1. INTRODUCTION
1.1 Purpose of the system:
The overflowing municipal garbage bins, are not cleared anytime. As a result the consequences are severe. This results in land pollution, diseases get spread, also unhygienic conditions arise for people, and ugliness to that place. There must be a system that gives prior information of the filling of the bin that alerts the authorized member, so that they can clean the bin on time and safeguard the environment. To avoid all such situations we intend to propose a solution for this problem “Smart Bin for smart cities”, which will alarm and inform the authorized person when the garbage bin is about to fill.
1.2
Existing System:
In this project Ultrasonic sensors are used to detect the level of bin. Load cell will be placed at the bottom of bin. These are used as secondary sensors. A Node-Mcu module is used to communicate with server room. When the bin is about to fill, with the help of Node-Mcu module, a message signal will be sent. The GPS module will help to identify the location of garbage bin. The message signal will also contain the coordinates of bin which will be provided by GPS module. An Arduino will be programmed in such a way that it would control the bins. All these bins can be monitored on the respective platform.
1.3 Proposed system:
As an extension to this project we will send complete sensor data to the cloud. Multiple bins are added in this system as a part of smart cities. All the bins are monitored through the webpage. Data analytics and visualization can be done in the webpage.
2. SYSTEM REQUIREMENTS:
2.1
HADWARE REQUIREMENTS:
1. Arduino Nano
2. Ultrasonic Sensor
3. NodeMcu-6
4. Load cell
5. Neo-6 GPS
2.2 SOFTWARE
REQUIREMENTS:
1. Embedded C 2. Html
3. SYSTEM ANALYSIS
3.1 FEASIBILITY STUDY:
Feasibility is an evaluation of the proposal is to determine the difficulty in carry out a task. The feasibility precedes technical development and project implementation, that is, a feasibility study is a evaluations or analysis of the potential impact of the proposed project.
3.2 Types of Feasibility
The main objective of Feasibility study is to uncover the strengths and weaknesses of an existing business opportunities and threats as presented by the environment, the resources required to carry through, and ultimately the prospects for success.
The designed feasibility study provides historical background for business, operation and management details, financial thesis, describes service accounting statements and any obligations for tax. Development in technical and project implementation are generally the studies of feasibility
3.2.1Technology and system feasibility
The Input, Output, procedures, Fields are the requirements of system which is the outline design. The companies capability regarding hardware, expertise, software of having ability to complete the project, the Technological feasibility determines. The Following should be considered while writing the report on Feasibility:
Technically and legally feasibility should be concerned, a
t this level.
3.2.2 Economic feasibility
The most frequent method, for evaluating the system efficiency is Economic analysis More commonly known as cost/benefit analysis, the procedure is to determine the benefits and reserves that are expected from a candidate system and compare them with costs. If benefits be more important than costs, then the decision is made to design and put into practice .The capitalist should weighs the cost against profits before-hand.
Cost-based analysis: The cost and benefit are identified as follows: 1. growth costs; and 2. in use costs. This is the study of the costs to be incurred in the system and the profit derivable out of the system.
Time-based analysis: This is an study of the time essential to accomplish a return on reserves The potential value of a project is also a factor.
3.2.3 Legal feasibility
Determine whether the projected system conflict with legal requirements, e.g., a data processing system must meet the terms with the local Data Protection Acts.
3.2.4 Operational feasibility
It quantifies as to how good the proposed system is working in solving the problem, that can take advantage of the opportunity acknowledged through scope description and how the necessities can be satisfied according to their requirements analysis phase of structure progress.
3.2.5 Schedule feasibility
If its too enlarged, the project will not succeed in completing before-hand. The inference of how much time it takes to build up, and also it can be finished in given interlude using few methods like reimbursement period. Schedule feasibility is to calculate how rational the project program is. Given our technological capability, are the project deadline levelheaded? Some projects are initiate with precise deadlines. You need to conclude whether the deadlines are obligatory or enviable.
JAVA SERVER PAGES:
The powerful technology that can generate web pages on server side dynamically is Java server page. The extension to servlets of java is direct in and also there is a way to isolate generation and presentation of the content.
FEATURES OF JSP:
The HTML document with the scripting of JSP is the file of java server page. It has extension to the server as a Java Server Pages file. The syntax can be processed into servlet and parsed, before page is loaded. The ouputs are real contents which can respond clients are generated through servlets in HTML.
On any web server or application of web which supports, JSP files can run. The translation, management of server pages of java and recognition supports the JSP Dubbed engine, JSP lifecycle and interactive components.
The reusable components of java are included in JSP’s. The embedding of SL(scripting language) direct into JSP file is done through the architecture of java server pages. Java Beans and servlets include the currently supported components
HTML:
The predominant markup languageHTML, which stands for Hypertext Markup Language, is the predominant markup language for web pages. It provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes and other items. It allows images and object to be embedded and can be used to create interactive forms. It is written in the form of HTML elements consisting of “tags” surrounded by angle brackets within the web page content. It can embed scripts in languages such as JavaScript which affect the behavior of HTML web pages. HTML can also be used to include Cascading Style Sheets (CSS) to define the appearance and layout of text and other material. The W3C, maintainer of both HTML and CSS standards, encourages the use of CSS over explicit presentational markup.
Advantages:
- A HTML document is small and hence easy to send over the net.It is small because it does not include formatted information.
- HTML is platform independent.
- HTML tags are not case-sensitive.
JDBC:
JDBC is an API for the java programming language that defines how a client may way in a database. It provide methods for querying and updating data in a database. JDBC is leaning towards relational databases.
Java2 Platform is first introduced in JDBC Standard Edition, version 1.1(J2SE), with a orientation accomplishment JDBC-to-ODBC bridge, enabling connections to any ODBC-easy to get to data source in the JVM host settings.
Functionality:
On similar application multiple implementations exist which is permitted by JDBC. The JDBC driver manager loads and registers with the packages of java, which is an dynamic mechanism. JDBC connections are taken authority by Driver Manager.
The statement executions are supported by JDBC connection. The SQL’s CREATE, INSERT, UPDATE and DELETE are updated statements and they may be query statements such as SELECT. moreover, stored procedures may be invoked from first to last of a JDBC connection. The following classes represent JDBC:
- Prepared Statement- the statement is cached and then the execution path is indomitable on the database sever allowing it to be executed several times in an resourceful manner.
- Callable Statement- second hand for executing stored procedures on the database.
- Statement – the statement is sent to the database server each one and every time.
Update statements returns update count that point towards how many rows were affected in the database. These statements do not return any other in sequence.
Query statements return a JDBC row outcome.The row result set is used to surpass the result set. entity columns in a row are retrieved either by name or by column number. There are many rows in the outcome set. The row outcome has metadata that describes the names of the columns and types.
JDBC Drivers:
The drivers that are installed are JDBC drivers which are client-side adapters that convert desires from java programs to set of rules that the DBMS can understand.
JDBC drivers are of four categories:
- TYPE-1
- TYPE-2
- TYPE-3
- TYPE-4
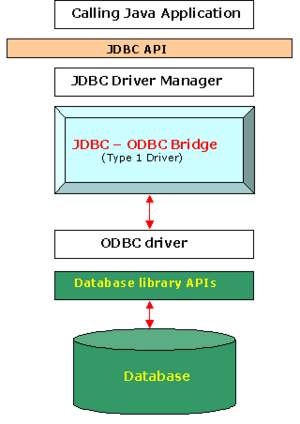
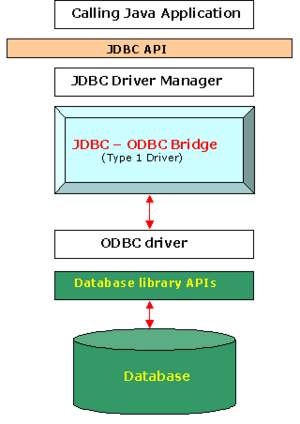
Type 1 driver- JDBC-ODBC bridge
Also known as the JDBC-ODBC bridge, to connect db it employs driver ODBC for implementation. The conversion of JDBC method to ODBC method calls is done by the driver. This driver leads to other setting up dependencies; for example, ODBC must be installed on the computer having the driver and the database must maintains an ODBC driver. The exploit of this driver is downcast as if the alternative of a pure-Java driver is obtainable.

Functions:
- Translates query obtained by JDBC into corresponding ODBC query, which is then handled by the ODBC driver.
- Sun provides a JDBC-ODBC Bridge driver. Sun.jdbc.odbc.JdbcDriver. This driver is native code and not Java, and is closed source.
- Client -> JDBC Driver -> ODBC Driver -> Database
- There is some overhead with the translation work to go from JDBC to ODBC.
Advantages:
- Almost any database for which ODBC driver is installed, can be accessed.
- A type 1 driver is easy to install.
Disadvantages:
- The driver is platform-dependent as it makes use of ODBC which is in turn depends on native libraries of the underlying operating system the JVM is running upon.
- This technology isn’t suitable for a hign-transaction environment.
- This driver is non-portable given the binding between the driver and platform.
- This drivers also don’t support the complete Java command set and are limited by the functionality of the ODBC driver.
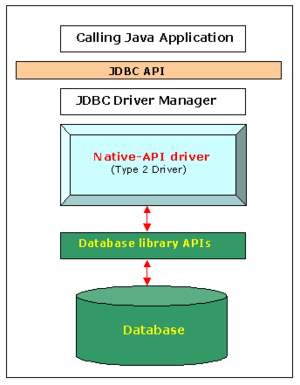
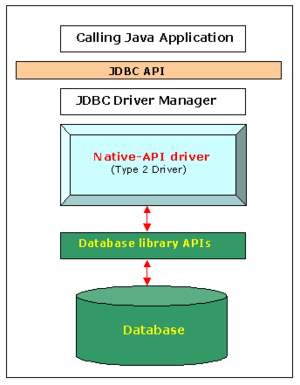
Type 2 Driver – Native – API Driver specification:
The JDBC type 2 driver ,also known as the Native –API driver, is a database driver implementation that uses the client-side libraries of the database. The driver converts JDBC method calls into native calls of the database API.

The type 2 driver is not written entirely in java as it interfaces with non-Java code that makes the final database calls. The driver is compiled for use with the particular operating system. For platform interoperability, the Type 4 driver, being a full-Java implementation, is preferred over this driver.
However the type 2 driver provides more functionality and better performance than the type 1 driver as it does not have the overhead of additional ODBC function calls.
Advantages:
- Better performance than Type 1 Driver(JDBC-ODBC Bridge)
- Provides Fastest performance than all 3 drivers as it calls native APIs( MySQL, Oracle etc.)
Disadvantages:
- The vendor client library has to be installed on the client machine.
- Cannot be used in web-based application due to the client side software needed.
- Not all databases have client side library.
- This server is platform dependent.
- This driver supports all java applications except Applets.
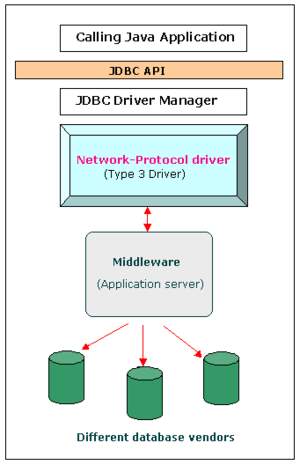
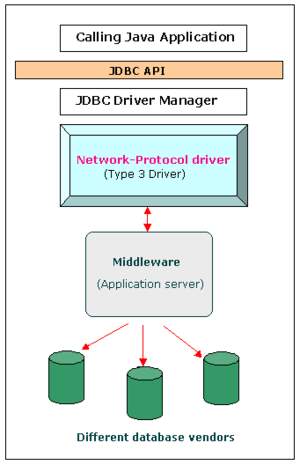
Type 3 Driver – Network – Protocol Driver
The JDBC type 3 driver, also known as the Pure Java Driver for Database Middleware, is a database driver implementation which makes use of a middle tier between the calling program and the database.
The middle-tier(application server) converts JDBC calls directly or indirectly into the vendor-specific database protocol.

This differs from the type 4 driver in that the protocol conversion logic resides not at the client, but in the middle-tier. Like type 4 drivers, the type 3 driver is written entirely in Java. The same driver can be used for multiple databases. It depends on the number of databases the middleware has been configured to support. The type 3 driver is platform –independent as the platform-related differences are taken care by the middleware. Also, making use of the middleware provides additional advantages of security and firewall access.
Functions:
- Follows a three tier communication approach.
- Can interface to multiple databases –Not vendor specific.
- The JDBC Client driver written in Java, communicates with a middleware-net-server using a database independent protocol, and then this net server translates this request into database commands for that database.
- Thus the client driver to middleware communication is database independent.
- Client -> JDBC Driver -> Middleware-Net-Server -> Any Database.
Advantages:
- Since the communication between client and the middleware server is database independent, need not be changed for a new database.
- The Middleware Server(which can be a full fledged J2EE Application server) can provide typical middleware services like caching(connections, query results, and so on), load balancing, logging, auditing etc.
- Eg. For the above include jdbc driver features in Weblogic.
- Can be used in internet since there is no client side software needed.
- At client side a single driver can handle any database. (It works provided the middleware supports that database)
Disadvantages:
- Requires database-specific coding to be done in the middle tier.
- An extra layer added may result in a time-bottleneck. But typically this is overcome by providing efficient middleware services.
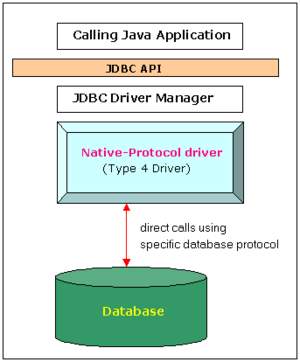
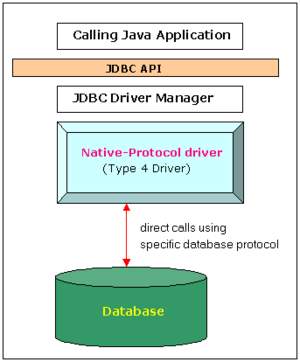
Type 4 Driver - Native-Protocol Driver:
The JDBC type 4 driver, also known as the Direct to Database Pure Java Driver, is a database driver implementation that converts JDBC calls directly into the vendor-specific database protocol.
The type 4 driver is written completely in Java and hence platform independent. It is installed inside the Java Virtual Machine of the client. It provides better performance over the type 1 and 2 drivers as it does not have the overhead of conversion of calls into ODBC or database API calls. Unlike the type 3 drivers, it does not need associated software to work.
As the database protocol is vendor- specific, separate drivers, usually vendor-supplied, need to be used to connect to different databases.

Functions:
- Type 4 drivers are entirely written in Java that communicates directly with a vendor’s database, usually through socket connections. No translation or middleware layers are required, improving performance.
- The driver converts JDBC calls into the vendor-specific database protocol so that client application can communicate directly with the database server.
- Completely implemented in Java to achieve platform independence.
- Eg: include the widely used Oracle thin driver – oracle.jdbc.driver.OracleDriver which connect to jdbc:oracle:thin URL format.
- Client -> Native Protocol JDBC Driver -> Database server
Advantages:
- These drivers don’t translate the requests into an intermediary format(such as ODBC ), nor do they need a middleware layer to service requests. Thus the performance may be considerably improved.
- All aspects of the application to database connection can be managed within the JVM; this can facilitate easier debugging.
Disadvantages:
- At client side, a separate driver is needed for each database.
STAGES IN A JDBC PROGRAM:
- REGISTERING THE DRIVER:
A database driver is software containing the classes and interfaces written according to the JDBC API. Since there are several drivers available in the market, we should first declare the driver which is going to be used for communication with the database server in a java program.
- CONNECTING TO A DATABASE:
In this stage we establish the connection with a specific database through the driver which is already registered in the previous step.
- PREPARING SQL STATEMENT:
We should create SQL statements in our java program using any one of the interfaces like Statement, Prepared Statement, Callable Statement which are available in java.sql package.
- EXECUTING THE SQL STATEMENTS ON THE DATABASE:
For this purpose,we can use executeUpdate(), executeQuery(), methods of statement Interface.
- RETRIEVING THE RESULTS:
The Results obtained by executing the SQL statements can be stored in an object with the help of interfaces like Result Set.
- CLOSING THE CONNECTION:
We should close the connection between the Java program and the database using close() method of connection Interface.
DATABASE
A database is an application that is seperately stores a group of data which has more than one different APIs which helps in managing, replicating, sccessing and creating the data.
Hash tables for large files, file system of files in memory, disadvantage is slow data fetching and writing on systems It is an relational database of object which is c0mmonly referred to as Oracle RDBM management system produced and marketed by Oracle Database.
DBMS:
Database: The tables with colletion of related data is defined as database.
Table: It is a simple spreadsheet like in database. It is data given in matrix.
Column: A data element of column one which contains same type of data. example the column postcode.
Row: A related group of data entered in a row, for example data of one subscription.
Primary Key: Appears not more than twice it can occur per table, is a unique key. we can find max. one row.
Foreign Key: The tables of two that can have linking pin between them are foreign keys
Composite Key: The columns of multiple n0 can be an composite key,because one column is not sufficiently unique. A unique key is a key that allows null values in tables. Each table can have multiple unique keys.
4. SAMPLE CODE
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class Welcome extends CI_Controller {
public function __construct()
{
parent::__construct();
$this->load->model('Welcome_model');
}
public function index()
{
if($this->input->post())
{
$result = $this->Welcome_model->Login();
echo json_encode($result);die;
}
$this->load->view('frontend/include/header');
$this->load->view('frontend/welcome_message');
$this->load->view('frontend/include/footer');
}
public function MyAccount()
{
if($this->input->post('Role') == 'records')
{
$page = '';
$length = 10 ;
$skey = '';
if($this->input->post('page'))
$page = $this->input->post('page');
if($this->input->post('skey'))
$skey = $this->input->post('skey');
$params['page'] = $page ;
$params['length'] = $length ;
$params['skey'] = $skey ;
$records = $this->Welcome_model->get_strings($params);
$paginations = $this->Welcome_model->create_links($records['total'], $length, $page);
echo json_encode(array("records"=>$records['records'],"pagination"=>$paginations)); exit;
}
if($this->input->post('Role') == 'Delete')
{
$res = $this->Welcome_model->delete_strings();
echo json_encode($res);die;
}
$this->load->view('frontend/include/header');
$this->load->view('frontend/Myaccount');
$this->load->view('frontend/include/footer');
}
public function UserVisualization($id)
{
$data['id'] = $id;
$data['UserKey'] = $this->session->userdata('UserKey');
$this->load->view('frontend/include/header',$data);
$this->load->view('frontend/UserVisualization');
$this->load->view('frontend/include/footer');
}
public function API_users()
{
$this->load->view('frontend/include/header');
$this->load->view('frontend/API');
$this->load->view('frontend/include/footer');
}
public function Documentation()
{
$this->load->view('frontend/include/header');
$this->load->view('frontend/Documentation');
$this->load->view('frontend/include/footer');
}
public function About()
{
$this->load->view('frontend/include/header');
$this->load->view('frontend/About');
$this->load->view('frontend/include/footer');
}
public function Login()
{
if($this->input->post())
{
$result = $this->Welcome_model->Login();
echo json_encode($result);die;
}
$this->load->view('frontend/include/header');
$this->load->view('frontend/Login');
$this->load->view('frontend/include/footer');
}
public function LogOut()
{
$this->session->sess_destroy();
redirect(base_url());
}
public function Field1($userkey)
{
if($this->input->post())
{
$res = $this->Welcome_model->temp_charts($userkey);
echo json_encode(array('res'=>$res));die;
}
$data['Title'] = 'Distance' ;
$this->load->view('frontend/charts',$data);
}
public function Field2($userkey)
{
if($this->input->post())
{
$res = $this->Welcome_model->temp_charts($userkey);
echo json_encode(array('res'=>$res));die;
}
$data['Title'] = 'Weight' ;
$this->load->view('frontend/charts2',$data);
}
public function Field3($userkey)
{
if($this->input->post())
{
$res = $this->Welcome_model->temp_charts($userkey);
echo json_encode(array('res'=>$res));die;
}
$data['Title'] = 'Latitude' ;
$this->load->view('frontend/charts3',$data);
}
public function Field4($userkey)
{
if($this->input->post())
{
$res = $this->Welcome_model->temp_charts($userkey);
echo json_encode(array('res'=>$res));die;
}
$data['Title'] = 'Longitude' ;
$this->load->view('frontend/charts4',$data);
}
public function Field5($userkey)
{
if($this->input->post())
{
$res = $this->Welcome_model->temp_charts($userkey);
echo json_encode(array('res'=>$res));die;
}
$data['Title'] = 'Field5' ;
$this->load->view('frontend/charts5',$data);
}
public function hum_charts($userkey)
{
if($this->input->post())
{
$res = $this->Welcome_model->hum_charts($userkey);
echo json_encode(array('res'=>$res));die;
}
$data['Tile'] = 'Average charts for Humidity' ;
$this->load->view('frontend/charts_hum',$data);
}
}
Welcome:
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class Welcome_model extends CI_Model {
public function __construct()
{
parent::__construct();
$this->load->database();
$this->load->library('session');
date_default_timezone_set("Asia/Calcutta");
}
public function get_areas()
{
$this->db->select('*');
$this->db->from('wd_db_areas');
$this->db->where('Status',1);
$this->db->order_by('AreaName','asc');
return $this->db->get()->result_array();
}
public function Registrations()
{
$Email = $this->input->post('Email');
$data['FirstName'] = $this->input->post('FirstName');
$data['LastName'] = $this->input->post('LastName');
$data['Email'] = $this->input->post('Email');
$data['Mobile'] = $this->input->post('Mobile');
$data['AreaId'] = $this->input->post('Area');
$data['Password'] = md5($this->input->post('Password'));
$data['Location'] = $this->input->post('Location');
$data['CreatedOn'] = date('Y-m-d h:i:s');
$this->db->select('*');
$this->db->from('wd_db_users');
$this->db->where('Email',$Email) ;
$rows = $this->db->get()->result_array();
if(count($rows) == 0)
{
$this->db->insert('wd_db_users',$data);
return array('err'=>1);
}
else
return array('err'=>0);
}
public function Login()
{
$Email = $this->input->post('Email');
$Password = md5($this->input->post('Password'));
$this->db->select('*');
$this->db->from('wd_db_users');
$this->db->where('Email',$Email);
$this->db->where('Password',$Password);
$row = $this->db->get()->row_array();
if(!empty($row))
{
$this->session->set_userdata('Email',$Email);
$this->session->set_userdata('UserId',$row['UserId']);
$this->session->set_userdata('FirstName',$row['FirstName']);
$this->session->set_userdata('LastName',$row['LastName']);
$this->session->set_userdata('Mobile',$row['Mobile']);
return array('err'=>1);
}
else
{
return array('err'=>0);
}
}
public function contact_data()
{
$email = $this->input->post('cont_email');
$data['Name'] = $this->input->post('cont_name');
$data['Email'] = $this->input->post('cont_email');
$data['Subject'] = $this->input->post('cont_subject');
$data['Message'] = $this->input->post('contact_message');
$data['CreatedOn'] = date('Y-m-d h:i:s');
$this->db->select('*');
$this->db->from('wd_db_contacts');
$this->db->where('Email',$email);
$row = $this->db->get()->result_array();
if(count($row) == 0)
{
$this->db->insert('wd_db_contacts',$data);
return array('err'=>1);
}
else
return array('err'=>0);
}
Top of Form
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class Admin extends CI_Controller {
public function __construct()
{
parent::__construct();
$this->load->model('Admin_model');
$this->load->database();
}
public function index()
{
if($this->input->post())
{
$res = $this->Admin_model->Admin_login_checkUp();
echo json_encode($res);die;
}
$this->load->view('admin/Login');
}
public function Logout()
{
$this->session->sess_destroy();
redirect(base_url('Admin'));
}
public function AdminDashboard()
{
if($this->input->post('Role') == 'Add_Edit')
{
$this->Admin_model->Add_Edit_Managecategories();
redirect(base_url('admin/AdminDashboard'));
}
if($this->input->post('Role') == 'Edit')
{
$res = $this->Admin_model->Record_Managecategories();
echo json_encode($res);die;
}
if($this->input->post('Role') == 'Delete')
{
$res = $this->Admin_model->Delete_Managecategories();
echo json_encode($res);die;
}
if($this->input->post('Role') == 'users')
{
$res = $this->Admin_model->Get_Users();
echo json_encode(array("res"=>$res['res'])); exit;
}
if($this->input->post('Role') == 'records')
{
$page = '';
$length = 10 ;
$skey = '';
if($this->input->post('page'))
$page = $this->input->post('page');
if($this->input->post('skey'))
$skey = $this->input->post('skey');
$params['page'] = $page ;
$params['length'] = $length ;
$params['skey'] = $skey ;
$records = $this->Admin_model->Get_Pagination_records_Managecategories($params);
$paginations = $this->Admin_model->create_links($records['total'], $length, $page);
echo json_encode(array("records"=>$records['records'],"pagination"=>$paginations)); exit;
}
$data['menu'] = 'dashboard';
$this->load->view('admin/includes/header',$data);
$this->load->view('admin/AdminDashboard');
$this->load->view('admin/includes/footer');
}
public function maps()
{
if($this->input->post('Role') == 'GET_SENSORS')
{
$res = $this->Admin_model->GET_SENSORS();
$html = '';
$html .= '<div class="col-sm-6" align="center">
<h1 class="val_field">'.intval($res["field1"]).' cm</h1>
<small class="keys">Bin filled distance</small>
</div>
<div class="col-sm-6" align="center" >
<h1 class="val_field">'.intval($res["field2"]).' kgs</h1>
<small class="keys">Bin Weight</small>
</div>';
echo $html; die;
}
$data['menu'] = 'dashboard';
$data['kits'] = $this->Admin_model->Get_Bins_Location();
$this->load->view('admin/includes/header',$data);
$this->load->view('admin/mapnew');
$this->load->view('admin/includes/footer');
}
public function Questions()
{
if($this->input->post('Role') == 'Add_Edit')
{
$this->Admin_model->Add_Edit_Managecategories();
redirect(base_url('admin/AdminDashboard'));
}
if($this->input->post('Role') == 'Edit')
{
$res = $this->Admin_model->Record_Managecategories();
echo json_encode($res);die;
}
if($this->input->post('Role') == 'Delete')
{
$res = $this->Admin_model->Delete_Managecategories();
echo json_encode($res);die;
}
if($this->input->post('Role') == 'records')
{
$page = '';
$length = 10 ;
$skey = '';
if($this->input->post('page'))
$page = $this->input->post('page');
if($this->input->post('skey'))
$skey = $this->input->post('skey');
$params['page'] = $page ;
$params['length'] = $length ;
$params['skey'] = $skey ;
$records = $this->Admin_model->Get_Pagination_records_Managecategories($params);
$paginations = $this->Admin_model->create_links($records['total'], $length, $page);
echo json_encode(array("records"=>$records['records'],"pagination"=>$paginations)); exit;
}
$data['menu'] = 'dashboard';
$this->load->view('admin/includes/header',$data);
$this->load->view('admin/AdminDashboard');
$this->load->view('admin/includes/footer');
}
public function ManageUsers()
{
if($this->input->post('Role') == 'Add_Edit')
{
$this->Admin_model->Add_Edit_Manageusers();
redirect(base_url('admin/ManageUsers'));
}
if($this->input->post('Role') == 'Edit')
{
$res = $this->Admin_model->Record_Manageusers();
echo json_encode($res);die;
}
if($this->input->post('Role') == 'Delete')
{
$res = $this->Admin_model->Delete_Manageusers();
echo json_encode($res);die;
}
if($this->input->post('Role') == 'records')
{
$page = '';
$length = 10 ;
$skey = '';
if($this->input->post('page'))
$page = $this->input->post('page');
if($this->input->post('skey'))
$skey = $this->input->post('skey');
$params['page'] = $page ;
$params['length'] = $length ;
$params['skey'] = $skey ;
$records = $this->Admin_model->Get_Pagination_records_Manageusers($params);
$paginations = $this->Admin_model->create_links($records['total'], $length, $page);
echo json_encode(array("records"=>$records['records'],"pagination"=>$paginations)); exit;
}
if($this->input->post('Role') == 'areas')
{
$res = $this->Admin_model->Get_Areas();
echo json_encode(array("res"=>$res['res'])); exit;
}
$data['menu'] = 'ManageUsers';
$this->load->view('admin/includes/header',$data);
$this->load->view('admin/ManageUsers');
$this->load->view('admin/includes/footer');
}
public function ManageAreas()
{
if($this->input->post('Role') == 'Add_Edit')
{
$this->Admin_model->Add_Edit_ManageAreas();
redirect(base_url('Admin/ManageAreas'));
}
if($this->input->post('Role') == 'Edit')
{
$res = $this->Admin_model->Record_ManageAreas();
echo json_encode($res);die;
}
if($this->input->post('Role') == 'Delete')
{
$res = $this->Admin_model->Delete_ManageAreas();
echo json_encode($res);die;
}
if($this->input->post('Role') == 'records')
{
$page = '';
$length = 10 ;
$skey = '';
if($this->input->post('page'))
$page = $this->input->post('page');
if($this->input->post('skey'))
$skey = $this->input->post('skey');
$params['page'] = $page ;
$params['length'] = $length ;
$params['skey'] = $skey ;
$records = $this->Admin_model->Get_Pagination_records_ManageAreas($params);
$paginations = $this->Admin_model->create_links($records['total'], $length, $page);
echo json_encode(array("records"=>$records['records'],"pagination"=>$paginations)); exit;
}
$data['menu'] = 'ManageAreas';
$this->load->view('admin/includes/header',$data);
$this->load->view('admin/ManageAreas');
$this->load->view('admin/includes/footer');
}
public function Add_Edit_ManageAreas()
{
$AreaId = $this->input->post('AreaId');
$data['AreaName'] = $this->input->post('AreaName');
$data['Status'] = $this->input->post('Status');
if($AreaId == '')
{
$data['CreatedOn'] = date('Y-m-d h:i:s');
$this->db->insert('wastemanagement_areas',$data);
$last_id = $this->db->insert_id();
$data1['AreaKey'] = $last_id.time();
$this->db->where('AreaId',$last_id);
$this->db->update('wastemanagement_areas',$data1);
}
else
{
$this->db->where('AreaId',$AreaId);
$this->db->update('wastemanagement_areas',$data);
}
}
public function Get_Pagination_records_ManageAreas($params)
{
extract($params);
$lstart = (intval($page)-1)*$length;
$lend = $length;
$sql = "select * from wastemanagement_areas where Status != 3 ";
if($skey != '')
$sql .= " and AreaName LIKE '%$skey%' ";
$tot = $this->db->query($sql);
$total = $tot->num_rows();
$sql.= " order by AreaId DESC LIMIT $lstart, $lend";
$result = $this->db->query($sql)->result_array();
return array("total"=>$total,"records"=> $result);
}
public function Record_ManageAreas()
{
$recordId = $this->input->post('recordId');
$this->db->select('*');
$this->db->from('wastemanagement_areas');
$this->db->where('AreaId',$recordId);
return $this->db->get()->row_array();
}
public function Delete_ManageAreas()
{
$recordId = $this->input->post('recordId');
$this->db->where('AreaId',$recordId);
$this->db->delete('wastemanagement_areas');
return array('msg'=>'Deleted Successfully');
}
public function Get_Bins_Location()
{
$sqlquery ="select * from wastemanagement_users LEFT JOIN wastemanagement_bins on wastemanagement_users.UserId = wastemanagement_bins.UserId ";
return $this->db->query($sqlquery)->result_array();
}
public function Get_Users()
{
$this->db->select('*');
$this->db->from('wastemanagement_users');
$result = $this->db->get()->result_array();
return array("res"=> $result);
}
public function GET_SENSORS()
{
$userkey = $this->input->post('UserKey');
$this->db->select('*');
$this->db->from('wastemanagement_data');
$this->db->where('UserKey',$userkey);
$this->db->order_by('recordID','desc');
return $this->db->get()->row_array();
}
public function Get_Areas()
{
$this->db->select('*');
$this->db->from('wastemanagement_areas');
$result = $this->db->get()->result_array();
return array("res"=> $result);
}
}
?>
LOGIN PHP
<!DOCTYPE html>
<html lang="en">
<head>
<title> Smart Waste Management System| Admin</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="
https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script loading="lazy" src="
https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script loading="lazy" src="
https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<style>
.admin_login
{
padding-top : 100px;
}
.new_well
{
background-color: #a3a9d8;
color: white;
border-radius: 0px;
box-shadow: -10px 10px 39px #9eafb7;
border-color: #a3a9d8;
}
.body
{
background-color: #fbfcff;
}
</style>
<body class="body">
<div class="container">
<div class="row">
<div class="col-sm-4"></div>
<div class="col-sm-4 admin_login">
<div class="well new_well">
<h3 class="text-center">Admin Login </h3>
<form onsubmit="return false; " id="login_form" name="login_form">
<div class="form-group">
<label for="email">UserId:</label>
<input type="text" class="form-control null" id="UserId" name="UserId" placeholder="Enter UserId">
</div>
<div class="form-group">
<label for="pwd">Password:</label>
<input type="password" class="form-control null" id="Password" name="Password" placeholder="Enter Password">
</div>
<p id="alert_msg"></p>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
</div>
<div class="col-sm-4"></div>
</div>
</div>
</body>
</html>
<script>
var base_url = "<?php echo base_url(); ?>" ;
$(function(){
$('#login_form').submit(function(){
var invalid = '';
$('.null').each(function(){
if($.trim($(this).val()) == '')
{
invalid = '1';
$(this).css('border','1px solid red');
}
else
$(this).css('border','');
})
if(invalid == '')
{
$.ajax({
url : "",
data : new FormData(this),
type : "POST",
processData : false,
contentType : false,
success : function(data)
{
var data = $.parseJSON(data);
if(data.err == 1)
{
$('#alert_msg').html('<div class="alert alert-success" >'+data.msg+'</div> ');
window.location.replace(base_url+'admin/AdminDashboard');
}
else
{
$('#alert_msg').html('<div class="alert alert-danger" >'+data.msg+'</div>
)}
}
MAP VIEW
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>MarkerClusterer v3 Simple Example</title>
<style>
.main_title
{
font-size: 28px;
font-weight: 600;
text-align: center;
}
.padding_login
{
padding-top: 48px;
}
.verticalLine {
border-left: thick solid #020202;
font-size: 20px;
font-weight: 700;,
padding: 5px;
}
.main_div
{
padding-top : 50px
}
.view-modal-header
{
padding : 15px;
border-bottom: 1px solid #67676d;
background: #4c4c51;
color: beige;
}
.view-modal-body
{
position: relative;
padding: 15px;
background : #4c4c51;
color : #f9f9f9 ;
}
.view-modal-footer {
padding: 15px;
text-align: right;
border-top: 1px solid #67676d;
background : #4c4c51;
color : #f9f9f9 ;
}
.modal-open .modal {
overflow-x: hidden;
overflow-y: auto;
padding-top: 103px;
}
</style>
<script loading="lazy" src="
https://maps.googleapis.com/maps/api/js?key=AIzaSyBM28JQxcwipPzJS2UfYw4gmiE3ctVFPn4&libraries=places&callback=initAutocomplete"
async defer></script>
<script> var base_url = "<?php echo base_url(); ?>" ; </script>
<script loading="lazy" src= "
http://localhost:8080/smartenvironment//src/data.json"></script>
<script type="text/javascript" loading="lazy" src="
http://localhost:8080/smartenvironment/src/markerclusterer.js"></script>
<script loading="lazy" src="
https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<link rel="stylesheet" href="
http://smartenvironment.thesmartbridge.com/css/leaflet.css" />
<script loading="lazy" src="
https://cdnjs.cloudflare.com/ajax/libs/leaflet/1.0.0-beta.2/leaflet.js"></script>
<link rel="stylesheet" href="
http://smartenvironment.thesmartbridge.com/css/screen.css" />
<link rel="stylesheet" href="
http://smartenvironment.thesmartbridge.com/dist/MarkerCluster.css" />
<link rel="stylesheet" href="
http://smartenvironment.thesmartbridge.com/dist/MarkerCluster.Default.css" />
<script loading="lazy" src="
http://smartenvironment.thesmartbridge.com/dist/leaflet.markercluster-src.js"></script>
</head>
<body>
<div id="about" class="container-fluid">
<div class="row">
<div class="col-sm-2">
<button class="btn btn-default btn-block">All Menus</button><br>
<a href="<?php echo base_url('admin/maps'); ?>" class="btn btn-primary btn-block">Dashboard</a><br>
<a href="<?php echo base_url('admin/ManageAreas'); ?>" class="btn btn-primary btn-block">Manage Areas</a><br>
<a href="<?php echo base_url('admin/AdminDashboard'); ?>" class="btn btn-primary btn-block">Waste Bins</a><br>
<a href="<?php echo base_url('admin/ManageUsers'); ?>" class="btn btn-primary btn-block">Manage Users</a><br>
</div>
<div class ="col-sm-10">
<div class="main_div">
<div id="map"></div>
</div>
</div>
</div>
</div>
<!------------------------------------MAIN MODAL --------------------------------------------------------------->
<!-- Modal -->
<div class="modal fade" id="myModal" role="dialog">
<div class="modal-dialog modal-md">
<div class="modal-content">
<div class="view-modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title" style="color:white">View Bin data</h4>
</div>
<div class="view-modal-body">
<center>
<div class="row" id="show_data">
<div class="row">
</div>
</div>
</center>
</div>
<!-- <div class="view-modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div> -->
</div>
</div>
</div>
<!------------------------------------MAIN MODAL --------------------------------------------------------------->
<script type="text/javascript">
/* var kits = [{"UserId":"1","FirstName":"Smart","LastName":"Waste Management","Email":"
kit1@gmail.com","Password":"e10adc3949ba59abbe56e057f20f883e","KitID":"11935964677","MobileNo":"1234567890","Location":"Hyderabad, Telangana, India","Latitude":"17.3850","Longitude":"78.4867","Status":"1","CreatedOn":"2016-08-25 03:11:26","UpdatedOn":"25 Aug 2016"}] ; */
var kits = <?php echo json_encode($kits); ?> ;
// alert(kits.UserId);
var tiles = L.tileLayer('http://{s}.
tile.thunderforest.com/transport/{z}/{x}/{y}.png', {
maxZoom: 18
}),
latlng = L.latLng(17.3850, 78.4867);
var map = L.map('map', {center: latlng, zoom: 5, layers: [tiles], icon: '
http://maps.google.com/mapfiles/ms/icons/green-dot.png'});
var markers = L.markerClusterGroup({spiderfyOnMaxZoom: false, showCoverageOnHover: false, zoomToBoundsOnClick: false});
function populate() {
$.each(kits,function(i){
var row = kits[i];
var Latitude_d = '';
var Longitude_d = '' ;
Latitude_d = row.Latitude ;
Latitude_d = Latitude_d.substring(0, 7);
Longitude_d = row.Longitude ;
Longitude_d = Longitude_d.substring(0, 7);
var latlog = L.latLng(Latitude_d , Longitude_d);
//var latlog = getRandomLatLng(map);
var m = L.marker(latlog);
markers.addLayer(m);
//var design = '<p class="ccvs_add">lat : '+row.Latitude+' '+row.Longitude+'; </p> '+i ;
var acc_status = '';
if(row.Status == 1)
{
acc_status = "PUBLIC ACCOUNT";
}
else
{
acc_status = "PRIVATE ACCOUNT";
}
var design = '';
var date_time = '';
design += '<div class="popup_top sck"><g class="popup_name">'+row.FirstName+' '+row.LastName+'</g><br><g class="popup_kit">Smart Waste Management</g><br><g class="popup_kit">Last Update Date : '+row.UpdatedOn+'</g></div><div class="popup_bottom"><g class="popup_name"><i class="fa fa-map-marker"></i> '+row.Location+'</g><br><g class="popup_status">'+acc_status+'</a>   <a href="javascript:void(0)"><span class="badge" onclick="view_sensors('+row.UserKey+')">View Sensors</span></a> </div>';
m.bindPopup(design).openPopup();
})
return false;
}
function getRandomLatLng(map) {
var bounds = map.getBounds(),
southWest = bounds.getSouthWest(),
northEast = bounds.getNorthEast(),
lngSpan = northEast.lng - southWest.lng,
latSpan = northEast.lat - southWest.lat;
return L.latLng(
southWest.lat + latSpan * Math.random(),
southWest.lng + lngSpan * Math.random());
}
markers.on('clusterclick', function (a) {
a.layer.zoomToBounds();
});
populate();
map.addLayer(markers);
//**********************************************MAPPING CODE ENDS**********************************************
function view_sensors(id)
{
$.ajax({
url : "",
data : {'Role':'GET_SENSORS','UserKey':id},
type : "POST",
success : function (data)
{
$('#show_data').html(data);
$('#myModal').modal('show');
}
})
}
</script>
</body>
</html>
Bottom of Form
SYSTEM DESIGN
5.1 INPUT DESIGN
The input design is the link between the information system and the user. It comprises the developing specification and procedures for data preparation and those steps are necessary to put transaction data in to a usable form for processing can be achieved by inspecting the computer to read data from a written or printed document or it can occur by having people keying the data directly into the system. The design of input focuses on controlling the amount of input required, controlling the errors, avoiding delay, avoiding extra steps and keeping the process simple. The input is designed in such a way so that it provides security and ease of use with retaining the privacy.
Input Design considered the following things:
- What data should be given as input?
- How the data should be arranged or coded?
- The dialog to guide the operating personnel in providing input.
- Methods for preparing input validations and steps to follow when error occur.
OBJECTIVES
1. Input Design is the process of converting a user-oriented description of the input into a computer-based system. This design is important to avoid errors in the data input process and show the correct direction to the management for getting correct information from the computerized system.
2.It is achieved by creating user-friendly screens for the data entry to handle large volume of data. The goal of designing input is to make data entry easier and to be free from errors. The data entry screen is designed in such a way that all the data manipulates can be performed. It also provides record viewing facilities.
3. When the data is entered it will check for its validity. Data can be entered with the help of screens. Appropriate messages are provided as when needed so that the user will not be in maize of instant. Thus the objective of input design is to create an input layout that is easy to follow
5.2 OUTPUT DESIGN
A quality output is one, which meets the requirements of the end user and presents the information clearly. In any system results of processing are communicated to the users and to other system through outputs. In output design it is determined how the information is to be displaced for immediate need and also the hard copy output. It is the most important and direct source information to the user. Efficient and intelligent output design improves the system’s relationship to help user decision-making.
1. Designing computer output should proceed in an organized, well thought out manner; the right output must be developed while ensuring that each output element is designed so that people will find the system can use easily and effectively. When analysis design computer output, they should Identify the specific output that is needed to meet the requirements.
2. Select methods for presenting information.
3. Create document, report, or other formats that contain information produced by the system.
The output form of an information system should accomplish one or more of the following objectives.
- Convey information about past activities, current status or projections of the
- Future.
- Signal important events, opportunities, problems, or warnings.
- Trigger an action.
- Confirm an action.
5.4 UML Concepts
The Unified Modelling Language (UML) is most used standard language in creating Software BluePrints. The UML is a language used for, Visualizing, Specifying, Constructing and Documenting
The UML language provides a range of vocabulary and some rules which are required for the communication purpose. A modeling language focuses on the physical and conceptual representation. It helps in the understanding of the system.
5.4.1 Building Blocks of the UML
The vocabulary of the UML is represented using three building blocks:
• Things
• Relationships
• Diagrams
Things are the abstractions that are first-class citizens in a model, relationships tie these things together and the diagrams groups these collection of things.
1.Things in the UML
There are 4 things in the UML:
Structural things are the nouns of UML models. The structural things used in the project design are:
A
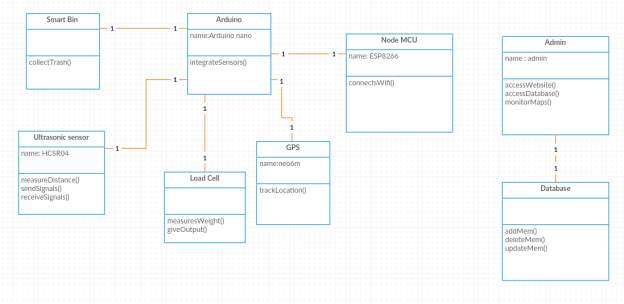
class is a description of a set of objects that share the same attributes, operations, semantics and relationships.
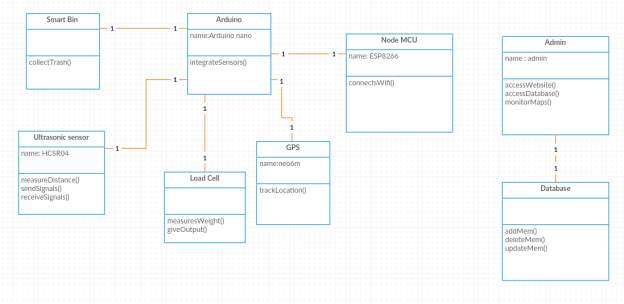
A class diagram is represented as a subsystem divided into three parts. The first part includes the name of the diagram. The second one includes the attributes of the class and the third one has the operations performed by the class.
| Window |
| Origin
Size |
| open()
close()
move()
display() |
Fig: Classes
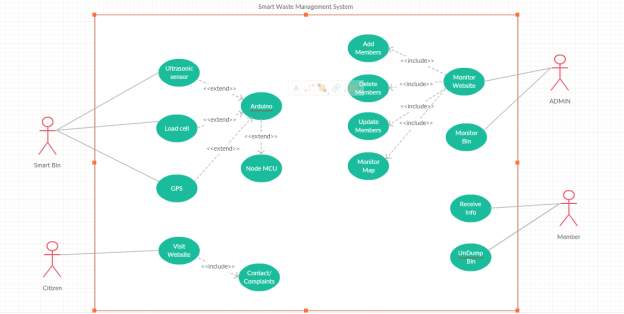
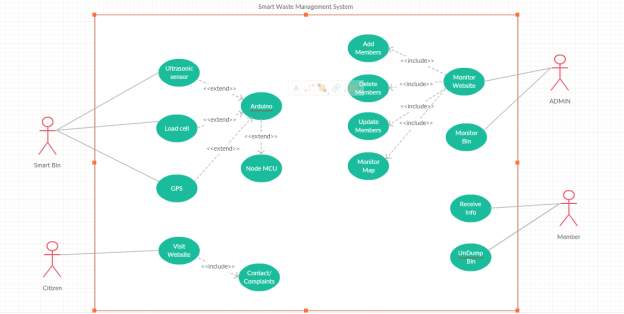
A use case is a description of set of sequence of actions that a system performs and the result is observed by an actor.
 Fig: Use Cases
Fig: Use Cases
A node is a physical element.It exists at the runtime and represents a computational resource which has atleast some memory and also the processing capability.

Fig: Nodes
2. Behavioral things are the dynamic parts of UML models. The behavioral thing used is:
Interaction:
An interaction is a behaviour that consists a set of messages exchanged among a set of objects within a particular context to accomplish a specific purpose. It involves a number of other elements, including the behaviour of the messages and the connection between the objects
 Fig: Messages
2. Relationships in the UML:
Fig: Messages
2. Relationships in the UML:
There are four kinds of relationships in the UML: • Dependency• Association• Generalization• Realization. A dependency is a semantic relationship between two things in which changing one thing affects the other thing which means both are dependant on each other. It is represented by a dotted line with an arrow at one end.
 Fig: Dependencies
Fig: Dependencies
An association comes under structural relationship. It describes a setof links and the connection between objects. An Aggregation is a special kind of association. It represents a relationship between a whole and its parts.
 Fig: Association
Fig: Association
A generalization is a specialization-generalization relationship in which objects of specialized elements- child elements helps in substituting the generalized - parent elements one works on it.
 Fig: Generalization
Fig: Generalization
A realization is a relationship between classifiers. Here on classifier specifies the other works on.

Fig: Realization
4.1 UML DIAGRAMS
A diagram is a graphical presentation of a set of elements.It represents a connected graph. UML consists of nine such diagrams. Unified Modeling Language (UML) is probably the most widely used notation for object-oriented methods. UML is a standar language for writing Software Blueprints.
The UML may be used to visualize, specify, construct and document the artifacts. A modeling language focuses on the physical and conceptual representation of a system. Modeling is the process of designing of the software applications before coding. Modeling plays an essential part in large,medium and small projects as well.A project without a good model cannot assure the success.It ensures the project's success and helps in correct and complete business functionality. Modeling should be done according to the needs of the client or end user.
The UML diagrams are as follows:


Class Diagram: The class diagram is used to define a detailed design of the system in which the actors are classified into set of interconnected classes. Each class provides a set of certain functionalities which can be termed as methods of the classes. Each class is identified to be unique as they have a different set of attributes.
6. SOFTWARE ENVIRONMENT
6.1 ARDUINO
Arduino is an open-source prototyping platform.It acts as an interface between hardware and software. The Arduino Integrated Development Environment(IDE) or and Arduino Software contains a text editor for writing code, a message area referred to as a Serial Monitor, a system console where in the warnings, errors and the compilation details are shown, a toolbar with buttons for common functions and a series of menus. It connects to the Arduino and hardware to upload programs and communicate with them.
Programs written using Arduino Software are referred to as sketches. These sketches are written in the text editor and are saved with the file extension .ino. The editor involves a feature for cutting/pasting and for searching/replacing text. The message area gives feedback while saving,compiling and exporting. It also displays the errors. The system console displays text output by the Arduino Software (IDE), including complete error messages and other information. The bottom right-hand corner of the window displays the configured board and serial port. The toolbar buttons allow you to verify and upload programs, add required libraries,create and save sketches, and open the serial monitor.
The following are the buttons displayed on the editor
 |
Verify
Checks your code for errors compiling it. |
 |
Upload
Compiles your code and uploads it to the configured board. See uploading below for details.
Note: If you are using an external programmer with your board, you can hold down the "shift" key on your computer when using this icon. The text will change to "Upload using Programmer" |
 |
New
Creates a new sketch. |
 |
Open
Presents a menu of all the sketches in your sketchbook. Clicking one will open it within the current window overwriting its content.
Note: due to a bug in Java, this menu doesn't scroll; if you need to open a sketch late in the list, use the File | Sketchbook menu instead. |
 |
Save
Saves your sketch. |
 |
Serial Monitor
Opens the serial monitor. |
It is used by artists, hackers, hobbyists, and professionals to easily design, prototype and experiment with electronic devices. Use it as a brain for your robot, and get a notification about your electricity usage in your home. An Arduino contains a microchip, which is a very small computer in which you can dump the code. You can attach sensors to it so that you can measure the conditions and take a quick action if required(like if AC is on and there is no one in the room you can either off it manually or through the application that is designed for the purpose). It can control how other objects react to those conditions.
The project is based on microcontroller board designs,produced by several vendors. Microcontollers use inputs and outputs like any other computer.The inputs captures or retrieves the information from the user or the environment while the output senses the information that is being retrieved. A switch and a sensor acts as a digital and analog input respectively into the Arduino. The object that we want to turn on or off and control could be an output. The object can be a motor or a phone and sometimes eve a computer. The Arduino provides a set of digital and analog pins (Input/Output) which acts as an interface between the sensors and the boards and other circuits connected to them. The board has a serial communication interface feature which displays the output that is being generated by the sensors and a Universal Serial Bus i.e, a USB to load the programs into the computers. For programming the microcontrollers, the Arduino project provides an integrated development environment based on computer programming language named Processing. It supports the languages C and C++.The Arduino language is very similar to C. It is almost the same language but Arduino provides a way to include libraries which makes it a bit easier than C.
The first Arduino was introduced in 2005, based on 8-bit Atmel AVR, to provide a low cost easy way for the programmers and professionals to create an environment where the devices interact with the sensors. Just like robots and motion detectors created by the commoners or the beginners. There are variety of different boards in Arduino. These are available in pre-assembled form or you can manually assemble them. The hardware design specifications are available openly allowing to be produced by anyone
6.2 ARDUINO NANO
The Arduino Nano is a small, complete and breadboard friendly based on the Atmega328 or ATmega168. It functions almost same as that of Arduino but with a different package. It lacks a DC power jack. It works with a Mini-USB cable instead of a standard one. It was being produced by Gravitech. The Arduino Nano can be powered via 5v regulated external power supply or 6-20V unregulated power supply or through Mini-USB cable,and the power source is automatically selected to highest voltage source.
There are 14 digital pins on the Nano which can be used both as an input or output. There are few functions required to be called for the functioning of these pins and they are pinMode(), digitalWrite(), digitalRead(). These pins operate with 5 volts power supply. Each pin can provide or receive a maximum of 40 mA and disconnected by default of 20-50kOhms. There are few specialized pins such as receiver(RX) and transmitter(TX). Serial: 0-RX and 1-TX. These are used to receive and transmit the data. External interrupts 2 and 3. These pins helps to trigger an interrupt, or changing the value to either low or high.Pins 3,5,6,9,10 and 11 provide 8-bit PMW output with analogWrite() function. 10-SS,11-MOSI,12-MISO,13-SCK pins support SPI communication. There is a built in LED connection to digital pin 13. When the pin is in high value LED is on and vice versa. The Nano has 8 analog inputs.By default they measure from ground to 5 volts though the range can be changed using the function analogReference() function.
There are a couple of other pins on the board:
AREF-Reference voltage for analog pins with analogReference() function.
Reset-To reset the microcontroller.
Arduino can sense the surroundings by receiving input from a variety of sensors and can effect by controlling lights, motors and other devices connected to the board. The microcontroller of the Arduino board is programmed using embedded c. These projects can be seperate or they can communicate with software which is running on a computer. Arduino is a cross-platform program. There are different instructions needed to be followed for your personal OS. To run an Arduino program on your system you have to download the file from the internet and unzip it, and then install FTDI drivers to help PC to communicate with the board. After writing your code goto Tools and then SerialPort. Select the right Serial port then compile and run it.
6.3 ULTRASONIC SENSOR
Ultrasonic sensors are used to detect the presence of nearby objects and measure the distance to them. These sensors are generally used by robots often as they help in sensing the objects and avoid collisions. They help to take an appropriate actions. It has a transmitter and a receiver. The sensor spreads in the air, sense the obstacle and immediately return. The receiver would stop timing when it received the reflected wave. The ultrasonic spread velocity is 340m/s in the air. Through the formula of speed, distance and time we can calculate the distance between the obstacle and the transmitter i.e, s= (340t)/2. The principle of ultrasonic distance measurement uses the air spreading velocity, measuring the distance between the transmitter and the obstacle and the time from launch, according to the time and velocity. This principle is same with radar. The distance measurement formula is used i.e, L= C*T. Here, L is measured distance is ultrasonic spreading velocity in air and T is the half time value from Transmitting to receiving.The modules work in this way:
The sensor have 2 transducers a speaker and a microphone. Ultrasound is a high frequency wave. A short rush of sound waves are sent out the “Transmit-transducer” and the “Receive-transducer” listens for a comeback.
These are the pins which are present on the Ultrasonic sensor
• Vcc- Operating voltage: 5.0V
• Trig- The transmit signal pin
• Echo- The received echo pin
• Gnd -Ground
Software process is as follows
• Turns the Trig pin on and off to send out a echo/sound pulse.
• Examine and calculate the time how long until the Echo pin sees the echo.
• Calculate the distance.
6.4 NODE MCU-ESP8266
ESCP is defined as Smart Connectivity Platform which helps in delivering a high performance, high integration wireless SOCS, designed for space and power controlled mobile programs and designers. It provides a supreme ability to embed WIFI capabilities within other systems or to function as a seperate application. It is a lowest cost and has minimal space requirement capacity. ESP8266EX offers a complete and independent WIFI networking solution. It can be used to host the application and to passon the WIFI network functions from another workstation. It has an integrated cache that helps in improving the system performance. It serves as a WIFI adapter and wireless internet can be added to any micro-controller with simple connectivity. ESP8266EX is one of the most integrated WIFI chips in the industry as it designed to occupy minimal PCB area. It has many other functions like integrates antenna switch, low noise receiver, filters and manages the modules. This module is often integrated with external modules and sensors so as to communicate with them through WIFI.
This module helps in connecting to the WIFI and retrieving the data. The programming and the editor interface is same as that of the Arduino.
Memory Organization
Internal SRAM and ROM of NodeMCU ESP8266Ex is embedded with memory controller. This nodeMCU can visit the memory units through interfaces like ibus,dbus,AHB. These memory units are visited upon the request. When the processor receives the requests the memory arbiter will decide the sequence according to the time.
According to the current version of SDK,SRAM space is available to users as follows:
• RAM size less than 36kB, when ESP8266 is connected to the router and working under station mode.
• The user program is stored in External SPI flash as there is no programmable ROM.
The major areas where the NodeMCU module is used are:
• Baby Monitors
• Home appliances
• Wearable Electronics
• Smart bins
• Home Automation
• IP Cameras
• Wireless control systems in industries
PULSE-WIDTH MODULATION (PWM)
ESP8266EX defines 4 PWM o/p interfaces which user can extend themselves. The software programming helps in implementing PWM interfaces.
Power Management
The chip can be put into the following states -
OFF- CHIP_PD pin is low. DEEP_SLEEP: RTC is on and the other part is off. SLEEP: RTC is operating. WAKEUP state: System enters PWR state from sleep state. ON: Clock register enables the high speed clock.
6.5 HX711
24-Bit Analog-to-Digital Converter (ADC) for Weigh Scales
DESCRIPTION:
HX711 is a 24 bit ADC that helps in weighing scales. It is connected to a programmable gain amplifier. 5V current supply is passed to this. Internal registers do not require any kind of programming. HX711 can be controlled via pins.
FEATURES
• 2 Different input channels can be selected.
• There is an ADC power supply.
• no external component.
• power-on-reset
• no programming needed
• Selectable output data rate
• supply voltage range: 2.6 ~ 5.5V
• temperature range: -40 ~ +85
6.6 LOAD CELL
A load cell is a metal designed structure that senses the force acting upon it. There are different elements on it which helps in detecting the force and gives tha accurate output. These load cells are designed so as to know the exact forces that are being applied on it ignoring the other forces. As the electrical signals sensed are very small they require specialized amplification. These load cell measures the force in one direction.
The Strain-guage converts the force applied on the load cell to Electrical signals. This help in sensing the correct forces applied on them and ignore the others.
Installation
The load cell is placed on a required surface with an arrow mark pointing downwards. This arrow mark helps in placing the load cell in correct direction. On the on side of the load cell wires are attached which are connected to the amplifier. The weight should be placed on the top of the load cell. There involves a set up which helps in getting the accurate values. This load cell should be placed in between two planks and on the alternate sides there should be a small plank. This installation gives the accurate results.
Calibration
Calibration factor helps to get the accurate weight that is acted upon the load cell. This calibration factor should be set manually as different load cells have different factor. After dumping the code to respective board and compiling the code, the serial monitor displays the values of the connected sensors. There in we can find the value of the weight and change the calibration factor in the program.
6.7 NEO-6 GPS
The GPS module helps in tracking the location. There involves few libraries and functions to be included in the code to track the exact location of the device.
7. SYSTEM TESTING
Ultimate assessment of specification, design and encoding. In fact, testing is the only step in the software engineering process that can be considered destructive rather than constructive.
A software testing strategy integrates software test case design methods in a well-planned series of steps that result in successful software development. Testing is the set of activities that can be pre-planned and executed simultaneously. The underlying motivation of testing the program to confirm the quality of the software using methods that can be applied economically and effectively have been used strategically for both large and small systems.
INTRODUCTION:
Software testing is a crucial component of software quality assurance and represents the ultimate assessment of specification, design and encoding. In fact, testing is the only step in the software engineering process that can be considered destructive rather than constructive.
A software testing strategy integrates software test case design methods in a well-planned series of steps that result in successful software development. Testing is the set of activities that can be pre-planned and executed simultaneously. The underlying motivation of testing the program to confirm the quality of the software using methods that can be applied economically and effectively have been used strategically for both large and small systems.
The following are the test objectives:
Testing is a process that executes a program with the purpose of finding an error.
A good test has a high chance of finding an undisclosed error.
A successful test is one that discovered another undiscovered error.
DESIGN OF TEST CASES AND SCENARIOS
The goal is to test tests that systematically detect various error errors and do so with a minimum of time and effort. Testing can not show the lack of defects, it can only show that software defects are present.
UNIT TESTING
Number of input parameters must be equal to number of arguments.
Parameters and argument attributes must match.
Parameters passed must be in the correct order.
Global variable definitions consistent over the module.
If the module I / O,
File attributes must be correct.
Open / Close statements must be correct.
Format specifications must match I / O statements.
Buffer size must match the size of the recording.
Files must be opened for use.
End of the file condition must be dealt with.
I / O errors should be addressed.
Any textual errors in the output information must be checked.
Local data structures (general source of errors!)
Incorrect or inconsistent types.
Incorrect initialization or default values.
Incorrect variable names.
Inconsistent date types.
Flooding, downstream, address exceptions.
Border conditions and Independent paths
Fault management
Error description incomprehensible.
The detected error does not match the error found.
Error condition treated by system runtime before error managers get control.
Incorrect condition of the exception condition.
Integration test:
Modules integrated by moving the program's hierarchy. Can use the depth of the first or the width. The first top-down integration verifies the most important control and decision-making points early in the design process. Top-level structure has tested the most. Depth of initial implementation enables implementation, testing and demonstration of a full function, and early implementation of the critical function. Top-down integration forced (to some extent) by some development tools in graphical user interface programs. Begin construction and testing with atomic modules (lowest level modules)
Bottom-up integration testing, as the name implies building and testing with atomic modules. Because modules are integrated from below, the processing required for a module subordinate to a certain level is always available and eliminates the need for stumps.
Top-Down Integration:
Top-Down Integration testing is an incremental approach to building the program structure. Modules are integrated by moving the download through the computer hierarchy, starting with the main control module.
The top-down integration process is performed in the following five steps:
The main control module is used as a test driver and replaces stubs for all components that are directly below the main control module.
Depending on the chosen integration approach, the underlying stubs are replaced one by one with the actual components.
Tests are performed as each component is integrated.
After each set of tests, another stub is replaced by the real components.
Regression testing can be performed to ensure that no new errors have been entered.
Bottom-up integration:
Bottom-up integration testing as the name implies is its construction as atomic module testing because components are integrated from below, the processing required for components that are subordinate to a certain level is always available and eliminated for stumps.
The bottom-up integration is performed in the following four steps:
Low-level components are combined in clusters that perform a specific software stub function.
Driver is written to coordinate the test case input and output.
The cluster is being tested.
Drivers are removed and clusters are combined to move up in the program structure.
VALIDATION TESTING:
Validation succeeds when the system functions in a manner that can reasonably be expected by the end user. This is achieved through a series of black-box tests that demonstrate requirements. There are two tests for system validation for system validation.
TEST SYSTEM
Once the software product has been developed, it has been thoroughly tested and delivered to the users. Now it has to be tested by implementing it on the system, that is, what the given software is comfortable for the environment. The software engineer must consider these problems in the early stages of software development to get rid of the problems that occur after completion of the software. Hence, the tests that are performed to ensure that the software is comfortable with the system where it is deployed is referred to as "System Testing."
RECOVERY TESTING
It is often a natural fact that certain errors can damage the system or result in the system failing to function properly for a certain period of time. Hence the recovery process is the process that the given software is exposed to malfunctions and it is being tested to see its recovery capabilities.
Usually, the recovery can be two types:
Automatic or instant recovery.
Recovery through human intervention.
During automatic recovery, the software itself is restored. Sometimes certain additional support such as system restart, reuse, data recovery, etc. requires normal execution when the system requires human intervention to recover from errors. This recovery is referred to as recovery through human intervention. Here's average time-to-repair a value that is calculated to ensure that the software is restored within an acceptable time span.
SECURITY TESTING
Security plays an important role in that software. They are made to deal with highly trusted data. For these systems, many hackers often try to break system security and get confidential data for their silly requirements. Safety systems must be of vital importance to these systems. For this purpose, the testers hide themselves from hackers and execute attempts to break the security of the given software can really be judged.
STRESS TEST
Stress tests are usually performance to control the boundaries of the system, that is, to what extent the system can withstand abnormal conditions. Hence the system is being tested by providing abnormal sources in different ratios. During stress tests can be a system,
Providing excess values of data in different ratios to control memory management capabilities, i.e., how efficiently the system manages data that has more than its capacity. Exposed to certain programs that require large memory and resources that are not available with the current system. Providing too many interruptions over a certain period of time. With too many data entered, it can only survive some inputs.
PERFORMANCE TESTING: Performance testing is essential to ensure that the given software performance is expected when implemented on the system. Therefore, in this case, not only the software being viewed, but also the hardware in which it is deployed. Here, the performance test is combined with the stress test cases to check internal aspects such as resource usage and various other bodies.
8. OUTPUT SCREENS

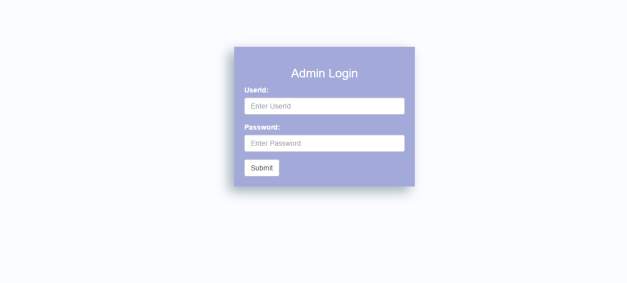
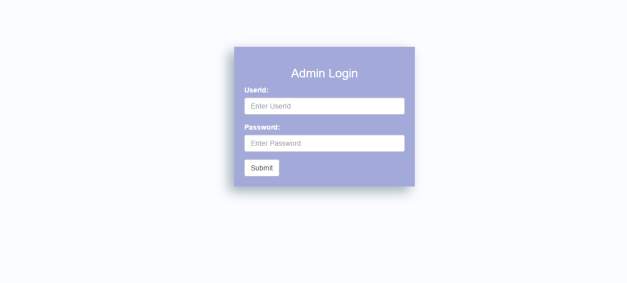
Here, Admin can login with their respective credentials.

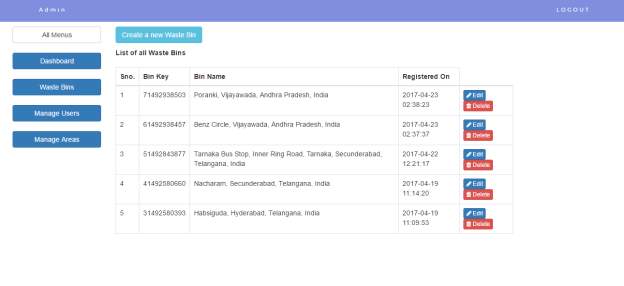
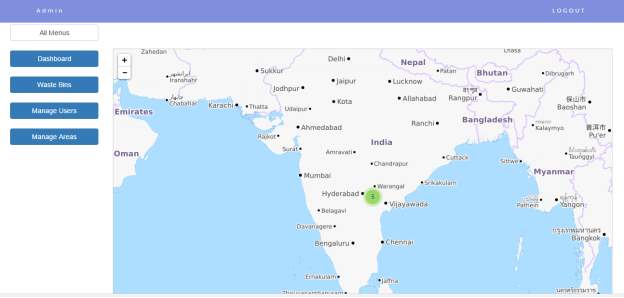
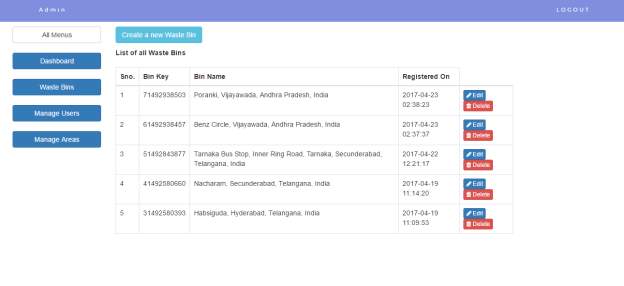
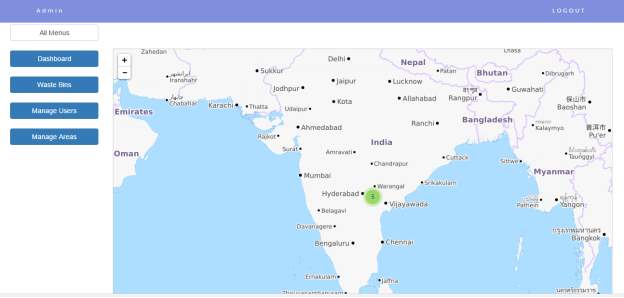
After admin login, this is the view page, where admin can monitor.

Here, is the view of clicking Dashboard, where the number of bins w.r.t members are displayed.

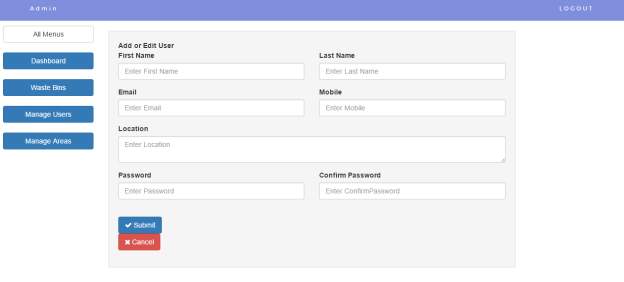
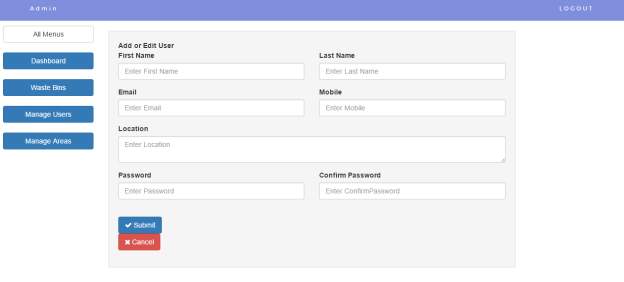
This is the view, to Create new users by filling all the deatails and then submit

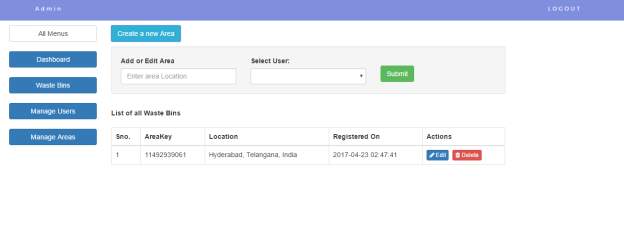
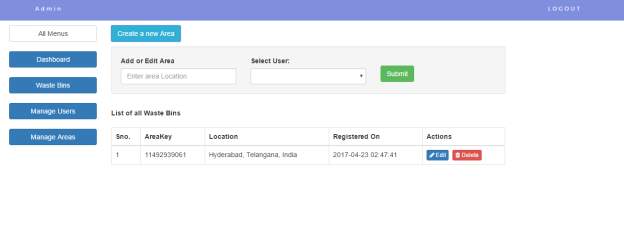
To create a new area & to manage the users w.r.t the areas.

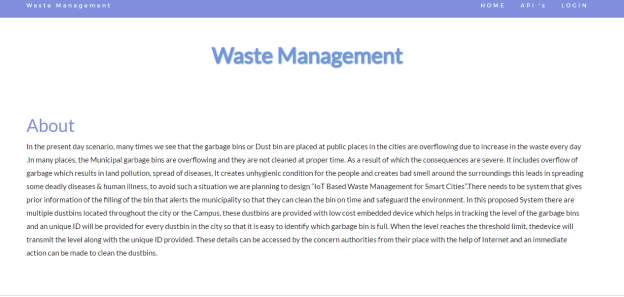
The Home page

Here is the Login page, for the registered users to view the fields of bin

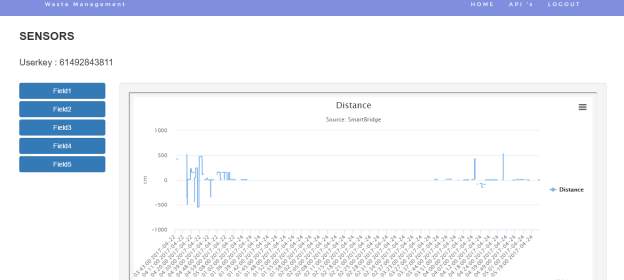
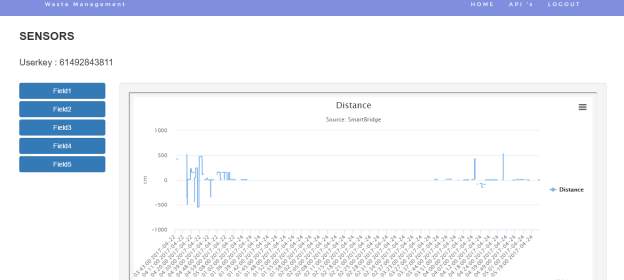
The Distance which is field1 represented via graph, for every updated values.

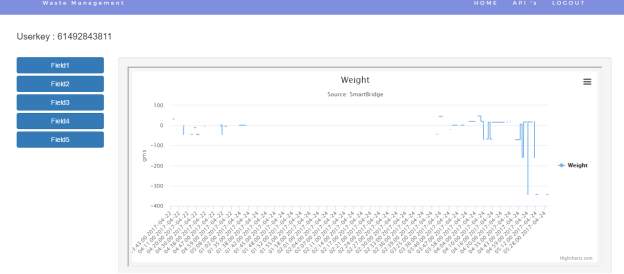
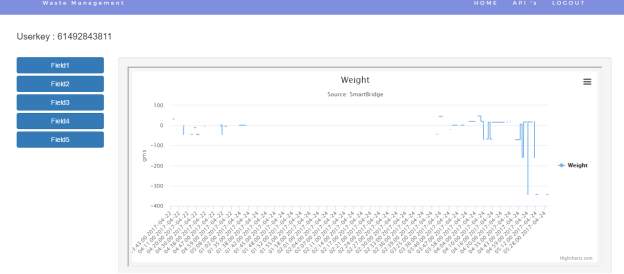
The Weight whch is field2 represented on Graph, for every updation of values.

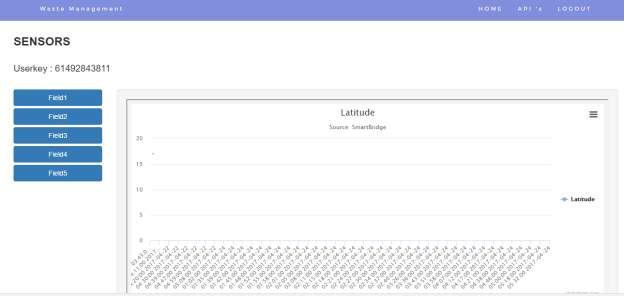
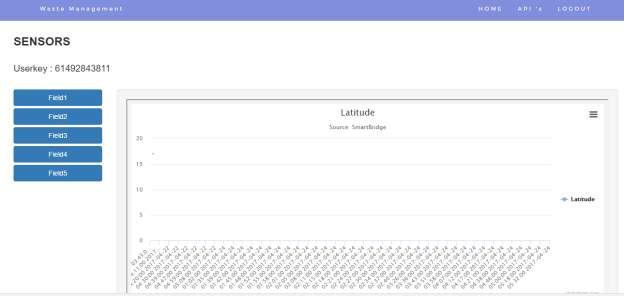
Latitude and Longitude values represented in field3 and field4
9.CONCLUSION
The objective of SWMS is to value-add existing Solid Waste Management process for waste management under local authorities, to help in decision making for waste management process, to ensure the contractors follow the work procedure, and to improved waste collection services delivery which comes under the responsibility of local authority. By manipulating geospatial technology and intelligence sensor such as ultrasonic sensors via IoT technology, SWMS application has provided the waste collection operator with a platform to work in real-time mode to improve the service by optimizing operation time and cost. SWMS application as a tools for local authority to monitor waste collection operator to ensure waste collection services is deliver accordingly as per contract. The impact of SWMS to resident, residents associations and joint management body is direct when the environment is now clean and give a healthier life. Nevertheless, the proposed SWMS requires more maintenance cost than the existing system. There is a need to make it a sustainable which is the development cost is acceptable to implement in local authority. The most important issue is how to deliver to local authority with competitive price and less maintenance cost. With the current system, the implementation only limited for apartment and condominium which the sensor device put on top of the big garbage bin inside of apartment waste chamber. In the future, small IoT gadget for waste monitoring can be develop and put inside the waste chamber in front of each terrace house and bungalow to widening the implementation to the citizen.
10. REFERENCES
[1] Enevo(2016) ONe Waste Collection for Smart Cities.
[2] Sensor, S. (2014). Dumpster Smart lling level monitoring.
[3] Libelium. (2015b). Smart Metering 2.0 Technical Guide, 4.9. Retrieved from http://www.gedigitalenergy.com/smartmetering/catalog/SGM3000_Residential.htm#sgm300 0tab5
[4] Portal Rasmi Majlis Perbandaran Sepang; (n.d.-b). Retrieved May 7, 2015, from
http://www.mpsepang.gov.my/peta-daerah-sepang
[5] Portal Rasmi Pejabat Daerah / Tanah Kuala Langat Peta - Peta Daerah Kuala Langat. (n.d.). Retrieved May 7, 2015, from
http://www.selangor.gov.my/kualalangat.php/pages/view/186
[6] LEA-6/NEO-6/MAX-6 Hardware Integration Manual, Docu. GPS.G6-HW-09007
[7] u-blox 6 Receiver Description Including Protocol Specification (Public version), Docu. No. GPS.G6-SW-10018
[8] u-blox 6 Receiver Description Including Protocol Specification (Confidential version), Docu. No. GPS.G6-SW-10019
[9] u-blox Package Information Guide, Docu. No GPS-X-11004
.
 Functions:
Functions:
 The type 2 driver is not written entirely in java as it interfaces with non-Java code that makes the final database calls. The driver is compiled for use with the particular operating system. For platform interoperability, the Type 4 driver, being a full-Java implementation, is preferred over this driver.
However the type 2 driver provides more functionality and better performance than the type 1 driver as it does not have the overhead of additional ODBC function calls.
Advantages:
The type 2 driver is not written entirely in java as it interfaces with non-Java code that makes the final database calls. The driver is compiled for use with the particular operating system. For platform interoperability, the Type 4 driver, being a full-Java implementation, is preferred over this driver.
However the type 2 driver provides more functionality and better performance than the type 1 driver as it does not have the overhead of additional ODBC function calls.
Advantages:
 This differs from the type 4 driver in that the protocol conversion logic resides not at the client, but in the middle-tier. Like type 4 drivers, the type 3 driver is written entirely in Java. The same driver can be used for multiple databases. It depends on the number of databases the middleware has been configured to support. The type 3 driver is platform –independent as the platform-related differences are taken care by the middleware. Also, making use of the middleware provides additional advantages of security and firewall access.
Functions:
This differs from the type 4 driver in that the protocol conversion logic resides not at the client, but in the middle-tier. Like type 4 drivers, the type 3 driver is written entirely in Java. The same driver can be used for multiple databases. It depends on the number of databases the middleware has been configured to support. The type 3 driver is platform –independent as the platform-related differences are taken care by the middleware. Also, making use of the middleware provides additional advantages of security and firewall access.
Functions:
 Functions:
Functions:
 Fig: Use Cases
A node is a physical element.It exists at the runtime and represents a computational resource which has atleast some memory and also the processing capability.
Fig: Use Cases
A node is a physical element.It exists at the runtime and represents a computational resource which has atleast some memory and also the processing capability.
 Fig: Nodes
2. Behavioral things are the dynamic parts of UML models. The behavioral thing used is:
Interaction:
An interaction is a behaviour that consists a set of messages exchanged among a set of objects within a particular context to accomplish a specific purpose. It involves a number of other elements, including the behaviour of the messages and the connection between the objects
Fig: Nodes
2. Behavioral things are the dynamic parts of UML models. The behavioral thing used is:
Interaction:
An interaction is a behaviour that consists a set of messages exchanged among a set of objects within a particular context to accomplish a specific purpose. It involves a number of other elements, including the behaviour of the messages and the connection between the objects
 Fig: Messages
2. Relationships in the UML:
There are four kinds of relationships in the UML: • Dependency• Association• Generalization• Realization. A dependency is a semantic relationship between two things in which changing one thing affects the other thing which means both are dependant on each other. It is represented by a dotted line with an arrow at one end.
Fig: Messages
2. Relationships in the UML:
There are four kinds of relationships in the UML: • Dependency• Association• Generalization• Realization. A dependency is a semantic relationship between two things in which changing one thing affects the other thing which means both are dependant on each other. It is represented by a dotted line with an arrow at one end.
 Fig: Dependencies
An association comes under structural relationship. It describes a setof links and the connection between objects. An Aggregation is a special kind of association. It represents a relationship between a whole and its parts.
Fig: Dependencies
An association comes under structural relationship. It describes a setof links and the connection between objects. An Aggregation is a special kind of association. It represents a relationship between a whole and its parts.
 Fig: Association
A generalization is a specialization-generalization relationship in which objects of specialized elements- child elements helps in substituting the generalized - parent elements one works on it.
Fig: Association
A generalization is a specialization-generalization relationship in which objects of specialized elements- child elements helps in substituting the generalized - parent elements one works on it.  Fig: Generalization
A realization is a relationship between classifiers. Here on classifier specifies the other works on.
Fig: Generalization
A realization is a relationship between classifiers. Here on classifier specifies the other works on.  Fig: Realization
4.1 UML DIAGRAMS
A diagram is a graphical presentation of a set of elements.It represents a connected graph. UML consists of nine such diagrams. Unified Modeling Language (UML) is probably the most widely used notation for object-oriented methods. UML is a standar language for writing Software Blueprints.
The UML may be used to visualize, specify, construct and document the artifacts. A modeling language focuses on the physical and conceptual representation of a system. Modeling is the process of designing of the software applications before coding. Modeling plays an essential part in large,medium and small projects as well.A project without a good model cannot assure the success.It ensures the project's success and helps in correct and complete business functionality. Modeling should be done according to the needs of the client or end user.
The UML diagrams are as follows:
Fig: Realization
4.1 UML DIAGRAMS
A diagram is a graphical presentation of a set of elements.It represents a connected graph. UML consists of nine such diagrams. Unified Modeling Language (UML) is probably the most widely used notation for object-oriented methods. UML is a standar language for writing Software Blueprints.
The UML may be used to visualize, specify, construct and document the artifacts. A modeling language focuses on the physical and conceptual representation of a system. Modeling is the process of designing of the software applications before coding. Modeling plays an essential part in large,medium and small projects as well.A project without a good model cannot assure the success.It ensures the project's success and helps in correct and complete business functionality. Modeling should be done according to the needs of the client or end user.
The UML diagrams are as follows:

 Class Diagram: The class diagram is used to define a detailed design of the system in which the actors are classified into set of interconnected classes. Each class provides a set of certain functionalities which can be termed as methods of the classes. Each class is identified to be unique as they have a different set of attributes.
6. SOFTWARE ENVIRONMENT
6.1 ARDUINO
Arduino is an open-source prototyping platform.It acts as an interface between hardware and software. The Arduino Integrated Development Environment(IDE) or and Arduino Software contains a text editor for writing code, a message area referred to as a Serial Monitor, a system console where in the warnings, errors and the compilation details are shown, a toolbar with buttons for common functions and a series of menus. It connects to the Arduino and hardware to upload programs and communicate with them.
Programs written using Arduino Software are referred to as sketches. These sketches are written in the text editor and are saved with the file extension .ino. The editor involves a feature for cutting/pasting and for searching/replacing text. The message area gives feedback while saving,compiling and exporting. It also displays the errors. The system console displays text output by the Arduino Software (IDE), including complete error messages and other information. The bottom right-hand corner of the window displays the configured board and serial port. The toolbar buttons allow you to verify and upload programs, add required libraries,create and save sketches, and open the serial monitor.
The following are the buttons displayed on the editor
Class Diagram: The class diagram is used to define a detailed design of the system in which the actors are classified into set of interconnected classes. Each class provides a set of certain functionalities which can be termed as methods of the classes. Each class is identified to be unique as they have a different set of attributes.
6. SOFTWARE ENVIRONMENT
6.1 ARDUINO
Arduino is an open-source prototyping platform.It acts as an interface between hardware and software. The Arduino Integrated Development Environment(IDE) or and Arduino Software contains a text editor for writing code, a message area referred to as a Serial Monitor, a system console where in the warnings, errors and the compilation details are shown, a toolbar with buttons for common functions and a series of menus. It connects to the Arduino and hardware to upload programs and communicate with them.
Programs written using Arduino Software are referred to as sketches. These sketches are written in the text editor and are saved with the file extension .ino. The editor involves a feature for cutting/pasting and for searching/replacing text. The message area gives feedback while saving,compiling and exporting. It also displays the errors. The system console displays text output by the Arduino Software (IDE), including complete error messages and other information. The bottom right-hand corner of the window displays the configured board and serial port. The toolbar buttons allow you to verify and upload programs, add required libraries,create and save sketches, and open the serial monitor.
The following are the buttons displayed on the editor






 Here, Admin can login with their respective credentials.
Here, Admin can login with their respective credentials.
 After admin login, this is the view page, where admin can monitor.
After admin login, this is the view page, where admin can monitor.
 Here, is the view of clicking Dashboard, where the number of bins w.r.t members are displayed.
Here, is the view of clicking Dashboard, where the number of bins w.r.t members are displayed.
 This is the view, to Create new users by filling all the deatails and then submit
This is the view, to Create new users by filling all the deatails and then submit
 To create a new area & to manage the users w.r.t the areas.
To create a new area & to manage the users w.r.t the areas.
 The Home page
The Home page
 Here is the Login page, for the registered users to view the fields of bin
Here is the Login page, for the registered users to view the fields of bin
 The Distance which is field1 represented via graph, for every updated values.
The Distance which is field1 represented via graph, for every updated values.
 The Weight whch is field2 represented on Graph, for every updation of values.
The Weight whch is field2 represented on Graph, for every updation of values.
 Latitude and Longitude values represented in field3 and field4
9.CONCLUSION
The objective of SWMS is to value-add existing Solid Waste Management process for waste management under local authorities, to help in decision making for waste management process, to ensure the contractors follow the work procedure, and to improved waste collection services delivery which comes under the responsibility of local authority. By manipulating geospatial technology and intelligence sensor such as ultrasonic sensors via IoT technology, SWMS application has provided the waste collection operator with a platform to work in real-time mode to improve the service by optimizing operation time and cost. SWMS application as a tools for local authority to monitor waste collection operator to ensure waste collection services is deliver accordingly as per contract. The impact of SWMS to resident, residents associations and joint management body is direct when the environment is now clean and give a healthier life. Nevertheless, the proposed SWMS requires more maintenance cost than the existing system. There is a need to make it a sustainable which is the development cost is acceptable to implement in local authority. The most important issue is how to deliver to local authority with competitive price and less maintenance cost. With the current system, the implementation only limited for apartment and condominium which the sensor device put on top of the big garbage bin inside of apartment waste chamber. In the future, small IoT gadget for waste monitoring can be develop and put inside the waste chamber in front of each terrace house and bungalow to widening the implementation to the citizen.
10. REFERENCES
[1] Enevo(2016) ONe Waste Collection for Smart Cities.
[2] Sensor, S. (2014). Dumpster Smart lling level monitoring.
[3] Libelium. (2015b). Smart Metering 2.0 Technical Guide, 4.9. Retrieved from http://www.gedigitalenergy.com/smartmetering/catalog/SGM3000_Residential.htm#sgm300 0tab5
[4] Portal Rasmi Majlis Perbandaran Sepang; (n.d.-b). Retrieved May 7, 2015, from http://www.mpsepang.gov.my/peta-daerah-sepang
[5] Portal Rasmi Pejabat Daerah / Tanah Kuala Langat Peta - Peta Daerah Kuala Langat. (n.d.). Retrieved May 7, 2015, from http://www.selangor.gov.my/kualalangat.php/pages/view/186
[6] LEA-6/NEO-6/MAX-6 Hardware Integration Manual, Docu. GPS.G6-HW-09007
[7] u-blox 6 Receiver Description Including Protocol Specification (Public version), Docu. No. GPS.G6-SW-10018
[8] u-blox 6 Receiver Description Including Protocol Specification (Confidential version), Docu. No. GPS.G6-SW-10019
[9] u-blox Package Information Guide, Docu. No GPS-X-11004
.
Latitude and Longitude values represented in field3 and field4
9.CONCLUSION
The objective of SWMS is to value-add existing Solid Waste Management process for waste management under local authorities, to help in decision making for waste management process, to ensure the contractors follow the work procedure, and to improved waste collection services delivery which comes under the responsibility of local authority. By manipulating geospatial technology and intelligence sensor such as ultrasonic sensors via IoT technology, SWMS application has provided the waste collection operator with a platform to work in real-time mode to improve the service by optimizing operation time and cost. SWMS application as a tools for local authority to monitor waste collection operator to ensure waste collection services is deliver accordingly as per contract. The impact of SWMS to resident, residents associations and joint management body is direct when the environment is now clean and give a healthier life. Nevertheless, the proposed SWMS requires more maintenance cost than the existing system. There is a need to make it a sustainable which is the development cost is acceptable to implement in local authority. The most important issue is how to deliver to local authority with competitive price and less maintenance cost. With the current system, the implementation only limited for apartment and condominium which the sensor device put on top of the big garbage bin inside of apartment waste chamber. In the future, small IoT gadget for waste monitoring can be develop and put inside the waste chamber in front of each terrace house and bungalow to widening the implementation to the citizen.
10. REFERENCES
[1] Enevo(2016) ONe Waste Collection for Smart Cities.
[2] Sensor, S. (2014). Dumpster Smart lling level monitoring.
[3] Libelium. (2015b). Smart Metering 2.0 Technical Guide, 4.9. Retrieved from http://www.gedigitalenergy.com/smartmetering/catalog/SGM3000_Residential.htm#sgm300 0tab5
[4] Portal Rasmi Majlis Perbandaran Sepang; (n.d.-b). Retrieved May 7, 2015, from http://www.mpsepang.gov.my/peta-daerah-sepang
[5] Portal Rasmi Pejabat Daerah / Tanah Kuala Langat Peta - Peta Daerah Kuala Langat. (n.d.). Retrieved May 7, 2015, from http://www.selangor.gov.my/kualalangat.php/pages/view/186
[6] LEA-6/NEO-6/MAX-6 Hardware Integration Manual, Docu. GPS.G6-HW-09007
[7] u-blox 6 Receiver Description Including Protocol Specification (Public version), Docu. No. GPS.G6-SW-10018
[8] u-blox 6 Receiver Description Including Protocol Specification (Confidential version), Docu. No. GPS.G6-SW-10019
[9] u-blox Package Information Guide, Docu. No GPS-X-11004
.




