, developers can start testing their applications on a number of variety devices and device configuration. Test provides results, including error logs, video, and images, are available in project in the Firebase console. Even if a developer has not written any test code for their application, Test Lab can exercise the application automatically, looking for bugs.
4.2.7 Firebase Crash Reporting
Crash Reporting creates detailed reports of errors in the application. Errors are grouped into groups of similar stack traces and are classified according to the severity of the impact on the users of the application. In addition to this automatic reporting, developers can check log custom events to help them to capture steps leading to a safety lock.
4.3 Object Oriented Programming Java Language
The object oriented programming Java language is a high-level language that can be characterized by all of the following buzzwords:
- Simple
- Architecture Neutral
- Portable
- Secure
- Dynamic
- Object Oriented
- Multithreaded
- Distributed
- High Performance
- Interpreted
- Robust
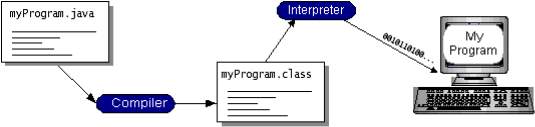
In most of the programming languages we compile the program or interpret the program then you will run it on your computer. The Java programming language is unusual in that. With the compiler, a program will be converted in to an intermediate code called as java byte codes- these byte codes are platform independent, platform-independent codes are interpreted by the interpreter on Java platform. This interpreter parses the values and executes each Java byte code instruction on the computer. Compilation happens only once; Interpretation occurs every time the program is run. The following figure illustrates how this works.

Figure 1 Java Working
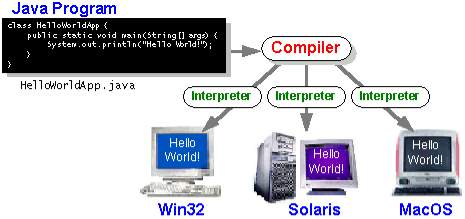
For the Java virtual machine (Java VM) the Java byte codes will be as a machine code instruction. You can use any Java interpreter to know whether it is a development tool or may be a web browser that helps to run applets to implement a JVM. Java Byte Codes will help us to write the code once and execute it anywhere. You just need a Java compiler to compile the java byte codes in any platform. Byte codes can be executed in any Java VM implementation. This means that while a computer has a Java virtual machine, the program which is written in the Java programming language can run on any operating system like windows, mac, linux etc.

Figure 2 Java on Different OS
4.4 XML (Extensible Markup Language)
XML is used to describe data. XML standard is flexible to creating information formats and to electronically sharing aligned data over the public Internet and through corporate networks.
The XML code, a formal recommendation of the W3C and it is similar to HTML. Both of these contain marking symbols to describe the contents of the page or file. The HTML code mainly describes content of the Web application pages only in terms of how it will be displayed on web page and interaction with clients.
The Extensible Markup Language data is known to be a self-descriptive or may be a self-defined, which means that the structure of the data is embedded with the data, so when the data arrives there is no need to pre-construct the structure to store the data; webpage can understood dynamically within the Extensible Markup Language. The XML format can be used by any individual or group of individuals or companies who wish to share information in a consistent manner. XML is actually a simpler and easier-to-use subset of SGML (Standard Generalized Markup Language), which is the standard for creating a document structure.
The basic element of an XML document is an element, defined by tags. An element has a start tag and a start tag. All elements of an XML document are contained in a major element known as the root element. Extensible Markup Language can supports nested elements or self elements. This allows XML to support hierarchical structural features. Element names describe in the content of element and the structure describes about the relationship between the element in XML. XML document is considered as well-formed i.e., it can be read and understandable by an XML parser. If its format complies with the XML specification, if it is correctly marked and the elements are properly nested. Extensible Markup Language also supports the ability to define attributes for elements and describe characteristics of elements in the initial label of an element.
Applications for XML are endless. For example, computer manufacturers can agree on a standard or common way of describing information about a computer product (processor speed, memory size, etc.) and describing the product information format with XML code . A standard way of describing the data would allow the user to send an intelligent agent (a program) to each computer manufacturer’s website, collect data and then make a valid comparison.
The benefits of XML sometimes seemed revolutionary in scope shortly after its introduction. However, as a concept, it did not become revolutionary. It also fell short of being the panacea. Over-applying XML in so many areas of technology has diminished its real value, resulting in a lot of unnecessary confusion. Perhaps most damaging is the predictable behavior of many vendors seeking to reuse XML using their own set of proprietary extensions. Although some want to add value to XML, others only seek to block users in their products.
The power of XML resides in its simplicity. It can take large chunks of information and consolidate into a XML document meaningful pieces that provide structure and organization to the information.
5. System Design
5.1 Input Design
The link between the user and the information system is called Input Design. Understanding the development specification and procedures for data preparation and the steps are necessary to put the transaction data in a usable form for processing can be achieved by inspecting the computer to read data from a written or printed document or can occur by having People typing data directly into the system. The input design focuses on controlling the amount of input required, controlling errors, avoiding delays, avoiding additional steps and keeping the process simple. The entrance is designed in such a way that it provides security and ease of use with the retention of privacy.
The input design considered the following:
- What input data should be given?
- How should data be organized or coded?
- The dialogue to guide the operational staff in the provision of input.
- Methods for preparing input validations and steps to follow when an error occurs.
OBJECTIVES
- The process of converting a user-oriented description of the input into a computer-based system is called input design. This design is important to avoid errors in the data entry process and to show the correct address to the administration to obtain correct information of the computerized system.
- It is achieved by creating easy-to-use screens for data entry to handle large volumes of data. The goal of designing the input is to facilitate data entry and be error-free. The data entry screen is designed in such a way that all manipulated data can be made. It also provides disk viewing facilities.
- When entering the data, it will check its validity. The data can be entered with the help of screens. Appropriate messages are provided as necessary when the user will not be in instant maize. Thus, the purpose of the input design is to create an easy-to-follow input design
5.2 Output Design
A quality output is one that meets the requirements of the end user and presents the information clearly. In any system, processing results are communicated to users and to another system through outputs. The output design determines how the information is to be shifted for the immediate need and also the output of the printed copy. For the user it is the most important and direct source information. In order to improve the system’s relationship for helping the user’s decision making we need efficient and intelligent output design.
- The design of computer production must proceed in an organized and well thought out way; The correct output must be developed and also we should ensuring that each output element is designed in a way that people should find the system can used easily and effectively. When designing computer output design, they should identify the specific output that is needed to meet the requirements.
- Select methods for presenting information.
- Create documents, reports, or other formats that contain information produced by the system.
The output form of an information system must achieve one or more of the following objectives.
- Transmit information on past activities of the Future, current status or projections of the
- Point out important events, opportunities, problems or warnings.
- Activate an action.
- Confirm an action.
The diagram above shows the architecture of our project Organize user search histories. It shows how our system is designed and shows the flow between various elements throughout the system in an abstract view.
5.3 UML Concepts
Unified Modeling Language (UML) is a standard language for writing blue prints of software. The UML is a language for
- Viewing
- Specification
- Building
- Document the artifacts of an intensive software system.
UML is a language that provides vocabulary and rules for combining words in that vocabulary for the purpose of communication. A modeling language is a language whose vocabulary and rules focus on the conceptual and physical representation of a system. Modeling produces an understanding of a system.
5.3.1 Building Blocks of the UML
The UML vocabulary covers three types of building blocks:
- Things
- Relationships
- Diagrams
Things are abstractions that are first class citizens in a model; Relations unite these things; Diagrams collect interesting collections of things.
1. Things in the UML
There are four types of things in the UML:
- Structural things
- Behavioral things
- Grouping things
- Annotational things
Structural things are the nouns of UML models. The structural things used in the project design are:
First, a class is a description of a set of objects that share the same attributes, operations, relationships and semantics.
| Window |
| Origin
Size |
| open()
close() move() display() |
Figure 3 Classes
Second, a use case is a description of the sequence set of actions performed by a system that produces an observable result of value for a particular actor.

Figure 4 Use Cases
Third, a node is a physical element that exists at runtime and represents a computational resource, which usually has at least some memory and often processing power.

Figure 5 Nodes
Behavioral things are the dynamic parts of UML models. The behavioral thing used is:
Interaction:
An interaction is a behavior comprising a set of messages exchanged between a set of objects within a particular context to achieve a specific purpose. An interaction involves a series of other elements, including messages, action sequences (behavior invoked by a message and links (the connection between objects).

Figure 6 Messages
2. Relationships in the UML:
There are four types of relationships in the UML:
- Dependency
- Association
- Generalization
- Realization
A dependency is a semantic relationship between two things in which a change to one thing can affect the semantics of the other thing (the dependent thing).

Figure 7 Dependencies
An association is a structural relationship that describes a set of links, a link being a connection between objects. Aggregation is a special type of association, which represents a structural relationship between a whole and its parts.

Figure 8 Association
A generalization is a specialization / generalization relation in which the objects of the specialized element (the child) are substitutable by objects of the generalized element (the father).

Figure 9 Generalization
An embodiment is a semantic relationship between classifiers, where in a classifier it specifies a contract that another classifier guarantees to perform.

Figure 10 Realization
5.3.2 UML DIAGRAMS
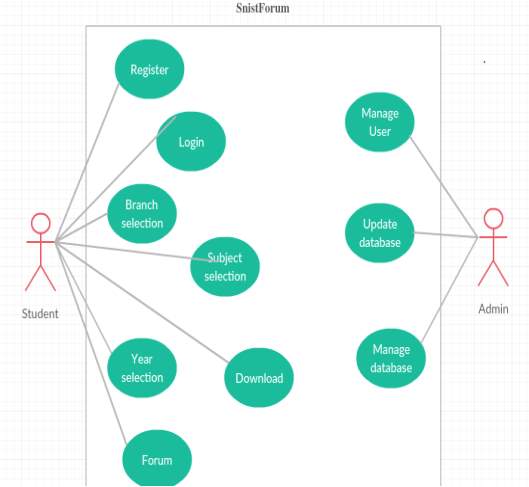
- USE CASE DIAGRAM

Figure 11 Use Case diagram
The above diagram is Use Case diagram of our system. It shows the set of actions performed by various users, faculty and Administrator.
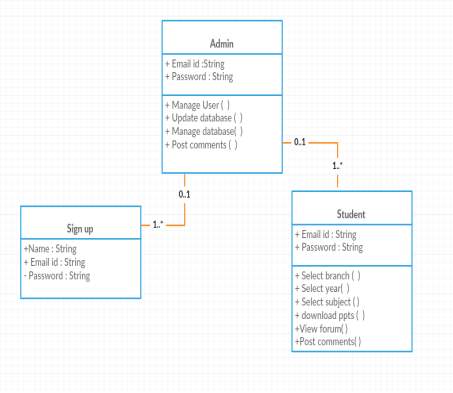
- CLASS DIAGRAM

Figure 12 Class diagram
The diagram above represents the class diagram of our system, i.e. it shows several classes used in our system and the relationship with one class with another in the system. Each rectangle represents a class and the top of it represents the name of the class and the middle part represents the attributes of the class and the lower represents the functions performed by that class.
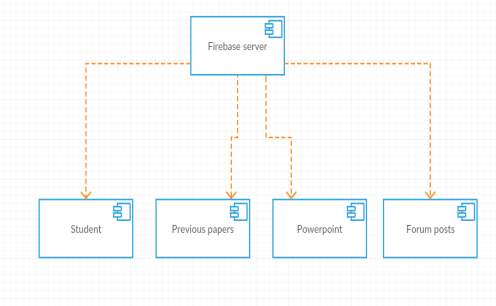
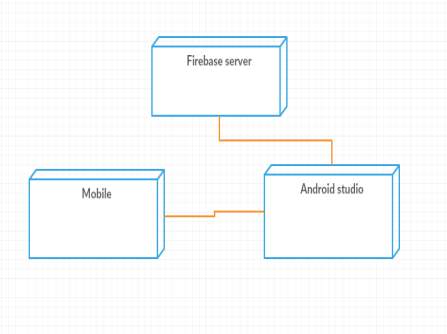
- COMPONENT DIAGRAM

Figure 13 Component diagram
The diagram above represents the diagram of components of the system, i.e. it represents the components and the relationship between them.

The above diagram shows the system deployment diagram. Represents the nodes and relationship and relationship between them.
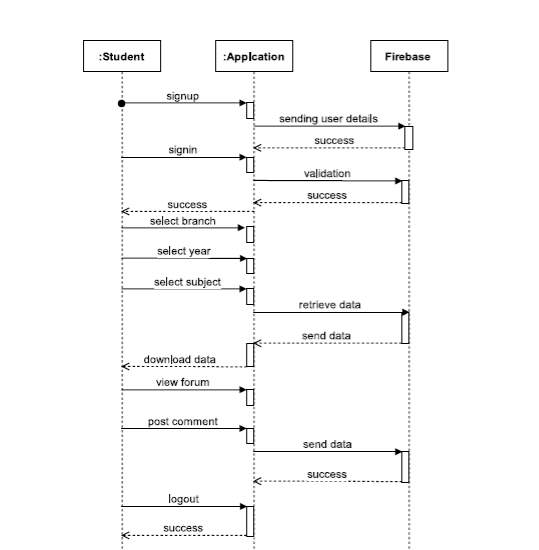
- SEQUENCE DIAGRAM

Figure 14 Sequence diagram
The above diagram shows the system sequence diagram. It represents an interaction diagram that shows how objects operate with each other and in what order. It is a construction of a message sequence diagram. A sequence diagram shows the interactions of objects arranged in time-sequence. Set of messages and relationship and relationship between them.
6. Coding & Testing
6.1. Coding
MainActivity.java
public class MainActivity extends AppCompatActivity {
TextView signin;
TextView signup,quote;
protected void onCreate (Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
signin = (TextView) findViewById(R.id.signin);
signup = (TextView) findViewById(R.id.signup);
quote = (TextView) findViewById(R.id.quote);
Typeface mytypeface=Typeface.createFromAsset(getAssets(),”bot1.ttf”);
signin.setTypeface(mytypeface);
signup.setTypeface(mytypeface);
quote.setTypeface(mytypeface);
signin.setOnClickListener(new View.OnClickListener() {
public void onClick (View view) {
startActivity(new Intent(MainActivity.this, Signin.class));
}
});
signup.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(MainActivity.this, Signup.class);
startActivity(intent);
}
});
}}
Signup.java
public class Signup extends AppCompatActivity {
ImageView back;
private EditText inputEmail, inputPassword,inputusername;
private FirebaseAuth auth;
TextView signup,topsignup;
protected void onCreate (Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_signup);
auth = FirebaseAuth.getInstance();
inputEmail = (EditText) findViewById(R.id.mail);inputPassword = (EditText) findViewById(R.id.password);
inputusername = (EditText) findViewById(R.id.username);
signup=(TextView)findViewById(R.id.signin);
topsignup=(TextView)findViewById(R.id.topsign);
back = (ImageView)findViewById(R.id.back);
Typeface mytypeface=Typeface.createFromAsset(getAssets(),”bot1.ttf”);
signup.setTypeface(mytypeface);
inputEmail.setTypeface(mytypeface);
inputusername.setTypeface(mytypeface);
inputPassword.setTypeface(mytypeface);
topsignup.setTypeface(mytypeface);
signup.setOnClickListener(new View.OnClickListener() {
public void onClick (View view) {
String email = inputEmail.getText().toString().trim();
String password = inputPassword.getText().toString().trim();
if (TextUtils.isEmpty(email)) {
Toast.makeText (getApplicationContext (), “Enter mail id”, Toast.LENGTH_SHORT).show ();
return;
}
if (TextUtils.isEmpty(password)) {
Toast.makeText (getApplicationContext (), “Enter password “, Toast.LENGTH_SHORT).show ();
return;
}
if (password.length()
Toast.makeText(getApplicationContext(), “Password is short”, Toast.LENGTH_SHORT).show();
return;
}
auth.createUserWithEmailAndPassword(email, password).addOnCompleteListener(Signup.this, new OnCompleteListener
public void onComplete(@NonNull Task
Toast.makeText(Signup.this, “createUserWithEmail:onComplete:” + task.isSuccessful(), Toast.LENGTH_SHORT).show();
if (!task.isSuccessful()) {
Toast.makeText(Signup.this, “Authentication failed.” + task.getException(),
Toast.LENGTH_SHORT).show();
} else {
SharedPreferences sharedpreferences = getSharedPreferences(Signin.MyPREFERENCES, Context.MODE_PRIVATE);
SharedPreferences.Editor editor = sharedpreferences.edit();
editor.clear();
editor.commit();
Toast.makeText(getApplicationContext(),”Login to access forum”,Toast.LENGTH_LONG).show();
finish();
}
}
});
}
});
}
}
Signin.java
public class Signin extends AppCompatActivity {
ImageView back;
private EditText inputEmail, inputPassword;
private FirebaseAuth auth;
private TextView signin,topsignin;
public static String uname,uname1;
public static final String IS_USER_LOGIN = “IsUserLoggedIn”;
public static final String MyPREFERENCES = “MyPrefs” ;
SharedPreferences sharedpreferences;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
sharedpreferences = getSharedPreferences(MyPREFERENCES, Context.MODE_PRIVATE);
if ((sharedpreferences.getBoolean(IS_USER_LOGIN,false)))
{
Intent intent = new Intent(Signin.this,Branch.class);
startActivity(intent);
}
setContentView(R.layout.activity_signin);
auth = FirebaseAuth.getInstance();
Toast.makeText(this,”welcome”,Toast.LENGTH_LONG).show();
inputEmail = (EditText) findViewById(R.id.username);
inputPassword = (EditText) findViewById(R.id.password);
signin=(TextView)findViewById(R.id.signin);
topsignin=(TextView)findViewById(R.id.topsignin);
back = (ImageView)findViewById(R.id.back);
Typeface mytypeface=Typeface.createFromAsset(getAssets(),”bot1.ttf”);
signin.setTypeface(mytypeface);
topsignin.setTypeface(mytypeface);
inputEmail.setTypeface(mytypeface);
inputPassword.setTypeface(mytypeface);
signin.setOnClickListener(new View.OnClickListener() {
public void onClick(View view) {
String email = inputEmail.getText().toString();
final String password = inputPassword.getText().toString();
if (TextUtils.isEmpty(email)) {
Toast.makeText(getApplicationContext(), “Enter mail id”, Toast.LENGTH_SHORT).show();
return;
}
if (TextUtils.isEmpty(password)) {
Toast.makeText(getApplicationContext(), “Enter password “, Toast.LENGTH_SHORT).show();
return;
}
auth.signInWithEmailAndPassword(email, password).addOnCompleteListener(Signin.this, new OnCompleteListener
@Override
public void onComplete(@NonNull Task
if (!task.isSuccessful()) {
if (password.length()
Toast.makeText(getApplicationContext(), “Password is short”, Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(Signin.this, “authentication failed”, Toast.LENGTH_LONG).show();
}
} else {
uname=inputEmail.getText().toString();
SharedPreferences.Editor editor = sharedpreferences.edit();
editor.putBoolean(IS_USER_LOGIN, true);
editor.putString(“use”,uname);
editor.commit();
Toast.makeText(Signin.this, “sucess”, Toast.LENGTH_LONG).show();
Intent intent=new Intent(Signin.this,Branch.class);
startActivity(intent);
}
}
});
}
});
back.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
Intent it = new Intent(Signin.this, MainActivity.class);
startActivity(it);
}
});
}
}
Branch.java
public class Branch extends AppCompatActivity {
private ArrayList deom;
private com.github.clans.fab.FloatingActionButton rams,ak,frn;
private TextView textView;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_branch);
textView =(TextView)findViewById(R.id.name);
ak=(com.github.clans.fab.FloatingActionButton)findViewById(R.id.button_deep);
ak.setOnClickListener(new View.OnClickListener() {
public void onClick(View view) {
}
});
rams=(com.github.clans.fab.FloatingActionButton)findViewById(R.id.button_ak);
rams.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent= new Intent(Branch.this,Frm.class);
startActivity(intent);
}
});
frn=(com.github.clans.fab.FloatingActionButton)findViewById(R.id.button_rams);
frn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(getApplicationContext(),”logout”,Toast.LENGTH_LONG).show();
SharedPreferences sharedpreferences = getSharedPreferences(Signin.MyPREFERENCES, Context.MODE_PRIVATE);
SharedPreferences.Editor editor = sharedpreferences.edit();
editor.clear();
editor.commit();
finish();
}
});
intiative();
}
public void intiative(){
RecyclerView rv = (RecyclerView)findViewById(R.id.rcv);
rv.setHasFixedSize(true);
LinearLayoutManager llm = new LinearLayoutManager(getApplicationContext());
rv.setLayoutManager(llm);
deom = new ArrayList();
deom.add(new Deom(“Electronics and Communication”, R.drawable.ece));
deom.add(new Deom(“Electrical Engineering”, R.drawable.eee));
deom.add(new Deom(“Compute Science”, R.drawable.csedark));
deom.add(new Deom(“Information Technology”, R.drawable.it));
deom.add(new Deom(“Electronics and Computers”, R.drawable.ecm));
deom.add(new Deom(“Mechanical Engineering”, R.drawable.mech));
RVAdapter adapter = new RVAdapter(deom);
rv.setAdapter(adapter);
rv.addOnItemTouchListener(new RecyclerView.OnItemTouchListener() {
GestureDetector gestureDetector = new GestureDetector(getApplicationContext(), new GestureDetector.SimpleOnGestureListener() {
public boolean onSingleTapUp(MotionEvent e) {
return true;
}
});
public boolean onInterceptTouchEvent(RecyclerView rv, MotionEvent e) {
View child = rv.findChildViewUnder(e.getX(), e.getY());
if(child != null && gestureDetector.onTouchEvent(e)) {
int position = rv.getChildAdapterPosition(child);
if(position==0) {
//Toast.makeText(getApplicationContext(),””, Toast.LENGTH_SHORT).show();
Intent i =new Intent(Branch.this,Eceyears.class);
startActivity(i);
}
else if(position==1) {
Intent i =new Intent(Branch.this,Eeeyears.class);
startActivity(i);
}
else if(position==2) {
Intent i =new Intent(Branch.this,Cseyears.class);
startActivity(i);
}
else if(position==3) {
Intent i =new Intent(Branch.this,Ityears.class);
startActivity(i);
}
else if(position==4) {
Intent i =new Intent(Branch.this,Ecmyears.class);
startActivity(i);
}
else if(position==5) {
Intent i =new Intent(Branch.this,Mechyears.class);
startActivity(i);
}
else
Toast.makeText(getApplicationContext(),”orange”, Toast.LENGTH_SHORT).show();
}
return false;
}
public void onTouchEvent(RecyclerView rv, MotionEvent e) {
}
public void onRequestDisallowInterceptTouchEvent(boolean disallowIntercept) {
}
});
}
}
Cseyears.java
public class Cseyears extends AppCompatActivity {
Button y1,y2,y3,y4;
private ArrayList deom;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.years);
intiative();
}
public void intiative(){
RecyclerView rv = (RecyclerView)findViewById(R.id.rcv);
rv.setHasFixedSize(true);
LinearLayoutManager llm = new LinearLayoutManager(getApplicationContext());
rv.setLayoutManager(llm);
deom = new ArrayList();
deom.add(new Deom(“I YEAR”, R.drawable.one1));
deom.add(new Deom(“II YEAR”, R.drawable.two1));
deom.add(new Deom(“III YEAR”, R.drawable.three1));
deom.add(new Deom(“IV YEAR”, R.drawable.four));
deom.add(new Deom(“GATE PAPERS”, R.drawable.five));
RVAdapter adapter = new RVAdapter(deom);
rv.setAdapter(adapter);
rv.addOnItemTouchListener(new RecyclerView.OnItemTouchListener() {
GestureDetector gestureDetector = new GestureDetector(getApplicationContext(), new GestureDetector.SimpleOnGestureListener() {
public boolean onSingleTapUp(MotionEvent e) {
return true;
}
});
public boolean onInterceptTouchEvent(RecyclerView rv, MotionEvent e) {
View child = rv.findChildViewUnder(e.getX(), e.getY());
if(child != null && gestureDetector.onTouchEvent(e)) {
int position = rv.getChildAdapterPosition(child);
if (position == 0) {
//Toast.makeText(getApplicationContext(), “”, Toast.LENGTH_SHORT).show();
Intent i = new Intent(Cseyears.this, Cse1sub.class);
startActivity(i);
}
if (position == 1) {
//Toast.makeText(getApplicationContext(), “”, Toast.LENGTH_SHORT).show();
Intent i = new Intent(Cseyears.this, Cse2sub.class);
startActivity(i);
}
if (position == 2) {
Intent i = new Intent(Cseyears.this, Cse3sub.class);
startActivity(i);
}
if(position==3) {
Intent i = new Intent(Cseyears.this, Cse4sub.class);
startActivity(i);
}
if(position==4) {
Intent i = new Intent(Cseyears.this, Gate.class);
startActivity(i);
Toast.makeText(getApplicationContext(), “gate”, Toast.LENGTH_SHORT).show();
}
}
return false;
}
public void onTouchEvent(RecyclerView rv, MotionEvent e) {
}
public void onRequestDisallowInterceptTouchEvent(boolean disallowIntercept) {
}
});
}
}
Cse1sub.java
public class Cse1sub extends AppCompatActivity {
private List
private RecyclerView recyclerView;
private SubjectsAdapter mAdapter;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_cse3sub);
recyclerView = (RecyclerView) findViewById(R.id.recycler_view);
mAdapter = new SubjectsAdapter(movieList);
RecyclerView.LayoutManager mLayoutManager = new LinearLayoutManager(getApplicationContext());
recyclerView.setLayoutManager(mLayoutManager);
recyclerView.setItemAnimator(new DefaultItemAnimator());
recyclerView.setAdapter(mAdapter);
recyclerView.addOnItemTouchListener(
new SubjectsItemClickListener(getApplicationContext(), recyclerView ,new SubjectsItemClickListener.OnItemClickListener() {
@Override
public void onItemClick(View view, int position) {
// do whatever
if(position==0)
{
Intent intent= new Intent(Cse1sub.this,Cp.class);
startActivity(intent);
}
else if(position==1)
{
Intent intent= new Intent(Cse1sub.this,Ep1.class);
startActivity(intent);
}
else if(position==2)
{
Intent intent= new Intent(Cse1sub.this,Ec1.class);
startActivity(intent);
}
else if(position==3)
{
Intent intent= new Intent(Cse1sub.this,Dsc.class);
startActivity(intent);
}
else if(position==4)
{
Intent intent= new Intent(Cse1sub.this,Ep2.class);
startActivity(intent);
}
else if(position==5)
{
Intent intent= new Intent(Cse1sub.this,Ec2.class);
startActivity(intent);
}
else if(position==6)
{
Intent intent= new Intent(Cse1sub.this,Bme.class);
startActivity(intent);
}
else
Toast.makeText(getApplicationContext(),”orange”,Toast.LENGTH_SHORT).show();
}
@Override
public void onLongItemClick(View view, int position) {
// do whatever
}
})
);
prepareMovieData();
}
private void prepareMovieData() {
Subjects movie = new Subjects(“COMPUTER PROGRAMMING(CP)”);
movieList.add(movie);
movie = new Subjects(“PHYSICS-I”);
movieList.add(movie);
movie = new Subjects(“CHEMISTRY-I”);
movieList.add(movie);
movie = new Subjects(“DATA STRUCTURES(DS&C++)”);
movieList.add(movie);
movie = new Subjects(“PHYSICS-II”);
movieList.add(movie);
movie = new Subjects(“CHEMISTRY-II”);
movieList.add(movie);
movie = new Subjects(“BASIC MECHANICAL ENGINEERING(BME)”);
movieList.add(movie);
mAdapter.notifyDataSetChanged();
}
}
Cp.java
public class Cp extends AppCompatActivity {
RecyclerView recyclerView;
DatabaseReference db;
LinearLayoutManager linearLayoutManager;
ArrayList
RecyclerViewAdapter rva;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_os);
recyclerView=(RecyclerView) findViewById(R.id.rv);
rows=new ArrayList();
linearLayoutManager = new LinearLayoutManager(this);
recyclerView.setLayoutManager(linearLayoutManager);
recyclerView.setItemAnimator(new DefaultItemAnimator());
db= FirebaseDatabase.getInstance().getReference(“cp”);
db.addValueEventListener(new ValueEventListener() {
@Override
public void onDataChange(DataSnapshot dataSnapshot) {
datachanged(dataSnapshot);
}
@Override
public void onCancelled(DatabaseError databaseError) {
}
});
}
void datachanged(DataSnapshot ds)
{
rows=new ArrayList();
for(DataSnapshot data : ds.getChildren()) {
Row r = data.getValue(Row.class);
rows.add(r);
rva = new RecyclerViewAdapter(this, rows);
recyclerView.setAdapter(rva);
}
}
}
6.2. Testing
The purpose of the test is to find errors. Testing is the process of trying to discover every conceivable lack or weakness in a work product. Provides a way to check the functionality of components, subassemblies, assemblies, and / or a finished product. It is the process of exercising the software with the intention of ensuring that the Software system meets your requirements and user expectations and does not fail in an Unacceptable. There are several types of test. Each type of test responds to a specific test requirement.
6.3 Types of Tests
1. Unit Testing
Unit testing involves the design of test cases that validate that the internal logic of the program functions correctly and that program inputs produce valid outputs. All decision and internal code flow branches must be validated. It is the test of the individual software units of the application. It is done after completion of an individual unit prior to integration. It is a structural test, which is based on the knowledge of its construction and is invasive. Unit testing performs basic component-level testing and tests a specific business process, application, and / or system configuration. Unit testing ensures that each unique trajectory of a business process is performed accurately with documented specifications and contains clearly defined entries and expected results.
2. Integration Testing
Integration testing is designed to test integrated software components to determine if they actually work as a program. The tests are event driven and are more concerned with the basic result of screens or fields. The integration tests show that although the components were individual satisfaction, as demonstrated by the successful unit test, the combination of components is correct and consistent. The integration tests are specifically oriented to expose the problems that arise from the combination of components.
3. Functional Test
Functional tests provide systematic demonstrations that proven functions are available as specified by commercial and technical requirements, system documentation, and user manuals.
Functional tests focus on the following elements:
- Valid Input : we must accept the valid input.
- Invalid Input : we must reject the invalid input.
- Functions : exercise the functions.
- Output : exercise the application outputs.
- Systems/Procedures : invoke interfacing systems or procedure.
Requirements, key functions or special test cases are the main things that the organization and preparation of functional tests focuses on. In addition, we should consider systematic coverage related to the identification of business process flows; Data fields, predefined processes, and successive processes for testing. Additional tests are identified before the functional test is completed, and the actual value of the ongoing tests is determined.
4. System Test
The entire integrated software system should meet the requirements, so system testing ensures that the criteria is achieved. To ensure known and predictable results we should test a configuration. An example of system testing is the configuration-oriented system integration test. System testing relies on descriptions and process flows, with emphasis on pre-driven process linkages and integration points.
5. White Box Testing
White Box Testing is a test in which the software tester has knowledge of the internal operation, structure and language of the software, or at least its purpose. It is the purpose. It is used to test areas that cannot be reached from a black box level.
6. Black Box Testing
Black Box Testing is testing the software without any knowledge of the internal operation, structure or language of the module being tested. Black box testing, like most other types of tests, should be written from a definitive source document, such as a specification document or requirements, such as a specification document or requirements. It is a test in which the software under test is treated, like a black box. You cannot “see” in it. The test provides inputs and responds to outputs without regard to how the software works.
6.4 Unit Testing:
Usually, unit tests are performed as part of a combined code and a unit testing phase of the software life cycle, although it is not uncommon for coding and unit testing to be performed in two distinct phases.
Test strategy and approach
Field tests will be performed manually and functional tests will be written in detail.
Objectives of the test
- All field entries should work properly.
- Identified link should activate the pages.
- There should be no delay in the entry screen, messages and responses.
Features to be tested
- Format of the entries should be verified
- Only non duplicated entries are allowed
- We should get correct pages for all links.
6.5 Integration Testing:
Two or more software components integrated into a single platform. This will produce faults caused by interface defects. This is tested incrementally in integrated testing. The components or software applications are checked by integration testing. Components in a software system or – a step above – enterprise-level software applications – interact without error.
Test Results: All of the test cases mentioned above passed successfully. No defects were found.
6.6 Acceptance Testing:
In user acceptance testing, the user should accept the system completely and it should be according to the user specified. It also ensures that the system meets the functional requirements.
Test Results: All of the test cases mentioned above passed successfully. No defects were found.
1. Registration
1. Test Data
| Test ID | Username | Password | |
| T001 | Ramesh | ramesh@gmail.com | Ramesh123 |
| T002 | Suresh | suresh123@gmail.com | Suresh1 |
| T003 | Ganesh | ganesh@gmail | ganesh |
| T004 | empty | sandy@gmail.com | sandy |
| T005 | jaggu | empty | jaggu |
| T006 | chanuk | chanuk12@gmail.com | empty |
2. Test Conditions
| Test ID | Condition to be tested | Expected Results | Test Results |
| T001 | Registration Validation | Registration Successful | Pass |
| T002 | Registration Validation | Registration Successful | Pass |
| T003 | Registration Validation | Registration Failed | Pass |
| T004 | Registration Validation | Registration Failed | Pass |
| T005 | Registration Validation | Registration Failed | Pass |
| T006 | Registration Validation | Registration Failed | Pass |
2. Login
1. Test Data
| Test ID | Password | |
| T001 | ramesh@gmail.com | Ramesh123 |
| T002 | suresh123@gmail.com | Suresh1 |
| T003 | ganesh@gmail | ganesh |
| T004 | Suresh123@gmail.com | Suresh |
| T005 | empty | jaggu |
| T006 | chanuk12@gmail.com | empty |
2. Test Conditions
| Test ID | Condition to be tested | Expected Results | Test Results |
| T001 | Login Validation | Login Successful | Pass |
| T002 | Login Validation | Login Successful | Pass |
| T003 | Login Validation | Login Failed | Pass |
| T004 | Login Validation | Login Failed | Pass |
| T005 | Login Validation | Login Failed | Pass |
| T006 | Login Validation | Login Failed | Pass |

Screen 1: Home Screen
This is the screen which you will get when you open the app.

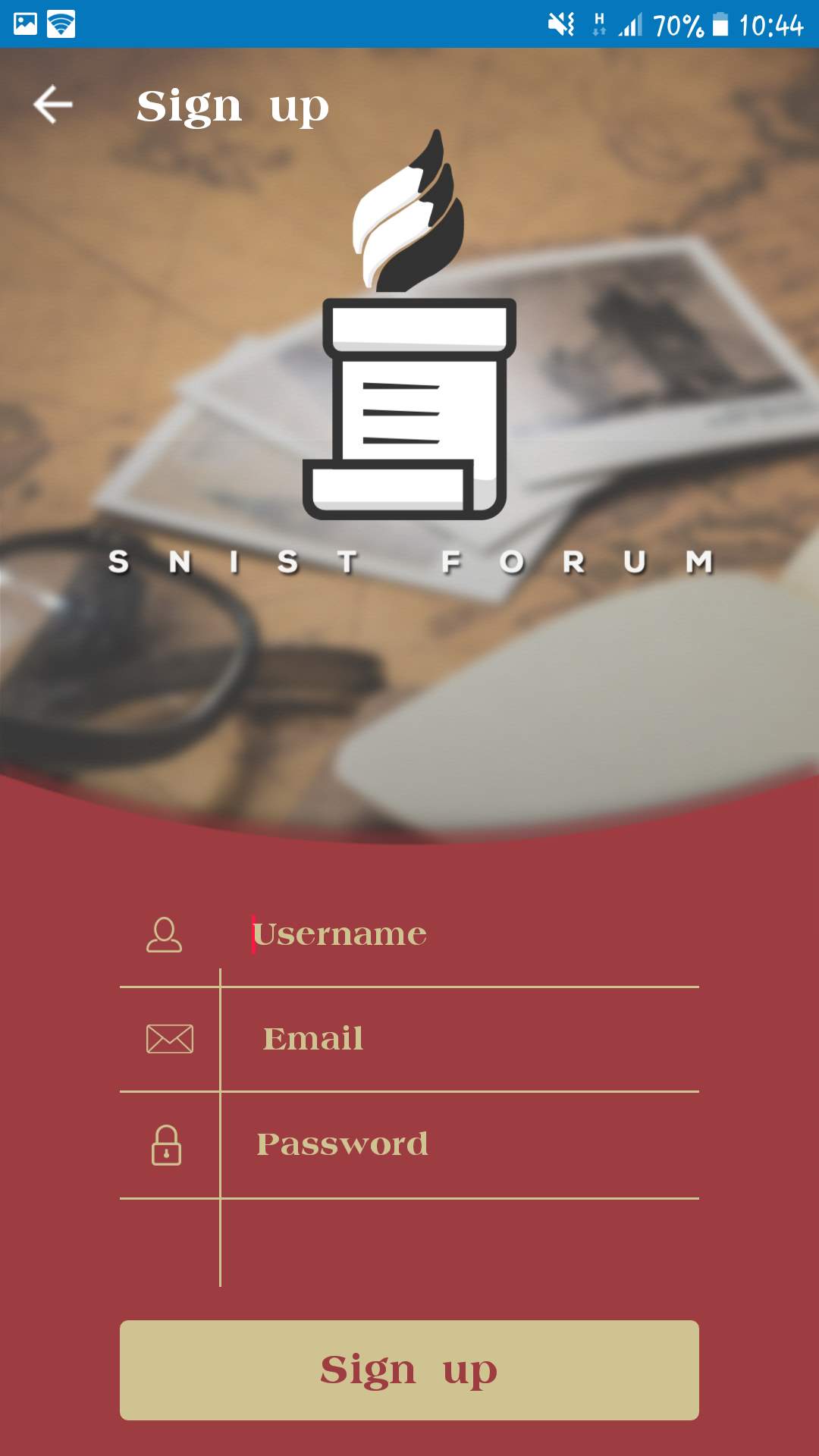
Screen 2: Registration
This is the screen where you will register if you don’t have an account. Enter all the respective fields then click on sign up.

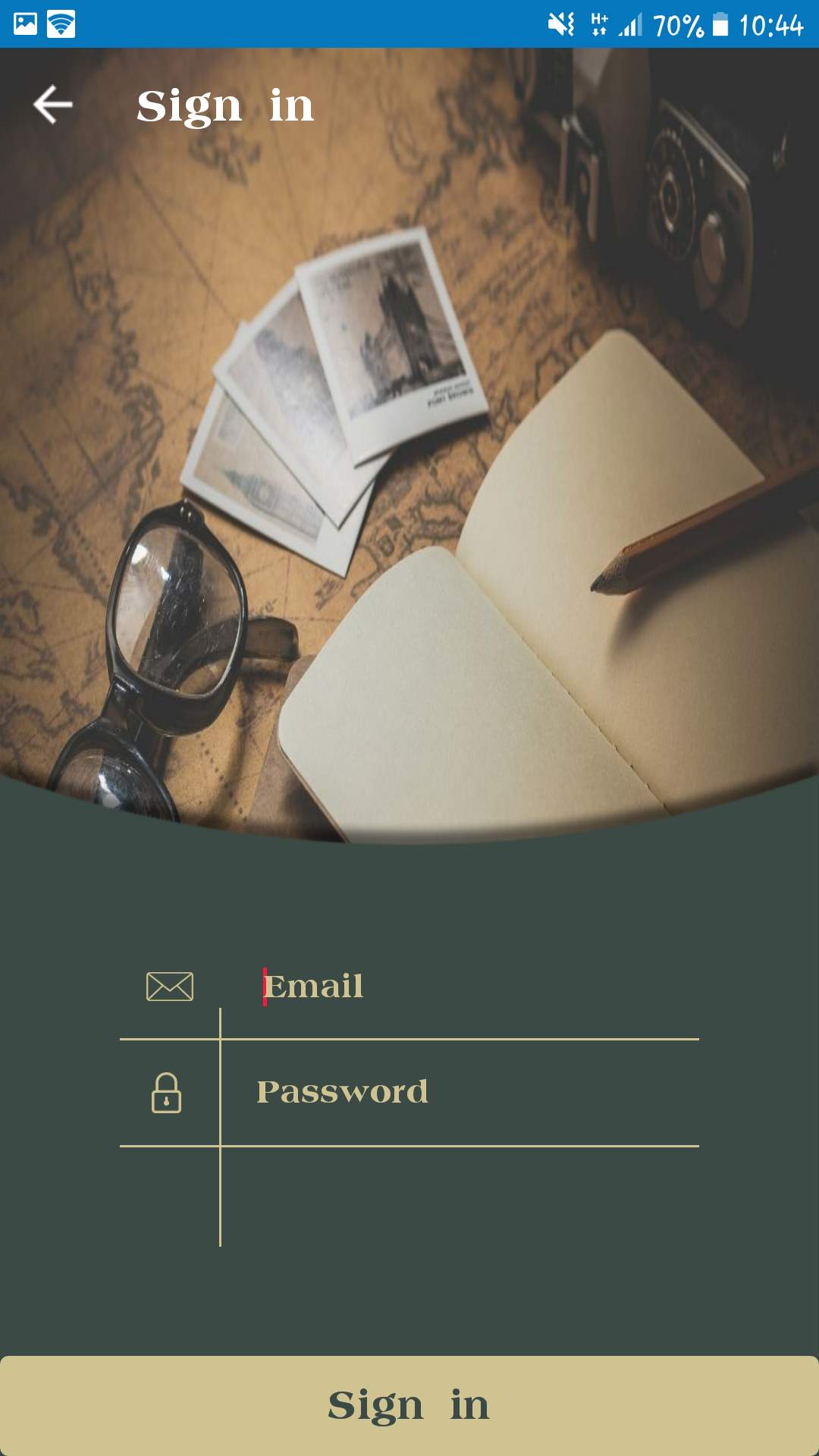
Screen 3: Login
This is the screen where you will login if you already have an account. Enter email and password then click on signin.

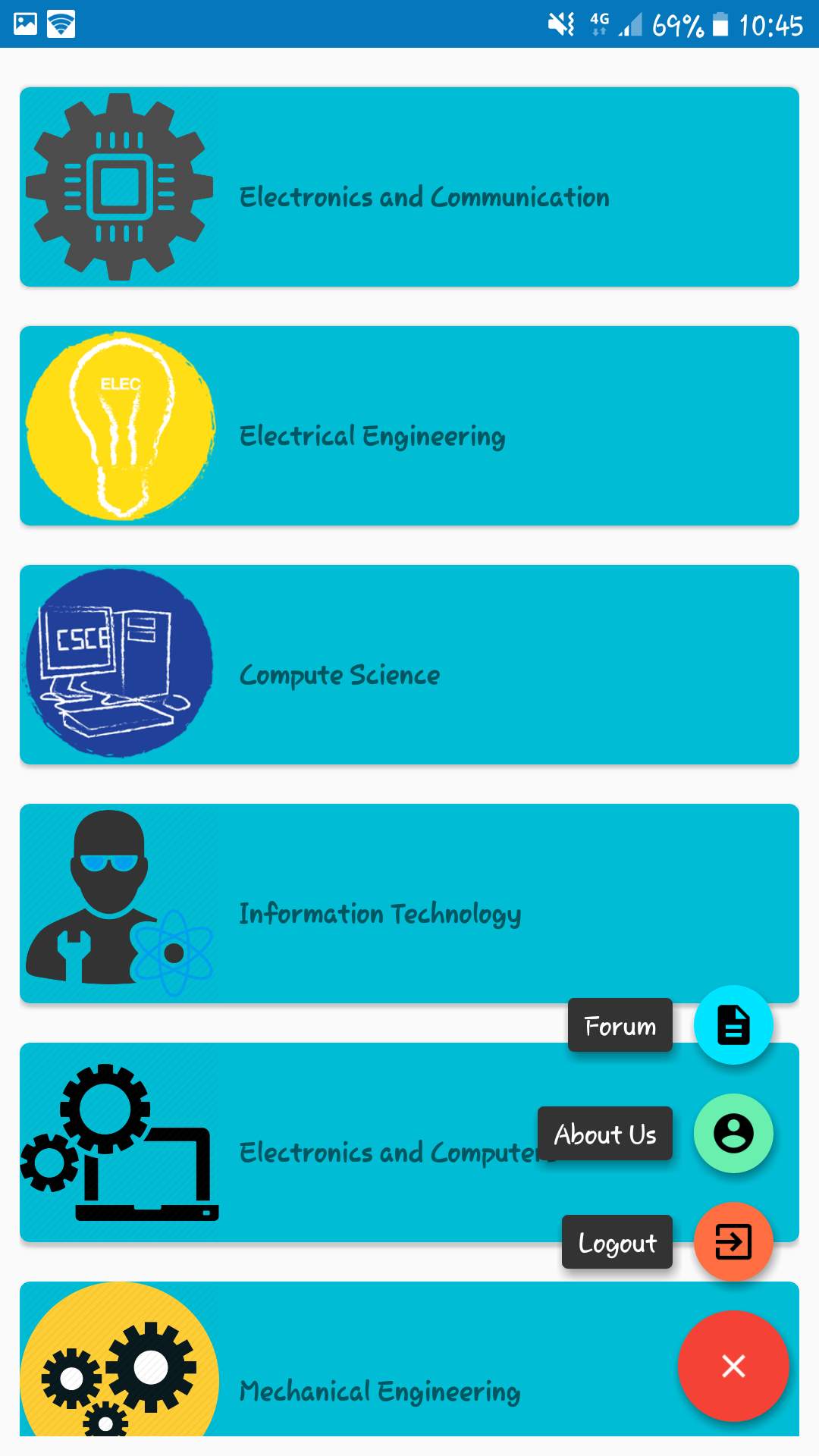
Screen 4: Branches
This is the Screen you will get when you login with your account. It contains all branches.
Here you need to select your branch.

Screen 5: Years
This is the screen you will get if you select any branch. Here you need to select your year.

Screen 6: Subjects
This is the screen you will get if you select your year. Here you need to selectthe subject for which you need power point presentation.

Screen 7: Power Point Presentations
This is the screen you will get if you select any subject. Here you can download any power point presentation by just pressing download option.

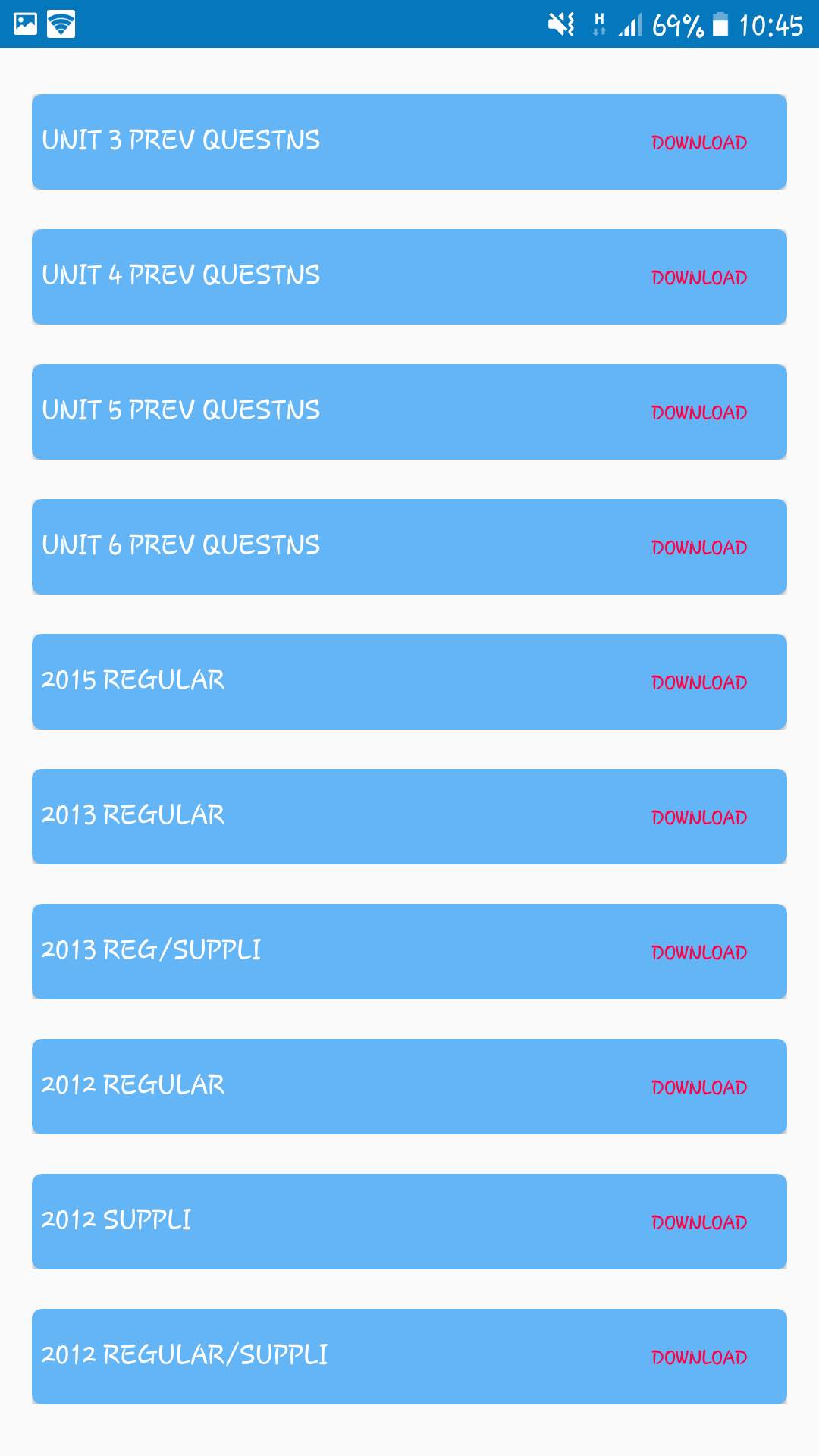
Screen 8: Previous Papers
Here you can also download previous year question papers with unit wise and year wise.

Screen 9: Options
Here you can find various options by clicking the bottom right corner button.

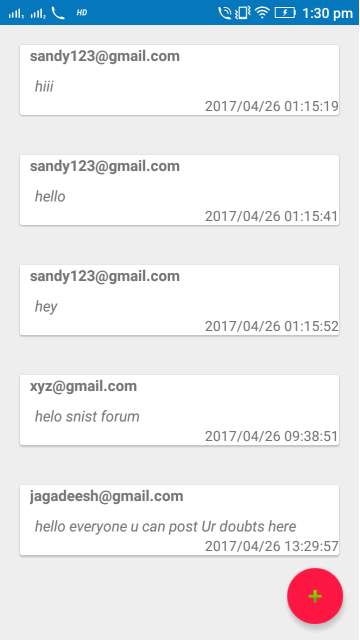
Screen 10: Forum
This is the screen you will get if you click forum in options. Here you can post your doubts.

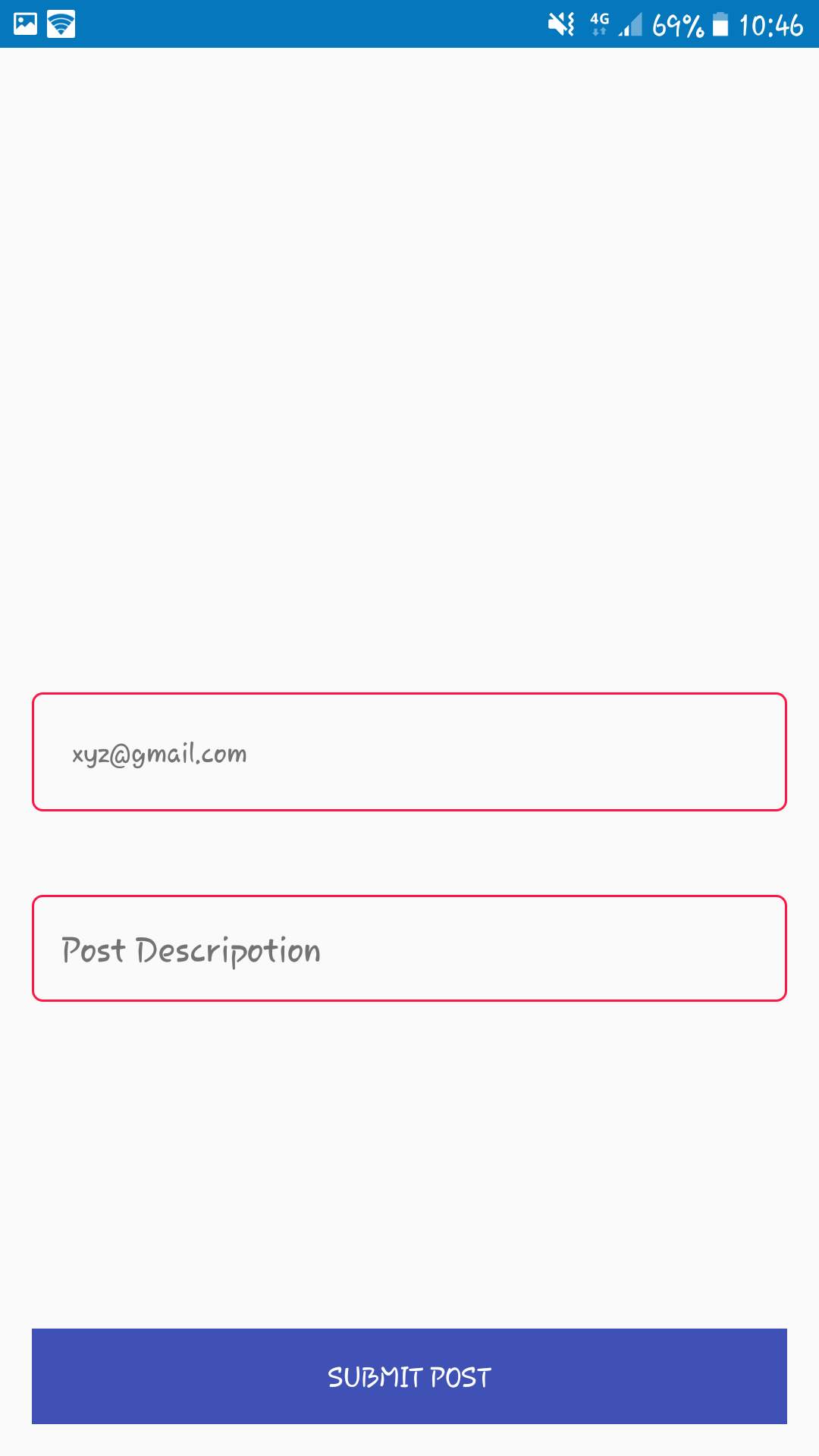
Screen 11: Posting
This is the screen you will get if you click on the bottom right corner button on forum screen. Here you can post your doubts.
The goals we have achieved in this work we have done our project like an application so that every student can register with their login and sees the questions, PowerPoint’s and previous year’s questions. Our interface is user friendly. Everyone can easily know how to open it and download them, even we provide options like download so that if they find question paper related to them they download and watch it later. Our application has forum to discuss subject related doubts and also any technical related doubtsare establishing a platform where students can post their doubts regarding subjects and they can find previously repeated unit wise questions.
9. Future scope
- We are adding placements papers and list of companies of visiting campus.
- We are adding interviews experiences and interview questions.
- We are adding inter/intra college Technical fest posts
- We are adding subject related videos for clear understand
10. Bibliography
References Made From:
1. “Professional Android 4 Application Development” by Reto Meier
2. “Programming Android Java Programming for the New Generation of Mobile Devices” by Zigurd Mennieks, Laird Dornin, G. Blake Meike, & Mausmi Nakamura
3. “Android Cookbook” by Ian F Darwin
4. “Hello, Android Introducing Google’s Mobile Development Platform” by Ed Burnette
5. “Learning Android Building Applications for the Android Market” by Marko Gargenta
Sites Referred:
1. https://developer.android.com/reference/android/app/Application.html
2. https://developer.android.com/reference/packages.html
3. https://firebase.google.com/
4. http://www.androidauthority.com/introduction-to-firebase-765262/
Cite This Work
To export a reference to this article please select a referencing stye below:
Related Services
View allRelated Content
All TagsContent relating to: "Technology"
Technology can be described as the use of scientific and advanced knowledge to meet the requirements of humans. Technology is continuously developing, and is used in almost all aspects of life.
Related Articles
DMCA / Removal Request
If you are the original writer of this dissertation and no longer wish to have your work published on the UKDiss.com website then please:




